アイコンの使い方!
- さあ、VOL.2では、アイコンとボタンに付いて話して行きます。
「ICON」 とは、機能や内容を文字で表す変わりに、画像化したマークのようなものです。ユーザーはアイコンを見て直感的に機能や内容を連想し、操作できるようにしないといけません。そのためにも、判りやすいアイコンを使ったほうが、ユーザーには喜ばれます。
アイコンはひとつひとつ意味を持った絵文字です。そして誰が見てもその意味が連想できるものが、判りやすいアイコンと言えます。下に3つのアイコンを用意しました。みなさんは、これを見て何を連想されますか!



二番目にいたっては、もう何者でもありません。
三番目は、メールってポストに入れるの?ッていう感じですよね。(モックンさんすいません。)(*^_^*)
- アイコンは必ず機能と図案とのマッチングを考えて使ったほうがいいと思います。かわいいからといって、機能とは関連のない画像を使っているサイトを見かけますが、アイコンとしての意味がなくなり、逆に画面がごちゃごちゃとした印象になる可能性があります。
アイコン素材は、大変多くの種類があるので、ついあれもこれもという気になってしまいますが、色々なテイスト(持ち味、風合い)のものが混在してしまうと、画面がごちゃごちゃとした印象になり、一目で判らせると言うアイコンの意味もなくなってしまいます。できるだけ、風合いを統一する事を、お勧めします。(*^_^*)
- 目的のページに移ったり、ページを進んだり戻ったりさせる事を 「ナビゲーション」
と言いますが、このナビゲーションで最もよく使われるのが 「ボタン」
です。ボタンはその名のとおり見た目もクリックできるような形状をしていますので、訪問者がざっとページを眺めた時に、どこがナビゲーションのためのクリックポイントなのか、すばやく判断できなければなりませんね。







これは、みなさんもよくご承知の楽天のタブですが、これもタブ風の 「ボタン」 なのです。情報量の多いページの中でも此処がメインのメニューである事をわかりやすく見せてくれます。また、前で述べました。 「バナー」「アイコン」 にリンクを張ってクリックできるように設定したものも、ボタンの一種といえます。
- 【フリー素材の既製品を上手に使おう】
フリー素材では、「ホーム」「プロフィール」「リンク」「BBS」など、よく使われる項目が文字や図案などが入った完成品で配布されています。また、それらが一つのセットになっているものを使用すれば、簡単な作業で、しかも統一性のあるナビゲーションボタンが設置できますね。
それ以外の場合は、自分で台座に文や絵を入れる事になりますが、既製品と混在させる場合は同じ土台を使って統一感を出すようにするといいと思います。簡単な「ボタンバナー」の作り方は、 【プレート教室VOL.1 VOL.2】 をご覧下さい。



これは、同じ土台に、私がロゴを書きこんで製作した「バナーボタン」です。




- 【ボタンはボタンらしく】
ボタンは、訪問者が「此処をクリックすればいいんだな」と言う判断が出来るような外観をしていなければならないと思います。逆に、一見クリック出来そうなのに、クリックできない画像が使われていると、ユーザーは戸惑ってしまいますね。

-
-

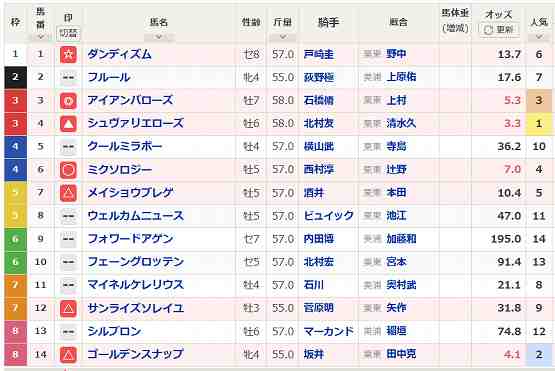
- 競馬全般
- (89)中山~ステイヤーズS予想
- (2024-11-30 14:13:39)
-
-
-

- REDSTONE
- (確定情報) 武道のアルカナ、パッシ…
- (2024-08-08 08:43:40)
-
-
-

- GUNの世界
- 絶版モデルガン MGC P08 BLK 紙火薬…
- (2024-11-30 07:44:58)
-


