ペイントであそぶ
◆撮った写真の好きなところを切り抜いて壁紙にしよう~♪
1. 【スタートメニュー】→【すべてのプログラム】→【アクセサリ】→【ペイント】選択します。
2. 【ファイル】→【開く】から写真を指定して開くと100%の大きさで表示されます。
3. 大きすぎるので一度編集しやすいように画面いっぱいの大きさに縮小します。
【変形】メニューから【伸縮と傾き】選択の上
伸縮の(垂直方向)(水平方向)希望の%を入力するとOK。
4. ツールバーから〔選択ツール〕ボタンをクリックして好きな部分をドラッグして囲みます。

5. 【編集】メニューから【コピー】選択します。
6. 白い用紙に貼り付けるためにひとまず写真編集を終わって、白い用紙に戻します。
【編集】→【すべて選択】クリックしてからデリートキーで写真全体を消去します。
7. 【編集】→【貼り付け】クリックすると切り抜き写真が貼り付けられます。
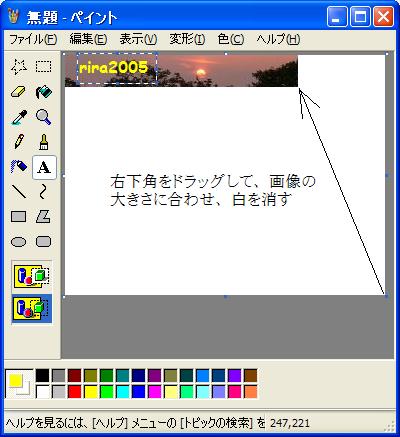
余分な白い紙の右下角をマウスポインタで、切り抜き画像の大きさにドラッグして合わせ小さくします。

8 .【ファイル】→【名前をつけて保存】クリックします。
9 .名前をつけて保存するには、
★ファイル名は何でも好きなファイル名(元写真と同じ名前にしないで~)を入力して、
★ファイルの種類は bmpファイル(24ビットビットマップ) で保存します。
10 .保存したらそのまま
【ファイル】→【壁紙に設定(並べて表示)】あるいは【壁紙に設定(中央に表示)】
11 .ウィンドを閉じるとデスクトップがあなたの切り抜き写真に差し変わっていま~~す。
※必ず、BMPファイルで保存してくださいね。
※うっかりJPGファイル・元写真と同名で保存してしまうと
元の写真が、切り抜き写真と差し変わってしまいますので注意です。
※JPGファイルだとペイントでは壁紙は出来ません。
◆撮った写真の好きなところを切り抜いてバナーにしよう~♪


ホームページを象徴的に表す旗印としての画像ファイルがバナーです。
サイトへのリンクによく用いられる画像がバナーです。
バナーは画像処理のひとつですが、ポイントは画像サイズをできる限り小さく、目を引くようにして作ることがポイントです。
よく使われるバナーの標準の大きさありますが、ここではまず、マイホームページの宣伝バナーを大きめにして、いろいろ作ってみましょう。
◆◆「ペイント」を使ってバナーをつくろう~♪◆◆
▼
1.
【スタートメニュー】→【すべてのプログラム】→【アクセサリ】→【ペイント】選択します。
▼
2.
【ファイル】→【開く】から写真を指定して開くと100%の大きさで表示されます。
▼
3.
大きすぎるので自分のほしい大きさになるように調節して縮小します。
【変形】メニューから【伸縮と傾き】選択の上
伸縮の(垂直方向)(水平方向)希望の%を入力するとOK。
▼
4.
ツールバーから選択ツールをクリックして好きな部分を横長にドラッグして囲みます。
ドラッグしている時に、ステータスバー(一番右下の方)を見ると選択サイズが(縦x横px)表示されているのがわかります。
サイズを見ながら、横長に適当に切り取る
☆参考::標準の大きさ468px(幅)x60px(高さ)☆

▼
5.
横長選択したまま、【編集】メニューから【コピー】選択します。
▼
6.
用紙に貼り付けるためにひとまず写真編集を終わります。
【編集】→【すべて選択】クリックしてからデリートキーで写真全体を一度消去して白い紙に戻しておきます。
▼
7.
【編集】→【貼り付け】クリックすると切り抜き写真が貼り付けられます。
余分な白い紙の右下角をマウスポインタで、切り抜き画像の大きさにドラッグして小さくして合わせます。
▼
8.
切り抜き画像に、テキストボタンクリックして、好きな位置をドラッグして作成し、フォントを決めて、文字を入力します。

▼
9.
【ファイル】→【名前をつけて保存】クリックします。
▼
10.
名前をつけて保存するには、
★必ず 半角の英数字で空白なし でファイル名をつけ、
★ファイルの種類は JPGファイル で保存します。
※自分で作ったバナーを一度日記に入れてみてください。
私もどんどん作って日記更新してみたいです。
簡単なバナーのいろいろやってみま~~す。
◆◆「ペイント」を使ってバナーをつくろう~♪◆◆
いよいよ自分のページ用のバナーを手作りします。
一番使われている標準の大きさ(88×33ピクセル)に挑戦します。
かわいく作って、自分のフリーページへのボタン代わりにしましょう。
▼
1.
【ファイル】メニュー【新規】より新しい用紙を出す。
▼
2.
【変形】メニュー【キャンバスの色とサイズ】より
バナーの大きさの用紙になおします。
☆完成時(横88×縦31)のバナーを作りますので、
この2倍の大きさ(横176×縦62)のキャンバスを用意し
後でバナーの大きさに縮小します。
▼
3.
背景に色を塗ります。
ツールバーより塗りつぶしボタンで色を決めて塗りつぶします。
▼
4.
文字を入れます。
今回は黒で「rira2005」と入れた上に緑の「rira2005」を重ねました。
▼
5.
【編集】メニュー【ファイルから貼り付け】で、好きなGIFファイルのイラストを入れます。
▼
6.
【変形】メニュー【伸縮と傾き】より50%指定して、
88×31px に縮小します。
▼
7.
【ファイル】→【名前をつけて保存】クリックします。
▼
8.
名前をつけて保存するには、
★必ず 半角の英数字で空白なし で好きな重ならないファイル名をつけ、
★ファイルの種類は GIFファイル で保存します。
大きく作って少し変でも、小さくすればそれなりに素敵になります。
思いつくままいろいろ数を作って、慣れていきましょう。
 トップへ戻る
トップへ戻る
ジャンル別一覧
人気のクチコミテーマ
-
-

- ニュース関連 (Journal)
- 懐の深い方だと思う。
- (2024-11-26 05:59:16)
-
-
-

- お買い物マラソンでほしい!買った!…
- 楽天市場でレビューを見極める方法と…
- (2024-11-28 20:30:09)
-
-
-
- 株式投資でお小遣いを増やそう
- 投資のお話~お金がない!?~
- (2024-11-29 08:00:11)
-
© Rakuten Group, Inc.



