あなたのHPにgoogle検索ボックスを
ジャンル別一覧
人気のクチコミテーマ
-
-

- 今日の体重
- 2025/11/19(水)・「0・2減」(#^^…
- (2025-11-19 13:00:00)
-
-
-

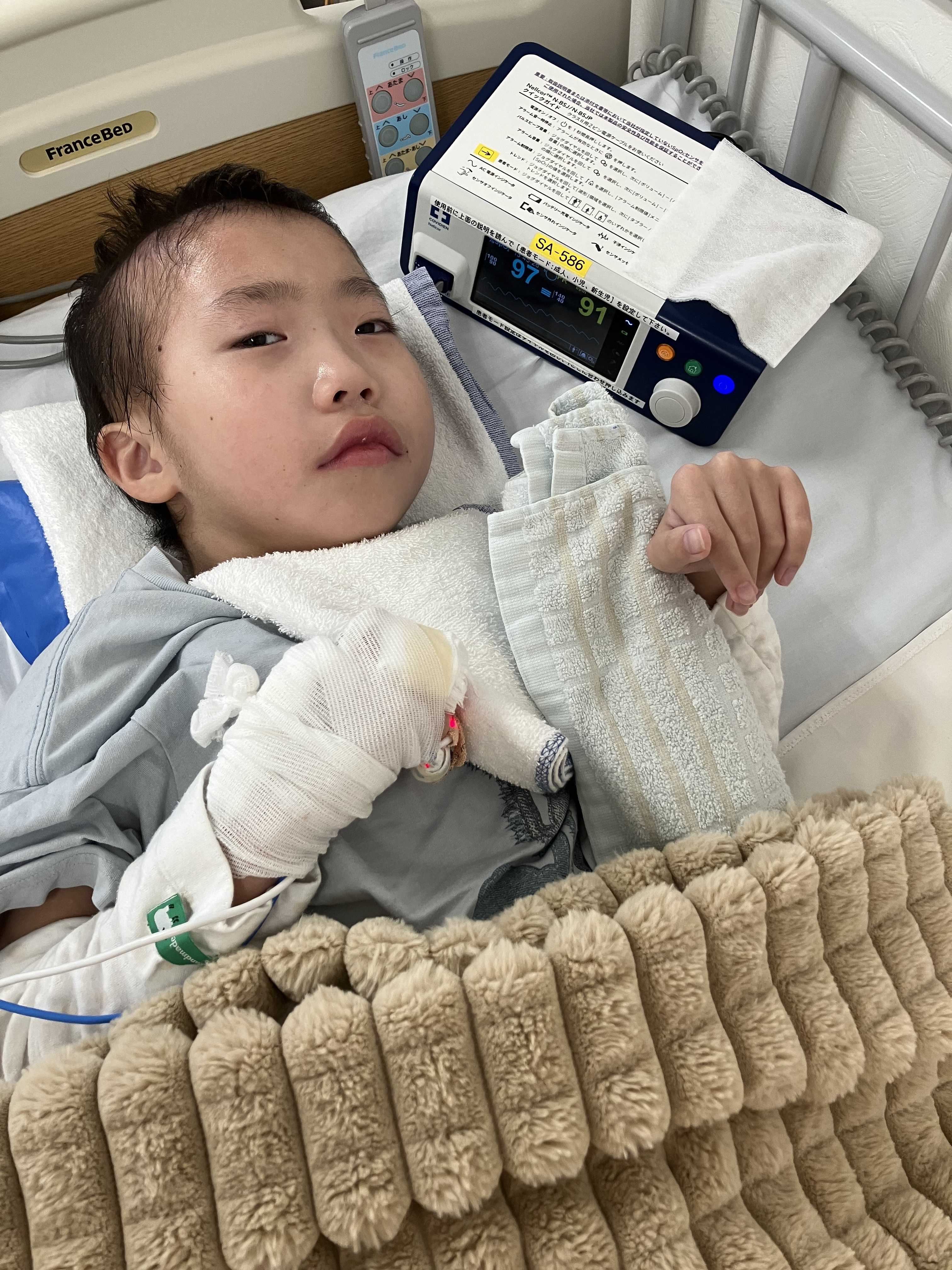
- 闘病記
- 長男🐻解熱👍リハビリ開始🤸(入院2日…
- (2025-11-19 12:00:06)
-
-
-

- 医療・健康ニュース
- マイクロプラスチックが、流産をうな…
- (2025-11-02 21:08:34)
-
Google フリー検索 (ベーシック版)
ウェブ検索のみ
自分のホームページに Google の検索ボックスを加えるには、
下記の HTML をお使い下さい。
センタリングの除去、テキストボックス幅または背景色の変更は
自由ですが、Google ロゴの背景色は透明ではなく白色なのでご注意ください。
以下がコード部分です。
<!-- Google -->
<center>
<form method=GET action="http://www.google.co.jp/search">
<table bgcolor="#FFFFFF"><tr><td>
<a href="http://www.google.co.jp/">
<img src="http://www.google.com/logos/Logo_40wht.gif"
border="0" alt="Google" align="absmiddle"></a>
<input type=text name=q size=31 maxlength=255 value="">
<input type=hidden name=hl value="ja">
<input type=submit name=btnG value="Google 検索">
</td></tr></table>
</form>
</center>
<!-- Google -->
以下のように表示されます。
自分のホームページに来てくれた方に、検索ボックスを使って
もらう事ができます。
楽天では、上手く表示されませんが、ホームページでは表示されます。
ウェブ検索のみ
自分のホームページに Google の検索ボックスを加えるには、
下記の HTML をお使い下さい。
センタリングの除去、テキストボックス幅または背景色の変更は
自由ですが、Google ロゴの背景色は透明ではなく白色なのでご注意ください。
以下がコード部分です。
<!-- Google -->
<center>
<form method=GET action="http://www.google.co.jp/search">
<table bgcolor="#FFFFFF"><tr><td>
<a href="http://www.google.co.jp/">
<img src="http://www.google.com/logos/Logo_40wht.gif"
border="0" alt="Google" align="absmiddle"></a>
<input type=text name=q size=31 maxlength=255 value="">
<input type=hidden name=hl value="ja">
<input type=submit name=btnG value="Google 検索">
</td></tr></table>
</form>
</center>
<!-- Google -->
以下のように表示されます。
もらう事ができます。
楽天では、上手く表示されませんが、ホームページでは表示されます。
© Rakuten Group, Inc.