この広告は30日以上更新がないブログに表示されております。
新規記事の投稿を行うことで、非表示にすることが可能です。
広告
posted by fanblog
2022年12月23日
サーバー上でドメインのSSL設定を完了したのにサイトに反映されない問題の解決法。
なぜなんだ!!悩みつつ不慣れにも自身のドメインを取得し、頑張ってサーバー上でSSL設定まで完了したのに、肝心のサイトに反映されていない!!
この問題、毎回「えっえっ、なんでだっけ、えっえっ」と焦るので記録しておこうと思います。
(利用サーバーは エックスサーバー
確認はカンタン。
インターネットを閲覧しているとき必ず上の方にでてくる(サファリなど閲覧ツールによっては一番下)、そのページのURL・アドレス欄。あのほっそいところ。http~とか、www~とか書いてあるところ。
確認したいのサイトのその欄の先頭を見て、アドレスの前に
南京錠のような鍵マークが表示されていれば、 SSL設定は反映済み (めでたい!)
そのサイトが保護されているという証です。サイトでのデータ通信の内容が暗号化され、第三者に個人情報など大事なものが盗まれないように守られている状態。もう安心。
一方、鍵マークがなく、代わりに「 セキュリティ保護なし」に似た意味の表示がある場合、TOOO BAAAD!! SSL設定が反映されていません・・・!!! ガバガバ!情報が危ない!!!
折角サーバーでSSL設定を行なったのに、意外と多くの方がこのままガバガバ状態で使っているという記述も見かけました。
すぐさま設定を完了しましょう。方法は次!!
設定はこちらもカンタン。
そのサイトのwordpress管理画面へ行き、左側の欄の「設定」をクリック。(その次に「一般設定」などの階層を挟む場合もあります)。
そして「WordPress アドレス (URL)」の登録内容の頭の部分を 「https」に変更するだけ です。
そう、ちっちゃい「s」を付け足すだけ!!(おそらくドメイン取得時の「http」のままになっているはずなので)。
そして設定の「保存」を行なえば、サイトを確認してあらびっくり。たったこれだけで魔法のように設定が完了します。ハレルヤ!
意外に忘れやすいので、お気を付けて。ご参考まで!
ちなみに、ワードプレスの有料テーマのおススメは「 SWELL 」

この問題、毎回「えっえっ、なんでだっけ、えっえっ」と焦るので記録しておこうと思います。
(利用サーバーは エックスサーバー
SSL設定反映の有無の確認方法
確認はカンタン。
インターネットを閲覧しているとき必ず上の方にでてくる(サファリなど閲覧ツールによっては一番下)、そのページのURL・アドレス欄。あのほっそいところ。http~とか、www~とか書いてあるところ。
確認したいのサイトのその欄の先頭を見て、アドレスの前に
南京錠のような鍵マークが表示されていれば、 SSL設定は反映済み (めでたい!)
そのサイトが保護されているという証です。サイトでのデータ通信の内容が暗号化され、第三者に個人情報など大事なものが盗まれないように守られている状態。もう安心。
一方、鍵マークがなく、代わりに「 セキュリティ保護なし」に似た意味の表示がある場合、TOOO BAAAD!! SSL設定が反映されていません・・・!!! ガバガバ!情報が危ない!!!
折角サーバーでSSL設定を行なったのに、意外と多くの方がこのままガバガバ状態で使っているという記述も見かけました。
すぐさま設定を完了しましょう。方法は次!!
SSL設定をサイトに反映させる方法
設定はこちらもカンタン。
そのサイトのwordpress管理画面へ行き、左側の欄の「設定」をクリック。(その次に「一般設定」などの階層を挟む場合もあります)。
そして「WordPress アドレス (URL)」の登録内容の頭の部分を 「https」に変更するだけ です。
そう、ちっちゃい「s」を付け足すだけ!!(おそらくドメイン取得時の「http」のままになっているはずなので)。
そして設定の「保存」を行なえば、サイトを確認してあらびっくり。たったこれだけで魔法のように設定が完了します。ハレルヤ!
意外に忘れやすいので、お気を付けて。ご参考まで!
ちなみに、ワードプレスの有料テーマのおススメは「 SWELL 」

2022年09月21日
【動画あり】ブログ作成や映像編集に強烈おすすめサイドホイールマウス『エレコム M-DWL01DBBK』これ最高…おすすめ!!!
ブログ作成や音楽編集のために買ったサイドホイール付きマウスが届きました。(横移動もらくらく)
これ。『

パジャマで失敬。
これこれ↓
夢の サイドホイール 付き!!パソコンで ボタン設定も可能 !!
これが めちゃくちゃよかったので嬉しくてレビューする。
商品名的にはエレコムの「DW01DBBK」?
Sサイズが「DWS01DBBK」、Мサイズが「DWM01DBBK」、Lサイズが「DWL01DBBK」と、サイズによって中ほどのアルファベットが変わるらしい。
購入の経緯
以前使っていたマウスの右クリックが変になってきて、ちょうどサイズ感が合わず手首も疲れていたので新調を決意。色々調べたら「 横スクロールができるサイドホイール付きのマウス」がかなり便利そうだと知った。
横スクロール…上下に飽き足らず、横…いい…
同時に、いいマウスは付属のソフトで ボタンを自由に配置換えできたり、 新しく機能を持たせたりできるらしいと知る。
横スクロールできれば、わざわざ移動タブにポインターを合わせて左右に画面を振ったりすることも不要だし、俺はブログのほかに音楽ソフトや動画ソフトもいじるので、その波形の 横オビのスクロールが感覚的にできるのは最高 だと思った。
動画編集の場合も、あの横オビを滑らかに行ったり来たり出来る。もちろんブログ編集も自由自在。。
また、ボタンの割り当てが出来れば、コピペなども数段楽になる。まさに俺向き。
本当はどのサイトでもガチで評判のよかった『
さすがにそこまではなぁ…と思った。
ただ、ブログを書くようになって、パソコン周辺機器の使い心地の大事さ(使い勝手がわるいとめっちゃ疲れるし作業が遅くなる)を痛感しているので、うむむと悩んでいた所、 半額以下で上のロジクールと同じようなことが出来るエレコムさんのサイドホイール付きマウス『
(というかサイドホイール付きのマウスって、エレコムのこれと、ロジクールと、あとなんかよくわからんとこのやつ3つくらいしかない!絶対便利なのに少なすぎる…!)
ちなみに 接続はワイヤレスで、Bluetoothでも付属のUSB端子でも接続ができる。なお、MACとWINDOWSなど交互に行き来することもできるらしい。毎回繋ぎ直さなくていいなんて最高じゃん!
だが買う前にとにかく調べたがりの俺。レビューを片っ端から見たが、沢山の「 よい!」という高評価の一方でこういったネガティブな意見が出ていた。
?@「 上部ホイールの挙動がふわふわ(?)で、スクロールすると画面が行き過ぎるからイライラする。」
それ最悪じゃん。マウスとしてダメだろ。ただその報告が結構あったので心配だった。
?A「 横スクロールの一度に動く距離がでかい」
それも最悪じゃん。行きたいところを通り過ぎるって絶対ストレス。
そうは思いつつ、最新のレビューでは「懸念点が改善されてるみたいで、購入品は全く問題なかった」というのも見かけたため、思い切って購入。五千円ちょい!
届いた!
その結果がこれだ。
無骨な使用動画⇓(youtube に繋がる。これのために使ってなかったアカウントほじくり出した)
サイズに関して
俺の手は漢にしてはやや小ぶり?な18センチ弱。
サイズには相当悩んでMサイズを購入したがぴったんこだ。
ワンチャンLでも全然いけそうな感覚がある。(アコギを弾くので右手だけ爪が長い。キモくてすまんな)
レビューでは、Sサイズを使って満足している男性もいたし、同じく男性でMがジャストと言われてる人もいた。(M使用者が多そうだった。)
男性のなかでも手が大きめの人ならLがおすすめだ。
女性でも17センチくらいの方ならMサイズでも全然行けると思う。
16センチくらいになるとSがよさそうだ。
手のなかでぴったりにしたいか、小さめにして手の中で余裕を持たせたいか(←動かしやすい)、個人の好みもあると思う。
懸念されていた点は?
そして懸念された ?@だが、動画をみてもらったわかるとおり、上部ホイールは全く遊ばない。よって対応する画面も全くぶれることなく、通常のマウスと同じように快適に閲覧が可能だった。(勿論スクロール幅も変更可能)
また ?Aの横スクロールの件だが、これもPCの設定からスクロールの幅を変更可能なため、問題がないと思われる。
早速今日丸一日使用したが、結果「 買ってよかった~~~!! 」と思ったので強くお勧め。ワンクリックでコピーができる…涙…
あと上部の表面のみうっすらざらざらした材質で、初めて触ったとき一瞬(?)と思ったのだが、これ汗ですべらないので意外とナイスだ。
ちなみに、地味に心配してた「 使用中横ホイールが指にあたって邪魔かしらん?」という不安は全くの杞憂だった。横ホイール全然どこの指にも当たらねえ!無いみてえ!
ブログで表とか編集する人、サイドホイールめっちゃ便利だぞ!!!
動画編集の際はもう感動ものだった。。いちいちポインターをあわせなくていい!!
本当に感覚的に操作が可能だった。俺は親指でころころしてる。
ボタンの割り当て設定、マクロ設定に関してはこの ユーザーズガイド をぜひ参考に。
2022年09月19日
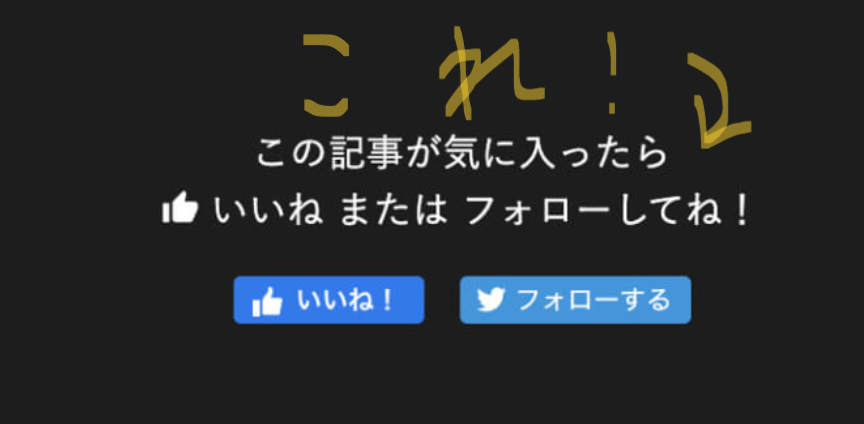
SWELLのSNSリンク「この記事が気に入ったらいいね または フォローしてね!」の文字を変えたい!
SWELLのSNSリンク「 この記事が気に入ったらいいね または フォローしてね!」の文字を変えたい!

SWELL は文句のつけようもない素敵な有料(優良)テーマではあるが、1つ気に入らない点がある。
それがSNSリンク使用時に自動表記される記事下の「気に入ったらフォローしてね!」の文言だ。
各種SNSを使った「記事の共有リンク」部分のテキストは変更可能なのだが、なぜだかここの部分(自分のSNSへの誘引)のコメントはデフォルトではいじれない。
おれは漢だ。
「気に入ったらフォローしてね!」は恥ずかしいのだ…。 (!が?に見えちゃうのだ)
ここでは俺が学んだ一瞬で変更できる技を乗せておく。簡単に書いてあるブログが無かったので。
やり方は以下のとおり。
テキストの替え方
?@プラグインの新規追加で「 Code Snippets」を選択追加→有効化を行なう。すべて英語だが、ビビらなくていい。俺が一緒だ。(非力)
このプラグインは、あなたのブログを構成する大事なコード群であるfunction.phpという部分に、安全に変更コードを追加してくれて、テキストを変えてくれるというものだ。
このプラグインを使わない場合は、サーバーやワードプレスの高度な設定からfunction.phpを開いて直接コードいじらねばならず、ミスったらブログが吹っ飛んでしまうなど素人には大変な危険となる。そう、素人が脳外の手術をするようなものだ。なのでこのプラグインを使う。
?A有効化できたら、ワードプレス編集画面の左側のメニュー一覧に「 Snippets」が追加される。無事有効化できてるよ?ということだ。
?B「Snippets」から「 Add New」を選択。これからあたらしいコードを加えるよ、ということだ。
?C「Enter title here」に、日本語でよいので今回の作業が後で見て自分で分かるように名前をつけよう。
俺は「SNSリンクテキスト変更」みたいなやつにした。安心しろ大丈夫だお前の言葉でいい。
●ちなみにほかの部分の意味は
Code…今回追加するコードを入力する部分。
Description…コメントなどを入力する。今回は不要。空欄でヨシ。
Tags…作業をタグ管理する場合入力。今回は空欄でよシ。
Scope…「Run Snippet everywhere」を選択。
→WordPress管理画面と実際のサイトの両方でコードを実行しますよってこと。
?Eではいよいよ「 Code」の部分にコードを入れていく。以下の4行をそのままコピーして貼り付けてくれ。
function change_swell_sns_cta_message(){
return 'ここを自分の言葉に変えてね';
}
add_filter( 'swell_sns_cta_message', 'change_swell_sns_cta_message' );
?F「 ここを自分の言葉に変えてね 」の部分を、自分が使いたい言葉に変えて、枠外左下の「Save changes and Activate」ボタンを押すだけ。
?Gあなたのブログに戻ってどこかの記事をクリックし、一番下のSNSリンク部分を確認。
どうだ。変わっているだろう。お前は成長した。もう手は離していいな(繋いでた)。
(もしも変わっていなかったら、キャッシュのクリアか少し時間を置いて記事の更新読み込みを行なってみてくれ。)
こんな簡単に、不動とも思えたあの部分のテキストを変更できてしまう。
コードをさずけてくだすった先達さんたちありがとうございます。
ぜひご参考まで。

「WordPressのテーマ(外観)どうする?」問題は、俺の場合SWELL一択!
サーバーを決めてワードプレスに登録したら、お次はテーマだ
テーマ (ブログの外観のようなもの。ブログデザイン) をどうするかというのはまず一番の大きな悩みだった(勿論、かなり楽しかった部分でもある)。
はじめての自分だけのサイトになるわけだから、気合が入った。
多少自分好みに(おされに)カスタマイズできる、自由度のあるものがいいと思った。
ただ俺は、「コード」なんてもんはいじれない。そういうのはよくわからない。
そう、おれはゴリゴリの文系だった。
無料テーマと有料テーマがある
テーマには 有料と 無料のものがある。サーバーを契約したら、次はWordpressへ登録しログインし、この「テーマ」を選択する。(サーバーの多くは契約の際「Wordpress簡単設定」のようなものが付帯していて、ワードプレス導入までは簡単に設定可能だ。)
テーマというのは、その後にwordpressの「外観」という部分でどういったものにするのか決めることができる。無料のものはいくつか初めに入っているし、購入したものはそこにZIPファイルをダウンロードしてきて、自分で選択する仕組みだ。
無料のテーマだとCOCOONが有名だ。あれもかなり自由度が高くていいらしい。いくつか見たが、無料だとあれ一択だと感じた。ただし、SEO対策を行い検索順位を上げたり、その他動きのあるお洒落なサイトにしていくにはちと足りないと感じた。
一方、 有料テーマの有名どころには「JIN」「AFFINGER」などいろいろなプロダクトがある。これは悩みに悩んだ。そのなかでどう選べばいいのか。俺が感じたのは、
・とにかくそれらを使ったサイト(デモサイト含む)を片っ端から検索して見て、そのテーマでどんなサイトが作れるのか知ること。
まずこれが一番だと思う。
テーマの決め手はここ
「自分がイメージする作りたいサイトが、そのテーマを買うことで実現できそうか」
これを知ることが大事だ。
俺の場合は、トップ画面に動画を持ってきたかった。俺のサイトに入った瞬間、素敵な映像が流れたら最高じゃないか?そう思った。
それが一番シンプルにできるのが、調べたところ「 SWELL 」だけだった。
\おれやで!/

他の有名どころのテーマは全て、「 貼り付けたい動画を一度YOUTUBEなどにあげて、それを張り付ける」という形でしか対応してなかった。
えそれめっちゃいやだ。めんどくせ。
ちなみに実際に使ってみて、動画を画像感覚で至る所に自由に挿入できるのは本当に快感である。ここは推したい。
というのも近年、画像よりも動画の方が「親近感・理解度・説得力」など、アフィリエイトを行うブログコンテンツにあった方が良いだろう要素を表現しやすくなり、また観るほうもその情報を受け取りやすくなっている。
この動画コンテンツの取り回しの良さは一歩抜きんでていると感じた。(特にメインテーマ(初めのビジュアル)にそのまま使えるのがでかい。編集なしで、SWELL上にてその動画上に文字を置くこともできる)。ちなみに画像なら5枚までスライドやフェードでふんわりと変えて動画っぽく見せることも可能。
その他、基本的に「ここをこんな風にしたい」ということはできるし、SWELLのデフォルト設定でできなければ先人たちが沢山ブログにコードを書いて載せてくれていて、素人の俺でもそれをコピペすれば大体のことはできるようになっている。(ありがたや)。
また購入者のみ入れる専用のフォーラムもあって、そこでその先達や開発者に直接質問することもできる。
結果購入してみて、「デフォルトのみでもよし・コードをちょっとだけいじってなおよし」という、素人の俺に、めちゃくちゃちょうどいい有料(優良)テーマだった。
ちょっぴり背伸びしたい、それが俺なんだ。それがいい塩梅でできるのが SWELL だった。
ちなみに外観の柔軟度でいうと「AFFINGER」もすごいらしい。おそらくSWELLよりもいろんなことが設定できるのだと思う。ただ、「手に余る/初心者にはわからなすぎる」→「だからSWELLに乗り換えた」、という意見をよく見かけた。
たぶん俺も買っていたら同じことになっただろう。なぜならSWELLの設定だけでも耳から脳みその汁が漏れそうなほど疲れたからだ。AFFINGERにしていたらおれはいまごろ脳みその生絞りジュースを大量に販売できて大金持ちになっていた可能性がある。(いいじゃん)(よくない)
ちなみにJINは初めから除外していた。なぜなら、俺の世界一苦手な男がそのハンドルネームを使っていたからだ。ただそれだけの話だ。本当に申し訳ないけど、単語を見たくもないため除外した。開発者さんごめん。
そんなこんなで俺はこれ一択となった。後悔はまるでない。

結局サーバーどれにする?は「安い」より「割高でも有名」なもの一択!!
初めて1からアフィリエイトブログをやってみよう!という俺のようなものがいるなら、絶対によくわからん新興のサーバーではなく、多少割高でも エックスサーバー
や ConoHa WING
のような 有名なサーバーを使うべし 。
なぜかというと、サイトやブログを作り始めた後で
「ここデザインもうちょっと変えたい」
「サイトの画像を丸ごと移動したい」
「テストサイトで安心して作って一気に本番サイトに移行したい」
など多岐に渡るいろんな要望が出たときに(必ずでる)、新しめのサーバーではやり方を説明してくれてるブログが無いんですー−−。
これ、有名なサーバー使っていても公式やブログの解説ではわからないことがかなり多いので、初心者は安さに駆られてよくわからないサーバーをつかうのではなく、「みんなが使ってるのを使う!」これが正義です。
一番おすすめは エックスサーバー。俺もこれです。↓

その次は コノハ↓ 色んなやり方を検索してる時、コノハの説明もよく見かけますので。

正直この2つ以外は説明をあまり見かけません。。。
ブログやサイトを自分なりに頑張ってやってみよう!と思っている人はぜひこの二択をお勧めします。
追記!!!
後日教えてもらったのですが、なかでも エックスサーバー の契約時に無料でもらえる「エックスサーバードメイン」というのが、なかなかSEO的に強い模様…
アフィリエイトをされる方は自分でもいくつかドメインを買ったりすると思うけど、そのうちのひとつが「強いし・永久無料(購入・更新費用ともに)」で付いてくるって、おいしいのではと思います。
\おれやで!!/


のような 有名なサーバーを使うべし 。
なぜかというと、サイトやブログを作り始めた後で
「ここデザインもうちょっと変えたい」
「サイトの画像を丸ごと移動したい」
「テストサイトで安心して作って一気に本番サイトに移行したい」
など多岐に渡るいろんな要望が出たときに(必ずでる)、新しめのサーバーではやり方を説明してくれてるブログが無いんですー−−。
これ、有名なサーバー使っていても公式やブログの解説ではわからないことがかなり多いので、初心者は安さに駆られてよくわからないサーバーをつかうのではなく、「みんなが使ってるのを使う!」これが正義です。
一番おすすめは エックスサーバー。俺もこれです。↓
その次は コノハ↓ 色んなやり方を検索してる時、コノハの説明もよく見かけますので。
正直この2つ以外は説明をあまり見かけません。。。
ブログやサイトを自分なりに頑張ってやってみよう!と思っている人はぜひこの二択をお勧めします。
追記!!!
後日教えてもらったのですが、なかでも エックスサーバー の契約時に無料でもらえる「エックスサーバードメイン」というのが、なかなかSEO的に強い模様…
アフィリエイトをされる方は自分でもいくつかドメインを買ったりすると思うけど、そのうちのひとつが「強いし・永久無料(購入・更新費用ともに)」で付いてくるって、おいしいのではと思います。
\おれやで!!/