GIF画像を加工、編集する
フリーで利用できるGIF画像のアイコンやメニュー用バナーに文字を入れようと思った時、、
●入力したい文字が指定した色にならない
●入力文字がギザギザになる
●画像サイズを小さくしたらギザギザになった
という経験はありませんか。
私も最初、どうしてこんなことになるのか分からず結局あきらめたこともありました。ただ、これにもちゃんとした理由があって、このようになっているのです。
ではどうすれば指定した色になるのか、、というやり方をここでは説明しましょう。
あっ、その前に先に 画像についての簡単な概要 をごらん頂いた方が分かりやすいと思います。
以下、私が自宅で使用している画像ソフト、PhotoShopElements2.0で画面をコピーしてます。
では以下のような素材に 青い文字 を描きたいと思います。
![]()
でもどんなに頑張っても青色が出てこない。。。周りが真っ赤になって、文字は白になってしまう。。。
![]()
どうしてでしょう?
それは 画像についての簡単な概要
でも説明したように
GIFは保存する際に使っている色を整理していて、
たとえば、上記アイコンのように オレンジ、黄色・白色だけを使っている画像だと、緑や青、黒などは除外されている
のです。
色の数が少ければ少ない程GIFを保存する際に色を落としてサイズを小さくすることができるメリットがあるので 大体の絵で描かれているフリー素材は色をなるべく少なくして保存しています。
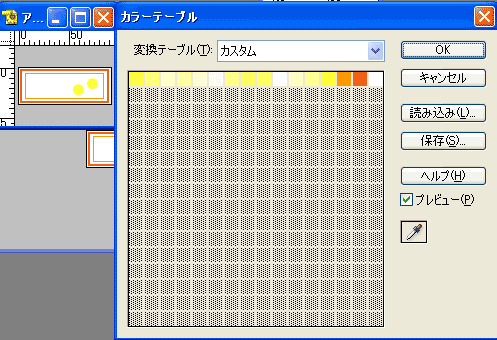
今回の画像の色を見ても、、 これだけの色で構成されているので、青色の文字を描ける訳がないのです。
これだけの色で構成されているので、青色の文字を描ける訳がないのです。
ではどうすれば描けるのか?
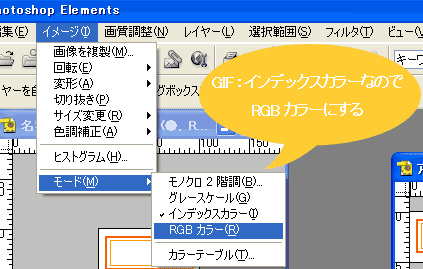
GIF画像にするとカラーモードが インデックスカラー になっているので RGBカラー にすればいいのです。

ここらへん、説明が難しいのですが、、
インデックスカラー:決まった数だけを選んで画像サイズを小さくできる。GIF画像
RGBカラー:光の三原色 赤(R)・緑(G)・青(B)であらゆる色を表現できる。JPEG画像
ということで(^_^;)GIF画像だとインデックスカラーで保存されているのでRGBに変換しないと指定した色を使うことができないと覚えておいてください。
画像サイズを小さくするのも、RBGカラーでやって下さいね。じゃないとギザギザになっちゃいますよ。
それで、青色で文字を描き、
最後に RGBカラー
から インデックスカラー
へ変換し
保存すれば完成です。
![]()
ご自身の画像ソフトとメニューや名前が違う部分も多少あるかと思いますが、ヘルプで
「インデックスカラー」、「RGB」、「GIF」などで変換できるのか見て見て下さいね。
言葉も難しいし、GIFとJPGが何か分からないとなかなか理解するのが難しいかもしれませんが、 いろいろ画像を扱っているうちになんとなーく分かればこっちのもんです(笑)。

ソースネクスト Paintgraphic
1,730円の画像ソフト。値段は安いけど、本格的なグラフィックソフト。
◇ 最安値を探す ◇

ホームページ・ビルダー V10
ホームページ作りに、はじめてチャレンジする方にも、作り慣れているエキスパートの方にも
◇ 最安値を探す ◇

Photoshop Elements 4.0 日本語版 WIN
世界中のグラフィックデザイナーに愛用されているグラフィックソフト「Adobe Photoshop」の入門版。
画像の加工や作成等が綺麗にできる。
◇ 最安値を探す ◇

ホームページ辞典第3版
-
-

- おすすめの絵本、教えてね♪
- 「ひー」にげているのはマントヒヒ …
- (2025-11-27 21:00:05)
-
-
-

- 障害児と生きる日常
- 特別支援学校で段ボールの車制作。
- (2025-11-19 21:40:51)
-
-
-

- 子連れのお出かけ
- 谷津干潟 ぶらっと観察会 空飛ぶ宝…
- (2025-11-07 07:53:33)
-









