
กูเกิลประกาศปรับแผนการเลิกใช้ API ส่วนขยายแบบเก่า Manifest V2 โดยยืดเวลา จากที่เคยประกาศไว้เล็กน้อย
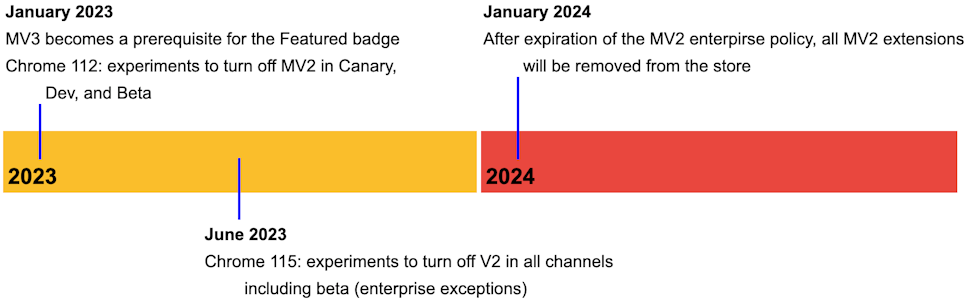
- มกราคม 2023Chrome 112 Canary, Dev, Beta หยุดการรองรับ Manifest V2
- มิถุนายน 2023Chrome 115 Stable หยุดการรองรับ Manifest V2
- มกราคม 2024ปิดการรองรับ Manifest V2 ใน enterprise policy สำหรับลูกค้าองค์กร, ถอดส่วนขยาย V2 ออกจาก Chrome Web Store
การเปลี่ยนจาก Manifest V2 มาเป็น V3 ส่งผลกระทบต่อวิธีทำงานของส่วนขยายบล็อคโฆษณา ซึ่งตอนนี้ส่วนขยายหลายๆ ตัวก็เริ่มปรับตัวมาสู่ API V3 กันบ้างแล้ว เช่น AdBlock Plus , uBlock Origin , AdGuard เป็นต้น


ที่มา - Chrome Developer
Get latest news from Blognone
Follow @twitterapi










Comments
งานที่ผมทำมันต้องใช้งานเกี่ยวกับ background service ครับ ซึ่ง v2 ทำได้ แต่ v3 ทำไม่ได้เนื่องจากมีเปลี่ยนโครงสร้างการทำงานให้เป็น service worker แทน อธิบายสั้น ๆ คือ script จะทำงานเมื่อมี event เข้ามา แทนที่จะ run ค้างไว้ตลอด
และก็ไม่มี api ทดแทนงานประเภทนี้ด้วย
ก็มีอยู่นะครับ
https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API
https://developer.mozilla.org/en-US/docs/Web/API/WebSockethttps://developer.mozilla.org/en-US/docs/Web/API/Server-sent_events
https://developer.mozilla.org/en-US/docs/Web/API/Push_API
เลือกได้ตามความเหมาะสม
ผมไม่แนะนำ Push API เพราะมันยุ่งยากหน่อยนึงผมยังไม่เคยลอง WebSocket, Server sent events ใน service worker
แต่ Push API ใช้ได้ตอน browser ปิดอยู่แน่นอน
Push API != Notifications API นะครับ
SSE กับ Push API จะคล้ายตรงเป็น Half-duplex รับจาก server อย่างเดียวแต่ SSE จะคล้ายกับ WebSocket ตรงต้อง run server เฉพาะไว้
ส่วน Push API สะดวกตรงเวลา push
server แค่ request ไปที่ endpoint ที่ได้จาก browser
แต่เอาจริงต้อง implement เยอะกว่า WebSocket กับ SSE