テーブルタグの知識
※普通のテーブルが左に寄っているのはセンタリングをしていないからです。
次にセンタリングの説明をしています。
 |
 |
 |
 |
|---|---|---|---|
|
ももこ
|
ななこ | らんこ | 女の子 |
↓こんな風に打つよぉ(#^.^#)
<table border="1">
<tr>
<td>画像1</td><td>画像2</td>
<td>画像3</td><td>画像4</td>
</tr>
<tr>
<td>コメント1</td><td>コメント2</td>
<td>コメント3</td><td>コメント4</td>
</tr>
</table>
<tr>
<td>画像1</td><td>画像2</td>
<td>画像3</td><td>画像4</td>
</tr>
<tr>
<td>コメント1</td><td>コメント2</td>
<td>コメント3</td><td>コメント4</td>
</tr>
</table>
《 テーブル全体をセンタリングする 》・・・ 追加
テーブルのタグソース全体をcenterタグではさむ
<center>テーブルソース</center>
 |
 |
 |
 |
|---|---|---|---|
|
ももこ
|
ななこ | らんこ | 女の子 |
ここから以下、どんどんタグを増やしていく形で説明していきますね。
※ちなみに、 border="0" にすると枠がなくなります。 ・・・ 追加
 |
 |
 |
 |
|---|---|---|---|
|
ももこ
|
ななこ | らんこ | 女の子 |
《 外枠の余白をなくす・・・細い一本線のテーブル 》
table border="1"のあとに、 cellspacing="0" を入れる。
 |
 |
 |
 |
|---|---|---|---|
|
ももこ
|
ななこ | らんこ | 女の子 |
《 セル内の余白を入れる 》
table border="1" cellspacing="0"のあとに、 cellpadding="余白の数字" を入れる。
 |
 |
 |
 |
|---|---|---|---|
|
ももこ
|
ななこ | らんこ | 女の子 |
※ここでは、cellpadding(余白の数字)="20"に指定してます。
《 枠線の色&背景色をつける 》
table border="1"のあとに、 bordercolor="枠線の色" bgcolor="背景色" を入れます。
 |
 |
 |
 |
|---|---|---|---|
|
ももこ
|
ななこ | らんこ | 女の子 |
※ここでは、分かりやすくするために、枠線の色をblack
・セルの背景色をlightpinkに設定しています。
《 セル内を左右センタリング 》 ・・・ 追加
※上記の表を見ると、名前の部分が左に寄って見えますよね。
それを真ん中にするには、そのセルのタグのところに
align="center" を入れる。
横一列一度に指定するには、 <tr align="center">
一つずつ指定するには、 <td align="center">
 |
 |
 |
 |
|---|---|---|---|
|
ももこ
|
ななこ | らんこ | 女の子 |
※上下のセンタリングは、 valign="middle" をつける
《 枠線に背景画像を入れる 》 ・・・ 追加
| ☆ ☆ |
☆ ☆ |
☆ ☆ |
☆ ☆ |
| ○○○ | ○○○ | ○○○ | ○○○ |
<table border="1" cellspacing="10" cellpadding="10"
background="http://~(画像の倉庫からURLをコピペ)">
<tr align="center" bgcolor="セルの色を指定">
<td>商品画像など</td>
<td>商品画像など</td>
<td>商品画像など</td>
<td>商品画像など</td>
</tr>
<tr align="center" bgcolor="セルの色を指定">
<td>商品名など</td>
<td>商品名など</td>
</tr>
</table>
background="http://~(画像の倉庫からURLをコピペ)">
<tr align="center" bgcolor="セルの色を指定">
<td>商品画像など</td>
<td>商品画像など</td>
<td>商品画像など</td>
<td>商品画像など</td>
</tr>
<tr align="center" bgcolor="セルの色を指定">
<td>商品名など</td>
<td>商品名など</td>
</tr>
</table>
以下・・・修正中!!お見苦しくてすみません(^_^;)
バナーと説明文の間に余白を入れたい場合 ・・・hspace="余白の幅(数字)"
※このタグを使うと画像の左右に余白がつきます
align="○○"のあとに、 半角スペースを空けてhspace="余白の幅" を入れる
<IMG SRC="バナーの画像のURL" border=0 align="left" hspace="30"
>
このバナーは、ochie240のHPのバナーです。<br> Sweet Cottonさんのサイトの自動作成で作った自信作です。
このバナーは、ochie240のHPのバナーです。<br> Sweet Cottonさんのサイトの自動作成で作った自信作です。
* 出来上がりはこうなるよ!! *
Sweet Cottonさんのサイトの自動作成で作った自信作です。
《樹乃。さんへ》
この枠のタグソースは、 ↓こちらです。
<table border="1" bordercolor="pink" cellspacing="0"><tr><td>
ここに文字を書き込みます。
</td></tr></table>
このテーブル(細い線の枠)は、
枠線の色をピンクに指定しています。
枠線の色を変えたい時は、
bordercolor="pink"の色の指定を変更してね。
枠線の太さは、border="1"の数字を変えてね。
ごめん!忘れてた細い1本線にするには、
tableタグのところに半角スペース空けてcellspacing="0"
って入れないとダメなの。セルの余白を空けたかったら、
半角スペースを空けてcellpadding="○○"です。
○○は半角数字で5でも10でも入れてみて!ちょうどいいと思う
数字に入れ替えてみてね。
これらの説明はこのページの上でしています。
<table border="1" bordercolor="pink" cellspacing="0"><tr><td>
ここに文字を書き込みます。
</td></tr></table>
このテーブル(細い線の枠)は、
枠線の色をピンクに指定しています。
枠線の色を変えたい時は、
bordercolor="pink"の色の指定を変更してね。
枠線の太さは、border="1"の数字を変えてね。
ごめん!忘れてた細い1本線にするには、
tableタグのところに半角スペース空けてcellspacing="0"
って入れないとダメなの。セルの余白を空けたかったら、
半角スペースを空けてcellpadding="○○"です。
○○は半角数字で5でも10でも入れてみて!ちょうどいいと思う
数字に入れ替えてみてね。
これらの説明はこのページの上でしています。
ジャンル別一覧
人気のクチコミテーマ
-
-

- iPad
- iPadアクセサリー収納ポーチ ブライ…
- (2024-06-22 12:35:24)
-
-
-

- 楽天アフィリエイト♪
- \ワンダフルデー P2倍!/【楽天ラ…
- (2024-07-01 03:50:44)
-
-
-

- 楽天ブログいろいろ
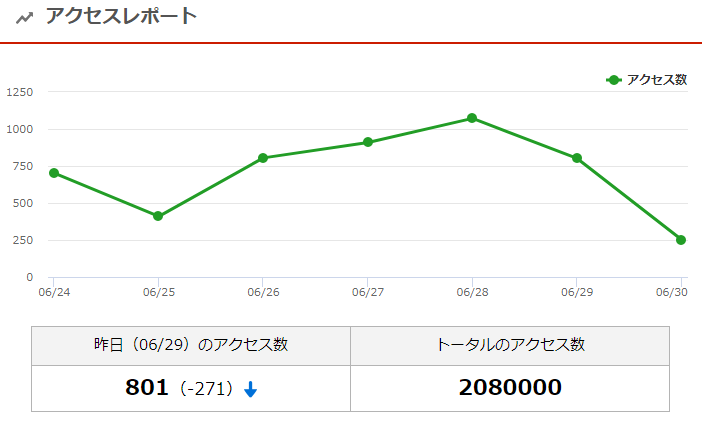
- 6/30の10時頃に208万アクセスしたっ…
- (2024-07-01 12:12:01)
-
© Rakuten Group, Inc.



