ブログをやっている皆さんは、どうやって人気記事のランキングを作っていますか?

アナリティクスとにらめっこしながら手作業で作成?
大変ですね。
私もサイドバーを見てもらうとわかると思いますが、前月の人気記事ランキングを掲載しています。
でも実はこれって、ツールを使って作っているんです。
そのツールはこれ、その名も 人気記事ランキングめーかーです。
このツールを使うと、アナリティクスのデータを自動で集計してくれて、人気記事ランキングがあっという間に作成されます。
しかも出力結果は HTML で作成されるので、貼り付けるだけで良いという優れものです。
今回はこのツールの使い方をご紹介したいと思います。
(※以下、マウスカーソルが
スポンサードリンク
「人気記事ランキングめーかー」の使い方
以下のサイトにアクセスします。
人気記事ランキングめーかー
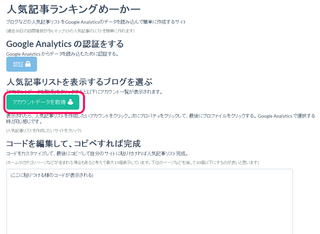
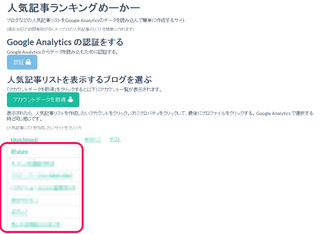
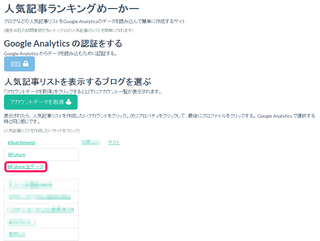
アクセスすると設定画面が表示されるので、各種設定を行っていきます。
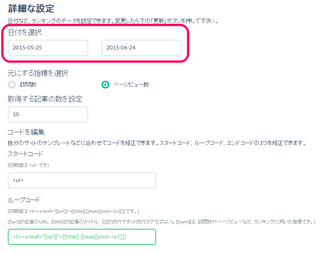
次に詳細設定の説明をします。
「人気記事ランキングめーかー」の詳細設定
マニア向けに簡単に説明すると、デフォルトでは以下のコードになります。
【スタートコード】は1行目の背景が赤の部分です。
デフォルトは「<ul>」になっています。
【エンドコード】は最終行の背景が赤の部分です。
こちらもデフォルトは「</ul>」になっています。
ここを好きなように変更可能です。
例えば、太文字にしたければ、【スタートコード】を「<ul><B>」、【エンドコード】を「</B></ul>」にしたりします。
【ループコード】は以下のコードの背景が赤の部分になります。
ここの変更はHTMLの知識だけでなく、プログラムの知識も少々必要ですので、頭の「<li>」以外はあまり触らないようにしましょう。
これらの詳細設定が終わったら
以上でランキングの作成方法は終わりです。
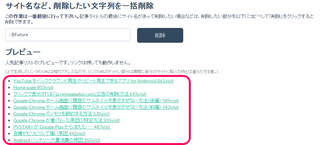
プレビューがいい感じに出来たら、自分のブログにコードを貼り付けましょう!
でわでわ (´∀`*)ノシ
スポンサードリンク
タグ: ブログ
【このカテゴリーの最新記事】
- no image