[フリーソフト] カテゴリの記事
全27件 (27件中 1-27件目)
1
-

Windows 100% 総力特集 スゴすぎる!!フリーソフト2011-ハイクオリティ!
★ ウィンドウズ情報誌 特集 はコチラ ★価格:800円(税込、送料込)Windows 100% 2010年 12月号 [雑誌] ウィンドウズ情報誌【内容紹介】総力特集 スゴすぎる!!フリーソフト2011-ハイクオリティ!簡単!楽チン!鉄壁!強力!など思わずスゴイ!と言ってしまう超機能を搭載した無料ソフトが結集!/作例でわかる!無料ソフトでデキる!オリジナル年賀状の作り方ー今年こそ!年賀状カンペキ作成講座/基本から応用まで簡単マスター!これでコピーはまるわかり!-サルでもわかる!はじめてのコピー/付録 DVD-ROM
2010年11月13日
コメント(0)
-
イチロー選手は4打数2安打 マリナーズは快勝
本拠地セーフコ・フィールドでオリオールズとの3連戦第1戦1番ライトでスタメン出場 4打数2安打マリナーズは8-2で快勝マリナーズ イチロー選手情報公式戦123456789計オリオールズ0000001012マリナーズ00700010X8成 績打席打数得点安打HR打点三振四球死球犠打盗塁打 率20日54121通算62569180256003.321第1打席 1回裏 先頭打者 0-0での打席初球、外角低めのストレートを積極的に打ちレフトの頭を越える2塁打第2打席 3回裏 1死2塁 0-0で先制のチャンスでの打席1ストライク3ボールからの5球目、外角の球を見送り四球で出塁3塁に進塁後、ロペスのサードゴロで2点目のホームを踏み得点1第3打席 4回裏 1死走者なし 7-0とリードしての打席2ストライク2ボールからの4球目、外角のスライダーを打つもレフトフライ第4打席 6回裏 2死2塁 7-0とリードしてチャンスでの打席2ストライク2ボールからの5球目、外角のストレートを打ちレフト前ヒット第5打席 8回裏 無死1塁 8-1とリードしての打席2ボールからの3球目、真ん中低めのストレートを打つもセンターフライ
2010年04月20日
コメント(0)
-

フリーソフトの 絵師のえそらごと2 を使ってみましょう
フリーの絵画作成ソフトです。JPEG等の題材写真を見せると絵師たちが自由に絵を描きますさまざまなタイプの絵師を指定することで描画させます(描画方法は絵師によって異なります)絵師のえそらごと2 を入手さまざまなタイプの絵師を指定した例普通タイプへたれタイプ単色タイプハイライトタイプシャドウタイプポインティングタイプ人気blogランキングHTMLタグ辞典第5版スタイルシート辞典第3版
2006年04月11日
コメント(0)
-

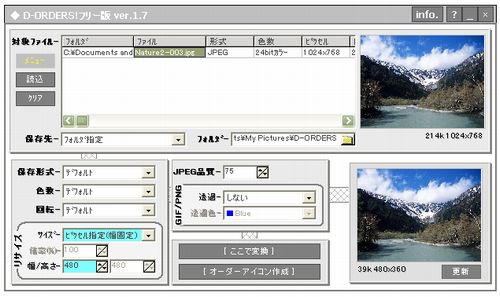
画像縮小ソフト D-ORDERS!フリー版 を使ってみましょう
楽天広場フォトに登録できる画像登録できる画像1枚のファイルサイズ上限は100KBです。画像のファイルサイズが大きくて登録できない場合は画像編集ソフトを使って100KB以下にする必要があります。ファイルサイズによって登録できる枚数が変わってきます。登録できる枚数を比較してみましょう。(容量50MB)ファイルサイズ登録できる枚数05 00010 000 5KB なら10 000 枚 10KB なら 5 000 枚 20KB なら 2 500 枚 50KB なら 1 000 枚100KB なら 500 枚D-ORDERS!フリー版 を使ってファイルのサイズダウンをしてみましょう ファイルサイズ画質(jpegの圧縮率) を指定変換前にプレビューで変換後の画質やファイルサイズを確認できる回転90度単位で指定変換後のファイル同一ファイル名がある場合は別名保存する画像の大きさ既定サイズ または 任意サイズ を5種類より指定1 元のサイズを維持2 倍率指定3 ピクセル指定4 ピクセル指定(幅固定) 幅を基準に縦横比を維持5 ピクセル指定(高さ固定) 高さを基準に縦横比を維持変換前にプレビューで変換後の画質を確認できる人気blogランキングHTMLタグ辞典第5版スタイルシート辞典第3版
2006年02月14日
コメント(0)
-

フリーの画像縮小ソフトを使ってみましょう
画像の大きさやファイルサイズ指定の簡単なソフトを使ってみましょう 1 縮小専用 。画像の大きさ既定サイズ または 任意サイズ を指定ファイルサイズ画質(jpegの圧縮率) または ファイルサイズを指定変換後のファイルファイル名に文字列を追加 または フォルダを作って保存2 D-ORDERS!フリー版画像の大きさ既定サイズ または 任意サイズ を指定ファイルサイズ画質(jpegの圧縮率) を指定変換前にプレビューで変換後のファイルサイズを確認できる回転90度単位で指定変換後のファイル同一ファイル名がある場合は別名保存する3 チビすな !!画像の大きさ元のサイズ または 任意サイズ を指定ファイルサイズ画質(jpegの圧縮率) または ファイルサイズを指定回転90度単位で指定変換後のファイル元ファイル名に 文字列 や 通し番号を追加して保存する人気blogランキングHTMLタグ辞典第5版スタイルシート辞典第3版
2006年02月11日
コメント(0)
-

フリーの画像レタッチソフト JTrim がバージョンアップされました
フリーソフト情報JTrimがバージョンアップされましたソフト名用 途 対応OS更新情報GIMPverja12多機能グラフィックソフト(自動作成機能他) 使 用 例95/98/MeNt/2000/XP2004.8.17GIMP2verja14GIMPの新バージョン(動作OS XP以上での利用推奨)95/98/MeNt/2000/XP2004.12.29PictBear SEペイントソフト(レイヤー機能他)98/MeNt/2000/XP2004.10.27JTrimver1.51画像レタッチソフト(画像加工)95/98/MeNt/2000/XP2005.11.10Giamver2.04アニメーションGIF作成ソフト複数枚の画像を結合して作成 使 用 例95/98/MeNt/2000/XP2005.7.7ANIめーかーver1.6.5cアニメーションカーソル作成ソフト(楽天広場では登録できない形式です) 使 用 例95/98/MeNt/2000/XP2003.3.15縮小専用 。ver1.50画像縮小ソフト ファイルサイズの縮小画像オプション ファイルサイズ 100kb 使 用 例95/98/MeNt/2000/XP2002.11.26WinShotver1.53スクリーンキャプチャソフト(パソコン画面の保存)95/98/MeNt/2000/XP2005.8.26TeraPadver0.89aテキストエディタ使用例 (スペース削除・文字数確認)95/98/MeNt/2000/XP2005.10.6人気blogランキングHTMLタグ辞典第5版スタイルシート辞典第3版
2005年11月12日
コメント(2)
-

フリーソフトを使ってみましょう
フリーソフト情報興味のある方はソフト名をクリックして入手して下さいソフト名用 途 対応OS更新情報GIMPverja12多機能グラフィックソフト(自動作成機能他) 使 用 例95/98/MeNt/2000/XP2004.8.17GIMP2verja14GIMPの新バージョン(動作OS XP以上での利用推奨)95/98/MeNt/2000/XP2004.12.29PictBear SEペイントソフト(レイヤー機能他)98/MeNt/2000/XP2004.10.27JTrimver1.50a画像レタッチソフト(画像加工)95/98/MeNt/2000/XP2005.10.23Giamver2.04アニメーションGIF作成ソフト複数枚の画像を結合して作成 使 用 例95/98/MeNt/2000/XP2005.7.7ANIめーかーver1.6.5cアニメーションカーソル作成ソフト(楽天広場では登録できない形式です) 使 用 例95/98/MeNt/2000/XP2003.3.15縮小専用 。ver1.50画像縮小ソフト ファイルサイズの縮小画像の倉庫 ファイルサイズ 50kb画像オプション ファイルサイズ 100kb 使 用 例95/98/MeNt/2000/XP2002.11.26WinShotver1.53スクリーンキャプチャソフト(パソコン画面の保存)95/98/MeNt/2000/XP2005.8.26TeraPadver0.89aテキストエディタ使用例 (スペース削除・文字数確認)95/98/MeNt/2000/XP2005.10.6人気blogランキングHTMLタグ辞典第5版スタイルシート辞典第3版
2005年11月01日
コメント(0)
-

フリーの画像縮小ソフト 縮小専用。 を使ってみましょう
フリーの画像縮小ソフト 縮小専用。 を使ってみましょう画像の大きさ指定 や ファイルサイズ指定 ができるので便利です。元画像( 幅 480px 高さ 360px ) ファイルサイズ 75KB JPEG量子化率 30%指定 でサイズダウン ファイルサイズ 26KBファイルサイズ 20KB指定 でサイズダウン大きさ 幅 200px 高さ 150px に縮小JPEG量子化率 90%指定 でサイズダウン ファイルサイズ 21KB 縮小専用。 の使用例参考ファイルサイズによって画像オプションに登録できる枚数ファイルサイズ登録できる枚数015003000 5KB なら3000 枚 10KB なら1500 枚 20KB なら 750 枚 50KB なら 300 枚100KB なら 150 枚人気blogランキングHTMLタグ辞典第5版スタイルシート辞典第3版
2005年10月28日
コメント(12)
-

GIMPを使ってみましょう6
多機能グラフィックソフト GIMP を使ってみましょう動作OS Windows95/98/Me/2000/XP使い方は GIMPを使う(晴れときどきGIMP) を参考にするといいでしょうGIMPのレイヤーモードを変えてみましょう(今回は 不透明度100%で固定)レイヤーモードは15 種類あります( GIMP2 は6種類追加されています )レイヤーモードを選ぶと、レイヤーやその下のレイヤーを元にして重ね合わせる画像間の適用方法が変化します詳細は GIMPユーザーズマニュアル モード を参考にして下さいレイヤーモード指定例 下のレイヤーモード 標準 上のレイヤーモード GIMP 15種類 GIMP2 21種類下のレイヤー画像上のレイヤー画像1 標準(通常)2 消散3 乗算4 除算5 スクリーン6 オーバーレイ7 差分8 加算9 減算10 比較(暗)11 比較(明)12 色相13 彩度14 色15 明度GIMP2に追加されたモード6種類1 覆い焼き2 焼き込み3 ハードライト4 ソフトライト5 微粒取り出し6 微粒結合GIMPのモード選択画面GIMP2のモード選択画面人気blogランキングHTMLタグ辞典第5版スタイルシート辞典第3版
2005年10月11日
コメント(3)
-

色相(H)・彩度(S)・明度(V)や赤(R)・緑(G)・青(B)を使った色選択 GIMPを使ってみましょう5
多機能グラフィックソフト GIMP を使ってみましょう動作OS Windows95/98/Me/2000/XP使い方は GIMPを使う(晴れときどきGIMP) を参考にするといいでしょうGIMPの色選択をしてみましょう GIMP・水彩・三角・GTKの4種類の選択画面が用意されています#rrggbb方式による指定値 #3333ccrgb方式による指定値 rgb(51,51,204) rgb方式による指定値 rgb(20%,20%,80%)を設定してみましょう1 GIMP標準の色選択 ・色をクリックして直接選択(左は彩度と明度 中央は色相) ・色相(H)・彩度(S)・明度(V)または赤(R)・緑(G)・青(B) の数値を選択(入力またはスライダー) 色相(Hue)は 0 から 360 彩度(Saturation)は 0(無彩色) から 100(純色) 明度(Value)は 0(暗い) から 100(明るい) 彩度(100)・明度(100)の色相値例 red(0) yellow(60) lime(120) aqua(180) blue(240) fuchsia(300) 赤(Red)・緑(Green)・青(Blue)は 0 から 255 ・16進数 青(R)・緑(G)・青(B) の数値を入力して選択2 水彩色選択(主に色を混ぜる時に使用) ・色をクリックして直接選択3 三角色選択 ・円形(色相) と 三角形(彩度および明度) を選択4 GTK色選択(S・V・R・G・B値を割合で選択) ・色をクリックして直接選択(円形は色相と彩度 中央は明度) ・色相(H)・彩度(S)・明度(V)または赤(R)・緑(G)・青(B) の数値を選択(入力またはスライダー) 色相(H)は 0 から 360 彩度(S)は 0.00 から 1.00 明度(V)は 0.00 から 1.00 赤(R)・緑(G)・青(B)は 0.00 から 1.00人気blogランキングHTMLタグ辞典第5版スタイルシート辞典第3版
2005年10月07日
コメント(0)
-

多機能グラフィックソフト GIMP を使ってみましょう4
多機能グラフィックソフト GIMP を使ってみましょう動作OS Windows95/98/Me/2000/XP使い方は GIMPを使う(晴れときどきGIMP) を参考にするといいでしょうGIMPの拡張機能を使ってグラデーションを作成してみましょう アクティブになっているグラデーションをクリックしてグラデーション選択↓編集をクリックしてグラデーションエディタ↓グラデーションオプションよりグラデーション作成作成例グラデーション作成をクリックして新しいグラデーションの名前を入力下のように 黒 から 白 への グラデーション が表示されるグラデーション上で 右ドラッグして 各種設定を行う1 左終端色 と 右終端色 に赤を指定 セグメントに対する混色関数 線形 セグメントに対する色モデル HSV(色相反時計回り) red → yellow → lime → aqua → blue → fuchsia → red2 左終端色 と 右終端色 に赤を指定 セグメントに対する混色関数 線形 セグメントに対する色モデル HSV(色相時計回り) red → fuchsia → blue → aqua → lime → yellow → red3 左終端色 と 右終端色 にピンクを指定 セグメントに対する混色関数 曲線 セグメントに対する色モデル HSV(色相時計回り) 4 左終端色 red 右終端色 blue を指定 セグメントに対する混色関数 波状 セグメントに対する色モデル 単純RGB 人気blogランキングHTMLタグ辞典第5版スタイルシート辞典第3版
2005年09月27日
コメント(0)
-

フリーのアニメーションgif作成ソフト Giam を使ってみましょう
フリーのアニメーションgif作成ソフト Giam を使ってみましょう動作OS Windows95/98/Me/Nt/2000/XPアニメーションgif 作成の準備1 画像作成ソフトで作った 複数枚の gif ファイルを用意します。2 写真などファイル形式が違う場合も読み込むことが可能です。 読み込める画像形式は JPEG/BMP/GIF/PNG/ などです。3 画像サイズ 一般的に同じサイズの画像から作ります。 サイズの違う画像を使うと 最大幅と高さ になります。4 ファイルサイズ 複数のファイルを結合するので 大きくなりすぎないようにします。アニメーションgifの作成例今回は6枚の画像を使って作ります。ファイルサイズ 0.23kb × 6 ≒ 1.3kb出来上がりのバナー1繰り返しセット 永久に繰り返す ウェイト(表示間隔) 20/100s出来上がりのバナー2繰り返しセット 永久に繰り返す ウェイト(表示間隔) 40/100s出来上がりのバナー3繰り返しセット 繰り返し回数5回 ウェイト(表示間隔) 50/100s詳細は アニメーションgif作成例 を参考にして下さい。人気blogランキングHTMLタグ辞典第5版スタイルシート辞典第3版
2005年09月26日
コメント(2)
-

多機能グラフィックソフト GIMP を使ってみましょう4
多機能グラフィックソフト GIMP を使ってみましょう動作OS Windows95/98/Me/2000/XP使い方は GIMPを使う(晴れときどきGIMP) を参考にするといいでしょうGIMPの拡張機能を使ってグラデーション文字を作成してみましょう 拡張機能の Script-Fu → ユーティリティ → カスタムグラデーション1 グラデーションパターンの選択2 グラデーション背景の設定3 グラデーション文字(白背景 および 黒背景)を作成 グラデーション部分を文字に表示人気blogランキングHTMLタグ辞典第5版スタイルシート辞典第3版
2005年09月25日
コメント(1)
-

多機能グラフィックソフト GIMP を使ってみましょう3
多機能グラフィックソフト GIMP を使ってみましょう動作OS Windows95/98/Me/2000/XP使い方は GIMPを使う(晴れときどきGIMP) を参考にするといいでしょうGIMPの拡張機能を使ってロゴを作成してみましょう 拡張機能の Script-Fu を使って複数の処理を一括して行います4種類の作成例です文字 The GIMP を使って自動作成してみましょう拡張機能の Script-Fu → ロゴ → ロゴの種類選択(立体縁取りなど)1 立体縁取り 2 ブレンド 3 冷たい金属 4 超新星爆発画像をクリックすると拡大画像とスプリクト引数の設定が表示されます人気blogランキングHTMLタグ辞典第5版スタイルシート辞典第3版
2005年09月21日
コメント(0)
-

多機能グラフィックソフト GIMP を使ってみましょう2
多機能グラフィックソフト GIMP を使ってみましょう動作OS Windows95/98/Me/2000/XP使い方は GIMPを使う(晴れときどきGIMP) を参考にするといいでしょうGIMPのレイヤー機能を使って画像を作成してみましょう レイヤーを使うと 順序・不透明度・色 などの変更が簡単になります 円・楕円・長方形 レイヤーを使って重ね合わせる例 新規レイヤー 円 新規レイヤー#2 長方形 新規レイヤー#3 楕円1 重ね合わせの順序 円 → 長方形 → 楕円2 重ね合わせの順序を変更 楕円 → 長方形 → 円3 重ね合わせの順序 円 → 長方形 → 楕円 楕円 不透明度を指定4 重ね合わせの順序 円 → 長方形 → 楕円 長方形 と 楕円 に不透明度を指定5 重ね合わせの順序 円 → 長方形 → 楕円 楕円 色を変更人気blogランキングHTMLタグ辞典第5版スタイルシート辞典第3版
2005年09月20日
コメント(1)
-

多機能グラフィックソフト GIMP を使ってみましょう1
多機能グラフィックソフト GIMP を使ってみましょう動作OS Windows95/98/Me/2000/XPGIMPのフィルタ機能を使って画像を自動作成してみましょう使い方は GIMPを使う(晴れときどきGIMP) を参考にするといいでしょう1 フィルタ → 下塗り → パターン → Qビスト右側に自動でできる Qビストの画像を選択(画像をクリックするとランダムで変化)画像表示2 フィルタ → 下塗り → 自然 → 炎 → 炎を編集右側に自動でできる 炎の画像を選択(画像をクリックするとランダムで変化)画像表示人気blogランキングHTMLタグ辞典第5版スタイルシート辞典第3版
2005年09月19日
コメント(2)
-

立体ロゴ作成ソフト LogoShader(ロゴシェーダー)を使ってみましょう
フリーの立体ロゴ作成ソフト LogoShader(ロゴシェーダー) を使ってみましょう文字を立体化し、プラスチックやガラスなどの質感をつけることができるロゴ作成ソフトです動作OS WindowsXPファイルの保存形式 LogoShader専用のls形式 および bmp形式1 LogoShader で作成 → bmp形式で保存2 画像作成ソフトで bmp形式からjpeg形式に変換3 画像作成ソフトで bmp形式からgif形式(透過処理)に変換人気blogランキングHTMLタグ辞典第5版スタイルシート辞典第3版
2005年09月17日
コメント(0)
-

TeraPadで文字数を確認してみましょう
楽天広場では 制限文字数が決められています。トップ自由欄 半角で 40000文字 ( 40000バイト=40kb )フリーページ 半角で 40000文字 ( 40000バイト=40kb )日記 半角で 10000文字 ( 10000バイト=10kb )半角(英数字)1文字 は 1バイト(byte) です。全角1文字は 2バイト(byte) です。文字数は次の方法で確認できます。 1 ファイルに保存してファイルサイズで文字数を確認2 ファイルに保存せずに文字数を確認今回は 2 の方法での確認例テキストエディタ の TeraPad を使って日記の文字数を確認してみましょう ( ver0.89 95/98/Me Nt/2000/XP対応 2005.5.7更新版 )制限文字数を越えるとエラー表示がでます。日記の書き込みが完了すると 文字数が表示されます。 (今回は 半角4518文字 )TeraPadで文字数を確認してみましょう表示 → テキストサイズ表示 で確認することができます。( 今回は ステータスバーにテキストサイズを表示 4518バイト )人気blogランキングHTMLタグ辞典第5版スタイルシート辞典第3版
2005年09月06日
コメント(2)
-

フリーソフトを使ってみましょう
フリーソフト情報必要な方はソフト名をクリックして入手して下さい人気blogランキングソフト名用 途 対応OS更新情報GIMPverja12多機能グラフィックソフト(自動作成機能他)95/98/MeNt/2000/XP2004.8.17PictBear SEペイントソフト(レイヤー機能他)98/MeNt/2000/XP2004.10.27JTrimver1.48画像レタッチソフト(画像加工)95/98/MeNt/2000/XP2005.8.28Giamver2.04アニメーションGIF作成ソフト複数枚の画像を結合して作成 使 用 例95/98/MeNt/2000/XP2005.7.7ANIめーかーver1.6.5cアニメーションカーソル作成ソフト(楽天広場では登録できない形式です) 使 用 例95/98/MeNt/2000/XP2003.3.15縮小専用 。ver1.50画像縮小ソフト ファイルサイズの縮小画像の倉庫 ファイルサイズ 50kb画像オプション ファイルサイズ 100kb 使 用 例95/98/MeNt/2000/XP2002.11.26WinShotver1.53スクリーンキャプチャソフト(パソコン画面の保存)95/98/MeNt/2000/XP2005.8.26TeraPadver0.89テキストエディタ使 用 例 (余分なスペース削除)95/98/MeNt/2000/XP2005.5.7
2005年09月05日
コメント(0)
-

楽天広場 ページレイアウトが変わりましたね ★ フリーソフトを使ってみましょう
楽天広場 すべてのページ右下に Powered By 楽天広場 の表示が追加されましたね。トップページ・フリーページ・日記の表示テーブルを使った場合 タグの閉じ忘れ があると レイアウトが崩れます追加されたタグ<div align="right" style="width:780px">Powered By 楽天広場</div>テーブルを使った場合の例 正常な表示例 レイアウトの崩れた表示例 トップページがおかしくなった場合の対処方法 詳細は 楽天広場スタッフBlog を参考にして下さい。フリーソフトを使ってみましょう人気blogランキング Giam アニメーションGIF作成ソフト 複数枚の画像を結合して作ります 使 用 例 ANIめーかー アニメーションカーソル作成ソフト (楽天広場では登録できない形式です) 使 用 例 縮小専用 。 画像縮小ソフト ドラッグ&ドロップで簡単に縮小できます 画像の倉庫 登録できるサイズ 50kb 画像オプション 登録できるサイズ 100kb 使 用 例
2005年06月15日
コメント(6)
-

フリーの画像縮小ソフト 縮小専用。を使ってファイルサイズダウンをしてみましょう5
楽天広場スタッフBlogに画像表示画面のサンプルがでています。画像管理としてフォルダで管理ができるようになっていることに期待しています。画像のファイルサイズ上限は100KBになるようです。ファイルサイズによって登録できる枚数が変わってきます。今までの1枚あたりのファイルサイズ50KBを基準として登録できる枚数を比較してみましょう。(容量5MB)ファイルサイズ登録できる枚数 5KB1000枚(10倍) 10KB 500枚( 5倍) 20KB 250枚(2.5倍) 50KB 100枚(基 準)100KB 50枚(1/2倍)フリーの画像縮小ソフト 縮小専用。を使って画像のファイルサイズダウンしてみましょう。元画像 約75KB約50KBにサイズダウン約30KBにサイズダウン約20KBにサイズダウン約10KBにサイズダウン約5KBにサイズダウン 画像のファイルサイズダウン手順1 収めたい画像のサイズを指定 7種類より選択 または 数値を指定2 オプションの指定 JPEG量子化率 (大きい → 綺麗 小さい → 粗い) または ファイルサイズ指定3 変換後のファイル名を指定4 画像を選択して縮小 画像(JPEGまたはBMP形式)をドラッグ&ドロップ5 変換後のファイルを確認して終了
2005年03月15日
コメント(9)
-

フリーの画像縮小ソフト 縮小専用。を使ってファイルサイズダウンをしてみましょう4
楽天広場スタッフBlogの追記によると登録できる画像のファイルサイズ上限は100KBになるようです。ファイルサイズによって登録できる枚数が変わってきます。今までの1枚あたりのファイルサイズ50KBを基準として登録できる枚数を比較してみましょう。(容量5MB)ファイルサイズ登録できる枚数 5KB1000枚(10倍) 10KB 500枚( 5倍) 20KB 250枚(2.5倍) 50KB 100枚(基 準)100KB 50枚(1/2倍)フリーの画像縮小ソフト 縮小専用。を使って画像のファイルサイズダウンしてみましょう。元画像 約75KB約50KBにサイズダウン約30KBにサイズダウン約20KBにサイズダウン約10KBにサイズダウン約5KBにサイズダウン 画像のファイルサイズダウン手順1 収めたい画像のサイズを指定 7種類より選択 または 数値を指定2 オプションの指定 JPEG量子化率 (大きい → 綺麗 小さい → 粗い) または ファイルサイズ指定3 変換後のファイル名を指定4 画像を選択して縮小 画像(JPEGまたはBMP形式)をドラッグ&ドロップ5 変換後のファイルを確認して終了
2005年03月14日
コメント(7)
-

フリーの画像縮小ソフト 縮小専用。を使ってファイルサイズダウンをしてみましょう3
楽天広場スタッフBlogの追記によると登録できる画像のファイルサイズ上限は100KBになるようです。ファイルサイズによって登録できる枚数が変わってきます。今までの1枚あたりのファイルサイズ50KBを基準として登録できる枚数を比較してみましょう。(容量5MB)ファイルサイズ登録できる枚数 5KB1000枚(10倍) 10KB 500枚( 5倍) 20KB 250枚(2.5倍) 50KB 100枚(基 準)100KB 50枚(1/2倍)フリーの画像縮小ソフト 縮小専用。を使って画像のファイルサイズダウンをすると便利です。元画像約75KBJPEG量子化率 90%でサイズダウン 約35KBJPEG量子化率 80%でサイズダウン 約24KBJPEG量子化率 70%でサイズダウン 約19KBJPEG量子化率 60%でサイズダウン 約16KBJPEG量子化率 50%でサイズダウン 約14KB 画像のファイルサイズダウン手順1 収めたい画像のサイズを指定 7種類より選択 または 数値を指定2 オプションの指定 JPEG量子化率 (大きい → 綺麗 小さい → 粗い) または ファイルサイズ指定3 変換後のファイル名を指定4 画像を選択して縮小 画像(JPEGまたはBMP形式)をドラッグ&ドロップ5 変換後のファイルを確認して終了
2005年03月13日
コメント(1)
-

フリーの画像縮小ソフト 縮小専用。を使ってファイルサイズダウンをしてみましょう2
フリーの画像縮小ソフト 縮小専用。を使って画像のファイルサイズダウンをしてみましょう。幅 400px 高さ 300px ファイルサイズ 約75KBの画像を使ってファイルサイズを指定してサイズダウンしてみましょう。(画像の幅と高さは変更なし)元画像 ファイルサイズ 約75KB約50KBにサイズダウン約30KBにサイズダウン約10KBにサイズダウン約5KBにサイズダウン
2005年03月11日
コメント(3)
-

フリーの画像縮小ソフト 縮小専用。を使ってファイルサイズダウンをしてみましょう1
フリーの画像縮小ソフト 縮小専用。を使って画像のファイルサイズダウンをしてみましょう。幅 400px 高さ 300px ファイルサイズ 約75KBの画像を使ってJPEG量子化率を指定してサイズダウンしてみましょう。(画像の幅 200px 高さ 150px に縮小)元画像 ファイルサイズ 約75KBJPEG量子化率 100%でサイズダウン 約27KBJPEG量子化率 90%でサイズダウン 約10KBJPEG量子化率 80%でサイズダウン 約7KBJPEG量子化率 70%でサイズダウン 約6KB
2005年03月11日
コメント(1)
-

プロフィール画像 を作ってみましょう。
1月27日より 『おすすめ新着』一覧ページ が変わりましたね。プロフィール画像やお気に入り一覧へのリンクが追加されています。詳細は 楽天広場スタッフBlog で確認してください。似顔絵を作成できるサイトで プロフィール画像 を作ってみましょう。顔や体のパーツがたくさん用意されています。下の画像は イメージマップ を使って4箇所へリンクしています。
2005年01月29日
コメント(5)
-

アニメカーソルのお遊び ★ 日米野球 第4戦 ★ 背景画像のお遊び
アニメカーソル作成ソフトで4種類の画像を結合アニメカーソル作成ソフトで3種類の画像を結合gtoneさんの所で紹介されている ANIめーかーで作ってみました。楽天広場では登録できないファイル形式ですイメージ⇒アイコン コンバート機能を使って作ってみました。( ドラッグ&ドロップするだけでアイコンが作れます)画像(100px × 100px )から アイコンサイズ(32px × 32px )にリサイズ(自動縮小)して複数枚組み合わせています。1 イメージの編集で使う画像(1Q61.png)を ドラッグ&ドロップして すまーとリサイズを行います2 画像がリサイズされて取り込まれます3 組み合わせる枚数分繰り返します4 フレームの編集でインターバル(表示する間隔)を調整して すべて保存(ファイル形式 ani)します 保存(ファイル形式 ico や cur )ではフレーム毎になりますプレビューはこのように表示されます5 参考 新規作成では 作成用パレットが表示されます日米野球 第4戦 9日 18:30 福岡ドーム 123456789計H日本選抜00011000027メジャー選抜41000110X711勝利投手敗戦投手日本選抜メジャー選抜本塁打ピービ 1勝新垣 1敗新垣、小林宏ピービ、シールズ、キング、リーツマ、カレーロブラロック1号ソロ(2回、新垣)背景画像のお遊び左側背景画像のグラデーション処理グラデーションタイプ GradientType=1スタートカラー StartColorStr=ffccffffエンドカラー EndColorStr=#33000000右側背景画像のグラデーション処理グラデーションタイプ GradientType=1スタートカラー StartColorStr=#ffffffccエンドカラー EndColorStr=#33000000左(透明度ff)→右(透明度33)へ変化左(透明度ff)→右(透明度33)へ変化
2004年11月09日
コメント(5)
全27件 (27件中 1-27件目)
1