まずは基本的な使い方です。
■前準備
今回はアイテムを作りたいと思います。
作業の前に準備するものは画像とアイテムデータ(文章)です。
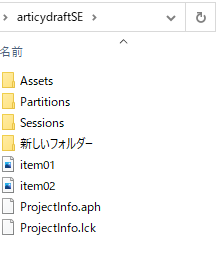
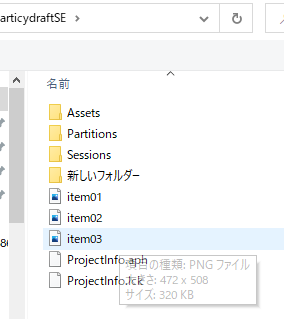
参照しやすいように画像をプロジェクトフォルダに格納しました。
画像や動画の場所はどこでもいいのですが、管理しやすいように一か所にまとめるいいです。

■デジタル資料でオブジェクトを作る
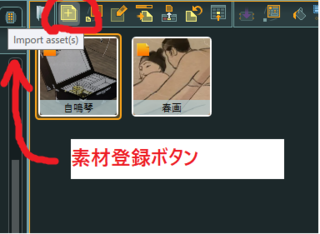
?@今回はアイテムを作るので、「資料」の「イメージ画像」にオブジェクト作成します。

?A「資料」の「イメージ画像」でimport assetというボタンを押します。

?B画像を選択します。
今回は絵筒というアイテムを作成するので絵筒の画像を選択します。

?C画像オブジェクトが出来ました。
読み込んだ画像のリネームはダブルクリックで行ってください。
この画像について情報を追加したい場合は右クリックプロパティを開いて編集してください。

■構成要素でアイテムを作る
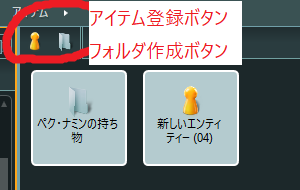
?@アイテムを登録します。
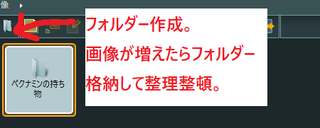
アイテム登録ボタンとフォルダ作成ボタンを駆使してアイテムを登録します。


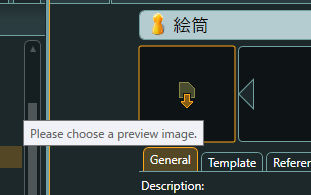
?A「絵筒」というアイテムに画像を登録します。

?B絵筒をダブルクリックして編集画面を開きます。
画像欄をダブルクリックすると、デジタル資料に登録した画像から候補を選択して完成です。


以上、アイテムの作り方です。
応用してキャラクターなどを作ってください。
お疲れさまでした。