コツ.1 いろいろな色
【コツ.1 いろいろな色】では、今回は色についてご説明します。
まず、これを観るとどうでしょう…?
![]()
うわっ!って感じですね。目がチカチカして目を反らしたくなりますよね。
何が書いてあるのか、非常に読みにくいです。特に赤と緑は 補色関係にありこういう現象が起きます。あまり難しいことは置いといて。
分かりやすくグレースケールに変換してみると、
![]()
明度が近いため、読みづらくなっているのです。
ということは、単に、 明度差をつけると読みやすくなるということです。そうすれば、どんな色の組み合わせも楽しむことができます。
でも、どうしても赤と緑を使わなければならない!ということもあるでしょう。そういう時の対処法のひとつは、
![]()
文字に縁取りをします。
この方法を “セパレーション”と言います。
この配色を使っているのが、よく目にするセブンイレブンです。街に出たときにちょっと気をつけて観てみると、ほほぅ、なるほど、と思って頂けると思います。
もうひとつ、事例を。
![]()
淡い色の組み合わせですが、ハッキリしませんね。これをグレースケールでみると・・・
![]()
ナント、ほとんど明度差がありません。
![]()
セパレーション効果を行うと、色がハッキリしました!セパレーションの色は黒でも白でもなんでもよいのです。
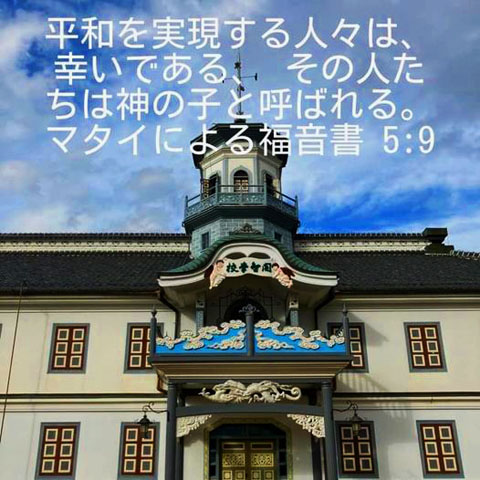
では、次に、よく見かける写真に文字を重ねるときを観てみましょう。
![]()
読みにくい文字がありますね。背景に写真などを使っているため、文字を読むのに疲れる、読めないというサイトをみかけることがあります。これも、すべて明度差が原因です。
![]()
セパレーション効果で問題を解決します。
![]()
こんな感じでもよいでしょう。あとは、影をつける、縁取りを2重にする、などなど組み合わせて仕上げていきます。
大切なのは、自分で読みにくいと感じるものは、他の人も読みにくいと感じています。
一瞬にして、読みにくい!と思われたら最後、簡単に他のサイトへ逃げられてしまいます。
読みやすいか、読みにくいか、見やすいか、見にくいか、考えながら、問題解決をしていきます。
【ポイント】
明度バランスを考えると、配色は難しくない!