色見本のタグ
● サンプルの色を表示するには <font color=""> の ””の間に、色サンプルの文字を、コピー&ペーストして下さい。
そして、</font> で締めくくると、間に挟まれた文字の色が、選ばれたものに変わります。
この中の < と > は、半角に置き換えて下さい。
例: <font color="copper"> copper </font> となります。
背景の色が違うと、指定した色の感じも、大きく違って見えます。
色サンプルは、もっとありますが、これ以上必要でしょうか?
赤系と、黄系を、増やしましょうか?
書体のポップ調などは後半に・・・。
#0000ff
#003300
#0066ff
#00cc33
#00ffcc
#00ffff
#3300ff
#333399
#336633
#3399ff
#339933
#33ff00
#33ff99
#6600ff
#663399
#6666ff
#666633
#6699cc
#66cc00
#66ffcc
#66ff33
#9900ff #990000 #9933cc #993333 #9966cc #996600 #9999cc #999933 #99cccc #99cc33 #99ff66 #99ff00 #cc00ff #cc0000 #cc33ff #cc3333 #cc66ff #cc6600 #cc99cc #cc9900 #ccccff #cccc66 #cccc00 #ccffcc #ccff33
aliceblue aqua aquamarine beige blueviolet brass brown cadetblue chartreuse chocolate coolcopper copper coral cornflower cornflowerblue crimson cyan darkblue darkbrown darkcyan darkgoldenrod darkgray darkgreen darkmagenta darkolivegreen darkorange darkorchid deeppink dimgray dodgeblue forestgreen gainsboro gold gray greenyellow hotpink indigo
#9900ff #990000 #9933cc #993333 #9966cc #996600 #9999cc #999933 #99cccc #99cc33 #99ff66 #99ff00 #cc00ff #cc0000 #cc33ff #cc3333 #cc66ff #cc6600 #cc99cc #cc9900 #ccccff #cccc66 #cccc00 #ccffcc #ccff33
aliceblue aqua aquamarine beige blueviolet brass brown cadetblue chartreuse chocolate coolcopper copper coral cornflower cornflowerblue crimson cyan darkblue darkbrown darkcyan darkgoldenrod darkgray darkgreen darkmagenta darkolivegreen darkorange darkorchid deeppink dimgray dodgeblue forestgreen gainsboro gold gray greenyellow hotpink indigo
#0000ff
#003300
#0066ff
#00cc33
#00ffcc
#00ffff
#3300ff
#333399
#336633
#3399ff
#339933
#33ff00
#33ff99
#6600ff
#663399
#6666ff
#666633
#6699cc
#66cc00
#66ffcc
#66ff33
#9900ff #990000 #9933cc #993333 #9966cc #996600 #9999cc #999933 #99cccc #99cc33 #99ff66 #99ff00 #cc00ff #cc0000 #cc33ff #cc3333 #cc66ff #cc6600 #cc99cc #cc9900 #ccccff #cccc66 #cccc00 #ccffcc #ccff33
aliceblue aqua aquamarine beige blueviolet brass brown cadetblue chartreuse chocolate coolcopper copper coral cornflower cornflowerblue crimson cyan darkblue darkbrown darkcyan darkgoldenrod darkgray darkgreen darkmagenta darkolivegreen darkorange darkorchid deeppink dimgray dodgeblue forestgreen gainsboro gold gray greenyellow hotpink indigo
#9900ff #990000 #9933cc #993333 #9966cc #996600 #9999cc #999933 #99cccc #99cc33 #99ff66 #99ff00 #cc00ff #cc0000 #cc33ff #cc3333 #cc66ff #cc6600 #cc99cc #cc9900 #ccccff #cccc66 #cccc00 #ccffcc #ccff33
aliceblue aqua aquamarine beige blueviolet brass brown cadetblue chartreuse chocolate coolcopper copper coral cornflower cornflowerblue crimson cyan darkblue darkbrown darkcyan darkgoldenrod darkgray darkgreen darkmagenta darkolivegreen darkorange darkorchid deeppink dimgray dodgeblue forestgreen gainsboro gold gray greenyellow hotpink indigo
● まずフォントですが、基本的にはPCに入っているものと、
中身が一致しなければ、指定スタイルは、表示されません。
PCにない文字は、固有のPCで設定されている、
明朝体かゴシック体で、表示されます。
ここでも、 < と > は、半角に置き換えて使用します。
コピー&ペーストで、文字フォントスタイルが、使えるようになります。
<font size=""color=""face="">
face="" の、”” の間に、下の書体を コピー&ペーストすれば、
選んだ書体が表示されます。
<font size="4"color="orange"face="HGP創英角ポップ体"> HGP創英角ポップ体 </font>
という具合です。
size="" は文字のサイズです。
適当な数字を入れて、文字の大きさを変えます。
下の書体サイズは、 5 です。
同じように、color="" には、好きな色を選んで入れればOK。
最後は、</font> で締めくくります。
下に掲載したフォント以外は、どのように表示されるか、試していません。
このほかは、やめておいたほうが、無難かも・・・。
HGP創英角ポップ体
HGP正楷書体
MS P明朝
MS Pゴシック
JS明朝
上の書体を、 斜体文字
にしてみましょう
<FONT FACE="HGS創英角ポップ体"><I> ポップ文字+斜体文字 </font></i>
これで、ポップ文字を斜体にできました。
色やサイズは、上の方法を参考にできます。
文字を斜体にするには、<i> と </i> で、
必要な文字を挟めばいいことが解ります。
アンダーラインを追加するには、
ポップ文字+斜体文字+アンダーライン
となりますが、ここでは <u> と </u> で
文字を挟めばいいことが、解ります。
<U> ポップ文字+アンダーライン </u>
打ち消し線は、
文字を <s> と </s> で挟みます。
<s>
のようになります。
ジャンル別一覧
人気のクチコミテーマ
-
-

- 花のある暮らし、宿根草
- 吉祥草。サムゲタンは、私のお気に入…
- (2024-12-04 15:44:07)
-
-
-

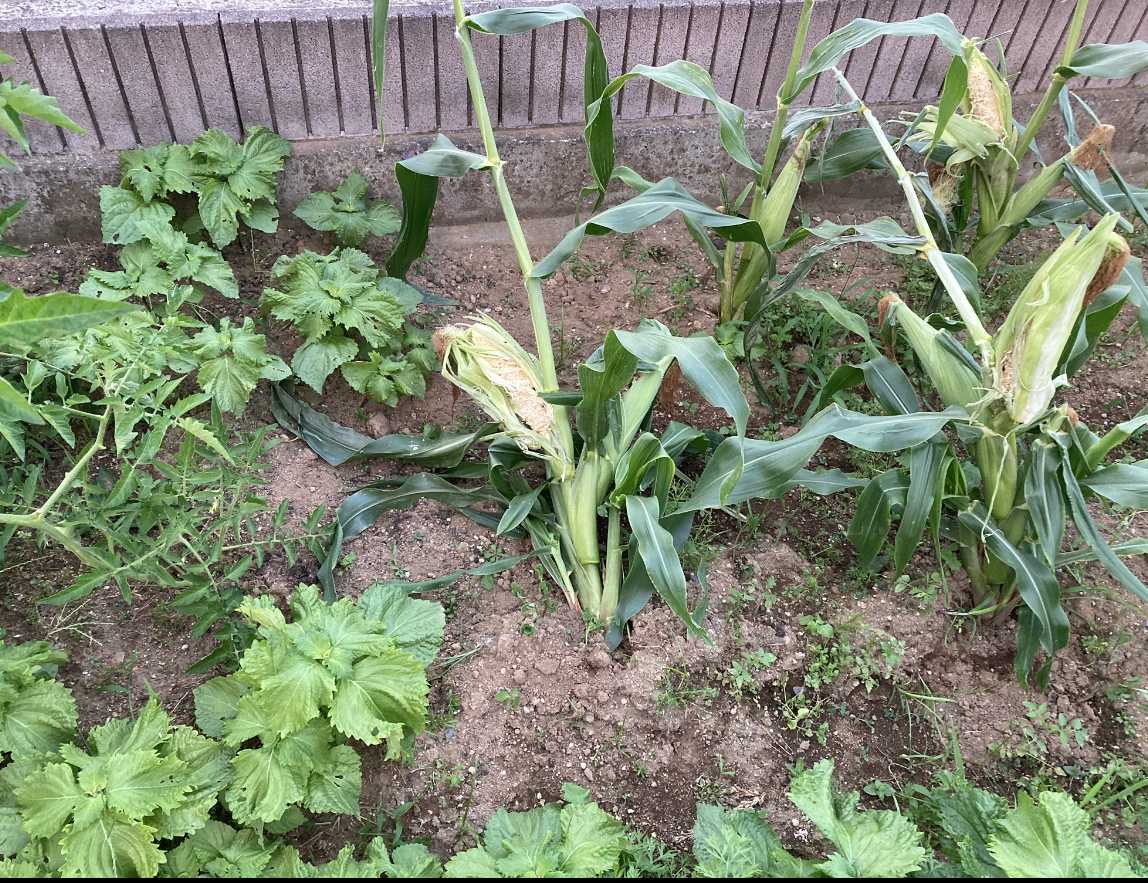
- 泣き笑い家庭菜園・・・やっぱり手作…
- とうもろこし🌽栽培の悲劇
- (2023-07-06 12:55:36)
-
-
-

- 家庭菜園
- サツマイモの苗づくり!元気がありす…
- (2024-12-04 12:00:12)
-
© Rakuten Group, Inc.