画像切貼り
画像のダイエットと切り貼り
バカネコ式無料ダイエット講座を始める。
といっても、あなたの体重を減らすのではない。
ホームページに使う画像のダイエットである。
今、ガッカリした、そこのアンタ!
荷物をまとめて帰ってよろしい(笑)
それから、これはWindows専用講座なので、あらかじめ、あしからず御了承願いたい。
ホームページを作るとき無視できないのが、使用する画像のファイルサイズ
である。 これは見かけの大きさ(縦×横)のことではない。
画質を気にしないのなら、見かけの大きさは、いくらでも拡大縮小が出来る。
画像のファイルサイズとは、何キロバイトとか、何メガバイトとかの単位で
表されるデータの総量のことである。
これが、インターネットを通して行き来する際の、データの重さ、つまり
表示速度に影響してくる。
これを軽くしなければ、遅い、重い、ダサい、ホームページができあがる。
それだけでなく、サーバの容量を無駄に喰ってしまう。
画像のファイルサイズをダイエットするには、いくつかポイントがある。
1.画素数(縦×横のピクセル数)そのものを減らす。
2.使用している色数を減らす。
3.圧縮ファイル形式にする。
などが常套手段であるが、今回は1.を中心に考える。
なぜなら、GIFファイルにすれば、色数は多くても256色までに減色されるし、
JPEG形式で保存すれば、無条件で圧縮されるからである。
そして、ホームページで使われる画像のほとんどは、GIF形式か、
JPEG形式のファイルなのである。
その他の形式のファイルもあるが、そんなものは気にしなくて良い。
この2種類を覚えておけば充分間に合う。
ファイルの内部構造? そんなもの勉強しなくてもホームページは作れる。
ファイル形式の特徴などは省略して、実際に画像をダイエットすることを
考えてみる。
Windowsには標準でペイントというグラフィックソフトが用意されているので
これを使おう。
何も、高機能・高価なものを買いそろえる必要はない。
高機能であればあるほど、その操作習得にも時間がかかろう。
処理したい画像ファイルがあればそれを用意する。
適当なものがなければ、ネットでダウンロードしてもよし、デジカメや
スキャナから取り込んでもよし。
例によって初心者向けのやさしい講座であるが、今回、少し面倒なので、
素行不良者、特に酒気帯び人間は、かまわずおいていくから、そのつもりで。
予習として、ペイントがどこにあるのか、どうやって立ち上げるのか
くらいは自分で調べておいてほしい。
処理したい画像があれば、それも用意すること。
1.画像のトリミング
簡単に言えば、余分なものを取り除くこと、あるいは、必要なところだけ
取り出すことと解釈してよい。 まさに贅肉落としのダイエット。
一般には上下左右の不要部分を適当な幅で切って捨てたりする。
写真屋さんの業界では当たり前に使われている用語である。
これが画像処理の第1歩。
ほかにも、色をいじったりフィルタをかけたりと、画像処理の方法、技術は
山ほどあるが、今回はこれだけ。
人物なりネコなり、必要なものだけ取り出す!
なぜか?
ファイルサイズをいじる前にトリミングは済ませておくことが、肝心なのである。
トリミングだけで充分減量できたなら、減量でわざわざ画質を犠牲にする必要
はないではないか?
じゃ、早速作業に取りかかろう。
まずペイントを立ち上げる。
Windowsが通常にインストールされていれば、スタートボタン→プログラム→
アクセサリと開いていくとペイントが見つかるので、これをクリックすれば
たちあがる。
しかし、今後何度も使うので、この方法では面倒だ。
デスクトップにショートカットを作ろう。
スタートボタン→プログラム→アクセサリと開いて、ペイントのアイコンを見つけたら
その上にマウスのカーソルをあわせて、右クリックする。
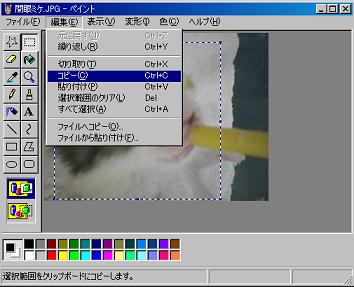
すると、小さいメニューが開くからその中の「コピー」をクリックしよう。
次にデスクトップの何もないところをクリックして、スタートメニューを閉じる。
さらに、デスクトップの何もないところを右クリックして「貼り付け」を選択する。
これで、ペイントのショートカットが出来た。
次回からはこれをWクリックすればペイントが立ち上がる。
こうしておくと少しはラクだろう。
立ち上げたペイントでファイルを開く。 メニューバーの「ファイル」から
開いてもいいが、ペイントはドラッグ&ドロップに対応しているので、
画像ファイルをずるずるとマウスでひきずって来て、放り込んでやってもOKだ。
ここで、練習用画像ファイルを用意していない読者のために、
練習用の画像を調達しよう。
このサイトのTOPページに戻って、PrintScreenキーを1回押してもらいたい。
PrintScreenキーの表示はPCによってはPrnScrなどと短縮表記されていることもある。
次にペイントの画面に戻ってメニューバーの「編集」→「貼り付け」をクリックする。
これで、画像がペイントのウィンドウに貼り付けられる。
とりあえず、これを保存しよう。
「ファイル」→「名前をつけて保存」をクリックして、cat.bmp
とでも名前を付け、
デスクトップに保存する。
ここではとりあえず、ファイル形式はbmp形式とする。
え? GIF形式とJPEG形式以外は覚えなくていいと言ったはずだって?
理由はあとまわし。今はこの通り保存するのだ。
名前と保存場所は自分が忘れさえしなければ何でもいいのだが、今回わかりやすく
デスクトップに保存した。
これでやっとトリミング作業にかかれる。
このネコを今回の標的にする。
1.まず、ペイントの画面をみて、ネコの写真が真ん中あたりにくるよう
スクロールする。
2.次に、左側に2列、縦に並んだボタン群があるので、最上段右側の破線の
四角形のような絵のあるボタンをクリックする。
これで、範囲指定が可能になり、マウスカーソルの形が変わる。

3.この状態で切り抜きたい部分をドラッグして範囲を指定、メニューバーの
「編集」→「コピー」をクリックする。
練習用なので、少し大きめに10cm×10cmくらい取っておこう。
4.さらに、「ファイル」→「新規」とクリックしていき、
「無題への変更を保存しますか?」と聞かれたら、「いいえ」をクリック。
5.新しくペイントを開いた状態になるので、「編集」→「貼り付け」とクリックする。
これで、トリミング完了。
必要なところだけ取り出せたので、名前を付けて保存する。
今度はcat2.bmpとでも名付けよう。
トリミングとは余分なところを捨て、必要なものを取り出す作業である。
順調にいっていれば、以下のような2つのファイルが出来ているはずである。


この2つのファイルサイズを比較してみよう。
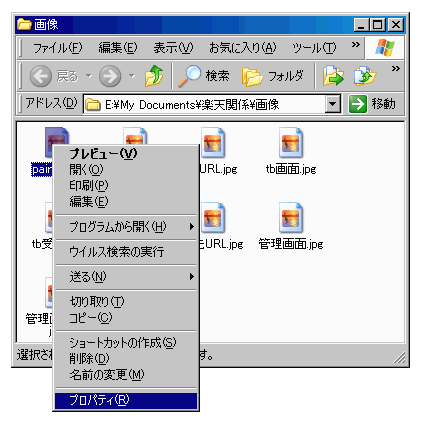
まず、画像を保存してあるフォルダを開き、目的のファイルの上で右クリックする。
メニューが開いたら「プロパティ」を選択する。

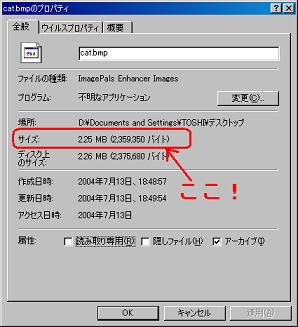
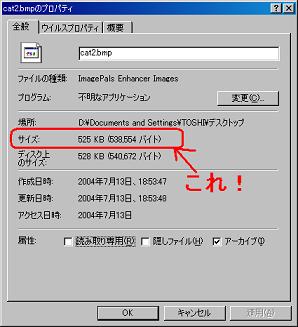
すると以下のようなダイアログが出てくる。
これの「サイズ」というところを見ると、そのファイルサイズがわかる。
ちなみに cat.bmp は2.25MB、 cat2.bmp は 525KB である。


これだけでも1/4 以下に減量できている。
まあ、これは捨てるところが多かったせいでもあるが、トリミングだけでも
ダイエット効果の大きいことがわかるだろう。
ファイルサイズの比較方法はちゃんと覚えておいて損はない。
今回は、2つのファイルの比較は同じ条件であるが、サイズ的にもっとも不利な24ビットbmp形式で保存した。
GIFやJPEG形式ならもっと少ない容量で保存できる。
JPEG形式などはbmpの1/10くらいまで圧縮されることもある。
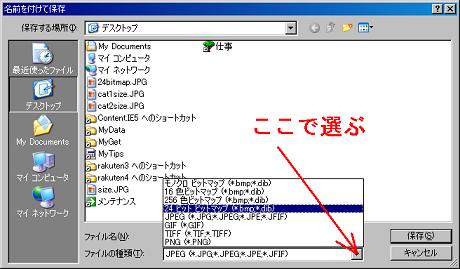
ファイル形式の長短は後日に譲るとして、指定の仕方だけは覚えておこう。
ペイントではメニューの「ファイル」から「名前を付けて保存」を選ぶと、保存場所や保存形式を選べる。
下図に示したファイルの種類のところで好きなものを選択すればよい。

これはどういう意味かというと、ペイントは単なるお絵かきツールではなく、
ファイル形式の変換ツールとしても使えると言うことだ。
やりかたは、いたって簡単。
ある形式の画像を、いったん、ペイントで開いておいて、別の形式を指定して保存するだけである。
2.ダイエット
さて、それでは本格的に画像をダイエットする。 これも、きわめて簡単。
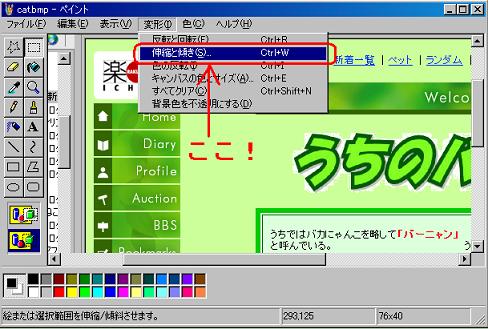
ダイエットしようとする、画像ファイルをペイントで開き、メニューの「変形」から「伸縮と傾き」を
クリックする。

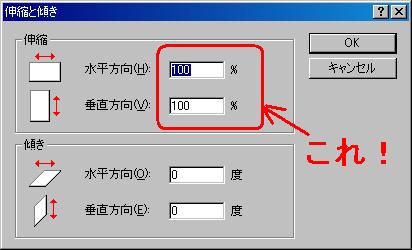
以下のようなダイアログボックスが出るから、水平および垂直方向のサイズを%で
指定して「OK」ボタンをクリックするだけである。
現在のサイズを100%と考えて、両方とも70%を指定すれば
面積は半分になる計算だ。 従ってファイルサイズも半分にできる。

物理的にサイズダウンするので、ホームページ上でも縦横の表示寸法を特に指定しなければ、表示される寸法も小さくなる。
拡大縮小の比率は自分の好みでやればよろしい。 何%にしようと勝手である。
すべての処理が終わったら、GIFまたはJPEG形式で保存する。
bmp形式は、何度保存し直しても、画像が劣化しないが、GIFやJPEGは
保存しなおすと情報が欠落して劣化することがある。
途中処理をフルカラーのbmp形式で保存したのは、こういうわけであった。
なお、2枚の写真の間で切り貼りが可能か、という質問があったが、
単純に切り貼りだけなら可能である。
3.画像ファイルの基礎知識
超おおざっぱですが、とりあえず、このくらい知っておけば、
なんとかなるでしょう。
よく使われる基本的な画像にはGIF(拡張子.gif 以下同様)、JPEG(.jpg)、
Windowsではビットマップ(.bmp)、MacではPICTなどがあります。
HPなどではgifやjpgがよく使われますが、特徴を以下に挙げます。
形式 サイズ 可逆性 最大色数 特徴
bmp 最大 可 1600万色 バカでかい
jpg 最小 不可 1600万色 劣化
gif 小 可 256色 透過・アニメ
つまり、色をきれいにしかもサイズを小さくしたいときはjpgを使います。
しかし、編集・保存を繰り返すと画質が劣化するという欠点があります。
jpgは保存するときに細かいデータは、はしょって圧縮保存します。
これが高圧縮率の秘密なのですが、画質劣化の原因でもあります。
いったん圧縮保存されると元には戻せません。(不可逆性)
従って何度も修正・調整しなければならない画像データはこの形式で
保存すると誤差が増えてだんだん汚くなります。
そこで修正中は劣化しないbmp形式で保存し、完成したら最終段階で
jpgに変換します。 これをHPに貼り付けるわけです。
ただ、bmpのサイズの大きさはハンパでなく、フルカラーの画像は
平気で数十メガバイトに達します。
そのままでは、とてもメールに添付できる大きさではありませんので、
zipまたはlha圧縮して、やりとりするのが普通です。
bmpを圧縮すると、だいたい1/10くらいになります。
ちなみに、JPEG形式のファイルはすでに圧縮されていますので
ツールを使って圧縮してもサイズはほとんど変わりません。
最後にgifについてですが、人物像などをjpgとgifで比較してみると
明らかにjpgの方がきれいです。256色しか表示できなくてjpgよりもサイズが
デカいのになぜ使われているのか?
やはりGIFアニメと呼ばれる動画ができることと、透過色が使える利点が
あるからです。背景に直接書いたように見えるロゴなどもそうです。
編集を前提とした画像データをやりとりする時は、bmp形式のものを
適当なソフトで圧縮して送れば、劣化が少ない分、きれいに仕上がります。
4.超初心者向け 画像合成(切り貼り)
2枚の写真の切り貼りをする。 いわゆる、合成である。
犯罪によく使われる、悪名高き合成写真の作り方を伝授しよう。
だからといって、かわいいアイドルの顔写真をヌードモデルの
胴体に貼り付けるのは犯罪である。
決してやらないように!
とはいっても、ペイントは、しょせん、Windowsのおまけである。
人物の生首のすげ替えなどという、犯罪的高等作業はムリだ。
光の反射、色調、影、背景処理、明度、彩度...画像合成はきわめて
膨大な知識と手数を要する精密技術なのである。
しかし、ロゴや写真の一部などをハサミで切り取ってはりつけるような
作業なら、十分可能である。
論より証拠、実際にやってご覧に入れる。
ペイントは複数のファイルを扱うように出来ていないが、そのかわり
複数個、立ち上げることが出来る。
何のことはない、作業ウィンドウが2つ必要なら、ペイントを2つ、立ち上げるまでのことである。
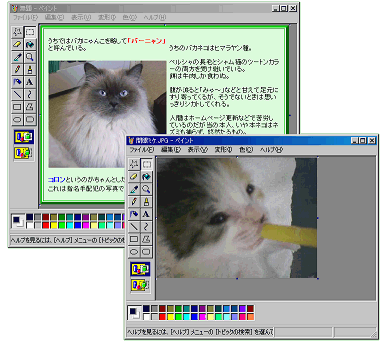
下の図はペイントを2つ起動して、それぞれ別の写真を開いたところ。
これを使って切り貼りしてみる。

現在売り出し中、というか、里親募集中のミケの顔を切り抜いて、
当サイトの看板ネコ、コロンの写真部分に貼り付けよう。
まずは、トリミングのところでやったように、必要な部分を範囲指定して
メニューバーの「編集」→「コピー」とクリックする。

次に、もうひとつのペイントのほうは、「編集」→「貼り付け」
と、やる。
左上に貼り付けられるから、マウスで位置を調整してから、保存。
あっというまに下の図のような画像ができあがる。

超おそまつだが、これも合成写真にはちがいない。 ちと、おこがましいが。
この要領で、あれこれ試してみると楽しいかもしれない。
これは、クリップボードという、Windowsの機能を使ったワザである。
したがって、ペイント同士に限らず、ペイントから他のグラフィックソフトにも貼り付けが出来る。 その逆も可。
ついでにこれも覚えておこう。
実は、グラフィックソフトだけの専売特許ではないのだ。
こういうコピー画像は、ワードやエクセルにも貼り付けられるのだ。
無駄なメモリを使わず、画像でも必要な部分だけをコピペできるのである。