ブログの幅を調べる
ブログの幅を調べる
楽天ブログは、あらかじめ幅が設定されていて、その幅の中での自由ページを設定しようとする試みです。
決められた幅でなくとも出来るみたいですが私はちょっと分かりません。
日記の幅を取る為、 右メイン型でレイアウト設定 しました。
私が自由に出来るのは、
大きく分けて3つで トップ自由欄の設定 、 デザイン詳細設定でのタイトル設定 、 フリーページの作成 です。
決められた幅でなくとも出来るみたいですが私はちょっと分かりません。
日記の幅を取る為、 右メイン型でレイアウト設定 しました。
私が自由に出来るのは、
大きく分けて3つで トップ自由欄の設定 、 デザイン詳細設定でのタイトル設定 、 フリーページの作成 です。
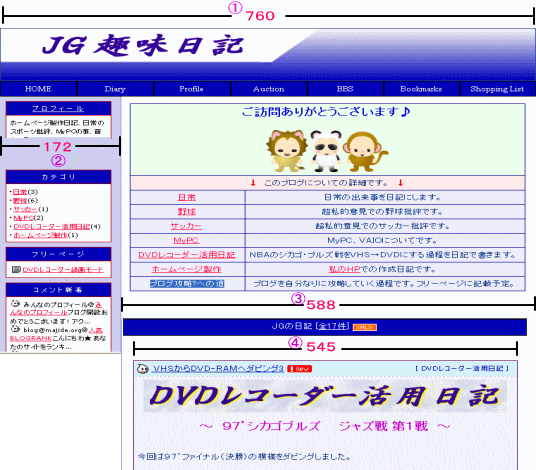
私のブログを例として幅を表示します。
ピンク色で番号を打ち
、 赤色で幅の数字
です。
ピンクの番号順に説明していきます。
幅のタグ=width です。ピクセル単位で表していきます。
(表の罫線は1ピクセルですが、ややこしいので考えない事にします。)
| 1 全体の幅=760(ピクセル) | width="760"(タグ表記) |
| 2 サブ項目の幅=171 | width="171" |
| 3 メインの幅=588 | width="588" |
| 4 日記記入欄の幅=545 | width="545" |
この幅だけ分かっているだけでも大分違うと思います。
これで幅が分かったので画像挿入する時の目安にします。
【 上へ戻る 】【 ブログ攻略メニューに戻る 】
ジャンル別一覧
人気のクチコミテーマ
-
-

- マラソンに挑戦
- 【リハビリラン3回目にして20km走破‼…
- (2025-09-19 18:17:33)
-
-
-

- 楽しい競馬・やっぱり馬が好きっ!!…
- トウカイマシェリ大チャンス!
- (2025-11-27 12:17:12)
-
-
-

- タイガース党
- 阪神さん、左のデュープ獲得
- (2025-11-27 13:30:18)
-
© Rakuten Group, Inc.