スクロールバー
1.
右記のタグソースは、この枠のものです。
枠線の色は変更できます。
文章が指定された高さに満たない場合は、スクロールバーが現れない設定にしてあります。
これは、普通のスクロールバーがついた枠です。
段階的にスクロールバーをデザインしてみましょう
※上記のタグソースはコピペOKです。
2.
スクロールバーの色を変更してみました。色の指定は変更できます。
文章が指定された高さに満たない場合は、スクロールバーが現れない設定にしてあります。
※IE6.0でしか動作確認していないので、ご了承くださいね。
※上記のタグソースはコピペOKです。
3.
スクロールバーの影の色を変更してみました。色の指定は変更できます。
文章が指定された高さに満たない場合は、スクロールバーが現れない設定にしてあります。
※IE6.0でしか動作確認していないので、ご了承くださいね。
※上記のタグソースはコピペOKです。
4.
背景画像を挿入&固定します。
文章が指定された高さに満たない場合は、スクロールバーが現れない設定にしてあります。
※IE6.0でしか動作確認していないので、ご了承くださいね。
ちょっとみにくいですねぇ・・・ごめんなさーい!!
width(幅)とheight(高さ)の
数字を変更すれば
いろいろと用途が広がりますね。
日記に使うときはwidthを600に
設定してください。
heightは、好きな高さで!!
※上記のタグソースはコピペOKです。ここでは文字色を「chocolate」にしています。
5.どれをどういじれば色が変わるのか・・・
実験してみたいと思います。
文章が指定された高さに満たない場合は、
スクロールバーが現れない設定にしてあります。
※IE6.0でしか動作確認していないので、ご了承くださいね。
あくまでも実験中です。何だかよくわからないものになってます・・・。
border-color:#000000←(黒・・・外枠の線)
scrollbar-bace-color:#ffffff←(trackのを消すと陰のついた色が出てくる)
scrollbar-track-color:#ffff99←(黄色・・・#ffffffにすると白に)
scrollbar-arrow-color:#9900ff←(紫・・・三角の部分)
scrollbar-face-color:#ffccff←(ピンクの部分)
scrollbar-highlight-color:#660000(茶色・・・上のふち)
scrollbar-3dlight-color:#ff0033(赤系・・・上側の陰)
scrollbar-darkshadow-color:#ff0000(赤・・・下側の陰)
scrollbar-shadow-color:#3399ff(水色・・・下のふち)
※width(幅)とheight(高さ)の数字を変更すれば
いろいろと用途が広がりますね。
日記に使うときはwidthを600に設定してください。
heightは、好きな高さで!!
<p style="width:280px; height:150px;overflow:auto;text-align:right;padding:10px;border-style:solid;
border-width:1px;border-color:#ff0000;scrollbar-bace-color:#ffffff;scrollbar-track-color:#ffff99;scrollbar-arrow-color:#9900ff;scrollbar-face-color:#ffccff;scrollbar-highlight-color:#660000;scrollbar-3dlight-color:#ff0033;scrollbar-darkshadow-color:#ff0000;scrollbar-shadow-color:#3399ff;background-attachment:fixed;background-image:url(http://からはじまる画像のURLを入れる);background-position:left bottom;background-repeat:no-repeat"><font color="chocolate">ここに文字などを入れてくださいね。</font></p>
※上記のタグソースはコピペOKですが、画像のURLはご自分のPCに保存してあるものを入れてくださいね。
いろいろな
色やデザインの
スクロールを
お勉強していきましょう
あわせて「背景画像の固定」についても
お勉強してみたいと思います。
スクロールしても
背景は固定されます。
テキストは
スクロールに応じて移動します。
・・・・・・・
・・・・・・・
こちらは
指定してあるheight(高さ)を
超えると、スクロールが
現れるようになっています。
こんなこともできるよ。
四角の部分の枠が片側消えてるでしょ。
いろいろ実験しながらやっていくと
自分のものになっていくよ。
背景は固定されてます。
テキストは
スクロールに応じて移動します。
・・・・・・・
・・・・・・・
今回のお勉強の参考文献
「HTML&スタイルシート レッスンブック」
「ホームページ作成Tipテクニック」
ここに文字などを入れてくださいね。
ここに文字などを入れてくださいね。
ここに文字などを入れてくださいね。
ここに文字などを入れてくださいね。
ここに文字などを入れてくださいね。
ここに文字などを入れてくださいね。
ここに文字などを入れてくださいね。
ここに文字などを入れてくださいね。
ここに文字などを入れてくださいね。
ここに文字などを入れてくださいね。
<p style="width:280px;height:100px;overflow:auto;text-align:left;padding:10px;border-style:solid;border-width:1px;border-color:#ffcccc;scrollbar-bace-color:#ffffff;scrollbar-arrow-color:#ffffff;scrollbar-face-color:#ffffff;scrollbar-shadow-color:#ffffff;"> ここに文字などを入れてくださいね。<br>
ここに文字などを入れてくださいね。<br>
ここに文字などを入れてくださいね。<br>
ここに文字などを入れてくださいね。<br>
ここに文字などを入れてくださいね。<br>
ここに文字などを入れてくださいね。<br>
ここに文字などを入れてくださいね。<br>
ここに文字などを入れてくださいね。<br>
ここに文字などを入れてくださいね。<br>
ここに文字などを入れてくださいね。<br>
</p>
-
-

- デジタル一眼レフカメラ
- 大人のリカ活&ミニカメラ サウンド…
- (2025-11-14 10:36:31)
-
-
-

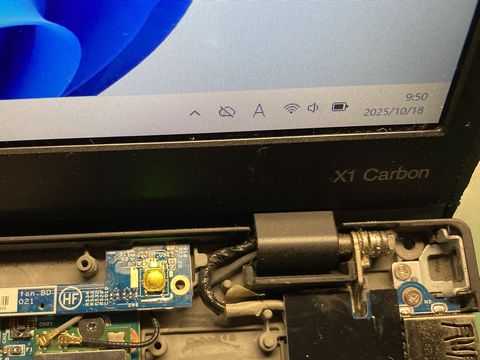
- しんくぱっど
- 【続】X1 Carbonの電源ボタンが機能…
- (2025-10-19 19:42:00)
-
-
-

- 楽天ブログいろいろ
- お読み頂いている方へ、感謝申し上げ…
- (2025-11-27 15:04:19)
-



