枠
ここでは、私のページで使っている枠や背景色などを集めてみました 色や幅などを変えて使ってみてください 中に書いてあるタグをコピペして貼り付けて 適当な色や数字を入れてみてね
あ
あ
あ
あ
あ
い
い
い
い
い
あ
あ
あ
あ
あ
い
い
い
い
い
あ
あ
あ
あ
あ
い
い
い
い
い
あ
あ
あ
あ
あ
い
い
い
い
い
あ
あ
あ
あ
あ
い
い
い
い
い
あ
あ
あ
あ
あ
い
い
い
い
い
あ
あ
あ
あ
あ
い
い
い
い
い
あ
あ
あ
あ
あ
い
い
い
い
い
あ
あ
あ
あ
あ
い
い
い
い
い
あ
あ
あ
あ
あ
い
い
い
い
い
あ
あ
あ
あ
い
い
い
い
あ
あ
あ
あ
い
い
い
い
あ
あ
あ
あ
あ
い
い
い
い
い
あ
あ
あ
あ
あ
い
い
い
い
い
【説明文】
あ
あ
あ
あ
あ
あ
い
い
い
い
い
い
あ
あ
あ
あ
あ
あ
い
い
い
い
い
い
【説明文】
あ
あ
あ
あ
あ
い
い
い
い
い
あ
あ
あ
あ
あ
い
い
い
い
い
あ
あ
あ
あ
あ
い
い
い
い
い
あ
あ
あ
あ
あ
い
い
い
い
い
あ
あ
あ
あ
あ
い
い
い
い
い
あ
あ
あ
あ
あ
い
い
い
い
い
あ
あ
あ
あ
い
い
い
い
あ
あ
あ
あ
い
い
い
い
背景色をグラデーションで表示します グラデーションの方向 縦方向は GradientType=0 横方向は GradientType=0 スタートカラーの指定 縦方向の場合は 上 横方向の場合は 左 エンドカラーの指定 縦方向の場合は 下 横方向の場合は 右 指定は8桁使います 最初の2桁(左側) 透明度を指定します 透明 00 ~ 不透明 ff 透明 00 の場合は指定色は透明となり画像が透けてみえます 中間 99 の場合は指定色にグラデーションがかかり画像が透けてみえます 不透明 ff の場合は指定色が表示されます(通常の背景色と同じ) 次の6桁(右側) カラーコードを指定します 同色で透明度の変化の例 透明度 ff → 66 背景色 990099 → 990099 StartColorStr=#ff990099,EndColorStr=#66990099 指定色と透明度の変化の例 透明度 cc → 33 背景色 990099 → 009900 StartColorStr=#cc990099,EndColorStr=#33009900
<P style="border-style:dotted;border-color:ここに枠の色;width:ここに枠の幅">ここに文章</P>
☆★☆カラフル日記☆★☆ジャンル別一覧
人気のクチコミテーマ
-
-

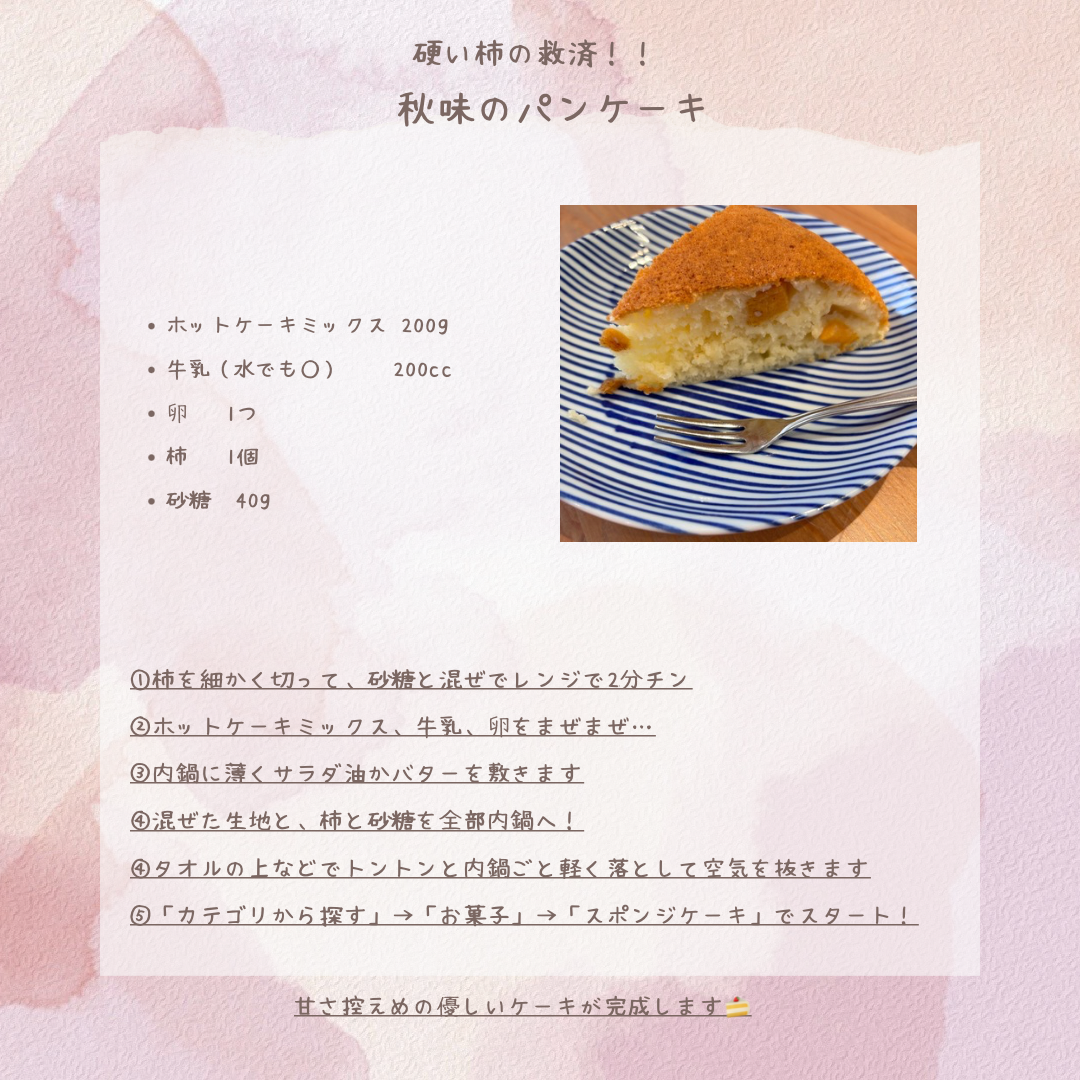
- ■□手作りお菓子□■
- 【ホットクック】柿を使った 秋味パ…
- (2024-11-28 13:53:54)
-
-
-

- 旬・シュン・しゅん♪
- タルトタタンと切れた携帯ストラップ…
- (2024-11-15 17:30:28)
-
-
-

- 今日の朝御飯
- 2024年11月28日の朝食
- (2024-11-28 15:28:12)
-
© Rakuten Group, Inc.