ホームページ作成のネタ
ホームページ作成のネタ
ホームページ作成ソフト

|

|

|

|
|---|---|---|---|
|
通常版
|
学割パック | プレミアムパック | バージョンアップ版 |
●ネタ1:
「iframeもどき」をつくるには、まずtableを作成します。
<table><tr><td><p半角スペースSTYLE=" この部分に以下のタグを入れます。
">
くれぐれもSTYLE=の後に(”)ダブルクォーテーションを入れ忘れないように!
カラーコードがわかる方は、色名を#16進数で入力してもOKです。
※ Netscapeで表示した場合は未対応のため、あまり文章が長すぎると、スクロールバーは表示されずテーブルの高さが広がるのが欠点です。気をつけましょう!
1. STYLE="width:500px;
枠の幅、この例は500ピクセル
height:200px;
枠の高さ、この例は200ピクセル
overflow-y:scroll;
スクロールバーを付ける位置(Y=右縦、X=下横)
2. scrollbar-3dlight-color;red;
立体左上色
3. scrollbar-arrow-color:red;
▼マーク色
4. scrollbar-base-color:red;
基本色設定()
5. scrollbar-darkshadow-color:red;
右下色
6. scrollbar-face-color:red;
バー表面色
7. scrollbar-highlight-color:red;
左上反射色
8. scrollbar-shadow-color:red;
右下影色
</td></tr></table>で締めくくります。
色々な配色をアレンジして楽しんで下さいね。
テーブル(表)の基本スタイル:
<table><tr><td></td></tr></table>
セルを結合する場合は tdタグの中で指定します。
<td colspan="3"
> 横のセルを3マス結合する場合
<td rowspan="5"
> 縦のセルを5マス結合する場合
<td></td> 1マス(セル)
<tr></tr> 1行・・・間に<td></td>をいくつか入れることにより列数が増加します。
飾りつけをする場合は以下のように指定します。
<table この部分にA以下のタグを入れます
style=" この部分にB以下のタグを入れます
">
尚、STYLEについては、個々の td の中でも指定できます。
A:
align="center"
left(標準)/center/right
border="3"
枠線の太さ
width="100"
表の幅、%も可能
height="50"
表の高さ
cellspacing="2"
内枠の罫線の太さ
cellpadding="5"
罫線とデータの隙間
hspace="10"
表の左右に空けるスペース
vspace="10"
表の上下に空けるスペース
bgcolor="red"
背景色
backgroud="url"
背景画像を指定する場合の画像のURL
bordercolor="red"
罫線の色
frame="border"
外枠の有無 border(線で全部)/box(標準)/void(全部なし)/above(上のみ)/below(下のみ)
/lhs(上下と左のみ)/rhs(上下と右のみ)/hsides(左右)/vsides(上下)
rules="all"
all(全て表示)/none(全てなし)/rows(横線のみ)/cols(縦線のみ)/groups(特定のグループの横の境界のみ)
B:
border-style:dotted;
dotted(点線)/dashed(破線)/double(2重線)/1重線(指定無し)
border-width:1px;
線の幅
border-color:red;
線の色
作成例:
| パ | ソ | コ | ン |
|---|---|---|---|
|
の
|
す | す | め |
■フォントタグのFACE属性を変更します:
※見ている側のパソコンに同じフォントが入っていなければうまく表示できませんので、
なるべく一般的な属性を指定するようにして下さい。
<font color="red" sice="6" face=" Impact
">PC no SUSUME</font>
PC no SUSUME
<font color="blue" sice="6" face=" MS 明朝
">PC no SUSUME</font>
PC no SUSUME
■SPANタグを利用してみましょう:
SPANタグを利用して文字に背景色や画像を指定できます。
背景色を指定する場合は、
<span style="background-color: カラーコード又は色名
">
背景画像を指定する場合は、
<span style="background-image:url( 画像のパス.ファイル名
)">
とします。
※ブラウザバージョンNetScape4xくらいのものについては、画像を指定した場合、<SPAN>タグの後ろで自動改行してしまうようです。(image、背景画像の指定については、楽天ブログでは使用不可になりました。)
<FONT size="6" face="Impact">
<span style="background-color:lightpink">
<font color="white">PC</font></span>
<span style="background-color:lightpink">
<font color="blue">no</font></span>
<span style="background-image:url(abc.gif)">
<font color="yellow">SUSUME</font></span>
</font>
PC
no
SUSUME
■#RRGGBB形式について:
普通一般に、ホームページ作成ソフトなどを使用してホームページを作成している場合はさほど気にしないで文字又は表内のセルなどに色を付けていますが、この色に関して少しお勉強するとホームページ作成が非常に面白くなってきます。
先ほど、題名で表現した#RRGGBB形式ですが、RはRed(赤)、GはGreen(緑)、BはBlue(青)になっていて、それぞれ2桁づつで指定するようになっています。
少々難しくなりますが、この形式は1桁が16進数で表現され、値は数字の「0」~「9」までの数字、さらにその後「A」~「F」まであわせて16通りの順になります。最初(一番濃い色番号)が「0」で最後(一番薄い色番号)が「F」ということになります。
たとえば、#000000どの色番号も「0」にすると真っ黒になり、#FFFFFFどの色番号も「F」にすると真っ白になります。
そして、#RRGGBB形式で指定する場合は必ず先頭に「#」を付けるようになっています。
色の指定方法を覚えると楽しいですよ。中間色も簡単に出来ちゃいます。
皆さんもいろいろ組合せて色を作成してみてください。
例:
ダークグリーン #006400
ライトブルー #add8e6
トマト #FF6347

左下図はその他(Q)をクリックすると表示される「色」の一部分です。
問題:
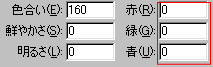
#0000ff ← 「これと同じ色になるように赤(R)、緑(G)、青(U) 左下図の赤枠部分、欄3ヶ所にそれぞれ数字を入力して下さい」と言われたらあなたはどう入力しますか?
ビルダーで色を作成するのは簡単で予めカラーコードがわかっている場合はそれを#0000ffなどと入力して「その他」を見れば、おのずと、赤(R)、緑(G)、青(U)の数字が確認できます。

要注意はここから・・・
ホームページビルダーのツール「ウェブアートデザイナー」で色を作成する場合は上のような訳にはいきません。何せ赤(R)、緑(G)、青(U) の入力欄しかないのですから・・・
必然的にカラーコードの仕組みを理解していないと数字が入力できないことになります。
もうお気付きの方もおられるのでは・・・?
赤(R)、緑(G)、青(U)それぞれ一桁が16進数で2桁あるのだから、おのおのの色が0から始まり255まで (16×16=256通り)あるんです。
#0000ff の場合、赤(R)、緑(G)、青(U) のそれぞれを見ると、赤(R)は00なので0、緑(G)も00なので0、青(U)はffなので最初の桁が0から始まり16個目、2桁目も0から始まり16個目ということで16×16=256番目、くどいようですが0からはじまるから255になるんです。
-
-

- Amazonマケプレ
- 100円 【ダウンロード版】契約事務…
- (2024-11-08 22:56:41)
-
-
-

- 大好き!デジカメ!
- LEICA DG ELMARIT 200mm/F2.8/POWER …
- (2024-11-15 12:30:08)
-
-
-

- モバイルよもやま
- 【極大期】「太陽フレア」 の発生で…
- (2024-10-25 07:09:57)
-



