2024年06月の記事
全11件 (11件中 1-11件目)
1
-

丸い写真
HTML Canvasのインターフェイスのまとめ #2【canvas】ctx.arc()を使って円を描画する<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <canvas id="canid" width=200 height=200></canvas> <script> var canid = document.getElementById("canid"); var ctx = canid.getContext("2d"); ctx.beginPath(); ctx.arc(60, 60, 60, 0, 2*Math.PI, true); ctx.clip(); var image = new Image(); image.src = "1.jpg"; image.onload = function() { ctx.drawImage(image, 0, 0, canid.width, canid.height); } </script></body></html>
2024.06.28
コメント(0)
-

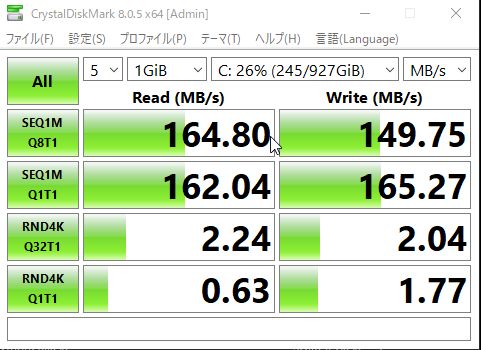
ディスクの回転と性能
CrystalDiskMarkを使ってディスクの回転数と性能の関係を調査してみました。7200rpmと5400rpmディスク搭載で比較し7200rpmのほうが性能はいいようです。ただし、ディスク周辺のハードの違いがあるので一概には判断できないが、参考にはなるようです。7200rpm5400rpm5400rpm搭載PCでは、ディスク使用率100%がよく発生するが、この違いのせいかもしれません。
2024.06.24
コメント(0)
-
xfree php 403 Forbidden
xfreeでphpアクセスすると 403 Forbidden You don't have permission to access突然発生無料利用なのでしょうがないかな。とりあえず、xfreeのフォーラムで質問してみる。
2024.06.20
コメント(0)
-
無名関数
【JavaScript入門】すぐわかる!無名関数とは
2024.06.14
コメント(0)
-
アロー関数
参考サイトarrow 矢印allow 許す これではない比較通常表記let sum = function(a,b){ return a+b; };アロー関数の表記let sum = (a,b) => { return a+b; };htmlで動くやつ<!DOCTYPE html><html lang="en"><head> <title>アロー関数</title></head><body><p>テスト</p><input type="text" maxlength="40" id="any"><p><input type="submit" value="実行" id="execute"></p><script> // function() document.getElementById("execute").onclick = ()=> { const indata = document.getElementById("any").value; document.write(indata);};</script></body></html>
2024.06.13
コメント(0)
-
Vue refとは
Vue3で出てくるrefの使い方(reactiveも)リアクティブについても説明している。Vue3でリアクティブな変数を定義する時に使う
2024.06.08
コメント(0)
-
Vue マスタッシュ ひげ
{{ }}はデータバインディングに利用<script setup>import { ref } from "vue";const num = ref(123456);</script><template> <h1>{{ num }}</h1></template>
2024.06.08
コメント(0)
-
vue <script> と<script setup>の違い
Vue versionの違いのようです。参考サイト(違い)参考サイト(script setup)まるで別な言語のようです。
2024.06.06
コメント(0)
-
jqueryとvue.jsの比較
参考サイト
2024.06.05
コメント(0)
-
静的型付け typescriptがいい理由
参考サイト
2024.06.05
コメント(0)
-

Vue CLI mergin-leftが他のclassに影響する
view1のmergin-leftがview0とview2に影響している。</script><template> <div class="view0"> <p >あいうえお</p> </div> <div class="view1"> <p >かきくけこ</p> </div><div class="view2"> <p >さしすせそ</p> </div></template><script></script><style>.view0 { margin-top : 0px ; margin-bottom : 0px ; margin-left : 0px ; margin-right : 0px ; padding : 0px ; border : 2px solid red ; background-color : white;}.view1 { margin-top : 0px ; margin-bottom : 0px ; margin-left : 400px ; margin-right : 0px ; padding : 0px ; border : 2px solid black ; background-color : lightblue ;}.view2 { margin-top : 0px ; margin-bottom : 0px ; margin-left : 0px ; margin-right : 0px ; padding : 0px ; border : 2px solid blue ; background-color : white;}</style>
2024.06.04
コメント(0)
全11件 (11件中 1-11件目)
1
-
-

- 携帯電話のこと
- 息子とSoftbankショップへ行きました…
- (2024-11-24 00:22:42)
-
-
-

- 楽天ラッキーくじ
- 楽天ラッキーくじ更新情報(2024/11/…
- (2024-11-26 14:12:27)
-
-
-

- ブログ更新しました♪
- 11月26日 記事更新致しました。
- (2024-11-26 16:56:57)
-