いろいろタグ!トライ
《参考的に上のテキストは↓このようなタグのソースになってるよ》
<marquee><font size="5" color="red">ビーズの倉庫</font></marquee>
《上記のタグソース》
※文字の大きさ・色・フォントの種類などいろいろ変えてみてね。
<MARQUEE width="338" height="50" behavior="alternate" scrolldelay="50" truespeed><font size="7"><font color="blue"><FONT face="HGS創英角ポップ体">☆うごいてる☆</font></font></font></MARQUEE>
OCHIE’S LIFE TOPICS
《上記のタグソース》
※文字の大きさ・色などいろいろ変えてみてね。もちろん文字も!
<font style="filter: dropshadow(color=pink); width: 100%" size="6" color="deeppink">OCHIE’S LIFE TOPICS</font>
style="text-decoration:none;"→テキストの下線を消したい時
大きさの違うバナーをきれいに並べてリストにしたい
| |
このバナーは、ochie240のHPのバナーです。 Sweet Cottonさんのサイトの自動作成で作った自信作です。 |

|
コメント |
| |
コメント |
| バナー | コメント |
枠だけのタグソース
<table border="1" bordercolor=#FF6699 bgcolor=#ffffff>
<tr><td align="center">ここにバナー1</td><td>ここにコメント1</td></tr>
<tr><td align="center">バナー2</td><td>コメント2</td></tr>
<tr><td align="center">バナー3</td><td>コメント3</td></tr>
<tr><td align="center">バナー4</td><td>コメント4</td></tr>
</table>
- 枠なしのテーブルにするには、<table border="1" bordercolor=#FF6699 bgcolor=#ffffff>の部分を <table border="0">
に変更する。
- 半角スペースalign="center"を入れると小さいバナーは真ん中になる。
- 行数を増やしたいときは、</table>の前に
<tr><td>バナー</td><td>コメント1</td></tr> を追加する。 - bordercolorは、枠線の色。bgcolorは、枠内の背景の色。
《 文字を囲ってボタンみたいに見せる 》
何だろう???
<font style="width:200;border:outset">何だろう???</font>
↑の場合、文字のタグだからその文字しか囲まない・・・
だから段落を区切るタグを使わないといけないのでは・・・?
ここに文章
ここに文章
ここに文章
もひとつおまけに・・・色も変えてみる?(^_^;)
ここに文章
ここに文章
ここに文章
かっこ自体を書き換える
&lt;(アンド レスザン セミコロン)
&gt;(アンド グレイターザン セミコロン)
こんな風に書き綴れます。
いかがでしょうか?
背景画像はご自分で用意してくださいね。
ジャンル別一覧
人気のクチコミテーマ
-
-

- ジャンクパーツ
- 秋原他でのお買い物240428気になった…
- (2024-11-25 20:48:45)
-
-
-

- パソコンを楽しむ♪
- PC用オーディオラックの棚増設
- (2024-11-20 23:27:15)
-
-
-

- 私のPC生活
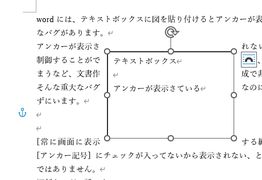
- wordアンカー消えるバグ 文字を編集…
- (2024-11-28 00:17:57)
-
© Rakuten Group, Inc.



