あなたのHPにgoogle検索ボックスを
ジャンル別一覧
人気のクチコミテーマ
-
-

- うつ病患者の復職前と復職後
- 休職中なのにストレス倍増😥
- (2023-11-14 14:02:27)
-
-
-

- 聖地・神社仏閣・パワースポット
- 高見彰七の活動期間が判明しました
- (2024-11-13 00:00:09)
-
-
-

- 健康管理・増進、病気予防、抗加齢(…
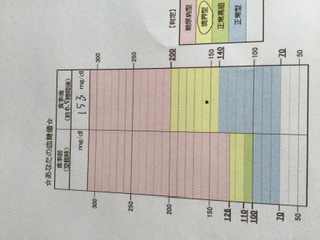
- 食直後血糖値って測ったことなかった…
- (2024-11-13 00:00:17)
-
Google フリー検索 (ベーシック版)
ウェブ検索のみ
自分のホームページに Google の検索ボックスを加えるには、
下記の HTML をお使い下さい。
センタリングの除去、テキストボックス幅または背景色の変更は
自由ですが、Google ロゴの背景色は透明ではなく白色なのでご注意ください。
以下がコード部分です。
<!-- Google -->
<center>
<form method=GET action="http://www.google.co.jp/search">
<table bgcolor="#FFFFFF"><tr><td>
<a href="http://www.google.co.jp/">
<img src="http://www.google.com/logos/Logo_40wht.gif"
border="0" alt="Google" align="absmiddle"></a>
<input type=text name=q size=31 maxlength=255 value="">
<input type=hidden name=hl value="ja">
<input type=submit name=btnG value="Google 検索">
</td></tr></table>
</form>
</center>
<!-- Google -->
以下のように表示されます。
自分のホームページに来てくれた方に、検索ボックスを使って
もらう事ができます。
楽天では、上手く表示されませんが、ホームページでは表示されます。
ウェブ検索のみ
自分のホームページに Google の検索ボックスを加えるには、
下記の HTML をお使い下さい。
センタリングの除去、テキストボックス幅または背景色の変更は
自由ですが、Google ロゴの背景色は透明ではなく白色なのでご注意ください。
以下がコード部分です。
<!-- Google -->
<center>
<form method=GET action="http://www.google.co.jp/search">
<table bgcolor="#FFFFFF"><tr><td>
<a href="http://www.google.co.jp/">
<img src="http://www.google.com/logos/Logo_40wht.gif"
border="0" alt="Google" align="absmiddle"></a>
<input type=text name=q size=31 maxlength=255 value="">
<input type=hidden name=hl value="ja">
<input type=submit name=btnG value="Google 検索">
</td></tr></table>
</form>
</center>
<!-- Google -->
以下のように表示されます。
もらう事ができます。
楽天では、上手く表示されませんが、ホームページでは表示されます。
© Rakuten Group, Inc.