
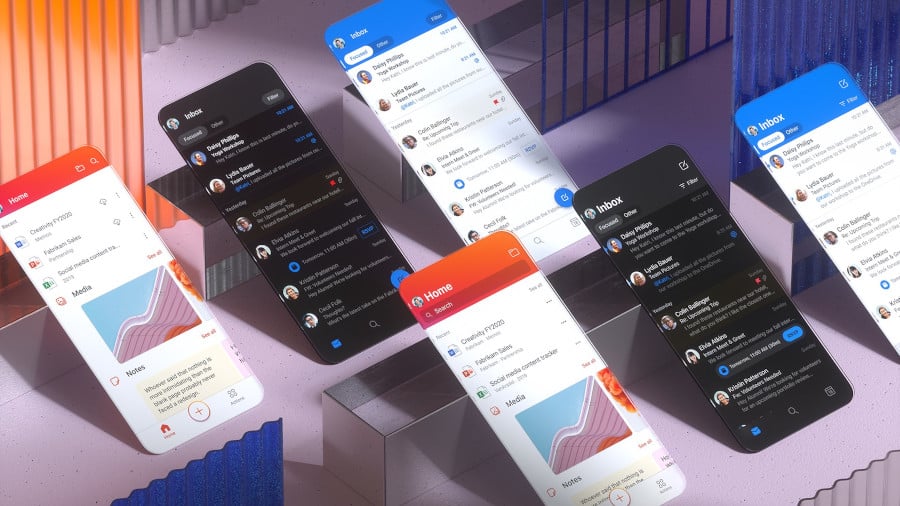
ไมโครซอฟท์เปิดตัว Fluent Design ตั้งแต่ปี 2017 และเริ่มนำมาใช้งานในแอพของตัวเองมากขึ้นเรื่อยๆ โดยเฉพาะในรอบปีที่ผ่านมา
แนวทางของไมโครซอฟท์คือสร้าง Fluent UI ขึ้นมาใช้เองเป็นหลัก แต่ก็ สนับสนุนให้นักพัฒนารายอื่นๆ มาร่วมใช้งานด้วย ผ่านชุดคอมโพเนนต์บนแพลตฟอร์ม UI ต่างๆ เช่น WinUI (Windows), Fluent UI React (Web), Fluent UI Apple (iOS/macOS), Fluent UI Android และล่าสุดคือ Fluent UI React Native สำหรับคนที่เขียนแอพมือถือข้ามแพลตฟอร์มด้วย React Native อยู่แล้ว โค้ดอยู่บน GitHub เรียบร้อยแล้ว

ไมโครซอฟท์อธิบายหลักการของ Fluent UI ที่ต้องหาจุดสมดุลระหว่างหน้าตาเหมือนกันบนทุกแพลตฟอร์ม และการอิงกับความเป็นเนทีฟของแพลตฟอร์มนั้นๆ ว่ายึดกฎ 80/20 โดยใช้แพทเทิร์น UI แบบเนทีฟ 80% สำหรับงานหลักๆ และอีก 20% เป็นการสร้างคอมโพเนนต์เฉพาะของ Fluent ขึ้นมาบนทุกแพลตฟอร์มที่รองรับ
ปัญหาอีกอย่างที่ไมโครซอฟท์เผชิญคือ แพลตฟอร์มทั้ง 5 ที่รองรับ (Web, Windows, iOS, macOS, Android) มีระบบธีมที่แตกต่างกัน การสร้างประสบการณ์ใช้งานที่เหมือนกันจึงทำได้ยากในมุมของนักออกแบบ-นักพัฒนา ทางออกของไมโครซอฟท์จึงเป็นการสร้างระบบธีมกลาง ที่ใช้หน่วยเป็นตัวแปร (agnostic variables หรือ design tokens) แทนการกำหนดตัวเลขตายตัว เพื่อให้ปรับธีมครั้งเดียว แล้วเหมือนกันบนทุกแพลตฟอร์ม
ไมโครซอฟท์พบว่าดีไซเนอร์ส่วนใหญ่ของบริษัทใช้โปรแกรม Figma อยู่ล้ว จึงพัฒนาปลั๊กอินบน Figma สำหรับการสร้าง UI ที่ทำงานกับธีมแบบข้ามแพลตฟอร์มได้ด้วย (กำหนดค่าเป็น token แทนค่าตายตัวของ Figma)
ไมโครซอฟท์ยังไม่บอกว่าจะปล่อยตัวปลั๊กอิน Figma ให้คนนอกบริษัทใช้กันเมื่อไร
ที่มา - Microsoft










Comments
สวย
MS Art มากช่วงหลายปีมานี้
อยู่ล้ว -> อยู่แล้ว
Mekokung's Story บล็อกส่วนตัวที่ย้ายไป Blogger แล้วนะ