この広告は30日以上更新がないブログに表示されております。
新規記事の投稿を行うことで、非表示にすることが可能です。
広告
posted by fanblog
2021年07月02日
npm install && npm run devでコマンドエラー|Laravel学習
のんびりさんは現在Laravelの勉強しています
渋谷で働くエンジニア福さんのLaravel入門でnpm install && npm run devコマンドを叩いたらたらエラーが出ました
そもそも、npmもはいってなく、Node.jsインストールしなきゃいけないなんて超初心者ののんびりさんには ばっかり。
ばっかり。
とりあえず解決できたので、備忘録としてまとめます。
OS:Windows10
PHP:PHP 7.4.20
Laravel:Laravel Framework 8.48.1
MySQL:MySQL Server 8.0 (Ver 8.0.23 for Win64 on x86_64 (MySQL Community Server - GPL))
Node.js:14.17.20
npm:6.14.13
渋谷で働くエンジニア福さんのLaravel入門でnpm install && npm run devコマンドを叩いたらたらエラーが出ました
そもそも、npmもはいってなく、Node.jsインストールしなきゃいけないなんて超初心者ののんびりさんには
とりあえず解決できたので、備忘録としてまとめます。
開発環境
OS:Windows10
PHP:PHP 7.4.20
Laravel:Laravel Framework 8.48.1
MySQL:MySQL Server 8.0 (Ver 8.0.23 for Win64 on x86_64 (MySQL Community Server - GPL))
Node.js:14.17.20
npm:6.14.13
もくじ
- npm install && npm run devコマンドでエラー
- npm installコマンドを再度たたく
- npm run devコマンドを再度たたく
- no image
- no image
npm install && npm run devコマンドでエラー
C:\Users\NONBIRI>cd ../../MAMP/htdocs/blog
C:\MAMP\htdocs\blog> npm install && npm run dev
npm WARN deprecated popper.js@1.16.1: You can find the new Popper v2 at @popperjs/core, this package is dedicated to the legacy v1
npm WARN deprecated querystring@0.2.0: The
npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@~2.3.2 (node_modules\chokidar\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.3.2: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
added 775 packages from 447 contributors and audited 778 packages in 57.261s
83 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
> @ dev C:\MAMP\htdocs\blog
> npm run development
> @ development C:\MAMP\htdocs\blog
> mix
Additional dependencies must be installed. This will only take a moment.
Running: npm install resolve-url-loader@^4.0.0 --save-dev --legacy-peer-deps
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.3.2 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.3.2: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
Finished. Please run Mix again.
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! @ development: `mix`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the @ development script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\NONBIRI\AppData\Roaming\npm-cache\_logs\2021-07-02T04_55_39_819Z-debug.log
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! @ dev: `npm run development`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the @ dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\NONBIRI\AppData\Roaming\npm-cache\_logs\2021-07-02T04_55_39_880Z-debug.log
C:\MAMP\htdocs\blog> npm install && npm run dev
npm WARN deprecated popper.js@1.16.1: You can find the new Popper v2 at @popperjs/core, this package is dedicated to the legacy v1
npm WARN deprecated querystring@0.2.0: The
npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@~2.3.2 (node_modules\chokidar\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.3.2: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
added 775 packages from 447 contributors and audited 778 packages in 57.261s
83 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
> @ dev C:\MAMP\htdocs\blog
> npm run development
> @ development C:\MAMP\htdocs\blog
> mix
Additional dependencies must be installed. This will only take a moment.
Running: npm install resolve-url-loader@^4.0.0 --save-dev --legacy-peer-deps
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.3.2 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.3.2: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
Finished. Please run Mix again.
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! @ development: `mix`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the @ development script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\NONBIRI\AppData\Roaming\npm-cache\_logs\2021-07-02T04_55_39_819Z-debug.log
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! @ dev: `npm run development`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the @ dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\NONBIRI\AppData\Roaming\npm-cache\_logs\2021-07-02T04_55_39_880Z-debug.log
“Finished. Please run Mix again.”という事で、もう一度コマンドを打ってとのメッセージが…
npm installコマンドを再度たたく
C:\MAMP\htdocs\blog> npm install
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.3.2 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.3.2: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
audited 788 packages in 7.957s
84 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@2.3.2 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@2.3.2: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
audited 788 packages in 7.957s
84 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
npm run devコマンドを再度たたく
C:\MAMP\htdocs\blog> npm run dev
> @ dev C:\MAMP\htdocs\blog
> npm run development
> @ development C:\MAMP\htdocs\blog
> mix
* Mix ????????????????????????? building (10%) 0/2 entries 2/3 dependencies 0/2 modules 2 active
...r ≫ postcss-loader ≫ resolve-url-loader ≫ sass-loader ≫ resources\sass\app.scss
DEPRECATION WARNING: Using / for division is deprecated and will be removed in Dart Sass 2.0.0.
Recommendation: math.div($spacer, 2)
More info and automated migrator: https://sass-lang.com/d/slash-div
?
302 │ $headings-margin-bottom: $spacer / 2 !default;
│ ^^^^^^^^^^^
?
node_modules\bootstrap\scss\_variables.scss 302:31 @import
node_modules\bootstrap\scss\bootstrap.scss 9:9 @import
resources\sass\app.scss 8:9 root stylesheet
DEPRECATION WARNING: Using / for division is deprecated and will be removed in Dart Sass 2.0.0.
Recommendation: math.div($input-padding-y, 2)
More info and automated migrator: https://sass-lang.com/d/slash-div
?
498 │ $input-height-inner-quarter: add($input-line-height * .25em, $input-padding-y / 2) !default;
│ ^^^^^^^^^^^^^^^^^^^^
?
node_modules\bootstrap\scss\_variables.scss 498:73 @import
node_modules\bootstrap\scss\bootstrap.scss 9:9 @import
resources\sass\app.scss 8:9 root stylesheet
DEPRECATION WARNING: Using / for division is deprecated and will be removed in Dart Sass 2.0.0.
Recommendation: math.div($custom-control-indicator-size, 2)
More info and automated migrator: https://sass-lang.com/d/slash-div
(−−−−途中省略ーーーー)
Laravel Mix v6.0.25
Compiled Successfully in 10492ms
┌──────────────────────────────────────────────────┬──────────┐│ File │ Size │├─────────────────────────────────────────────────┼──────────┤│ /js/app.js │ 2.92 MiB ││ css/app.css │ 178 KiB │└─────────────────────────────────────────────────┴──────────┘webpack compiled successfully
C:\MAMP\htdocs\blog>
> @ dev C:\MAMP\htdocs\blog
> npm run development
> @ development C:\MAMP\htdocs\blog
> mix
* Mix ????????????????????????? building (10%) 0/2 entries 2/3 dependencies 0/2 modules 2 active
...r ≫ postcss-loader ≫ resolve-url-loader ≫ sass-loader ≫ resources\sass\app.scss
DEPRECATION WARNING: Using / for division is deprecated and will be removed in Dart Sass 2.0.0.
Recommendation: math.div($spacer, 2)
More info and automated migrator: https://sass-lang.com/d/slash-div
?
302 │ $headings-margin-bottom: $spacer / 2 !default;
│ ^^^^^^^^^^^
?
node_modules\bootstrap\scss\_variables.scss 302:31 @import
node_modules\bootstrap\scss\bootstrap.scss 9:9 @import
resources\sass\app.scss 8:9 root stylesheet
DEPRECATION WARNING: Using / for division is deprecated and will be removed in Dart Sass 2.0.0.
Recommendation: math.div($input-padding-y, 2)
More info and automated migrator: https://sass-lang.com/d/slash-div
?
498 │ $input-height-inner-quarter: add($input-line-height * .25em, $input-padding-y / 2) !default;
│ ^^^^^^^^^^^^^^^^^^^^
?
node_modules\bootstrap\scss\_variables.scss 498:73 @import
node_modules\bootstrap\scss\bootstrap.scss 9:9 @import
resources\sass\app.scss 8:9 root stylesheet
DEPRECATION WARNING: Using / for division is deprecated and will be removed in Dart Sass 2.0.0.
Recommendation: math.div($custom-control-indicator-size, 2)
More info and automated migrator: https://sass-lang.com/d/slash-div
(−−−−途中省略ーーーー)
Laravel Mix v6.0.25
Compiled Successfully in 10492ms
┌──────────────────────────────────────────────────┬──────────┐│ File │ Size │├─────────────────────────────────────────────────┼──────────┤│ /js/app.js │ 2.92 MiB ││ css/app.css │ 178 KiB │└─────────────────────────────────────────────────┴──────────┘webpack compiled successfully
C:\MAMP\htdocs\blog>
npm install && npm run devコマンドでエラー後は再度、“npm install”と“npm run dev”で分けてコマンドを打ってみた所、無事コンプリートしました。
npm install && npm run devで一緒に打ってもよかったのか…ちょっと慎重に分けてコマンドを打ったのんびりさんなのでした
出典:渋谷で働くエンジニア福の「実践で学ぶプログラミング入門」
( https://www.youtube.com/channel/UCqzJi2o7bAPtRD3tTFvi7zA)
【このカテゴリーの最新記事】
Target class [△△△△Controller] does not exist.のエラー|Laravel学習
のんびりさんは現在Laravelの勉強しています
渋谷で働くエンジニア福さんのLaravel入門で一覧画面を表示しようとしたらエラーが出ました
Laravelのバージョンの違うので、自分のバージョンにあった記述に修正。
備忘録としてまとめます。
OS:Windows10
PHP:PHP 7.4.20
Laravel:Laravel Framework 8.48.1
MySQL:MySQL Server 8.0 (Ver 8.0.23 for Win64 on x86_64 (MySQL Community Server - GPL))
Node.js:14.17.20
npm:6.14.13
渋谷で働くエンジニア福さんのLaravel入門で一覧画面を表示しようとしたらエラーが出ました
Laravelのバージョンの違うので、自分のバージョンにあった記述に修正。
備忘録としてまとめます。
開発環境
OS:Windows10
PHP:PHP 7.4.20
Laravel:Laravel Framework 8.48.1
MySQL:MySQL Server 8.0 (Ver 8.0.23 for Win64 on x86_64 (MySQL Community Server - GPL))
Node.js:14.17.20
npm:6.14.13
もくじ
- BlogController.phpの記述
- web.phpの記述
- RouteServiceProvider.phpの修正
BlogController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class BlogController extends Controller
{
/*
* ブログ一覧を表示する
*
* @return view
*/
public function showList()
{
return view('blog.list');
}
}
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class BlogController extends Controller
{
/*
* ブログ一覧を表示する
*
* @return view
*/
public function showList()
{
return view('blog.list');
}
}
web.php
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
// ブログ一覧画面を表示
Route::get('/', 'BlogController@showList')->name('blogs');
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
// ブログ一覧画面を表示
Route::get('/', 'BlogController@showList')->name('blogs');
RouteServiceProvider.php
<?php
namespace App\Providers;
use Illuminate\Cache\RateLimiting\Limit;
use Illuminate\Foundation\Support\Providers\RouteServiceProvider as ServiceProvider;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\RateLimiter;
use Illuminate\Support\Facades\Route;
class RouteServiceProvider extends ServiceProvider
{
/**
* The path to the "home" route for your application.
*
* This is used by Laravel authentication to redirect users after login.
*
* @var string
*/
public const HOME = '/home';
/**
* The controller namespace for the application.
*
* When present, controller route declarations will automatically be prefixed with this namespace.
*
* @var string|null
*/
// protected $namespace = 'App\\Http\\Controllers';
/**
* Define your route model bindings, pattern filters, etc.
*
* @return void
*/
protected $namespace = 'App\Http\Controllers'; //追加
public function boot()
{
$this->configureRateLimiting();
$this->routes(function () {
Route::prefix('api')
->middleware('api')
->namespace($this->namespace)
->group(base_path('routes/api.php'));
Route::middleware('web')
->namespace($this->namespace)
->group(base_path('routes/web.php'));
});
}
/**
* Configure the rate limiters for the application.
*
* @return void
*/
protected function configureRateLimiting()
{
RateLimiter::for('api', function (Request $request) {
return Limit::perMinute(60)->by(optional($request->user())->id ?: $request->ip());
});
}
}
namespace App\Providers;
use Illuminate\Cache\RateLimiting\Limit;
use Illuminate\Foundation\Support\Providers\RouteServiceProvider as ServiceProvider;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\RateLimiter;
use Illuminate\Support\Facades\Route;
class RouteServiceProvider extends ServiceProvider
{
/**
* The path to the "home" route for your application.
*
* This is used by Laravel authentication to redirect users after login.
*
* @var string
*/
public const HOME = '/home';
/**
* The controller namespace for the application.
*
* When present, controller route declarations will automatically be prefixed with this namespace.
*
* @var string|null
*/
// protected $namespace = 'App\\Http\\Controllers';
/**
* Define your route model bindings, pattern filters, etc.
*
* @return void
*/
protected $namespace = 'App\Http\Controllers'; //追加
public function boot()
{
$this->configureRateLimiting();
$this->routes(function () {
Route::prefix('api')
->middleware('api')
->namespace($this->namespace)
->group(base_path('routes/api.php'));
Route::middleware('web')
->namespace($this->namespace)
->group(base_path('routes/web.php'));
});
}
/**
* Configure the rate limiters for the application.
*
* @return void
*/
protected function configureRateLimiting()
{
RateLimiter::for('api', function (Request $request) {
return Limit::perMinute(60)->by(optional($request->user())->id ?: $request->ip());
});
}
}
protected $namespace = 'App\Http\Controllers';を36行目に追記
出典:渋谷で働くエンジニア福の「実践で学ぶプログラミング入門」
( https://www.youtube.com/channel/UCqzJi2o7bAPtRD3tTFvi7zA)
php artisan db:seed でエラー|Laravel学習
のんびりさんは現在Laravelの勉強しています
渋谷で働くエンジニア福さんのLaravel入門でつまづいたので備忘録まとめます。
YouTube動画ではおそらくMacOSでLaravelのバージョンが5.8ですが、環境等が違っていました。
OS:Windows10
PHP:PHP 7.4.20
Laravel:Laravel Framework 8.48.1
MySQL:MySQL Server 8.0 (Ver 8.0.23 for Win64 on x86_64 (MySQL Community Server - GPL))
Node.js:14.17.20
npm:6.14.13
渋谷で働くエンジニア福さんのLaravel入門でつまづいたので備忘録まとめます。
YouTube動画ではおそらくMacOSでLaravelのバージョンが5.8ですが、環境等が違っていました。
開発環境
OS:Windows10
PHP:PHP 7.4.20
Laravel:Laravel Framework 8.48.1
MySQL:MySQL Server 8.0 (Ver 8.0.23 for Win64 on x86_64 (MySQL Community Server - GPL))
Node.js:14.17.20
npm:6.14.13
もくじ
- Models/Blog.phpの記述
- BlogsTableSeeder.phpの修正
- BlogFactory.phpの修正
- DatabaseSeeder.phpの修正
Models/Blog.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Blog extends Model
{
use HasFactory;
// テーブル名
protected $table = 'blogs';
// 可変項目
protected $fillable =
[
'title',
'content'
];
}
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Blog extends Model
{
use HasFactory;
// テーブル名
protected $table = 'blogs';
// 可変項目
protected $fillable =
[
'title',
'content'
];
}
BlogsTableSeeder.php
<?php
namespace Database\Seeders;
use Illuminate\Database\Seeder;
use App\Models\Blog;
class BlogsTableSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
factory(App\Models\Blog::class)->create();
}
}
namespace Database\Seeders;
use Illuminate\Database\Seeder;
use App\Models\Blog;
class BlogsTableSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
factory(App\Models\Blog::class)->create();
}
}
動画では“factory(Blog::class, 15)->create();”となっていたが、修正。
BlogFactory.php
<?php
namespace Database\Factories;
use App\Models\Blog;
use Illuminate\Database\Eloquent\Factories\Factory;
use Illuminate\Support\Str;
class BlogFactory extends Factory
{
/**
* The name of the factory's corresponding model.
*
* @var string
*/
protected $model = Blog::class;
/**
* Define the model's default state.
*
* @return array
*/
public function definition()
{
return [
'title' => $this->faker->word,
'content' => $this->faker->realText
];
}
}
namespace Database\Factories;
use App\Models\Blog;
use Illuminate\Database\Eloquent\Factories\Factory;
use Illuminate\Support\Str;
class BlogFactory extends Factory
{
/**
* The name of the factory's corresponding model.
*
* @var string
*/
protected $model = Blog::class;
/**
* Define the model's default state.
*
* @return array
*/
public function definition()
{
return [
'title' => $this->faker->word,
'content' => $this->faker->realText
];
}
}
こちらも“'title' => $Faker->word,”と“'content' => $Faker->realText,”と書かれていたが、$thisをつける書き方に修正
DatabaseSeeder.php
<?php
namespace Database\Seeders;
use Illuminate\Database\Seeder;
class DatabaseSeeder extends Seeder
{
/**
* Seed the application's database.
*
* @return void
*/
public function run()
{
\App\Models\Blog::factory(15)->create();
}
}
namespace Database\Seeders;
use Illuminate\Database\Seeder;
class DatabaseSeeder extends Seeder
{
/**
* Seed the application's database.
*
* @return void
*/
public function run()
{
\App\Models\Blog::factory(15)->create();
}
}
こちらも“$this->call(BlogsTableSeeder::class);”と書かれていたが、修正
出典:渋谷で働くエンジニア福の「実践で学ぶプログラミング入門」
( https://www.youtube.com/channel/UCqzJi2o7bAPtRD3tTFvi7zA)
2021年04月23日
色んな言語のfor文をまとめてみた
のんびりさんはスキルアップのために色んな言語を勉強しています
Java、JavaScript、PHP、jQuery、C#…これらを使っていてごちゃごちゃしてしまったのでfor文で一度おさらいをしていきたいと思います。
Java、JavaScript、PHP、jQuery、C#…これらを使っていてごちゃごちゃしてしまったのでfor文で一度おさらいをしていきたいと思います。
もくじ
- Javaのfor文
- JavaScriptのfor文
- PHPのfor文
- jQueryのfor文
- C#のfor文
Javaのfor文
for (int i = 0; i < 5; i++) {
System.out.println("i = " + i);
}
System.out.println("i = " + i);
}
JavaScriptのfor文
for (let i = 0; i < 5; i++) {
console.log("i = " + i);
}
console.log("i = " + i);
}
PHPのfor文
for ($i = 0; $i < 5; $i++) {
print "i=".$i;
}
print "i=".$i;
}
jQueryのfor文
for(var i = 0; i< 5; i++) {
console.log("i = " + i);
}
console.log("i = " + i);
}
C#のfor文
for(int i=1; i < 5; ++i) {
Console.Write(i);
}
Console.Write(i);
}
2021年04月19日
PostgreSQLでよく使うコマンドをおさらい?@
最近、CentOSを使ってPostgreSQLの勉強をしています。Linuxのコマンドも不慣れな状況で、習得済みのMySQLのコマンドの違いにアワアワ
今回は学習に使用したドットインストールから一部引用して、備忘録にまとめます
環境:PostgreSQL(9.2.24)
OS:CentOS(7)
postgresというユーザー名を作成し、ログインしてます。
出典:ドットインストール( https://dotinstall.com/lessons/basic_postgresql )
※このコードはドットインストールでの学習であり、公式ではありません。
今回は学習に使用したドットインストールから一部引用して、備忘録にまとめます
環境:PostgreSQL(9.2.24)
OS:CentOS(7)
もくじ
- PostgreSQLの接続
- PostgreSQLの終了
- バージョンの確認
- DB一覧表示
- 特定のDBに接続
PostgreSQLの接続
psql -U postgres
postgresというユーザー名を作成し、ログインしてます。
PostgreSQLの終了
\q
バージョンの確認
psql --version
DB一覧表示
\l
特定のDBに接続
\c [DB名];
出典:ドットインストール( https://dotinstall.com/lessons/basic_postgresql )
※このコードはドットインストールでの学習であり、公式ではありません。
2017年06月01日
BootstrapでアイコンをFont Awesome(フォント オーサム)のアイコンに置き換える
Bootstrapの勉強中に出くわした珍事に対応
その珍事の詳細は BootstrapのアイコンがiOS絵文字になる をご覧ください
今回はBootstrapDCNでアイコンをFont Awesomeのアイコンに変えてみましょう

まずは BootstrapDCN へ行きます。ヘッダー内に記述する部分をゲットします。
サイト内に小窓があります。もし、下のにhtmlの記述が出てなければ黒い四角のところをクリックすると、それぞれに合わせた記述が現れます。
今回はhtml での記述なので、オレンジ色枠内の記述をコピーします。


html ファイルに戻り、先ほどコピーした記述をヘッダーのtitleタグの直下にペーストします。
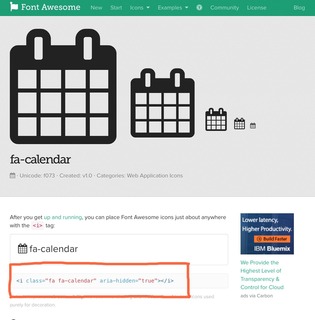
次に Font Awesome のページに行き、お好みのアイコンを探します。アイコンが決まったらクリックして詳細ページへ…今回はカレンダーのアイコンを使用します
オレンジ色枠内の記述をコピーします。

ちなみにアイコン特有のクラスの後に fa-2x を追記するとサイズが変更できます。数字を大きくするとアイコンも大きくなる仕組みです。
htmlファイルの任意の場所にペーストします。これで完了です
BootstrapとFont Awesomeのアイコンを比較してみました
いい感じに完成です。
その珍事の詳細は BootstrapのアイコンがiOS絵文字になる をご覧ください
今回はBootstrapDCNでアイコンをFont Awesomeのアイコンに変えてみましょう
もくじ
- BootstrapDCNのサイトにいく
- Font Awesome CSSをコピーする
- コピーしたCSSをヘッダーにペーストする
- アイコンを選び、記述をコピーする
- アイコンの記述をペーストする
BootstrapDCNのサイトにいく
まずは BootstrapDCN へ行きます。ヘッダー内に記述する部分をゲットします。
Font Awesome CSSをコピーする
サイト内に小窓があります。もし、下のにhtmlの記述が出てなければ黒い四角のところをクリックすると、それぞれに合わせた記述が現れます。
今回はhtml での記述なので、オレンジ色枠内の記述をコピーします。
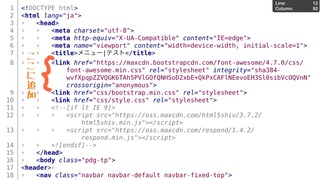
コピーしたCSSをヘッダーにペーストする
html ファイルに戻り、先ほどコピーした記述をヘッダーのtitleタグの直下にペーストします。
アイコンを選び、記述をコピーする
次に Font Awesome のページに行き、お好みのアイコンを探します。アイコンが決まったらクリックして詳細ページへ…今回はカレンダーのアイコンを使用します
オレンジ色枠内の記述をコピーします。
ちなみにアイコン特有のクラスの後に fa-2x を追記するとサイズが変更できます。数字を大きくするとアイコンも大きくなる仕組みです。
アイコンの記述をペーストする
htmlファイルの任意の場所にペーストします。これで完了です
BootstrapとFont Awesomeのアイコンを比較してみました
いい感じに完成です。
2017年05月31日
BootstrapのアイコンがiOS絵文字になる
BootstrapでのiOS絵文字の表示を回避
Bootstrapの勉強をしてて気づいた事…
iPad miniとiPhoneでTexstasticのコーディングアプリを使いアイコン挿入してプレビューしてみたところ…
iPhoneで異様な絵文字を発見
そこで、回避策として見つけたのが Font-Awesome(フォントオーサム)
これならiPhoneでもシンプルなアイコンが表示できます。

Bootstrapの勉強をしてて気づいた事…
iPad miniとiPhoneでTexstasticのコーディングアプリを使いアイコン挿入してプレビューしてみたところ…
iPhoneで異様な絵文字を発見

そこで、回避策として見つけたのが Font-Awesome(フォントオーサム)
これならiPhoneでもシンプルなアイコンが表示できます。
2017年04月10日
Google Analyticsのフィルタ設定で自分のアクセスをカウントしない!
自分のサイトのアクセス数を知りたいけど、自分でサイトデザイン等の確認をする時のアクセス数は除外する設定
事前に除外するIPアドレスは調べておきます♪
自分のIPアドレスを調べる
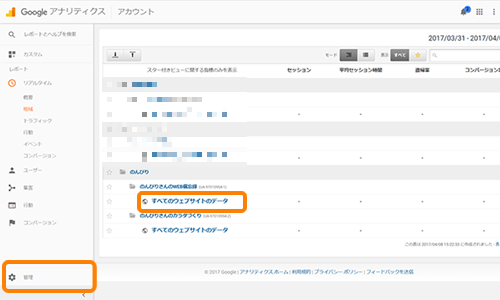
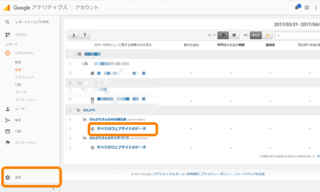
早速、自身のGoogle Analyticsにアクセスします。
事前に除外するIPアドレスは調べておきます♪
自分のIPアドレスを調べる
早速、自身のGoogle Analyticsにアクセスします。
自分のIPアドレスを調べる
Google Analyticsで自分のアクセスがカウントされない為にも、自分のIPアドレスを検索しました。
私の対象のデバイスは…
 iPhone
iPhone
 iPad
iPad
 Wi-Fi
Wi-Fi
以前にもIPアドレスを検索しましたが、機種変更やWi-Fiを変えたりしたら念の為、再度検索した方がいいかも知れません。
機種変更の際は確認してみたいと思います
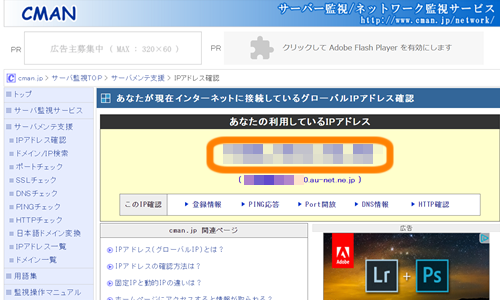
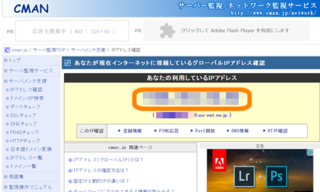
検索窓に IPアドレス 確認 と入れてトップに現れると思います。
http://www.cman.jp/network/support/go_access.cgi
ここにアクセスすると自分の使用しているデバイスのIPアドレスが分かります
私の対象のデバイスは…
以前にもIPアドレスを検索しましたが、機種変更やWi-Fiを変えたりしたら念の為、再度検索した方がいいかも知れません。
機種変更の際は確認してみたいと思います
検索窓に IPアドレス 確認 と入れてトップに現れると思います。
http://www.cman.jp/network/support/go_access.cgi
ここにアクセスすると自分の使用しているデバイスのIPアドレスが分かります
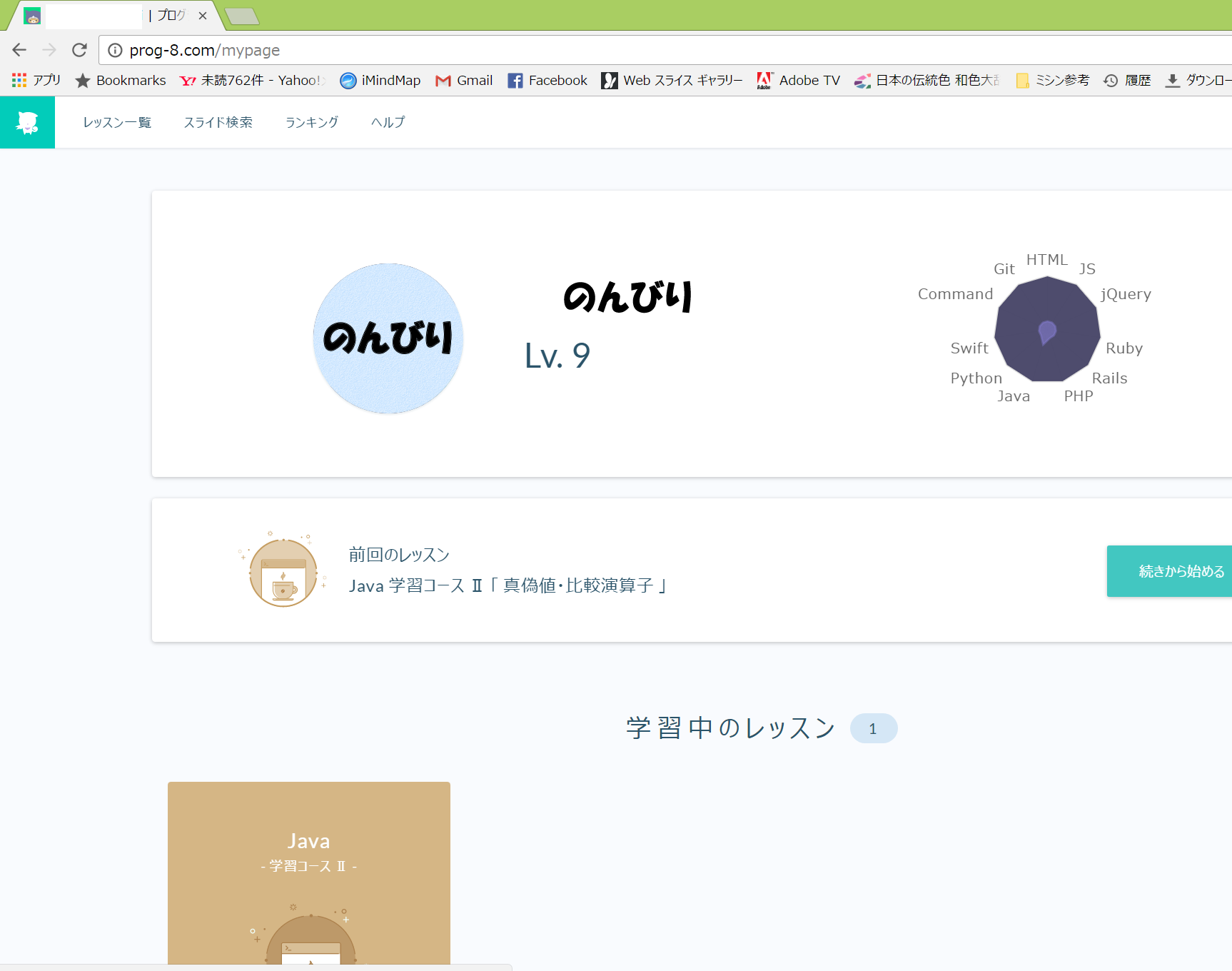
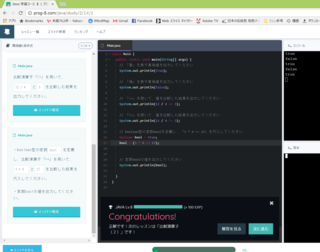
Progateでお勉強
WEBのお勉強ができるProgate
まだまだ始めたばかりです。
現在はJavaの復習がてらトライしてます。
すきま時間に勉強できますが、iPhoneやiPadでの操作がイラッとする時があります
レッスンの種類が豊富です。
自分としては知ってるものからトライし、他の言語のレッスンも試していこうかと思います
まだまだ始めたばかりです。
現在はJavaの復習がてらトライしてます。
すきま時間に勉強できますが、iPhoneやiPadでの操作がイラッとする時があります
レッスンの種類が豊富です。
自分としては知ってるものからトライし、他の言語のレッスンも試していこうかと思います