アフィリエイト32
※全2色あります
<center>
<table border="0" width="480"><tr><td>
<table width="240"><tr><td rowspan="2" style="border:1px solid #d8d093;" width="90" height="90" align="center">画像中</td>
<td style="border-bottom:1px dashed #d8d093;" align="left">
<B>商品名</B></td></tr><tr>
<td align="left"><font size="2">商品説明</font></td>
</td></tr></table>
</td><td>
<table width="240"><tr><td rowspan="2" style="border:1px solid #d8d093;" width="90" height="90" align="center">画像中</td>
<td style="border-bottom:1px dashed #d8d093;" align="left">
<B>商品名</B></td></tr><tr>
<td align="left"><font size="2">商品説明</font></td>
</td></tr></table>
</td></tr><tr><td><table width="240"><tr><td rowspan="2" style="border:1px solid #d8d093;" width="90" height="90" align="center">画像中</td>
<td style="border-bottom:1px dashed #d8d093;" align="left">
<B>商品名</B></td></tr><tr>
<td align="left"><font size="2">商品説明</font></td>
</td></tr></table>
</td><td>
<table width="240"><tr><td rowspan="2" style="border:1px solid #d8d093;" width="90" height="90" align="center">画像中</td>
<td style="border-bottom:1px dashed #d8d093;" align="left">
<B>商品名</B></td></tr><tr>
<td align="left"><font size="2">商品説明</font></td>
</td></tr></table>
</td></tr><tr><td><table width="240"><tr><td rowspan="2" style="border:1px solid #d8d093;" width="90" height="90" align="center">画像中</td>
<td style="border-bottom:1px dashed #d8d093;" align="left">
<B>商品名</B></td></tr><tr>
<td align="left"><font size="2">商品説明</font></td>
</td></tr></table>
</td><td>
<table width="240"><tr><td rowspan="2" style="border:1px solid #d8d093;" width="90" height="90" align="center">画像中</td>
<td style="border-bottom:1px dashed #d8d093;" align="left">
<B>商品名</B></td></tr><tr>
<td align="left"><font size="2">商品説明</font></td>
</td></tr></table>
</td></tr><tr><td><table width="240"><tr><td rowspan="2" style="border:1px solid #d8d093;" width="90" height="90" align="center">画像中</td>
<td style="border-bottom:1px dashed #d8d093;" align="left">
<B>商品名</B></td></tr><tr>
<td align="left"><font size="2">商品説明</font></td>
</td></tr></table>
</td><td>
<table width="240"><tr><td rowspan="2" style="border:1px solid #d8d093;" width="90" height="90" align="center">画像中</td>
<td style="border-bottom:1px dashed #d8d093;" align="left">
<B>商品名</B></td></tr><tr>
<td align="left"><font size="2">商品説明</font></td>
</td></tr></table>
</td></tr></table>
<table border="0"> <tbody> <tr> <td align="center"><a href="http://plaza.rakuten.co.jp/aki0902/"><font style="font-size:10px;">by 凛</font></a></td> </tr> </tbody> </table>
画像中
商品名
商品説明
画像中
商品名
商品説明
画像中
商品名
商品説明
画像中
商品名
商品説明
画像中
商品名
商品説明
画像中
商品名
商品説明
画像中
商品名
商品説明
画像中
商品名
商品説明
<center>
<table border="0" width="480"><tr><td>
<table width="240"><tr><td rowspan="2" style="border:1px solid #c7c7c7;" width="90" height="90" align="center">画像中</td>
<td style="border-bottom:1px dashed #c7c7c7;" align="left">
<B>商品名</B></td></tr><tr>
<td align="left"><font size="2">商品説明</font></td>
</td></tr></table>
</td><td>
<table width="240"><tr><td rowspan="2" style="border:1px solid #c7c7c7;" width="90" height="90" align="center">画像中</td>
<td style="border-bottom:1px dashed #c7c7c7;" align="left">
<B>商品名</B></td></tr><tr>
<td align="left"><font size="2">商品説明</font></td>
</td></tr></table>
</td></tr><tr><td><table width="240"><tr><td rowspan="2" style="border:1px solid #c7c7c7;" width="90" height="90" align="center">画像中</td>
<td style="border-bottom:1px dashed #c7c7c7;" align="left">
<B>商品名</B></td></tr><tr>
<td align="left"><font size="2">商品説明</font></td>
</td></tr></table>
</td><td>
<table width="240"><tr><td rowspan="2" style="border:1px solid #c7c7c7;" width="90" height="90" align="center">画像中</td>
<td style="border-bottom:1px dashed #c7c7c7;" align="left">
<B>商品名</B></td></tr><tr>
<td align="left"><font size="2">商品説明</font></td>
</td></tr></table>
</td></tr><tr><td><table width="240"><tr><td rowspan="2" style="border:1px solid #c7c7c7;" width="90" height="90" align="center">画像中</td>
<td style="border-bottom:1px dashed #d8d093;" align="left">
<B>商品名</B></td></tr><tr>
<td align="left"><font size="2">商品説明</font></td>
</td></tr></table>
</td><td>
<table width="240"><tr><td rowspan="2" style="border:1px solid #c7c7c7;" width="90" height="90" align="center">画像中</td>
<td style="border-bottom:1px dashed #c7c7c7;" align="left">
<B>商品名</B></td></tr><tr>
<td align="left"><font size="2">商品説明</font></td>
</td></tr></table>
</td></tr><tr><td><table width="240"><tr><td rowspan="2" style="border:1px solid #c7c7c7;" width="90" height="90" align="center">画像中</td>
<td style="border-bottom:1px dashed #c7c7c7;" align="left">
<B>商品名</B></td></tr><tr>
<td align="left"><font size="2">商品説明</font></td>
</td></tr></table>
</td><td>
<table width="240"><tr><td rowspan="2" style="border:1px solid #c7c7c7;" width="90" height="90" align="center">画像中</td>
<td style="border-bottom:1px dashed #c7c7c7;" align="left">
<B>商品名</B></td></tr><tr>
<td align="left"><font size="2">商品説明</font></td>
</td></tr></table>
</td></tr></table>
<table border="0"> <tbody> <tr> <td align="center"><a href="http://plaza.rakuten.co.jp/aki0902/"><font style="font-size:10px;">by 凛</font></a></td> </tr> </tbody> </table>
ジャンル別一覧
人気のクチコミテーマ
-
-

- 風水について
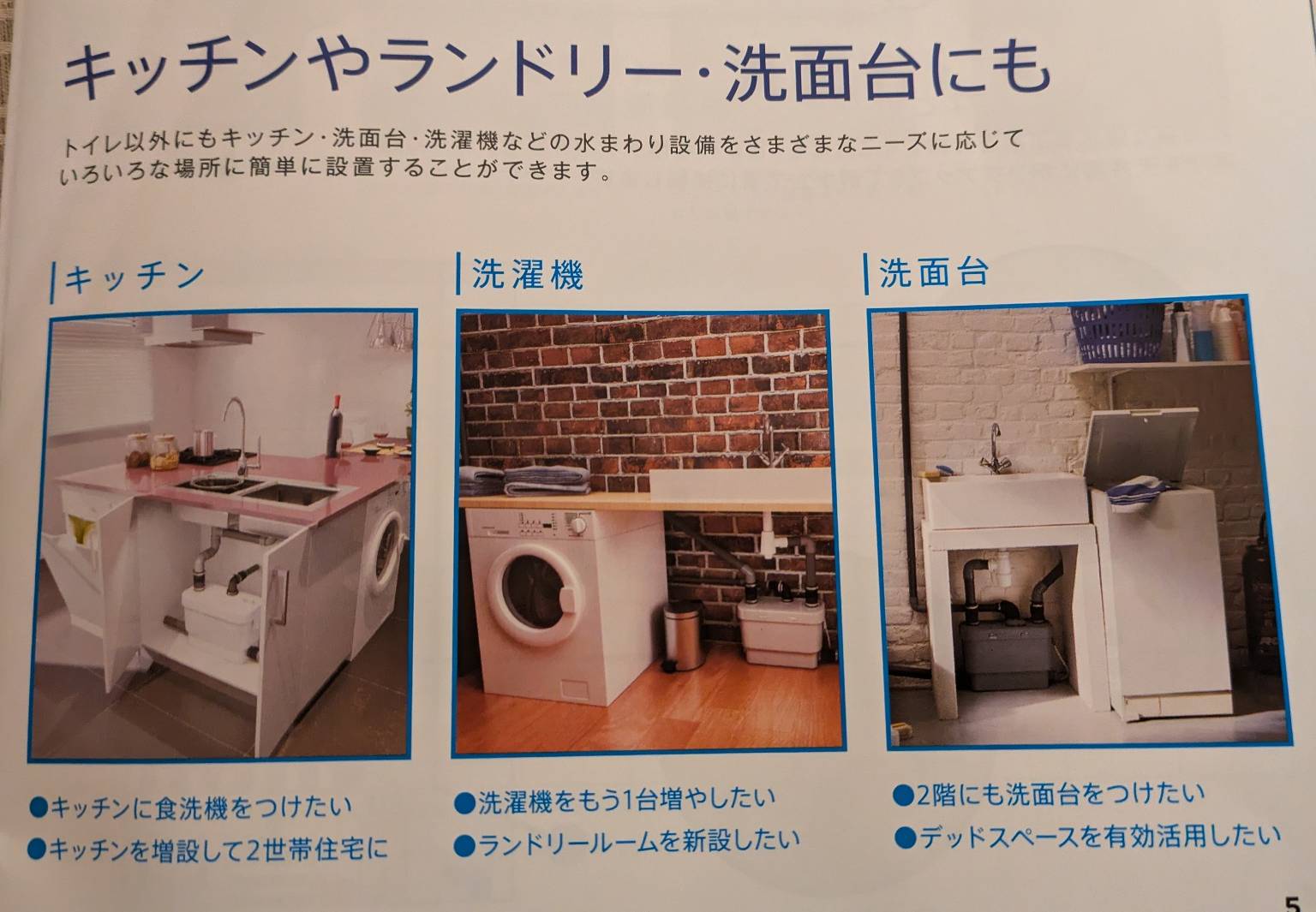
- 建物のどこにでも水回りを簡単に設置…
- (2024-11-26 18:02:40)
-
-
-

- *雑貨*本*おやつ*暮らし*あんな…
- DEAL30%あり♪横濱ベイブリッジサブレ…
- (2024-12-01 08:04:37)
-
-
-

- ☆手作り大好きさん☆
- 圧縮ウールニットミックスブラウンで…
- (2024-12-01 10:00:13)
-
© Rakuten Group, Inc.




