2024年06月の記事
全3件 (3件中 1-3件目)
1
-

楽天ブログで使えるCss Style は?
楽天ブログで使えるCss Style は?ということで記事にしてみましたまずstyle タグはだめです。<style>.p1,.p3{color:red;}</style>許可されていないタグを使用しています(タグ:"style")。と怒られてしまいますstyle 属性はOKです。Hello div style!!<div style="color: green;">Hello div style!!<div style="”color: blue; font-size: 20px;">style の中に半角空白が入るのはOK。昔はダメだったようなきがしたのですが・・・Hello World<div style="”color: blue; background-color: #90ddb4; padding: 30px; display: inline-block;">style の中で改行はダメ。これは楽天ブログというよりもHTML的にNGですねHello World<div style="”color: blue; background-color: #90ddb4;">他にもstyle属性の例を挙げておきます。●テーブルの枠線の上辺のみ表示する テーブル●テーブルの枠線の下辺のみ表示する テーブル●テーブルの枠線の左辺のみ表示する テーブル●テーブルの枠線の右辺のみ表示する テーブルさらにこんなことも出来ます●テーブルの枠線の上下の線を引く テーブル●テーブルの枠線の左右の線を引く テーブル●テーブルの枠線の4本の線の太さをバラバラにする テーブル
2024/06/08
コメント(0)
-

匿名ブラウザ Tor browser で UserAgent を変更するには?
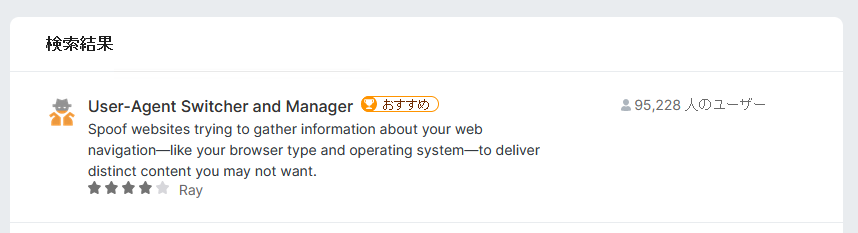
匿名ブラウザなどと呼ばれているTor browser についての記事ですよTor browser に対して怪しい印象を持たれている人もいるのではないかと思いますがまぁ悪用しようとすればそういう使い方もできる、といった部類のツールであって存在そのものが悪ではないですね。このへんはWinnyみたいなものかなと思いますさて・・・Tor browser でIPを隠すことができるのであればUserAgentもそれなりに変更したいですよねスマホ Chrome であれば機種にあたる情報は、「k」の1文字になってしまっているので同じようなUserAgent にしたいなと思います設定手順の説明です1.Tor browser の「メニュー」から「その他のツール」「開発者用機能拡張」と進むとAdd-on を検索できるサイトが表示されますので、そこから以下を検索します「User-Agent Switcher and Manager 」複数件の結果になりますが「おすすめ」マークがついている以下のリンクをクリックして進みます。「FireFox に追加」でTor にこの機能拡張が追加されます。2.Tor browser のメニューの横に、「拡張機能」というボタンが表示されるのでそれをクリックすると、追加された「User-Agent Switcher and Manager 」があるので、まずそれを右クリックし、さらに「ツールバーにピン留め」をクリックすると、アイコンが変わってツールバーに固定されます。次に3. UserAgent を選びます。2つ目のプルダウン項目で「Android 」を選んで、Android バージョンの最新14かそれに近いもの、例えば、「Android 13」となっているものをクリックして下の欄の「userAgent」に表示された文字列の機種の部分を「K」に変更。ここまでできたら「Apply(container)」をクリックして保存すれば完了です。アイコンにマスクを持っていくと、現在のUserAgent の設定がツールチップに表示されますよ。PC版のTor browser ですが、UserAgent を変更して、Android スマホに偽装して利用できます。
2024/06/07
コメント(0)
-

今日の詰将棋(2024/6/2 Ponta PLAY)
Ponta PLAY の詰将棋のゲームをまた解きましたので記事にします詰将棋のゲームはPontaドリルというゲームサイトの中にありますhttps://play.ponta.jp/drill/index.htm今日は5手詰めの問題でした先手の持ち駒は以下。後手は残りの駒全てですね最終5手目まで指した局面はこうなりますこれは難しいですね。私はほんとうに偶然に一手目を正解できたので正解できましたけどヒントなしで一手目を正解するのはかなり難しいと思います。実戦でこんな詰手順を指されたら尊敬しますね
2024/06/02
コメント(0)
全3件 (3件中 1-3件目)
1
-
-

- 妖怪ウォッチのグッズいろいろ
- 今日もよろしくお願いします。
- (2023-08-09 06:50:06)
-
-
-

- 機動戦士ガンダム
- ラクス・クライン パイロットスーツ…
- (2025-02-12 22:13:38)
-
-
-

- がんばれ!地方競馬♪
- ブルーリボンマイルシリーズは2月1…
- (2025-02-17 09:11:52)
-






