ブログはどう書く?.1
画像を並べて貼る方法以前に
そもそもブログどうやって書けばいいのだ!!って人いると思います…
及ばずながら力添え!!できればな!!とか思いました!!
というわけでブログ講座No.1
「ブログを作りましょう!」
まずは自分のページがないと何も始まりませんw
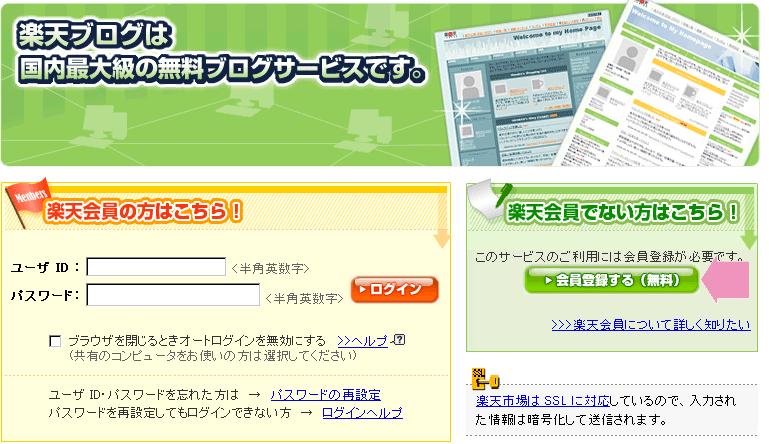
まずはこちらで会員登録 ←←

会員登録のページに上のリンクから飛んで
ピンクの矢印のところをクリック
あとは説明に従うだけですw
会員登録するのに必要なのはメールアドレスのみです(多分)
登録したメールアドレスがユーザーIDとなります
PASSは絶対に忘れないようにどこかにメモを残しておくといいでしょう
さぁ自分のページができました!
そこでまず必要な設定からしていきましょう

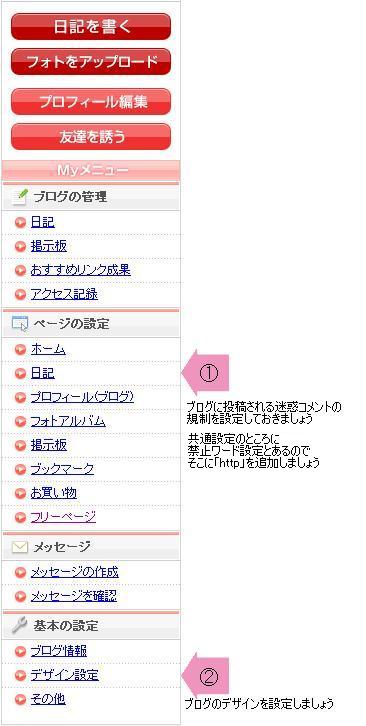
1 迷惑コメントは予め規制しておこう!
画像内の説明の通りです、共通設定のところに禁止ワード設定とあるので
「http」を追加しておきましょう
2 ブログのデザインを設定しよう!
デザインテンプレート→レイアウト→ブログパーツの設定→TOP自由欄の設定
という順序でいきますがTOP自由欄はタグの知識が必要になるので次回
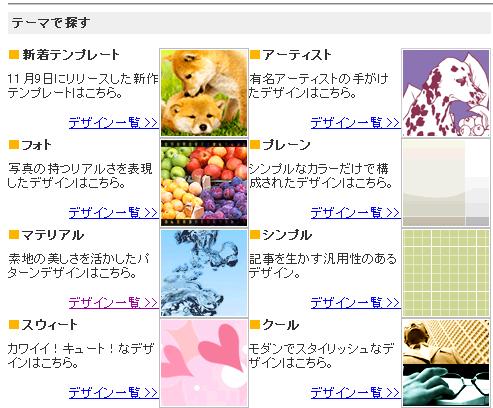
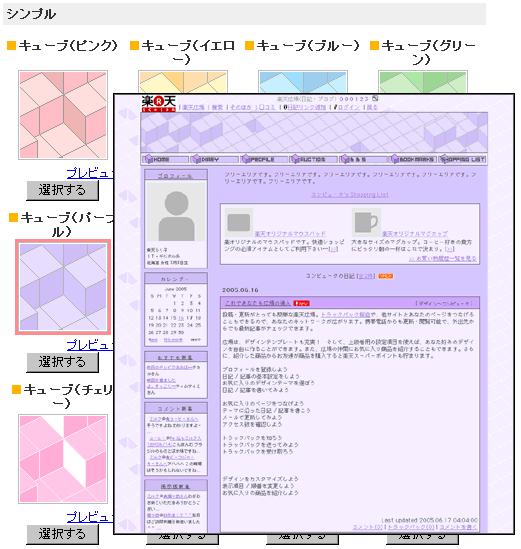
まずはテンプレート!!

テンプレートはプレビューがあるのでそれを見ながら決めてください

ちなみにうさぎのブログはテーマ「ポップ」の「星座(牡牛座×ブルー)」です
気に入ったのが見つかるといいですなw
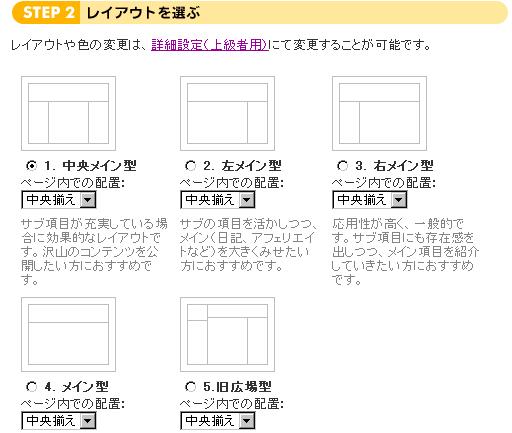
次にレイアウトの設定

レイアウトはあまり気にせず中央メインでも左メインでも右メインでもいいと思います
ちなみにうさぎ&さたしげさんは中央メイン
那稚君ヘラNEX君は右メインです
左メインってあまり見たことないなw
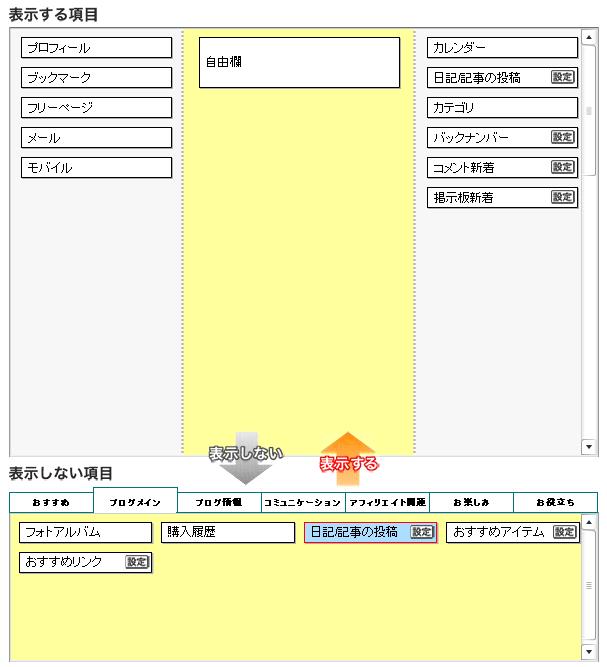
ブログパーツの設定
初期設定でどんなパーツが配置されているか覚えてないですが
いらないものがけっこう多いです
とりあえず楽天とつくものは全部使わないと思いますw

ちなみにうさぎはこんな感じ
左にブックマークとフリーページ
右に日記関連のパーツを配置しています
ほとんどのブログがTOPページからいきなり日記が表示されるものが多いですが
うさぎのブログはTOPページには自由欄のみで
日記にはDiaryから入って頂く形になっています
これでブログのページが完成です
次は日記の書き方など更新いたしますw
質問などありましたら こちら にどうぞ
ジャンル別一覧
人気のクチコミテーマ
-
-

- フォトライフ
- 源氏物語〔12帖 須磨 7〕
- (2024-11-27 10:20:11)
-
-
-

- 模型やってる人、おいで!
- ドイツ1号戦車B型 (タミヤ) 完成
- (2024-11-28 05:57:12)
-
-
-

- アニメ・コミック・ゲームにまつわる…
- 【転生貴族、鑑定スキルで成り上がる…
- (2024-11-28 07:00:10)
-
© Rakuten Group, Inc.