
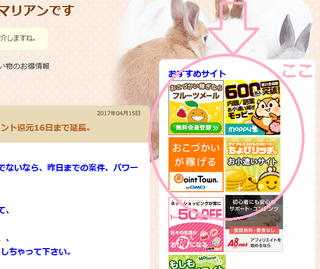
バナー広告の上のところに、小鳥のブログパーツを貼ろうと思います。
http://www.blog-parts.com/link/9056.htm

サイトから、ブログパーツや広告類をコピペしてきます。
広告やブログパーツは使用するのに
登録が必要なものもあるので確認しましょう。
ブログパーツや広告は、
div style="text-align:center;font-size:10px"○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○
○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○○
a href="htt○://www.another-you.jp/" title="Another You | business scene jewelry" target="_blank"/adiv >
↑こんな感じの英語と数字の羅列の文章です。

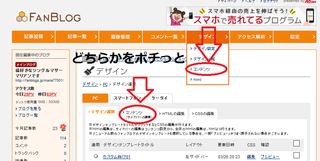
ファンブログの場合ですけど、
デザイン、コンテンツ。どちらかをクリック。
ブログにもよるけれど、ブログ設定から行けると思います。

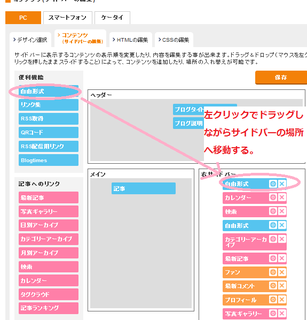
自由形式という項目を、左クリックしながら、
ここのブログの場合は右のメニューの一覧に、そのまま持っていきます、。
とりあえず2番目に置きました。

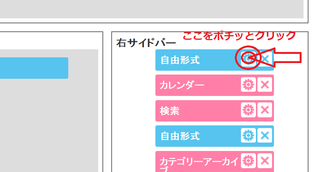
自由形式の設定ボタン、に二重◎の処をぽちっと、。

画面が切り替わります、。

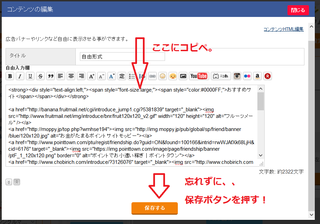
最初はこんな感じで何もないです。

ここにブログパーツや広告を、貼り付けます。
↑上で書いているように、貼り付け終わったら保存ボタンを押します。

切り替わり先の閉じるを押して
元の画面に戻ってきたら、再度、下のほうにある保存ボタンを押す。

ブログパーツ小鳥が新しく出来ました。

ブログパーツ、良いなと思う場所へ設置。
左クリックで移動したあと、下のほうの保存ボタンを押す。

出来上がり、。
ブログの記事を見てみて、反映してたら、大成功!頑張ってみてね。
ブログパーツは、、いろいろあるから楽しいよ。
小鳥のブログパーツをはったついでに、
背景も、新しいものに入れ替えました。
私のjimdoホームページと jimdoのブログ o(^-^)o
https://nekosukinamarianndesu.jimdo.com
https://nekosukinamarianndesu.jimdo.com/ブログ/
にほんブログ村
にほんブログ村
【このカテゴリーの最新記事】
- no image