フリーページ

ネコの写真集

コロン写真2

コロン写真3

猫コスプレ1

猫コスプレ2

猫コスプレ3

コロン写真4

コロン写真5

コロンの冒険

コロン子猫時代

バカネコ講座

リンク作成法

トラックバック

画像切貼り

バックアップ

PCの買い方

写真に文字を

添付ファイル故障

メールの保存

バナー素材

添付ファイル保存

言葉の威力

里親募集完了

バカネコ役場

住民台帳1

住民台帳2

住民台帳3

質問する前に

バカネコ大学

爆笑ガイド

ネコ砂の研究

ネコの刑務所

バカネコ劇場

龍とネコ

女心の分析

鬼の交換日記

猫の恩返し

人魚と海獣

バカネコソフト

簡単HTML

楽天日記保存

日記の編集

背景ゲッター

にゃんタグ物語

保存ファイル見方
カテゴリ: バカネコPC講座
本日のバカネコ講座は、レイアウトの方法、第5回目。
今回は、軽い内容で行ってみよう。
ちょっと、見た目が良くなる、テーブルのセンタリングについて。
この世には、HTMLの書き方を決める、エラ~イ団体さんがあって、
「centerタグ、今後は、もうサポートせんぞ~」と、
のたまっておられる。
要するに、「使わんといてや~」というわけだが、
HTML文書を表示するのは、彼らではなく、ブラウザさまである。
悪名高き?インターネットエクスプローラさまが、
そのために、わざわざ性能を落とすとも思えない。
そんなことをして、他のブラウザのメーカーに、シェアを
献上するほど、ビル・ゲイツもお人好しではあるまいて。
...というわけで、我々は悪の手先となって、禁断の centerタグを
レイアウトに使ってしまおう。 ← 暗黒面への誘い。
 お嬢様ブラウス(イエローイチゴ) |
 お嬢様ブラウス(リサちゃん) |
 セーラーカラー |
なんといっても、センタリング(中央寄せ)には、
<center> タグが、簡単で便利だ。
<center>と </center>で挟めば、それで良い。
挟まれたものは、即、中央へ配置される。
画面の幅も、解像度もへったくれもない。
何も指定せずとも、表示される環境に合わせて、
自動的にやってくれる。
たとえば、「バカネコ」と普通に書けば、通常なら
左揃えで表示されるはずである。
これを、<center>タグで挟んでやると、中央にレイアウトされる。
HTML例 ↓
<center> バカネコ </center>
表示例
複数行にまたがった場合は、全行がそれぞれ独立に、
センタリングされる。
各行の文字数などは関係ない。
HTML例 ↓
<center>
バカネコ
にゃんこの飼い主はゲボクと呼ばれる。
バカネコ村の名物は、シモネタ川柳とバカネコ講座
サンプルサンプル...
</center>
表示例
にゃんこの飼い主はゲボクと呼ばれる。
バカネコ村の名物は、シモネタ川柳とバカネコ講座
サンプルサンプル...

ここまでは、普通である。
別に、面白くも何ともない。
だが、<center>タグの、うれしいところは、中身が何でも良いことだ。
つまり、中にテーブルを放り込めば、テーブルがまるごと、
中央に配置される。
テーブル全体の位置決め方法は、いくつか方法があるが、
センタリングなら、これが一番ラクであり、見た目も良い。
絶対配置のような、面倒な計算は、いらない。
スタイルシートも、クソ食らえ、である。
やり方は、テーブルを作っておいて、centerタグで前後を囲むだけだ。
超お手軽ではあるまいか?
以下の例をセンタリングしてみよう。
ノーマル(左揃え)

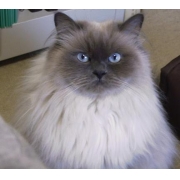
このネコはヒマラヤン種。
HTMLサンプル
<table>
<tr>
<td> src="MyURL"></td>
<td >このネコはヒマラヤン種。</td>
</tr>
</table>
↓
センタリング(中央寄せ)

このネコはヒマラヤン種。
<center>
<table>
<tr>
<td> src="MyURL"></td>
<td >このネコはヒマラヤン種。</td>
</tr>
</table>
</center>
これを応用すると、下のように使える。
普段は、消すことの多い枠線を、あえて太く表示し、色を2色使ってみた。

散歩なのにゃ。
今日は、気持ちがイイ日なのにゃ♪
お? この草は、おいしいのにゃ!
今日は、気持ちがイイ日なのにゃ♪
お? この草は、おいしいのにゃ!
ちなみに、HTMLソースは、以下のとおり。
お持ち帰りは自由である。
<center><table border="4" bordercolorlight="#CCFF99" bordercolordark="#008080"><tr><td><img src="MyURL"></td><td align="left"> 散歩なのにゃ。<br> 今日は、気持ちがイイ日なのにゃ♪ <br><br> お? この草は、おいしいのにゃ! </td></tr></table></center>
ついでに言えば、上記から
border="4" bordercolorlight="#CCFF99" bordercolordark="#008080"
を、削除すれば、枠線は消える。
【本日のポイント】
1.中央寄せは<center>タグがラクである。
2.テーブルも<center>タグで、センタリングできる。
【注意】
いつものことだが、日記ページや、自動改行指定のある
フリーページに使う時は、1行につなげて書くこと。
でないと、間延び地獄に堕ちる。
【参考ページ】
・ レイアウトの方法 1 写真の右側に説明を複数行、レイアウトする方法
・ レイアウトの方法 2 レイアウトに使う呪文・用語
・ レイアウトの方法 3 セル内で、上または、下に揃える
・ レイアウトの方法 4 セルの横幅を変えるには
・ テーブルは金魚のウンコ? テーブル作成の基礎知識
・ テンプレートを間延びさせない方法 テーブルは、なぜ間延びするか?
【トド短信】
そんなに暑くないと思って、冷房なしで過ごしたら、
夕方になってバテた...
【ダウンロードページ】
・楽天日記専用バックアップツール、バーニャン3号のサンプル版、
「バーニャン・ミニ」のダウンロードは こちら。
・にゃんタグのサンプル版は、 このページ の中段付近。
・バカネコ・ビューアのダウンロードは ここ。
1日1票! ブログランキング→

※バカネコ講座では、安全な方法を選んで紹介していますが、
途中でわけがわからなくなっても、責任は負えませんので、あらかじめご了承下さい。
ネコでもわかるPC講座はこちら → バカネコ講座
悲惨なキャンセル事情 バカネコ講座 バカネコソフト バカネコ村 爆笑ガイド 猫砂の研究 パソコン購入費用の削り方 バカネコ・ビューア バーニャン3号 にゃんタグ・フルバージョン 【楽天トラベル】
画面右上「日記リンク追加」をクリック、「◎追加する」ボタンを押すとこの日記がリンクできます。
このサイトの新着記事の通知をご希望の方はご利用ください。
お気に入りの記事を「いいね!」で応援しよう
[バカネコPC講座] カテゴリの最新記事
-
マイドキュメントフォルダを、Dドライブ… 2008年08月12日 コメント(22)
-
保存できないWebページを保存するには 2008年07月03日 コメント(22)
-
Outlook Express を整備してドライブの空… 2007年11月21日 コメント(28)
【毎日開催】
15記事にいいね!で1ポイント
10秒滞在
いいね!
--
/
--
PR
X
2025年11月
2025年10月
2025年09月
2025年10月
2025年09月
2025年08月
2025年07月
2025年07月
コメント新着
© Rakuten Group, Inc.