全180件 (180件中 1-50件目)
-
桜の見ごろカレンダー
桜の見ごろカレンダー見つけました。今日のお勧めページ桜前線とれたて便2009年の全国の開花予測をご紹介!お花見計画の参考にしてください。
2009年03月14日
コメント(0)
-
本を読みたくなったら
お勧めのホームページは本屋さんに行かなくても、興味ある本を発見することができます。青空文庫サイトで探すことができます。★★青空文庫★★http://www.aozora.gr.jp/青空文庫は、利用に対価を求めない、インターネット電子図書館です。著作権の消滅した作品と、「自由に読んでもらってかまわない」とされたものを、テキストと XHTML(一部は HTML)形式でそろえています。すでに公開されている作品を、「作家別」「作品別」の双方から、探せます。ほしい本を見つけたら、<XHTMLで今すぐ読む>をクリックして読むことができます。
2009年03月08日
コメント(0)
-
中高年サイト
気ままなブログですみません。今日のお気に入りサイトは、中高年シニア世代の交流サイトです。ユックリズムで人生楽しみましょう。い~悠々ドットコム私は、毎日更新される頭の体操から、中高年からの英会話と脳活性計算ゲームでささやかな勉強をしています。他にも、感動する、楽しむ、問うなどのお役立ち情報があり、ボケ防止にはぴったりです。
2009年02月21日
コメント(0)
-
ユリ園とアジサイ園
今月のオススメリンク丹波篠山玉水ゆり園・あじさい園歴史と伝統につつまれた城下町篠山。篠山の観光名所、篠山城から北へ1kmほどの所にある、篠山市黒岡の 玉水ゆり園では、赤、ピンク、白、オレンジなどカラフルなユリの花が約80種10万本も植えられています。また、6月下旬には約5000株のアジサイも楽しめます。例年のユリとアジサイの花の見頃は6月上旬から6月下旬頃です。今年は6月7日開園です。6月15日以降見頃になってきます。園内には、篠山城の井戸水の水源地、史跡「玉水」があります。
2008年06月11日
コメント(0)
-
古着をリサイクルするには
今日のオススメリンク古着買取・リサイクルショップ キングファミリー不要になった古着の処分で困ったときに見つけました。サイズが合わなくなった、デザインが飽きてしまった、なんとなく着なくなってしまった古着。捨てるのはもったいないので、リサイクルしてもらえます。全国に広がるキングファミリーチェーンは、お店で販売できる古着はもちろん、お店で販売できない古着でも、東南アジアへの輸出やウエス等に加工して販売できる独自の仕組みがあるため、古着を買取することができるそうです。 1.店頭で販売できる古着は 1kg当たり150円 2.海外に輸出や加工用の古着は 1kg当たり 1円で買い取ってくれるそうです。ただし、破れや汚れのひどいものはだめらしいです。さっそく整理して持って行きます。
2008年05月08日
コメント(1)
-
便利なルート検索
今日のオススメリンク新しくなったMapFan Webルート検索いつも出かけるときに最寄り駅からしか検索できませんでしたが、住所から住所で検索できるので、とっても便利です。車ルートも検索でき、まるでナビゲータそのままです。MapFan Webのルート検索は、出発地・目的地の設定のみで、自動的に最寄り駅を検索し、推奨ルート(乗換案内+徒歩)を表示。出発地・目的地の指定を引き継いだまま車ルートから「電車+徒歩ルート」との切り替えができ、移動手段の検討にとっても便利です。
2008年04月20日
コメント(0)
-
省エネ大作戦
今日のオススメリンク我が家の環境大臣省エネルギーセンターエコ生活の重要性は、今や誰もが認識しているのでは。でも何からはじめたらいいかわからないですね。身近にできることから取り組んでいくことが大切です。「生活の省エネ」コーナーで“我が家の省エネ対策”の点検を。みんなで毎日実践してこそ、地球温暖化対策の効果が生まれます。もう一度毎日の暮らし方を見直してみませんか?
2008年03月30日
コメント(0)
-
読み比べできる新聞サイト
今日のオススメリンクあらたにす日本経済新聞、朝日新聞、読売新聞、3紙読み比べできるくらべる一面によるニュースサイトです新聞社が発信する報道、解説、論評をネットでも広めるため、各社単独ではできないサービスを3社共同で提供。「民主主義は、言論の多様さと主張の競い合いがあってこそ成り立つ」だそうです。
2008年02月02日
コメント(0)
-
インフルエンザ予防に正しいうがいをしましょう
今日のオススメ★風邪 インフルエンザ予防 正しいうがい法★ 正しいうがいの方法は1.小さめの紙コップ3分の1程度の水(20~40ml)を口に含み比較的強く15秒間もぐもぐと動かし、軽くすすぐ2.次に同量の水を含み、のどの奥まで届くようあごを上げる菌やウィルスの感染を促すたんぱく質「プロテアーゼ」を押し流すためで、15秒間続ける3.最後に、再び同量の水で15秒間うがいをする1日2~3回が目安だそうです。★結局、ぶくぶく1回 ガラガラ2回ということだね。
2008年01月18日
コメント(3)
-
年賀状の無料素材を探す
あっという間にもう今年も終わろうとしています。毎年、年賀状は元旦に書こうと決めても、やっぱり年末に書いてしまいます。さて、年賀状無料の素材はネット上に迷うほどあり、なかなか決めることが難しいですね。素材を集めてレイアウトするのは邪魔くさいですね。なら、年賀状完成版があれば楽チンです。そのまま印刷できる年賀状、探してみました。どこかにお気に入り年賀状が見つかるといいですが・・・・・今日のオススメリンク年賀状そざい苑☆左フレーム 干支(ねずみ)の年賀はがき 見本一覧より選びます可愛い年賀状☆中央入り口より入り、左フレーム キュート系ねずみの年賀ハガキ 見本一覧より選びます年賀状のイラスト屋さん☆左フレーム ◆年賀ハガキ素材 より選びます年賀状everyWeb☆右端 ホームボタン下より イラスト テンプレート選びます年賀状わんパグ☆左フレーム 年賀状テンプレート素材2008年無料テンプレートより選びます郵便年賀.jp 年賀状を作る!おすすめライブラリー500☆干支、縁起物などイラストや写真がいっぱいどれでも好きなハガキを選んで、1.右クリックしてください2.メニューから「名前をつけて画像を保存」を選び3.わかりやすいマイピクチャフォルダに保存します4.年賀状ソフトを起動して画像ファイルを指定して印刷します
2007年12月21日
コメント(1)
-
高脂血症の情報
今日のオススメリンク高脂血症のホームページコレステロールはからだによくないものだと思っている人が多いけれど、からだの細胞をつくる重要な成分で、増えすぎることが問題なんです。善玉(HDL)コレステロール、悪玉(LDL)コレステロールというのは、高コレステロールを説明するときにわかりやすいようにつけられた俗称です。LDLコレステロールには、コレステロールを全身の細胞に運ぶ重要な役目がありますが、血中に増えすぎると、血管の内側の壁にくっついて血管の壁を傷つけたりします。一方のHDLコレステロールは、細胞内や動脈内にある不要なコレステロールを取り込んで肝臓に戻す役割を果たしています。つまり、多過ぎると害となるLDLをHDLが抱えて戻るため、動脈硬化を防ぐという意味で、HDLは善玉コレステロールと呼ばれているんですね。
2007年06月10日
コメント(0)
-
シニアの健康を考える
今日のオススメリンクここカラダ病院検索・症状チェック・病気事典・処方薬・サプリメントなど医療健康の総合情報サイト。症状をチェックしながら可能性のある病気を探すことが出来ます。病院を探したり、病気について調べることも出来ます。
2007年04月04日
コメント(0)
-
健康な生活を送るために
今日のオススメリンクおくすり110番病院でもらうお薬は、簡単に説明してもらえますが、他のお薬はなかなかわかりません。病院のくすりを病気別に分類し、作用や効能、副作用や注意点などについても簡単に説明しています。今、問題の薬などもどんなのか調べてみるといいですね。
2007年03月30日
コメント(0)
-
欲張りな検索デスク
今日のオススメリンク検索デスク団塊世代の大量退職時代に突入する今、新しいことへの挑戦のために、ニュース、生活、ネット、マネーなどの総合情報はこのページで何でも検索することが出来るのでとても、便利です。
2007年03月14日
コメント(0)
-

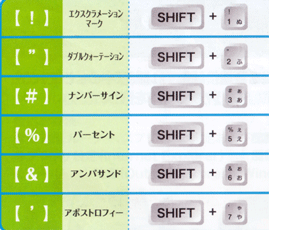
キーボードの記号の読み方と入力
いつも、使っているキーボードの記号ですが、読み方とか、わからずに入力してました。やっと、わかりやすい読み方一覧表見つけましたので、入力で困ったときに役立ててください。
2007年03月12日
コメント(0)
-

マイホームページのご紹介
ウサギさんをクリックしてね。
2007年02月24日
コメント(0)
-
セキュリティ対策
自分のパソコンを自分で守るために、セキュリティ対策が必要です。★★セキュリティを保護するには、セキュリティセンターで管理し、設定を確認することが出来ます。 [セキュリティ センター] を開くには、 [スタート] ボタン→[コントロール パネル] の順にクリックし、 [セキュリティ センター] をダブルクリックします。■Windows ファイアウォール■Windows ファイアウォールは、既定で有効になっており、ウイルスや、インターネットからコンピュータにアクセスしようとする侵入者などのセキュリティ上の脅威からコンピュータを保護するために役立ちます。ウィルスソフトで、ファイアウォール対策をしている場合は、「推奨される対策案」ボタンより自分で監視するに切り替えます。■Windowsのアップデート(自動更新)■自動更新により、Windows セキュリティホールなどの不具合に対応するための最新の重要な更新を定期的に確認して、自動的にインストールすることができます。[スタート] ボタン→[コントロール パネル] の順にクリックし、[自動更新] をクリックし、自動(推奨)選んでおきます。Internet Explorer 7(ホームページを見るブラウザソフト)Outlook Express 6(電子メールソフト)など、最新バージョンにしておくことが、不正なアクセスなどを防ぐことになります。ソフトの「ヘルプ」メニューよりパージョンを確認することが出来ます。■ウィルス対策■ウィルス対策ソフトウェアを使用し、有効にしておきます。ウィルスは、インターネットまたはネットワーク上のコンピュータに伝染する破壊的な偽装プログラムです。ウイルスはファイルに添付されたり、通常のファイルのように見せかけたりします。ウィルスソフトで、ウィルス対策をしている場合は、「推奨される対策案」ボタンより自分で管理するに切り替えます。ソフトの有効期限は1年ごとに更新することが必要です。
2007年02月14日
コメント(0)
-
インターネットにはどんな危険があるのか
実際に起こりやすいトラブル!こんな症状があったらウィルス感染を疑ってみますパソコンやソフトが頻繁に動かなくなったり、異常終了するパソコンの動作が急に遅くなった気がするインターネットの通信速度が今までより遅いブラウザを起動したときのページがいつもと違う デスクトップ上に何かの広告画面が表示されることがあるインストールした覚えのないソフトが、インストールされている削除した覚えのないファイルが、いつの間にかなくなった ウィルス感染パソコンの故障となるプログラム(ウィルス)が実行され、さまざまなトラブルを引き起こします★電子メールの添付ファイルとして、送られてくることが多い★そのホームページを表示するだけで、ウィルスを埋め込んだプログラムが実行される★ホームページなどで配布されているウィルス感染ファイルをダウンロード実行したとき★借りたCD-ROMなどに潜んでいることもある一般社会と同じように危険予測をして、ウィルス対策ソフトを必ず使用し、自分のパソコンは自分で守ることが大事です。●あまり必要のないフリーソフトや画像をむやみにダウンロードしない●怪しいホームページには近づかない●迷惑メールは見ないですぐに削除する●最新のウィルス情報など、プロバイダのホームページなどで駒目にチェック
2007年02月01日
コメント(0)
-
パソコンするなら、インターネット!
インターネットは、遠隔地の人とコミュニケーションをするための道具として使われ、世界を網の目のように張り巡らす情報網です。電話と同じようなものだと思えばわかりやすいですが、文字や音声や画像で人と人がコミュニケーションをとるなら、架空のインターネット社会も、一般社会と同じように、マナーを守って気を使っていることが大事です。インターネットは、情報不足や身勝手などで虚像を生み出しやすいネット社会です。悪い人もよい人も色々な人がいますが、特別な世界であり、現実の世界とは違います。インターネットは便利な道具である反面、ウィルスやスパイウェア、詐欺などの被害にあう危険性もあります。家に鍵をかけ忘れた人が空き巣に狙われるのと同様に、パソコンに鍵(ウィルスソフト)をかけ忘れないように対策をして安全に インターネットを楽しみましょう!
2007年01月31日
コメント(0)
-
年賀状
中高年になるとなかなかパソコンを覚えるのは大変です。繰り返し、繰り返し、新しいことに挑戦していきます。まずはパソコンの基本操作、ウィンドウズの説明など、気がついたことからわかりやすく説明していきたいです。本年も相変わらずよろしくお願いいたします。
2007年01月03日
コメント(1)
-
無料の年賀状イラスト
今日のオススメリンク便利な無料年賀ハガキ探してみました。( 無料 年賀ハガキ )と検索すれば、年賀ランキングが多くてなかなか見つかりにくいですね。使いやすそうなサイト見つけましたのでご紹介いたします。そのままハガキに使うと便利です。***COCOの年賀状2007http://www.a-coco.net/07/index1.html左端の**menu**ハガキテンプレートをクリックして、干支から選べます。[DL]ボタンをクリックして、そのままで「マイピクチャーフォルダ」に[保存]します。***年賀状桜屋http://olive2.studio-web.net/nen.html左端の「いのしし年賀状メニュー」をクリックして、現れた小さな画像をクリックしてダウンロードして使います。ダウンロードの仕方は、画像の上で右クリック。メニューの中から「名前をつけて画像を保存」を選び、マイピクチャーフォルダにそのまま保存するといいです。***干支の年賀状イラストhttp://www.asahi-net.or.jp/~sm6n-kwsm/eto/etosozai_a.html左端の「年賀状干支のイラスト」より、選べます。***干支の年賀状 十二支http://www.nenga-juunisi.net/frame-menu.html左端の「いのししの年賀状」より、選べます。***年賀状のイラスト屋さんhttp://www.1fuji-2taka-onenga.com/frame-hagaki.html左端の「年賀状ハガキ素材」より、選べます。ダウンロードの仕方は、1.画像の上で右クリック。2.メニューの中から「名前をつけて画像を保存」を選び、3.マイピクチャーフォルダにそのまま[保存]するといいです。
2006年12月15日
コメント(0)
-

フリー百科事典
今日のオススメリンクウィキペディア(フリー百科事典)ウィキペディアは自由に利用できる百科事典です。最近の出来事から季節の話題、百科事典まで、政治、経済、文化、あらゆる分野の調べ物が出来ます。
2006年12月11日
コメント(0)
-

いのちを支えるスープ
今日のオススメリンクいのちを支えるスープ介護の体験から「高齢者や病気の人を支えるためのスープ」を長く研究し、教えてこられた辰巳芳子さんの「ポタージュ・ボン・ファム」スープ。「いのちのスープ」と呼ばれる、野菜を中心としたやさしい味です。「このスープの性格は、老幼男女、病弱の方、人生のあらゆる局面を守りうる包容力」と説明されています。家族に食欲のない方がいる時などは、是非作ってみてください。
2006年12月08日
コメント(0)
-

生活の知恵袋
今日のオススメリンク生活知恵袋おばあちゃんの知恵袋や、節約術などの裏技的知恵袋から、 今さら人には聞けない主婦の常識など基本的な知恵袋までを幅広く紹介してますので、暮らしに役立つ情報がいっぱいです。
2006年11月26日
コメント(2)
-

シニアの生活
今日のオススメリンクもっと楽しむ!50代からの生活悠々自適なシニアライフを楽しむ、アクティブシニアのための情報サイトです。50歳代からの生活を楽しむ基礎作りにお勧めします。
2006年11月23日
コメント(0)
-

パソコンABC オススメリンク
上の4つのどれかボタンをクリックすると、何かが見つかりますよ。今日のオススメリンクウィンドウズ処方箋・Windows.FAQパソコンWindowsの基礎やトラブル対処法など、困ったときに便利です。 1.FAQ Topppage(Windows98.ME.2000.XP)より希望のサイトトップを選び 2.以下のカテゴリから探すことが出来ます □ トラブル □ セットアップ □ ディスク管理 □ 起動と終了 □ ネットワーク □ 使用法ヒント □ パフォーマンス □ 新機能 □ デバイス □ アプリケーション □ カスタマイズ
2006年11月13日
コメント(0)
-

中高年のパソコンネット
中高年のパソコンを楽しもうと、いろいろなパソコン、インターネットとの楽しい付き合い方から活用まで研究中!!これからの毎日の人生を楽しむため、何でも興味を持って創造していきます。思いつくまま、気の向くまま、便利なことを探してページを一から作っていこうと、自分に気合を入れてみます。まずは予定タイトルからご紹介。★パソコンABC:マウス、カーソル、文字入力、基本操作など★デジカメで遊ぶ:楽しくきれいに撮るコツなど★シニアの遠足:わが町界隈の散歩、ハイキング、温泉旅行記など★健康な生活:体を若く保って、健康で長生きしたいですね。さあ、まずは、便利なホームページ検索してどんどん追加していきます。どんなページが見つかるか、中高年が利用しやすいページをめざします。
2006年11月02日
コメント(1)
-

画像をぼかしてみよう( ^∇^ )ノ”
ホームページに載せる画像はいろいろ工夫できます。ただ、画像を載せるだけでなく、面白い効果や加工で、楽しいホームページを作ってみるといいですね。HTMLタグを挿入して、工夫します。 ┏┓ ┏┛┗━━━┓ 必ず、画像加工ソフトでWebページ用に┛ ┏━┳━┛ 使いやすい大きさ、容量に保存しなおす事が必要です。 ┣━┫ ┓ ┣━┫ ┗━┗━┛ 透明フィルタ効果:画像を透過してぼかします透明度の設定:(不透明度:0~100、スタイル:(0:標準)、フィルタの実行:(true:する) style="filter:alpha(opacity=50,style=0,enabled=true;)"imgタグに追加挿入するとぼかすことが出来ます。画像をぼかすと↓▼出来上がりHTMLタグ<img style="filter:alpha(opacity=50,style=0,enabled=true;)" src="http://image.space.rakuten.co.jp/******.gif" width="200" height="241" alt="可愛いワンちゃん">
2006年07月17日
コメント(0)
-

画像に効果をつける~♪
ホームページに載せる画像はいろいろ工夫できます。ただ、画像を載せるだけでなく、面白い効果や加工で、楽しいホームページを作ってみるといいですね。HTMLタグを挿入して、工夫します。 画像をポイントしたときに説明文を表示させることができます。ポイントした時&画像が[×]の時に表示させる文字。 alt="画像のタイトルや説明を入れる" 画像のサイズを変更(width:横幅 height:縦高さ) width=**px height=**px width=**% height=**% パーセントで指定する場合は、オリジナルの画像に対するパーセンテージではなく、ウインドウの大きさに対するパーセンテージです。表示される画像の大きさはウインドウサイズに左右される相対的な大きさとなります。 画像を移動させる <marquee>画像や文字</marquee> 通常左に移動動きを指定したいなら追加します。 direction=up height=**%・・・・上に移動 direction=down・・・・・・・・下に移動 direction=right width=**%・・・・右に移動 behavior=alternate・・・・・Uターンして往復 scrollamount="30"・・・・・・大きい数ほどスピードアップ scrolldelay="400"・・・・・・スピードダウンたとえば、可愛いワンちゃんをUターンして往復させたいなら▼出来上がりHTMLタグ <marquee behavior=alternate><img src="http://image.space.rakuten.co.jp…/img2de16a617p8c72.gif" width="200" height="241" alt="可愛いワンちゃん"></marquee>
2006年06月04日
コメント(1)
-

画像を重ねる(⌒▽⌒)
神戸花鳥園の仲間たちです。★「position: relative」は、通常の表示位置からの相対位置で指定します。style="position: relative; top: -50; left: 100;"(ここでは、上に重ねる画像を、通常の表示位置より、 50ピクセル上に上げ、左端から100ピクセル移動しています。) ▼出来上がりHTMLタグ<img src="http://image.space.rakuten....jpeg" width="320" height="240" alt="黒鳥"><img style="position: relative; top: -50; left: 100;" src="http://image.space.rakuten....jpeg" width="320" height="240" alt="ふくろう">
2006年05月21日
コメント(0)
-

画像を重ねてみよう♪
兵庫県丹波市にある白毫寺の九尺藤です。今は満開で、1メートル近くある長い藤の花は圧巻です。藤の花の下に入ると、花のシャワーをあびているようです。画像を重ねる ★通常、画像は重ねることは出来ませんが、 上に重ねる画像を通常の表示位置からの相対位置で指定すると、 重ねることが出来ます。 ★「position: relative」は、通常の表示位置からの相対位置で指定します。 ★上に重ねる画像タグに追加入力します。 style="position: relative; top: -100; left: 150;" (ここでは、上に重ねる画像を、通常の表示位置左下角より、 100ピクセル上に上げ、左端から150ピクセル移動しています。)▼出来上がりHTMLタグ<img src="http://image.space.rakuten・・hpgteo.jpeg" width="320" height="240" alt="藤棚"><img src="http://image.space.rakuten・・pg58c.jpeg" width="320" height="240" alt="藤の下から" style="position: relative; top: -100; left:150;">自分の好きな写真画像を2枚用意して、下の画像タグの後は改行してから上に重ねる写真の位置をピクセル数を変えて重ねて遊んでみてくださいね。
2006年05月15日
コメント(1)
-

春の献立にいかが?
私の良く作る[豚肉と春キャベツの重ね煮]を、表のレイアウトでご紹介。 ★材料 (3~4人分)・豚肉(バラ)・・・300g・春キャベツ・・・1個・しょうが・・・1片【合わせだし】・だし・・・カップ1・みりん・・・大さじ1・しょうゆ・・・大さじ1・砂糖・・・大さじ1★作り方1.キャベツは洗って芯を取り、食べやすい大きさに切る。2.豚肉は一口大に切り、しょうがは千切りにする。3.鍋にキャベツを敷き、その上に豚肉としょうが、またキャベツ、豚肉を重ねて広げる。4.だし、みりん、しょうゆ、砂糖を加えて中火にかけ、ふたをする。5.煮立ったら、弱火にして15分煮ます。だしは少なくても、キャベツから水分が出るので丁度いいです。▼はじめに2行2列の表作成(表の枠表示あり)<table border=1><tr><td >1</td><td>2</td></tr><tr><td>3</td><td>4</td></tr></table> ↓▼1行目と2行目1列目を縦に結合<table border=1><tr><td rowspan=2>1タイトルと画像</td><td>2材料</td></tr><tr><td>4作り方</td></tr></table> ↓ ▼1行目2列目に背景色を入れる。・・・<td bgcolor=pink>2材料</td>・・・ ↓▼2行目2列目には水玉の飾り枠を入れる。・・・<td style="border:3px dotted deekpink;">4作り方</td>・・・ ↓▼出来上がりHTMLタグ<table border=1><tr><td rowspan=2>画像タグ<IMG SRC="・・・・・・"></td><td bgcolor=pink>★材料 (3~4人分)・豚肉(バラ)・・・300g・春キャベツ・・・1個・しょうが・・・1片【合わせだし】・だし・・・カップ1・みりん・・・大さじ1・しょうゆ・・・大さじ1・砂糖・・・大さじ1</td></tr><tr><td style="border:3px dotted deeppink;">★作り方1.キャベツは洗って芯を取り、食べやすい大きさに切る。2.豚肉は一口大に切り、しょうがは千切りにする。3.鍋にキャベツを敷き、その上に豚肉としょうが、またキャベツ、豚肉を重ねて広げる。4.だし、みりん、しょうゆ、砂糖を加えて中火にかけ、ふたをする。5.煮立ったら、弱火にして15分煮ます。だしは少なくても、キャベツから水分が出るので丁度いいです。</td></tr></table>
2006年04月20日
コメント(2)
-

たこご飯の作り方をご紹介♪( ^∇^ )ノ”
私の大好きな[たこご飯の作り方]を、表のレイアウトでご紹介いたします。おいしいたこご飯・ゆでダコの足…2本ぐらい・米…カップ3・昆布(10cmx10cm)・しょうがあるいは青じそ【合わせだし】・だし…カップ3と半カップ・酒…大さじ2・みりん…大さじ1・しょうゆ…大さじ1・塩…小さじ11.炊飯器に洗ったお米、合わせだしの材料を入れて混ぜます。2.たこに熱湯をかけて、臭みを取っておきます。3.昆布(10cmx10cm)、たこを上に並べ、普通に炊く。4.出来上がりにしょうがや青じそなど細切りにしてのせるといいですね。▼はじめに2行2列の表作成(表の枠表示あり)<table border=1><tr><td >1</td><td>2</td></tr><tr><td>3</td><td>4</td></tr></table> ↓▼1行目と2行目1列目を縦に結合<table border=1><tr><td rowspan=2>1タイトルと画像</td><td>2材料</td></tr><tr><td>4作り方</td></tr></table> ↓ ▼1列目にタイトルと写真を入れ2列目に背景色を入れる。<table border=1><tr><td rowspan=2>タイトルと画像タグ</td><td bgcolor=pink><材料 (3~4人分)>・ゆでダコの足…2本ぐらい・米…カップ3・昆布(10cmx10cm)・しょうがあるいは青じそ【合わせだし】・だし…カップ3と半カップ・酒…大さじ2・みりん…大さじ1・しょうゆ…大さじ1・塩…小さじ1</td></tr><tr><td><作り方>1.炊飯器に洗ったお米、合わせだしの材料を入れて混ぜます。2.たこに熱湯をかけて、臭みを取っておきます。3.昆布(10cmx10cm)、たこを上に並べ、普通に炊く。4.出来上がりにしょうがや青じそなど細切りにしてのせるといいですね。</td></tr></table> ↓▼タグの改行を取り消し、出来上がり<table border=1><tr><td rowspan=2>タイトルと画像タグ</td><td bgcolor=pink><材料 (3~4人分)>・ゆでダコの足…2本ぐらい・米…カップ3・昆布(10cmx10cm)・しょうがあるいは青じそ【合わせだし】・だし…カップ3と半カップ・酒…大さじ2・みりん…大さじ1・しょうゆ…大さじ1・塩…小さじ1</td></tr><tr><td><作り方>1.炊飯器に洗ったお米、合わせだしの材料を入れて混ぜます。2.たこに熱湯をかけて、臭みを取っておきます。3.昆布(10cmx10cm)、たこを上に並べ、普通に炊く。4.出来上がりにしょうがや青じそなど細切りにしてのせるといいですね。</td></tr></table>日記の中に枠の中のように入力すると、できあがり~~(*^^)v
2006年04月19日
コメント(0)
-

日記の中をレイアウトする
能登半島厳門のパノラマです。写真を横に並べる感じで撮りました。 ○・━・━・。。o0O━・━・━・━・━・━.。oO0・━・━・━・○HTMLタグの作り方▼はじめに2行3列の表作成<table><tr><td ></td><td></td><td></td></tr><tr><td></td><td></td><td/><td></tr></table> ↓▼2行目1列目を2列目3列目と結合<table><tr><td></td><td></td><td></td></tr><tr><td colspan=3></td></tr></table> ↓ ▼2行目の説明文を中央揃えにする<table><tr><td>1画像タグ</td><td>2画像タグ</td><td>3画像タグ</td></tr><tr><td colspan=3 align=center>能登厳門のパノラマです。写真を横に並べる感じで撮りました。</td></tr></table> ↓▼表・行・列のタグの改行を取り消すと表の上に空白行が表示されない。<table><tr><td>1画像たぐ</td><td>2画像タグ</td><td>3画像タグ</td></tr><tr><td colspan=3 align=center>能登厳門のパノラマです。写真を横に並べる感じで撮りました。</td></tr></table>
2006年04月16日
コメント(0)
-

日記の中でレイアウト練習(o^-^o) ウフ
我が家の桃も満開(*^▽^*)キャッ♪ 庭に苗木を植えて3年目。玄関前に見事に咲きました。な、なんと一本の木に紅白の桃が咲いて・・。枝にぎっしりと並んでいます。また、来年も見事に咲いてくれますように! ◇◆◇━━━━━━━━━━━━━━━━━━━━━━━━━▼はじめは、わかりやすいように<table><tr><td colspan=2></td></tr><tr><td></td><td></td></tr></table>のように表タグ・・<table>行タグ・・<tr>列タグ・・<td>を改行して、区切りながら作ります。 ↓▼タイトルを見出し2タグ<h2></h2>ではさんで大きく太字にします。 ▼文字の色も範囲選択してから日記エディタ文字色ボタンより好きな色を選んで、 ↓<table><tr><td colspan=2><center><h2>我が家の桃も満開(*^▽^*)キャッ♪</h2></center></td></tr><tr><td><IMG SRC="http://image.space.rakuten.co.jp/・・・・・871.jpeg" width="300" height="225" alt="kouhakumomo"> </td><td>庭に苗木を植えて3年目。玄関前に見事に咲きました。な、なんと一本の木に紅白の桃が咲いて・・。枝にぎっしりと並んでいます。また、来年も見事に咲いてくれますように!</td></tr></table>
2006年04月10日
コメント(0)
-

日記を楽しく書こう ♪(#^ー゚)v
日記の中に表でレイアウトします。いろいろ生活の中での、出来事をご紹介していきたいと思います。1.よく取れる毛玉クリーナー3. 4.そろそろ、毛糸のセーターも洗濯してなおす時期です。でも、毛玉がいっぱいでとても困ります。便利ですっきり取れる毛玉クリーナーです。ゆっくりとくるくると回しながら取ります。どんどん毛玉が取れて新品同様に。来年も気持ちよく着ることが出来ますね。 ◇◆◇━━━━━━━━━━━━━━━━━━━━━━━━━はじめは、わかりやすいように<table><tr><td>1.</td><td>2.</td></tr><tr><td>3.</td><td>4.</td></tr></table>のように表タグ・・<table>行タグ・・<tr>列タグ・・<td>を改行して、区切りながら作るといいですよ。出来上がれば、表の上に空行が出来ないよう、改行を取り消します。(行の最初にカーソルを立て、Backspaceキーで改行取り消し)間違わないよう、あわてず、ゆっくりと取り消します。 ◇◆◇━━━━━━━━━━━━━━━━━━━━━━━━━▼1行目2列を1列に結合するには、・1番列目タグに<colspan=2>挿入し2番列タグは削除します。<table><tr><td colspan=2>1</td></tr><tr><td>3</td><td>4</td></tr></table> ↓▼・タイトルは中央揃え・・<center></center>で挟みます。<table><tr><td colspan=2><center>1.よく取れる毛玉クリーナー</center></td></tr><tr><td>3.<img src="http://image・・・・el6j9o.jpeg" ・・ alt="kedamatori"> </td><td>4.そろそろ、・・・・よく着ることが出来ますね。</td></tr></table> ↓▼・改行を取り消します。表と行と列、何回も繰り返して画像や文字をどこに入れるのかきっちり入れて仕上げてから、改行は取り消して、空白行出来ないようにします。<table><tr><td colspan=2><center>1.よく取れる毛玉クリーナー</center></td></tr><tr><td>3.<img src="http://image・・・・el6j9o.jpeg" ・・ alt="kedamatori"></td><td>4.そろそろ、・・・・よく着ることが出来ますね。</td></tr></table>できあがり~( ^^)/▽☆▽\(^^ )~ (^0^)/♪
2006年04月09日
コメント(0)
-
日記の中でレイアウト!の前に
表を利用して、ページを作る前に。まず、好きな画像を用意し、必ず、フォト管理(画像オプション)に画像を新規登録しておきます。▼画像オプション・フォト一覧の中から、▼登録画像のHTML画像タグを範囲選択して、▼右クリックメニューよりコピー、▼日記の表の中の、入れたい列タグにカーソルをたて、▼右クリックメニューより貼り付けると、自由自在に画像が挿入されますが、思い通りにならないときもあるので注意です。★★注意★★├○├○@大きな画像を挿入するとページ表示が遅くなるので、├○ ├○ サイズ:幅160~240ピクセルぐらいまでがベスト。├○ 容 量:50KB(キロバイト)まで├○├○@あまり表示時間がかかると見てもらいにくくなります。├○├○@大きな画像の場合は画面いっぱいにはみ出て、├○ 日記のレイアウトが乱れてしまいます。├○├○@画像タグの後に続けて文字列を入れる時は、改行してから入れます。├○├○@画像、文字を中央に配置するには、<center></center>で挟む。├○├○@なるべく、画像、文字、それぞれ別のセルに入れて整える。├○
2006年04月08日
コメント(0)
-
日記の中でレイアウト!準備編2
画像や文字を自由に配置するには、表をうまく利用します。ページのレイアウトを表組みで考え、デッサンします。表は、<Table>タグを入力して作ります。▼まず表のタグより<>は必ず半角で入力!必ず、開始タグ<>と終了タグ</>はセットで。表の枠は表示しないようにします。ここでは、わかりやすいように全角で入力し、枠表示しています。○・━・━・。。o0O━・━・━・━・━.。oO0・━・━・━・○日記タイトルを入れるぞ!★★表組み2行2列1行目は2列を1列に結合し、タイトルを挿入します。▼1.<table><tr><td>1</td><td>2</td></tr>・・1行目2列<tr><td>3</td><td>4</td></tr>・・2行目2列</table> ↓▼2.1行目2列を1列に結合します。<td>タグの中に半角スペース開けてcolspan=2と挿入します。<table><tr><td colspan=2>1</td></tr><tr><td>3</td><td>4</td></tr></table>・・・改行しないで続けます ・1番列目タグに<colspan=2>挿入し2番列タグは削除します。 ・改行すると表の上に空白行できるので、 そのまま改行しないで続けます。 ・画面幅いっぱいになると自然に次の行に折り返します。 ▼3.134 ○・━・━・。。o0O━・━・━・━・━.。oO0・━・━・━・○1行目にタイトル ◇◆◇日記でレイアウト!◇◆◇ 入れたいので、1番目に入力します。<table><tr><td colspan=2>◇◆◇日記でレイアウト!◇◆◇</td></tr><tr><td>3</td><td>4</td></tr></table> ↓1◇◆◇日記でレイアウト!◇◆◇34次は、画像と文字を入れてみます。季節も春に向けてまっしぐら(o^-^o) ウフッ
2006年04月03日
コメント(0)
-
日記の中でレイアウト!準備編
画像や文字を自由に配置するには、表をうまく利用します。ページのレイアウトを表組みで考え、デッサンします。表は、<Table>タグを入力して作ります。▼まず表のタグより<>は必ず半角で入力!必ず、開始タグ<>と終了タグ</>はセットで。ここでは、わかりやすいように全角で入力しています。○・━・━・。。o0O━・━・━・━・━・━.。oO0・━・━・━・○★表組み1行1列<table>・・・・・・・・・・・表の開始タグ<tr><td>1</td></tr>・1行目の行タグ<tr>と列タグ<td></table>・・・・・・・・・・・表の終了タグ ・行タグ<tr></tr>の間に列タグ<td></td>をはさみます。 ↓<table><tr><td>1</td></tr></table>・・改行なしで ↓1※※改行すると、自動改行のため、※※表の上に改行の数だけ空白行が出来るので注意!○・━・━・。。o0O━・━・━・━・━・━.。oO0・━・━・━・○たとえばこんな風に改行を4回すると、<table><tr><td>1</td></tr></table> ↓表の上に空白行が出来てしまいます。1ど~~んと下のほうに表が沈んでませんか?( ̄ ̄ ̄∇ ̄ ̄ ̄; アリャリャ
2006年04月01日
コメント(0)
-

日記の中でレイアウト!!
日記の中でレイアウトするには、表を利用します。何行何列のレイアウトにするのかまとめてから、TABLEタグを日記本文のなかに入力します。下のようなレイアウトが出来るように順番にゆっくりと進んでいきます。神戸花鳥園へ行ってきました。きれいな花が、ガラスの部屋の中にずらり。かわいい小鳥たちや水鳥、ふくろうと遊べます。何といってもふくろうが魅力。お土産はふくろうづくし。 色とりどりのオウムがいっぱい池の水鳥たちがそばまでやってきます 大小のベゴニアが上からも圧巻。スイレンの花が癒してくれます。表は6行2列1行目タイトルは、2列を1列にセル結合タイトル部分、2列を1列にするには<tr><td colspan="2">**</td></tr> tdタグは1組だけでOK。表の中に文字や画像を入れるには、<td>**</td><td>**</td>の間**に挿入します。文字:入力します。画像:フォト管理画面のフォト一覧より画像タグをコピー貼り付けします。+----+----+----+----+----+----+----+----+----+----+----+----+----+次は、はじめのTABLEタグの入力の方法から開始!ゆっくりだけどよ(^0^)ろ(^◇^)し(^▽^)く(^ο^)ね(^ー^)
2006年03月27日
コメント(2)
-

好きな画像を好きなところに入れよう (=^・^=)
□━━■━━━━━━━━━━━━━━━━━━━━━━━━━□━━■┃■□ * * * 好きな画像をページに載せよう!! ┃□■ 使いやすいサイズと大きさ * * * ■━━□━━━━━━━━━━━━━━━━━━━━━━━━━■━━□ まず、オリジナルのタイトル画像をつくるにも、好きな画像を入れるにも、使いやすいサイズと重さが注意です。画像ファイルには、サイズと容量があります。サイズとは、見た目の画像の大きさ(イメージサイズ)で、容量とは情報量の重さ(ファイルサイズ)です。・サイズ:幅と高さ(PX:ピクセル数)で表します。・容 量:色の情報量 (B:バイト)で表します。画像のサイズ(見た目)を小さくしても、容量も軽くしなくてはいけません。デジカメ写真ならサイズが大きすぎるので、幅160pxとか320pxとかに押さえないと画面からはみ出てしまいますね。容量も100KB(キロバイト)までにします。 ┏┓ ┏┛┗━━━┓ 必ず、画像加工ソフトでWebページ用に┛ ┏━┳━┛ 使いやすい大きさ、容量に保存しなおす事が必要です。 ┣━┫ ┓ ┣━┫ ┗━┗━┛ インターネットの素材サイトから見つけた画像など、たいがいは素材用なのでページに載せやすいようになってます。フォト管理(画像オプション)の使い方1.まず、デジカメの写真は大きすぎるのでサイズ、容量とも、 画像加工ソフト(デジカメ買ったとき一緒についているソフトなど)で 小さく100KBまでと軽くしてWeb用に別名で保存しなおします。 素材サイトで見つけた画像などはそのままで使えるようになってます。2.フォト一覧より一番下、【新規フォト登録】ボタンクリックします。3.フォトを登録する画面の【参照】ボタンクリックし、4.自分のパソコンの中の入れたい写真を選びます。5.プレビュー画面で確認後、登録フォトタイトルを入力します。6.【フォトを登録する】ボタンをクリックして完了。7.フォトの登録画面、【ボックス内の文字をすべて選択】クリックすると、8.画像タグ選択されますので右クリックメニューよりコピー選択し、9.ブログ管理画面メニューの【日記/記事に書き込む】クリック 10.日記の本文中で好きな場所で、右クリックメニューより貼り付けます。11.登録した画像が日記の中に、挿入されました。日記の中の好きなところにカーソルをたて、右クリックメニューより貼り付けると、自由自在に画像が挿入されるので面白いですよ。
2006年03月21日
コメント(1)
-

日記の中でレイアウト!!
表を利用してページを作ろう画像や文字を自由に配置するには、表をうまく利用できます。ページのレイアウトを表組みで考え、デッサンしてみます。東大阪の枚岡神社の梅は、6分咲きぐらいかな。白い梅もピンクの梅も混ざってきれいです。梅の香りも漂っています。+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-上のようにするにはまずは簡単に4行3列の表組みを考えてみます。★ページのレイアウトをデッサンする123456789101112 ↓1,2,3セル結合してタイトルやロゴ4,5,6セル結合してタイトルの紹介文章など7.写真1つ目89.写真2つ目10.写真1の説明1112.写真2の説明 ↓表を利用してページを作ろう画像や文字を自由に配置するには、表をうまく利用できます。ページのレイアウトを表組みで考え、デッサンしてみます。東大阪の枚岡神社の梅は、6分咲きぐらいかな。白い梅もピンクの梅も混ざってきれいです。梅の香りも漂っています。わかりやすいようにテーブル枠表示していますが、表だとわからないようにテーブル枠は表示しないようにします。
2006年03月12日
コメント(0)
-

テーブル枠でタイトルのバナーを作ろう♪
オリジナルのテーブル枠タイトルバナーを作りましょう。横長バナーでページタイトルにします。まずは、素材集めから。さあ、星の数ほどある素材サイト、探すのはとても大変です。素材検索サイトで探してもランキングばかりでなかなか見つけにくいですね。素材サイトから、素材を持ち帰るのはいろいろ約束事があって大変です。★直リンク禁止:素材のURLをコピーして貼り付けて使うと、リンクされます。★再配布は禁止★加工文字入れ禁止★リンクウェア:素材サイトさんへのリンクをかならず自分のHPに入れて利用する。★ほかの素材屋さんの素材と合成しない。以上注意して、あまり約束事のないサイトを、どんどん見つけてお気に入り素材を集めておきましょう! まずは、楽天日記の中でタグ記入練習してはどうでしょうか。▼1.まず、テーブルを作ります。この場合は、3行3列のテーブルタグを作ります。<table><tr><td>1列目</td><td>2列目</td><td>3列目</td></tr> <tr><td>1列目</td><td>2列目</td><td>3列目</td></tr> <tr><td>1列目</td><td>2列目</td><td>3列目</td></tr> </table>ここでは<>全角記入ですが、タグは必ず、半角英数字で入力します。▼2.画像の位置をよく見て、表の各列目<td></td>の間に、画像のファイル名を入れていきます。<td><img src="画像のファイル名"></td>楽天日記では、画像オプションに入れた挿入タグをコピーします。ここでは、わかりやすいように枠表示していますが、必ず、テーブル枠は表示しないようにします。2行目2列目だけが文字入力域になりますね。好きなように文字入力したり、ロゴを入れるといいですね。もちろん、画像もOKです。何といっても、おしゃれなイラストや画像を使わないと、オモチャみたいなホームページになってしまいますね。いい加減、ここもオモチャ的になってますけど。Σ(T▽T;) ぐわわぁぁ~ん!
2006年03月09日
コメント(0)
-

オリジナルのタイトルバナーを作ろう~♪
ホームページにオリジナルのタイトルバナーがあれば統一感が出るのでわかりやすいですね。インターネット上の色んな素材サイトから見つけて保存しておいた区切り線やロゴ、イラストアイコンを組み合わせます。ペイントソフトで遊ぶ~φ(^o^)/~▼1.ペイントを起動し【ファイル】メニュー【新規】より新しい用紙を出す。 ▼2.【変形】メニュー【キャンバスの色とサイズ】よりタイトルバナーの大きさの用紙を用意します。 ☆完成時(横500×縦90ピクセル)のタイトルバナーを作ります ▼3.【編集】より【ファイルから貼り付け】で画像を選択して挿入。 ▼4.タイトルバナーの仕組みロゴイラストアイコン区切り線 ★イラストアイコン並べるなら、 コントロールキーを押しながらドラッグすると複写できます。 ▼5.【ファイル】→【名前をつけて保存】クリックします。 ▼6.名前をつけて保存するには、 ★必ず半角の英数字で空白なしで好きな重ならないファイル名をつけ ★ファイルの種類はPNGファイルで保存します。▼7.画像加工ソフトで必ず、【Web用に保存】で、サイズを100KBまでに小さく、ファイルの種類は、JPG ファイルあるいは、GIFファイルにして軽くして保存しなおします。これでいつでも、楽天でも、他でも使いやすいファイルが出来ました。
2006年03月05日
コメント(0)
-

ロゴと区切り線でタイトルのバナーを作ろうワンコU^ェ^U
オリジナルのタイトルバナーを作りましょう。横長バナーでページタイトルを揃えると統一感が出ます。まずは、素材集めから。さあ、星の数ほどある素材サイト、探すのはとても大変です。素材検索サイトで探してもランキングばかりでなかなか見つけにくいですね。素材サイトから、素材を持ち帰るのはいろいろ約束事があって大変です。★直リンク禁止:素材のURLをコピーして貼り付けて使うと、リンクされます。★再配布は禁止★加工文字入れ禁止★リンクウェア:素材サイトさんへのリンクをかならず自分のHPに入れて利用する。★ほかの素材屋さんの素材と合成しない。などのお約束事にうるさくない使いやすい素材サイトのなかでリンクフリーで無料の素材サイト探してみました。 ★★ロゴと区切り線が多いサイト Little Cherry Stone 由美のそざいやさん bu-fu-u-room ぽろぽろの素材やさん blue daisyお気に入りの素材を見つけたら、パソコンのマイピクチャーに保存します。■winは画像の上で右クリックして「名前をつけて保存」■MACはクリックしたまましばらく待って「名前をつけて保存」どんどん見つけてお気に入り素材を集めておきましょう!
2006年02月20日
コメント(4)
-

画像を好きなところに入れようワンコU^ェ^U
画像と文章が横に並ぶと、通常では、画像の横に1行だけしか文章が入りません。最初の画像は、楽天画像オプションからタグをコピーして貼り付けただけですので、画像の横に1行しか文章が入っていませんね。<img src="http://image/////imgb2c3200c25jpvk.gif" width="171" height="250" alt="rirausagi2">ところが、位置揃えを「右寄せ」「左寄せ」に設定すると、 画像の横に複数行の文章を配置することが出来ます。画像の周りを文章が囲むことが出来るため、回り込みと呼ばれます。ここでは、画像を右寄せにしたいので、画像オプションからコピー、貼り付けした「IMG」という、画像の配置に関するタグの中に、align属性(画像と文字列の配置の指定)で、align=right を追加しています。<img src="http://image/////imgb2c3200c25jpvk.gif" width="171" height="250" align=right alt="rirausagi2"> いくつかの画像を使って、右と左の回りこみをバランスよく配置すると、ページに挿入した文章を、新聞や雑誌のように画像を囲んだ美しいレイアウトのページを作ることが出来ます。最後の画像は、「左寄せ」にしたいので、「IMG」タグの中にalign=left を追加して挿入しました。<img src="http://image/////imgb2c3200c25jpvk.gif" width="171" height="250" align=left alt="rirausagi2">△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△ 楽天では画像オプションに入れた画像を 日記の好きな位置に入れるには、 画像の配置タグの中に align=******(画像と文字列の配置の指定します) 前後半角開けて入力してみてください。★画像を右に寄せたいなら right★左に寄せたいなら left★上に配置したいなら top★下に配置したいなら bottom△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△▼△
2006年02月09日
コメント(0)
-

フリーページを作ってみようワンコU^ェ^U
ホームページに表示される文章は、訪問者のブラウザのサイズに合わせて自動的に折り返されます。ブラウザのウィンドウサイズを変更すると、それに応じて文章が折り返される位置が変更されるのを確認できると思います。つまりホームページでは、基本的に文章のレイアウト(横幅)を指定することは不可能となり、レイアウトが固定されないわけです。「BR」タグにより適度に改行が指定されている場合に固定されます。楽天日記では、「BODY」部分が表示されています。自動改行でいちいち「BR」タグを入れないでいいようになっています。フリーページを作るなら、自動改行なしにすると、「BR」タグを入れて改行できます。▼<html><head><title></title></head><body>楽天日記では、「BODY」部分が表示されています。<br><br>自動改行でいちいち「BR」タグを入れないでいいようになっています。<br><br>フリーページを作るなら、<br>自動改行なしで好きなところで改行タグ「BR」を入れます。<br></body></html>▲ *<html>と</html>で囲んでホームページをつくります。 *<head>と</head>で囲まれた部分がヘッダーでタイトルなどを書きます。 *<title>と</title>で囲むと、ホームページのタイトルバー文字になる。 *<body>と</body>で囲まれた部分が、表示されるホームページとなる。 *<br>タグで改行出来ます。フリーページを作るなら、「BODY」部分として赤字部分を作ってみるといいです。自動改行なしにして好きなところで改行してみてください。▲1行目は見出しとして「H3」タグではさんで、タイトルを書いています。▲「BR」タグは単独で使います。▲空白行がほしいならそのまま「BR」タグをいれます。+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-<h3>フリーページを作ろうワンコU^ェ^U</h3>楽天日記では、「BODY」部分が表示されています。<br><br>自動改行でいちいち「BR」タグを入れないでいいようになっています。<br><br>フリーページを作るなら、<br>自動改行なしで好きなところで改行タグ「BR」を入れます。<br>+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-と、入力するとフリーページ出来上がり?o(^-^o)(o^-^)o
2006年02月01日
コメント(1)
-

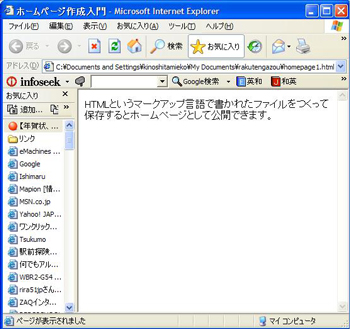
ホームページ作成の基本
インターネット上のホームページとのアクセスはWorld Wide Web(WWW)というプロトコル(通信規則)で行われています。この作業は、InternetExplorerやNetscapeなどの閲覧ソフトとWWWサーバーの間で行われます。このWWWシステムではHTMLというマークアップ言語で書かれたファイルをホームページとして公開します。 メモ帳を使って次のファイルを作ってみましょう。 <HTML><HEAD><TITLE>ホームページ作成入門</TITLE></HEAD><BODY>HTMLというマークアップ言語で書かれたファイルをつくって保存するとホームページとして公開できます。</BODY></HTML>ここで<HTML>がホームページの始まりの印で、</HTML>が終りの印です。 <HEAD>と</HEAD>で囲まれた部分がヘッダーでタイトルなどを書きます。タイトルは<TITLE>と</TITLE>で囲みます。ホームページのタイトルバーに表示される文字になります。半角の大文字、小文字どちらでもいいですが、小文字が使いやすいです。必ず、開始タグと</>終了タグセットで使います。・ .:*:・'゜☆・ .:*:・'゜☆・ .:*:・'゜☆・ .:*:・'☆・ .:*:・ 私ははじめに基本文型を次のように作っておきます。必ず半角の小文字を使用します。▼1.まずを8セット作ります▼2.の中に順番にタグを入力します<html><head><title></title></head><body></body></html>▼3.文章を入れやすいように配列をずらしておきます。<html><head><title></title></head><body></body></html>・ .:*:・'゜☆・ .:*:・'゜☆・ .:*:・'゜☆・ .:*:・'☆・ .:*:・ それから▽A.基本文型を利用して間に文章を入力していきます。<html><head><title>ホームページ作成入門</title></head><body>HTMLというマークアップ言語で書かれたファイルをつくって保存するとホームページとして公開できます。</body></html>▽B.「ファイル」メニューより「名前をつけて保存」でトップページにするなら「index.html」と入力します。普通のページにするなら好きな名前で「*****.html」と入力します。***必ずファイル名を半角の英数字にして.htmlも必ず入力します。▽C.保存したファイルをダブルクリックして、ブラウザで見て確認します。 これだけではほんとに基本の何にもない文字だけのホームページですね。(;´▽`A``
2006年01月17日
コメント(0)
-

便利な日記はコピーして使おう!U^ェ^U
私は、いつも便利な情報の日記を見つけたら、Windowsメモ帳にすぐコピーして保存しています。面白いページアドレスはもちろん、顔文字や区切り線、気に入った言葉など、いつでも使いやすいからです。長い日記など書くときなどにも保存しながら、ページにどんな風に反映されるか確認出来るので利用してます。興味あるホームページの紹介などリンクになっているのが多いですが、コピーすると文字列だけでリンクまでコピーできないですね。でも、WordやExcelにホームページのアドレスをコピーすると、そのままリンクごとコピーできるので便利です。 ==*==*==*==*==*=●ワード(Word)●=*==*==*==*==*== Wordでは、コピーしたアドレスをCtrlキーを押しながらクリックすると、そのホームページを見ることが出来ます。リンクされたアドレス一覧をワードにコピーすると ↓アドレスの上にマウスを当て、コントロールキーを押しながらクリック そのアドレスのページが表示されます。 ==*==*==*==*==*=●エクセル(Excel)●=*==*==*==*==*== Excelでは、コピーしたアドレスをそのままクリックするとそのホームページを見ることが出来ます。リンクされたアドレス一覧をエクセルにコピーすると ↓コピーしたセル(一番左端)のアドレスをそのままクリックするだけ そのホームページを見ることが出来ます。エクセルではコピーしたセルを選ぶように注意してくださいね。
2006年01月10日
コメント(0)
-

今年もよろしくお願いいたします。<(_ _)>ヨロシク
ブログを始めてもうすぐ1年になります。飽きっぽい私でも、なんとか続けることが出来うれしいです。いろいろな経験を積んでお役に立てるようなブログを目指します。今年もまた、のんべんだらりとゆっくり進んでいきます。ホームページ作成のいろいろ、研究していくぞ!(* ̄0 ̄)/ オゥッ!!
2006年01月05日
コメント(3)
全180件 (180件中 1-50件目)











