PR
X
カレンダー
カテゴリ
カテゴリ未分類
(410)プログラミング
(3)python
(314)html
(37)javascript
(121)VC#
(79)php
(120)小技
(18)android studio
(32)料理
(5)詐欺
(17)SQL
(7)VC++
(5)用語
(3)ubuntu
(0)node.js
(13)生活用品
(78)映画
(4)韓流・華流
(121)ジュエリー
(56)調べもの
(72)ファッション
(4)タイドラマ
(1)歴史
(44)お菓子
(3)玩具
(1)3DCG
(0)ことわざ
(1)blender
(96)Vue.js
(22)TypeScript
(3)css
(30)コミック
(3)コメント新着
コメントに書き込みはありません。
キーワードサーチ
▼キーワード検索
カテゴリ: Vue.js

javascriptの場合はgetelementbyid()なんかを
使うがVueなら簡単。
5分でわかるVue.js基礎の基礎
<!
DOCTYPE
html
>
<
html
lang
= "en"
>
<
head
>
<
meta
charset
= "UTF-8"
>
<
meta
http-equiv
= "X-UA-Compatible"
content
= "IE=edge"
>
<
meta
name
= "viewport"
content
= "width=device-width, initial-scale=1.0"
>
<
title
>
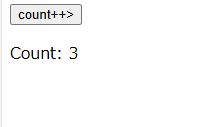
ボタンでカウント </
title
>
<
script
src
= "https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"
></
script
>
</
head
>
<
body
>
<
div
id
= "app"
>
<
button
v-on:click
= "up"
>
count++> </
button
>
<
p
>
Count: {{ count }} </
p
>
</
div
>
<
script
>
const
app
= new
Vue
({
el:
'#app'
,
data:
{
count:
0
,
},
methods:
{
up
:
function
(){
this
. count
++
}
}
})
</
script
>
</
body
>
</
html
>
お気に入りの記事を「いいね!」で応援しよう
[Vue.js] カテゴリの最新記事
-
Vue CDNでstyleを適用する 2024.07.09
-
Vue refとは 2024.06.08
-
Vue マスタッシュ ひげ 2024.06.08
【毎日開催】
15記事にいいね!で1ポイント
10秒滞在
いいね!
--
/
--
© Rakuten Group, Inc.