超簡単HTMLタグ
どんどんパワーアップします
できない事があればメール下さい 一緒に頑張りましょう!!
改行
<br>
文字に装飾
太字
<b>
主婦が始めたパソコン教室
斜体
<i>
主婦が始めたパソコン教室
下線
<u>
主婦が始めたパソコン教室
位置
中央
<center> 文字や画像</center>
文字の大きさ
楽天の基本は 3 です
1 から 7 まである
<font size="1">
主婦が始めたパソコン教室
<font size="4">
主婦が始めたパソコン教室
文字の色
<font color="red">
主婦が始めたパソコン教室
<font color="blue">
主婦が始めたパソコン教室
文字の書体
<font face="AR PPOP5H">
主婦が始めたパソコン教室
<font face="HGS明朝E">
主婦が始めたパソコン教室
<font face="HGS教科書体">
主婦が始めたパソコン教室
リンク
<a href= URL
> 文字
</a>
<a href= http://my.plaza.rakuten.co.jp/
> 文字
</a>
表
<table border="1">
<tr>
<td>表1</td><td>表2</td>
</tr>
<tr>
<td>表3</td><td>表4</td>
</tr>
</tbody>
</table>
</td>
<tr>
<td>表1</td><td>表2</td>
</tr>
<tr>
<td>表3</td><td>表4</td>
</tr>
</tbody>
</table>
</td>
| 表1 | 表2 |
|---|---|
| 表3 | 表4 |
表の線の色
<table border="1" bordercolor=" orange
">
<tr>
<td>表1</td><td>表2</td>
</tr>
<tr>
<td>表3</td><td>表4</td>
</tr>
</tbody>
</table>
</td>
<tr>
<td>表1</td><td>表2</td>
</tr>
<tr>
<td>表3</td><td>表4</td>
</tr>
</tbody>
</table>
</td>
| 表1 | 表2 |
|---|---|
| 表3 | 表4 |
線の色をオレンジがなりました。
<table border=" 3
" bordercolor="orange">
<tr>
<td>表1</td><td>表2</td>
</tr>
<tr>
<td>表3</td><td>表4</td>
</tr>
</tbody>
</table>
</td>
<tr>
<td>表1</td><td>表2</td>
</tr>
<tr>
<td>表3</td><td>表4</td>
</tr>
</tbody>
</table>
</td>
| 表1 | 表2 |
|---|---|
| 表3 | 表4 |
線の太さを3にしました。
<CENTER> <TD align="center"><TABLE border="0"><TBODY><TR><TD>
<TABLE><TBODY><TR>
<TD bgcolor="#ffffff" align="center" valign="middle">
<TABLE width="100" height="100" cellspacing="1" bgcolor="#ffcccc">
<TBODY><TR><TD bgcolor="#ffffff" align="center">表1</TD>
</TR></TBODY></TABLE></TD></TR>
<TABLE><TBODY><TR>
<TD bgcolor="#ffffff" align="center" valign="middle">
<TABLE width="100" height="100" cellspacing="1" bgcolor="#ffcccc">
<TBODY><TR><TD bgcolor="#ffffff" align="center">表1</TD>
</TR></TBODY></TABLE></TD></TR>
表1
線を1本
<CENTER><TABLE border="0"><TBODY><TR>
<TD><TABLE width="100" height="100 " cellspacing="1" bgcolor="#ffcccc">
<TBODY><TR><TD bgcolor="#ffffff" align="center">ひょう1</TD>
</TR></TBODY></TABLE></TD><TD></TD>
<TD><TABLE width="100" height="100 " cellspacing="1" bgcolor="#ffcccc">
<TBODY><TR><TD bgcolor="#ffffff" align="center">ひょう1</TD>
</TR></TBODY></TABLE></TD><TD></TD>
<TD><TABLE width="100" height="100 " cellspacing="1" bgcolor="#ffcccc">
<TBODY><TR><TD bgcolor="#ffffff" align="center">ひょう1</TD>
</TR></TBODY></TABLE></TD></TR><TR>
<TD><TABLE width="100" height="100" cellspacing="1" bgcolor="#ffcccc">
<TBODY><TR><TD bgcolor="#ffffff" align="center">ひょう1</TD>
</TR></TBODY></TABLE></TD><TD></TD>
<TD><TABLE width="100" height="100 " cellspacing="1" bgcolor="#ffcccc">
<TBODY><TR><TD bgcolor="#ffffff" align="center">ひょう1</TD>
</TR></TBODY></TABLE></TD><TD></TD>
<TD><TABLE width="100" height="100 " cellspacing="1" bgcolor="#ffcccc">
<TBODY><TR><TD bgcolor="#ffffff" align="center">ひょう1</TD>
</TR></TBODY></TABLE></TD></TR></TBODY></TABLE><P></P>
<P><BR></P>
<TD><TABLE width="100" height="100 " cellspacing="1" bgcolor="#ffcccc">
<TBODY><TR><TD bgcolor="#ffffff" align="center">ひょう1</TD>
</TR></TBODY></TABLE></TD><TD></TD>
<TD><TABLE width="100" height="100 " cellspacing="1" bgcolor="#ffcccc">
<TBODY><TR><TD bgcolor="#ffffff" align="center">ひょう1</TD>
</TR></TBODY></TABLE></TD><TD></TD>
<TD><TABLE width="100" height="100 " cellspacing="1" bgcolor="#ffcccc">
<TBODY><TR><TD bgcolor="#ffffff" align="center">ひょう1</TD>
</TR></TBODY></TABLE></TD></TR><TR>
<TD><TABLE width="100" height="100" cellspacing="1" bgcolor="#ffcccc">
<TBODY><TR><TD bgcolor="#ffffff" align="center">ひょう1</TD>
</TR></TBODY></TABLE></TD><TD></TD>
<TD><TABLE width="100" height="100 " cellspacing="1" bgcolor="#ffcccc">
<TBODY><TR><TD bgcolor="#ffffff" align="center">ひょう1</TD>
</TR></TBODY></TABLE></TD><TD></TD>
<TD><TABLE width="100" height="100 " cellspacing="1" bgcolor="#ffcccc">
<TBODY><TR><TD bgcolor="#ffffff" align="center">ひょう1</TD>
</TR></TBODY></TABLE></TD></TR></TBODY></TABLE><P></P>
<P><BR></P>
ひょう1
ひょう1
ひょう1
ひょう1
ひょう1
ひょう1
| 線を1本の表を6つ組み合わせました。 |
|---|
| ピンクの表のサイズを変更するには width="100" height="100 " |
<CENTER><TABLE border="0"><CAPTION><B>
<FONT size="+2" color="#ff00ff" face="AR PPOP5H" >タイトル</FONT></B></CAPTION><TBODY><TR><TD>
<TABLE width="100" height="100" cellspacing="1" bgcolor="#ffcccc">
<TBODY><TR><TD bgcolor="#ffffff" align="center"> 表1 </TD></TR></TBODY></TABLE></TD><TD></TD><TD>
<TABLE width="100" height="100" cellspacing="1" bgcolor="#ffcccc">
<TBODY><TR><TD bgcolor="#ffffff" align="center"> 表2 </TD></TR>
</TBODY></TABLE></TD><TD></TD><TD>
<TABLE width="100" height="100" cellspacing="1" bgcolor="#ffcccc">
<TBODY><TR><TD bgcolor="#ffffff" align="center"> 表3 </TD></TR>
</TBODY></TABLE></TD></TR><TR><TD align="center">説明1</TD>
<TD></TD><TD align="center">説明2</TD><TD></TD><TD align="center">説明3</TD></TR><TR><TD></TD><TD></TD><TD></TD><TD></TD>
<TD></TD></TR><TR><TD>
<TABLE width="100" height="100" cellspacing="1" bgcolor="#ffcccc">
<TBODY><TR><TD bgcolor="#ffffff" align="center"> 表4 </TD></TR>
</TBODY></TABLE></TD><TD></TD><TD>
<TABLE width="100" height="100" cellspacing="1" bgcolor="#ffcccc">
<TBODY><TR><TD bgcolor="#ffffff" align="center"> 表5 </TD></TR>
</TBODY></TABLE></TD><TD></TD><TD>
<TABLE width="100" height="100" cellspacing="1" bgcolor="#ffcccc">
<TBODY><TR><TD bgcolor="#ffffff" align="center"> 表5
</TD></TR></TBODY></TABLE></TD></TR>
<TR><TD align="center">説明4</TD><TD></TD><TD align="center">
説明5</TD><TD></TD><TD align="center">説明</TD></TR><TR><TD></TD><TD>
</TD><TD></TD><TD>
</TD><TD></TD>
</TR></TBODY></TABLE></CENTER>
<FONT size="+2" color="#ff00ff" face="AR PPOP5H" >タイトル</FONT></B></CAPTION><TBODY><TR><TD>
<TABLE width="100" height="100" cellspacing="1" bgcolor="#ffcccc">
<TBODY><TR><TD bgcolor="#ffffff" align="center"> 表1 </TD></TR></TBODY></TABLE></TD><TD></TD><TD>
<TABLE width="100" height="100" cellspacing="1" bgcolor="#ffcccc">
<TBODY><TR><TD bgcolor="#ffffff" align="center"> 表2 </TD></TR>
</TBODY></TABLE></TD><TD></TD><TD>
<TABLE width="100" height="100" cellspacing="1" bgcolor="#ffcccc">
<TBODY><TR><TD bgcolor="#ffffff" align="center"> 表3 </TD></TR>
</TBODY></TABLE></TD></TR><TR><TD align="center">説明1</TD>
<TD></TD><TD align="center">説明2</TD><TD></TD><TD align="center">説明3</TD></TR><TR><TD></TD><TD></TD><TD></TD><TD></TD>
<TD></TD></TR><TR><TD>
<TABLE width="100" height="100" cellspacing="1" bgcolor="#ffcccc">
<TBODY><TR><TD bgcolor="#ffffff" align="center"> 表4 </TD></TR>
</TBODY></TABLE></TD><TD></TD><TD>
<TABLE width="100" height="100" cellspacing="1" bgcolor="#ffcccc">
<TBODY><TR><TD bgcolor="#ffffff" align="center"> 表5 </TD></TR>
</TBODY></TABLE></TD><TD></TD><TD>
<TABLE width="100" height="100" cellspacing="1" bgcolor="#ffcccc">
<TBODY><TR><TD bgcolor="#ffffff" align="center"> 表5
</TD></TR></TBODY></TABLE></TD></TR>
<TR><TD align="center">説明4</TD><TD></TD><TD align="center">
説明5</TD><TD></TD><TD align="center">説明</TD></TR><TR><TD></TD><TD>
</TD><TD></TD><TD>
</TD><TD></TD>
</TR></TBODY></TABLE></CENTER>
表1
表2
表3
説明1
説明2
説明3
表4
表5
表6
説明4
説明5
説明
タイトルと説明を追加♪
タイトルのフォントは face="AR PPOP5H変更してね
ちょっと応用
表1のとこに画像リンクを入れると下の用にアフィリエイト画像が入りますよ
表1のとこに画像リンクを入れると下の用にアフィリエイト画像が入りますよ
<center><TR><TD width="522" align="center"><TABLE><TBODY><TR>
<TD bgcolor="#ffffff" align="CENTER">
<TABLE width="100" height="100" cellspacing="1" bgcolor="#ffcccc">
<TBODY><TR><TD bgcolor="#ffffff" align="center"> <ahref="http://pt.afl.rakuten.co.jp/c/0034ac00.ab89ad65/?url=http%3a%2f%2fw
ww.rakuten.co.jp%2fyamakyu%2f399202%2f476503%2f%23440780" target="_blank">
<img src="http://image.rakuten.co.jp/wshop/data/ws-mall-img/yamakyu/img64
/img1003595065.jpeg" border=0 alt="秋の紅葉とうさぎさんのフラワーリース"></a> </TD>
</TR></TBODY></TABLE></TD></TR></TBODY></TABLE></TD></TR>
</TBODY></TABLE><P><BR></P></center>
<TD bgcolor="#ffffff" align="CENTER">
<TABLE width="100" height="100" cellspacing="1" bgcolor="#ffcccc">
<TBODY><TR><TD bgcolor="#ffffff" align="center"> <ahref="http://pt.afl.rakuten.co.jp/c/0034ac00.ab89ad65/?url=http%3a%2f%2fw
ww.rakuten.co.jp%2fyamakyu%2f399202%2f476503%2f%23440780" target="_blank">
<img src="http://image.rakuten.co.jp/wshop/data/ws-mall-img/yamakyu/img64
/img1003595065.jpeg" border=0 alt="秋の紅葉とうさぎさんのフラワーリース"></a> </TD>
</TR></TBODY></TABLE></TD></TR></TBODY></TABLE></TD></TR>
</TBODY></TABLE><P><BR></P></center>
表も背景色
<center><TABLE border="3" bordercolor="orange">
<TBODY>
<TR>
<TD width="100" height="10" align="center" bgcolor="#ffd7c4">表1</TD>
<TD width="100" height="10" align="center" bgcolor="#ffd7c4">表2</TD>
</TR>
<TR>
<TD width="100" height="10" align="center" bgcolor="#ffd7c4">表3</TD>
<TD width="100" height="10" align="center" bgcolor="#ffd7c4">表4</TD>
</TR>
</TBODY></table>
</td></center>
<TBODY>
<TR>
<TD width="100" height="10" align="center" bgcolor="#ffd7c4">表1</TD>
<TD width="100" height="10" align="center" bgcolor="#ffd7c4">表2</TD>
</TR>
<TR>
<TD width="100" height="10" align="center" bgcolor="#ffd7c4">表3</TD>
<TD width="100" height="10" align="center" bgcolor="#ffd7c4">表4</TD>
</TR>
</TBODY></table>
</td></center>
| 表1 | 表2 |
|---|---|
| 表3 | 表4 |
文字を動かす
<marquee>主婦が始めたパソコン教室</marquee>
画像を動かす
<marquee>画像のソース</marquee>
改行ピッチ (一行ごとの行間の設定)
<p style="line-height:1%">
主婦が始めたパソコン教室主婦が始めたパソコン教室
<p style="line-height:150%">
主婦が始めたパソコン教室主婦が始めたパソコン教室
ジャンル別一覧
人気のクチコミテーマ
-
-

- 私のPC生活
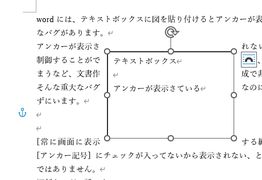
- wordアンカー消えるバグ 文字を編集…
- (2024-11-28 00:17:57)
-
-
-

- 携帯電話のこと
- 息子とSoftbankショップへ行きました…
- (2024-11-24 00:22:42)
-
-
-

- いいもの見つけたよ
- 【宝福一】健康酢でアレンジレシピ
- (2024-11-27 00:00:27)
-
© Rakuten Group, Inc.



