本日は前回の記事の続編となります。
前回の記事を見ていない方はこちら。
サムネイルでちょっとお洒落なリンク作成 (*´ω`*) (前編): BFuture
前回では、サムネイル画像の作り方までを説明しました。
今回は、いちいちタグを書くのが面倒くさいので、
クリック一発で、ちょっとお洒落なサムネイル付きリンクが作成できる方法をご紹介します。
スポンサードリンク
クリック一発でサムネイルリンク作成 〜 設定編 〜
1.【Create Link】 のインストール
クリック一発でサムネイルリンクを作成するには、
【Create Link】 という、Google Chrome のアドオンを使用します。
ご使用のブラウザが Firefox の場合は、
【Make Link】 もしくは 【CoLT】 で代用して下さい。
その他のブラウザは、ちょっとわかんないです (;´Д`)
ごめんなさい。代用ソフトを探して見て下さい。
この 【Create Link】 というソフトは何かというと、 タグ作成支援ツール です。
【Create Link】 は、他のタグ作成支援ツールとは違って、非常に高機能で、
カスタマイズ性にとても優れています。
恐らく、Chrome のアドオンの中では一番ではないでしょうか。
その 【Create Link】 のインストールは以下のリンク先から行って下さい。
Create Link - Chrome ウェブストア
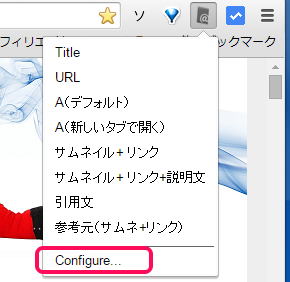
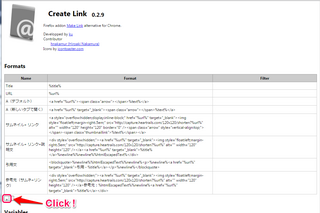
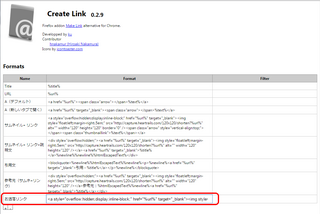
2.【Create Link】 の設定
もんじの過去記事の方法で、リンクの先頭にアイコンを付ける設定にしている人は
以下の 【Format】 設定を適用して下さい。
「span class="arrow"」 の部分を、ご自分の矢印アイコンのクラス名に変更して下さい。
以上で 【Create Link】 の設定は終了になります。
「class="thumbnaillink"」 という、新しいクラスを追加していますので、最後に CSS を設定します。
3.CSS の設定
CSS に以下の設定を追加して下さい。
設定は以上となります!
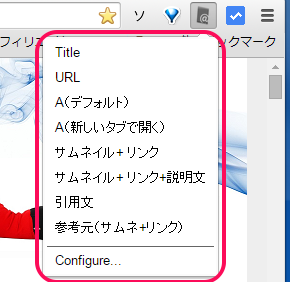
では使い方ですが、とてかんです!(゚∀゚)
失礼しました、とても簡単です!(゚∀゚)
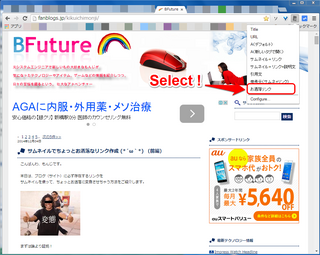
クリック一発でサムネイルリンク作成 〜 実践編 〜
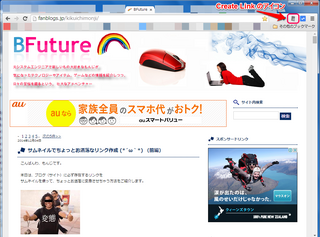
サムネイルリンクを作成したいページを開いて下さい。
そうすると、クリップボードに以下の内容がコピーされています。
(※見やすくするために整形してます。ホントは1行です)
アイコン付きの場合は以下となります。
このクリップボードの内容をブログにコピペして下さい。
そうすると、こうなります!
見事にクリック一発でリンクが作成されるようになったことに
驚きを隠せないのではないでしょうか!? (笑)
でもこれでお洒落なリンクはあなたのものです。
煮るなり焼くなり好きにしてください!
【Create Link】 の設定は他にもありますので、
もんじが使ってる他のパターンを次回、ご紹介しますね。
でわでわ ( ´Д`)ノ~
【このカテゴリーの最新記事】
- no image