Page Summary
-
Google Maps Static API can be customized by applying styles to alter the visual display of features like roads, parks, and points of interest.
-
You can customize maps using hardcoded styling within the URL or by managing styles centrally in the Google Cloud console with map IDs.
-
Styles are defined using the
styleparameter with arguments specifying feature, element, and style rules, controlling appearance with options like hue, lightness, saturation, and visibility. -
MapLibre GL JS utilizes the HSL color model for defining colors, where the
huecomponent represents the base color orientation on a color wheel, accepting HTML hex color values but using them only for base color determination.
Customize the presentation of the standard Google map by applying your own styles when using the Maps Static API. You can change the visual display of features such as roads, parks, built-up areas, and other points of interest. Change their color or style to emphasize particular content, complement surrounding content on the page, or even hide features completely.
Examples
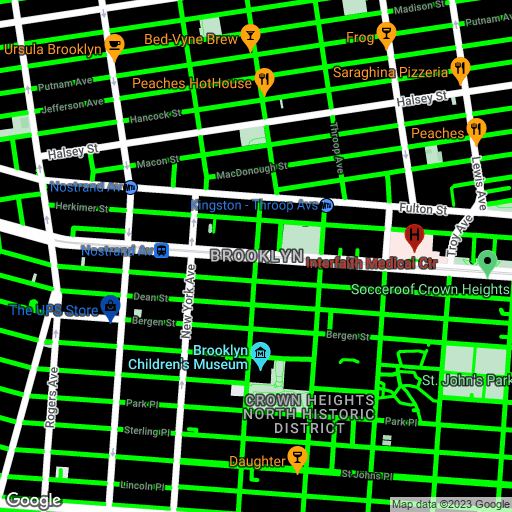
The following example displays a map of Brooklyn, US, with styling to color the local roads bright green and the residential areas black. It also inverts the lightness of the labels, so that they stand out better against a dark background. Note that this working example uses URL encoding:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&zoom=15¢er=Brooklyn&style=feature:road.local%7Celement:geometry%7Ccolor:0x00ff00&style=feature:landscape%7Celement:geometry.fill%7Ccolor:0x000000&style=element:labels%7Cinvert_lightness:true&style=feature:road.arterial%7Celement:labels%7Cinvert_lightness:false&key= YOUR_API_KEY &signature=YOUR_SIGNATURE

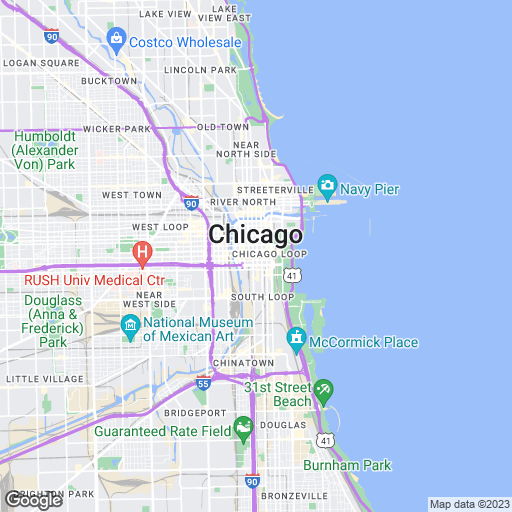
The following example uses styling operations and simplifications to approximate the look of a US road atlas:
https : //maps.googleapis.com/maps/api/staticmap?size=512x512&zoom=12¢er=Chicago&format=png&style=feature:road.highway%7Celement:geometry%7Cvisibility:simplified%7Ccolor:0xc280e9&style=feature:transit.line%7Cvisibility:simplified%7Ccolor:0xbababa&style=feature:road.highway%7Celement:labels.text.stroke%7Cvisibility:on%7Ccolor:0xb06eba&style=feature:road.highway%7Celement:labels.text.fill%7Cvisibility:on%7Ccolor:0xffffff&key= YOUR_API_KEY &signature=DITIGAL_SIGNATURE

Style syntax
To create a customized styled map, include one or more style
parameters in the request URL.
Each style
declaration may contain the following arguments,
separated by pipe characters (" |
"):
-
feature(optional) indicates the features to select for this style modification. Features include things on the map, like roads, parks, or other points of interest. If nofeatureargument is present, the specified style applies to all features. -
element(optional) indicates the element(s) of the specified feature to select for this style modification. Elements are characteristics of a feature, such as geometry or labels. If noelementargument is present, the style applies to all elements of the specified feature. - A set of style rules
(mandatory) to apply to the specified
feature(s) and element(s). The API applies the rules in the order in
which they appear in the
styledeclaration. You can include any number of rules, within the normal URL-length constraints of the Maps Static API.
style=feature: myFeatureArgument |element: myElementArgument | myRule1 : myRule1Argument | myRule2 : myRule2Argument
Features
The following style
declaration colors all roads on the map:
style = feature : road | color : 0xffffff
Here are some common feature selections:
-
feature:all(default) selects all features of the map. -
feature:roadselects all roads on the map. -
feature:road.localselects all local roads.
Features, or feature types, are geographic characteristics on the map, including roads, parks, bodies of water, businesses, and more.
The features form a category tree, with all
as the root. If you don't specify a feature, all features are selected.
Specifying a feature of all
has the same effect.
Some features contain child features you specify using a dot
notation. For example, landscape.natural
or road.local
. If you specify only the parent feature, such as road
, the styles you specify for the parent apply to
all its children, such as road.local
and road.highway
.
Note that parent features may include some elements that are not included in all of their child features.
The following features are available:
-
all(default) selects all features. -
administrativeselects all administrative areas. Styling affects only the labels of administrative areas, not the geographical borders or fill.-
administrative.countryselects countries. -
administrative.land_parcelselects land parcels. -
administrative.localityselects localities. -
administrative.neighborhoodselects neighborhoods. -
administrative.provinceselects provinces.
-
-
landscapeselects all landscapes.-
landscape.man_madeselects man-made features, such as buildings and other structures. -
landscape.naturalselects natural features, such as mountains, rivers, deserts, and glaciers. -
landscape.natural.landcoverselects land cover features, the physical material that covers the earth's surface, such as forests, grasslands, wetlands, and bare ground. -
landscape.natural.terrainselects terrain features of a land surface, such as elevation, slope, and orientation.
-
-
poiselects all points of interest.-
poi.attractionselects tourist attractions. -
poi.businessselects businesses. -
poi.governmentselects government buildings. -
poi.medicalselects emergency services, including hospitals, pharmacies, police, doctors, and others. -
poi.parkselects parks. -
poi.place_of_worshipselects places of worship, including churches, temples, mosques, and others. -
poi.schoolselects schools. -
poi.sports_complexselects sports complexes.
-
-
roadselects all roads.-
road.arterialselects arterial roads. -
road.highwayselects highways. -
road.highway.controlled_accessselects highways with controlled access. -
road.localselects local roads.
-
-
transitselects all transit stations and lines.-
transit.lineselects transit lines. -
transit.stationselects all transit stations. -
transit.station.airportselects airports. -
transit.station.busselects bus stops. -
transit.station.railselects rail stations.
-
-
waterselects bodies of water.
Elements
The following style
declaration colors the labels for all local
roads:
style = feature : road . local | element : labels | color : 0xffffff
Elements are subdivisions of a feature. A road, for example, consists of the graphical line (the geometry) on the map, and also the text denoting its name (a label).
The following elements are available, but note that a specific feature may support none, some, or all, of the elements:
Label text fill
and stroke
colors change based on the zoom level.
To make the experience consistenent across zoom levels, always define both fill
and stroke
.
-
all(default) selects all elements of the specified feature. -
geometryselects all geometric elements of the specified feature.-
geometry.fillselects only the fill of the feature's geometry. -
geometry.strokeselects only the stroke of the feature's geometry.
-
-
labelsselects the textual labels associated with the specified feature.-
labels.iconselects only the icon displayed within the feature's label. -
labels.textselects only the text of the label. -
labels.text.fillselects only the fill of the label. The fill of a label is typically rendered as a colored outline that surrounds the label text. -
labels.text.strokeselects only the stroke of the label's text.
-
Style rules
Style rules are formatting options which are applied to the features
and elements specified within each style
declaration.
The following style
declaration applies two style rules to the
roads on the map. The first rule applies a color to the roads. The second
rule simplifies the display of the roads, so they have thinner lines without
outlines:
style = feature : road | color : 0xffffff | visibility : simplified
Each style
declaration must contain one or more operations
separated using the pipe (" |
") character. Each operation specifies
its argument value using the colon (" :
") character, and all
operations apply to the selection in the order in which you specify them.
The following style options are supported:
-
hue(an RGB hex string of format#RRGGBB) indicates the basic color.Note: This option sets the hue while keeping the saturation and lightness specified in the default Google style (or in other style options you define on the map). The resulting color is relative to the style of the base map. If Google makes any changes to the base map style, the changes affect your map's features styled with
hue. It's better to use the absolutecolorstyler if you can. -
lightness(a floating point value between-100and100) indicates the percentage change in brightness of the element. Negative values increase darkness (where -100 specifies black) while positive values increase brightness (where +100 specifies white).Note: This option sets the lightness while keeping the saturation and hue specified in the default Google style (or in other style options you define on the map). The resulting color is relative to the style of the base map. If Google makes any changes to the base map style, the changes affect your map's features styled with
lightness. It's better to use the absolutecolorstyler if you can. -
saturation(a floating point value between-100and100) indicates the percentage change in intensity of the basic color to apply to the element.Note: This option sets the saturation while keeping the hue and lightness specified in the default Google style (or in other style options you define on the map). The resulting color is relative to the style of the base map. If Google makes any changes to the base map style, the changes affect your map's features styled with
saturation. It's better to use the absolutecolorstyler if you can. -
gamma(a floating point value between0.01and10.0, where1.0applies no correction) indicates the amount of gamma correction to apply to the element. Gamma corrections modify the lightness of colors in a non-linear fashion, while not affecting white or black values. Gamma correction is typically used to modify the contrast of multiple elements. For example, you can modify the gamma to increase or decrease the contrast between the edges and interiors of elements.Note: This option adjusts the lightness relative to the default Google style, using a gamma curve. If Google makes any changes to the base map style, the changes affect your map's features styled with
gamma. It's better to use the absolutecolorstyler if you can. -
invert_lightness(iftrue) inverts the existing lightness. This is useful, for example, for quickly switching to a darker map with white text.Note: This option simply inverts the default Google style. If Google makes any changes to the base map style, the changes affect your map's features styled with
invert_lightness. It's better to use the absolutecolorstyler if you can. -
visibility(on,off, orsimplified) indicates whether and how the element appears on the map. Asimplifiedvisibility removes some style features from the affected features; roads, for example, are simplified into thinner lines without outlines, while parks lose their label text but retain the label icon. -
color(an RGB hex string of format#RRGGBB) sets the color of the feature. -
weight(an integer value, greater than or equal to zero) sets the weight of the feature, in pixels. Setting the weight to a high value may result in clipping near tile borders.
Style rules are applied in the order that you specify. Do not combine multiple operations into a single style operation. Instead, define each operation as a separate entry in the style array.
Note: Order is important, as some operations are not commutative. Features and/or elements that are modified through style operations (usually) already have existing styles. The operations act on those existing styles, if present.
The hue, saturation, lightness model
Styled maps use the hue, saturation, lightness (HSL) model to denote color within the styler operations. Hue indicates the basic color, saturation indicates the intensity of that color, and lightness indicates the relative amount of white or black in the constituent color.
Gamma
correction
modifies the lightness over the color space, generally
to increase or decrease contrast. Additionally, the HSL model defines color
within a coordinate space where hue
indicates the orientation
within a color wheel, while saturation and lightness indicate amplitudes
along different axes. Hues are measured within an RGB color space,
which is similar to most RGB color spaces, except that shades of white and
black are absent.

While hue
takes an HTML hex color value, it only uses this value
to determine the basic color - that is, its orientation around the color
wheel, not its saturation or lightness, which are
indicated separately as percentage changes.
For example, you can define the hue for pure green as hue:0x00ff00
or hue:0x000100
. Both hues are
identical. Both values point to pure green in the HSL color model.

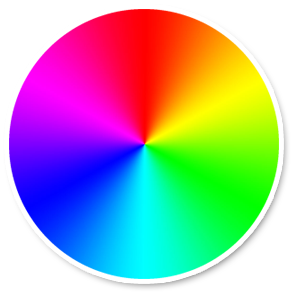
An RGB Color Wheel
RGB hue
values which consist of equal parts red, green and blue
do not indicate a hue, because none of those values indicate an orientation in
the HSL coordinate space. Examples are "#000000" (black), "#FFFFFF" (white),
and all the pure shades of gray. To indicate black, white or gray, you must
remove all saturation
(set the value to -100
) and
adjust lightness
instead.
Additionally, when modifying existing features which already have a color
scheme, changing a value such as hue
does not change its existing saturation
or lightness
.


