●基本のタグ
ブログを見やすくする基本のタグを紹介します。
表
テーブルのなかの枠を増やしたい場合は <td></td>
を付け加えると増えます
<table border=1><tr><td>画像1</td><td>画像2</td> <td>画像3</td>
</tr></table>
| 画像1 | 画像2 | 画像3 |
2段3段にしたい場合は <tr><td></td></tr>
このタグを増やします
<table border=1><tr><td>画像1</td><td>画像2</td></tr> <tr><td>文章1</td><td>文章2</td></tr>
</table>
| 画像1 | 画像2 |
|---|---|
| 文章1 | 文章2 |
<table ○>○の部分にwidth=200や100%などと入れると幅が決められます<table ○>○の部分にheight=100や50%などと入れると高さが決められます
<table border=1><tr><td>幅100:高さ100</td></tr></table>
このソースを
<table style="border:1px solid #ff0033"
><tr><td>画像1</td><td>画像2</td></tr></table>
この位置におくと表の外枠の色と太さが変わります。
style="border:○px solid #色"
このソースを
<table><tr><td style="border:1px solid #ff0033"
>画像1</td><td style="border:1px solid #ff0033"
>画像2</td></tr></table>
ここにおくと表の中の枠が変わります
style="border:○px solid #色"
上の二つを合わせるとこんな感じ
<table style="border:2px solid #ff0033"
><tr><td style="border:1px solid #ff0033"
>画像1</td><td style="border:1px solid #ff0033"
>画像2</td></tr></table>
外枠と内枠両方が変わります。1pxなどの数字を大きくすると太さも変わります。逆に0にすると線が消えます。
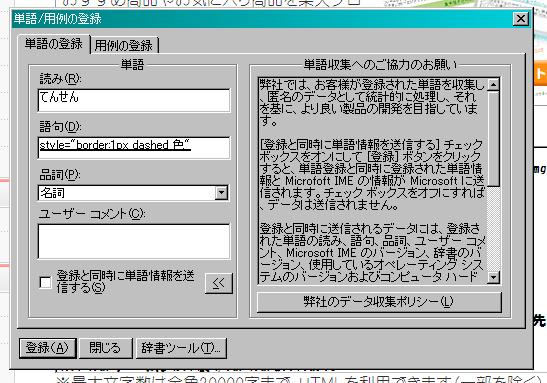
○点線:style="border:○px dashed 色"
○ドット:style="border:○px dotted 色"
どの種類も○pxのところを増やしていくと点線が太くなったりドットがおおきくなったりします
色見本は こちら
<table width=100 height=100 bgcolor=#ffcccc ><tr><tdf> 背景色を変える</td></tr></table>
<table width=100 height=100 background="http://image.space.rakuten.co.jp/lg01/52/0000277152/82/img5ba35e8fzikezj.gif" ><tr><td>背景画像</td></tr></table>
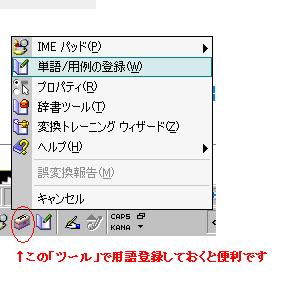
画像のタグは↓この部分を使います