ページの場所を指定してリンク
● リンクを貼ってみよう ラベル編
ページの任意の場所にラベルをつけて そこにリンクを貼ることができます
たとえば
解説しているページによっては 説明が長く 項目がが多くなると
下にスクロールして見ないといけません
項目ごとに名前をつけて リンクをクリックしたら その名前がついた場所に
移動できる というものです
ネットショップなんかでも 商品の紹介にこのリンクを使っているところもあります
まずは ここの サンプルページ
を見てください
ページを 若干小さめにしたほうがわかりやすいでしょう
「abcについて」 「123について」 「あいうについて」 を それぞれクリックしてみましょう
それぞれの項目にジャンプするのがわかります
項目の最後にある 「上へ」 をクリックすると ページの最初に戻ります
では ひとつひとつ 解説していきます
まず リンクを指定する前に そこまでジャンプして欲しい項目に名前をつける必要があります
各項目は フォントサイズ4 で 太字に指定してあります
<b><font size="4"> abcについて </font></b>
これに リンク先となる名前をつけるわけです
名前は <a name="ラベル名">
で 指定します
名前は なんでもいいのですが 半角英数字で指定してください
ちなみに 「abcについて」 の ラベル名は 001 に指定しました
<a name="001"> <b><font size="4">abcについて</font></b> </a>
文字の設定に ラベルをつけることができました同様に 「123について」 にも 「あいう について」 にも名前をつけました
<a name="002">
<b><font size="4">123について</font></b> </a>
<a name="003">
<b><font size="4">あいう について</font></b> </a>
そして 最後にある 「上へ」 をクリックすると ページの先頭に来るように指定したいのでページの先頭の 「ページの指定した位置にリンクしよう」 にも名前をつけます
<a name="000"> ページの指定した位置にリンクしよう </a>
これで リンク先の名前の指定はできました
次に 項目のリンク指定です
<a href="#ラベル名"> </a>
で 指定します
<a href="#001">abc について</a>
<a href="#002">123 について</a>
<a href="#003">あいう について</a>
あと 項目最後の「上へ」 にもリンクを指定します これは 中央揃えにしてみました
<p align="center"><a href="#000">上へ</a></p>
これで完成です ぜひ挑戦してみてください
これは 別のページにリンクする場合でも可能です
別のページに指定する場合は
<a href=" htmlファイル名#ラベル名
"></a>
と 指定しましょう
-
-

- 楽天ラッキーくじ
- 楽天ラッキーくじ更新情報(2025/11/…
- (2025-11-28 21:52:31)
-
-
-

- ブログ更新しました♪
- 11月29日 記事更新致しました。
- (2025-11-29 19:52:37)
-
-
-

- しんくぱっど
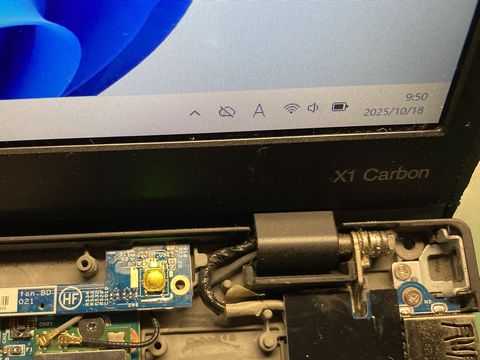
- 【続】X1 Carbonの電源ボタンが機能…
- (2025-10-19 19:42:00)
-