ホームページの構成
ホームページ運営中級編 >ホームページの構成
サイトトップ
│
├ ホームページ運営初級編
││
│├ 広告媒体としてのホームページ
││
│├ 電子的店舗としてのホームページ
││
│└ お客様とのコミュニケーションツール
│
├ ホームページ運営中級編
││
│├ホームページの構成
││
│├ 広報活動
││
│└ アクセス解析
│
├ ホームページ運営上級編
││
│├ ホームページ運営上の注意点
││
│├ SEO(検索エンジン最適化)
││
│└ マーケティング
│
├ ホームページ運営番外編(工事中)
│
├ セキュリティ関連リンク
│
└ 問い合わせ(掲示板)
│
├ ホームページ運営初級編
││
│├ 広告媒体としてのホームページ
││
│├ 電子的店舗としてのホームページ
││
│└ お客様とのコミュニケーションツール
│
├ ホームページ運営中級編
││
│├ホームページの構成
││
│├ 広報活動
││
│└ アクセス解析
│
├ ホームページ運営上級編
││
│├ ホームページ運営上の注意点
││
│├ SEO(検索エンジン最適化)
││
│└ マーケティング
│
├ ホームページ運営番外編(工事中)
│
├ セキュリティ関連リンク
│
└ 問い合わせ(掲示板)
ホームページの構成
ここでは、ホームページのデザインやコンテンツ数、コンテンツの内容、階層分けなどについて解説していきます。
| 1.ドメイン(アドレス) |
|---|
| これは、ホームページのアドレスのことで、例えばこの楽天では http://plaza.rakuten.co.jp/○○○/□□□となります。 これは、可能であれば、独自ドメインを取得された方が良いです。 よく見かけますが、ni○tyさんやin○oseekさんのアドレスを利用されている方がいらっしゃいますが、特に SEO(検索エンジン最適化) を意識される場合は独自にドメイン(自社アドレス)を取得してください。 http.//www.○○○. co.jpなどで、wwwではじまるアドレスです。 検索エンジンは、独自ドメイン以外は付属ページとして認識します。これは、例えば この楽天で作っている日記帳は楽天のページの一部として扱われる 、ということです。あるいは、楽天として検索結果を表示します。一部であるということは、当然検索結果としてのランクは下がります。 これは、SEO的に見た場合、もの凄いマイナス要素になりますから、 「検索エンジンからの集客は必要ない」 と、おっしゃる方以外は独自ドメインを取得してください。 また、ドメインの取得料金は、管理会社に依頼した場合で、年間5,000~8,000円(管理費込み)程度です。しかも、独自ドメインであれば、 お店(会社)の信用度が出ます。 メイン以外の、サブ的な意味合いのホームページであれば構いませんが、メインホームページの場合は、よほどのことがない限り、独自ドメインを取得された方が良いでしょう。 |
2.デザイン
もっとも、個人的な趣味や好き嫌いの現れる部分ですね。
ただし、商用(ビジネス)のホームページの場合、ある程度、個人的嗜好は抑えてください。
合わせていただきたいのは、メインとなるターゲット層です。 “20代の女性”と“40代の男性”では嗜好が異なります。 当然、販売したい商品(サービス)によっても、色合いや掲載する画像などが変わってくるはずです。
ただし、商用(ビジネス)のホームページの場合、ある程度、個人的嗜好は抑えてください。
合わせていただきたいのは、メインとなるターゲット層です。 “20代の女性”と“40代の男性”では嗜好が異なります。 当然、販売したい商品(サービス)によっても、色合いや掲載する画像などが変わってくるはずです。

例えば、シルバー層をメインターゲットにしたとします。そういった商品を紹介するページを、ド派手なピンクの背景にして、若者向けのイラストをふんだんに使用する…これでは売れなくて当たり前ですよね?
ちょっと例えが極端になりましたが、メインとなるターゲット層を設定していないと、似たようなことをしてしまいます。
“誰に”“何を”販売したいのか? 必ず決めたうえで、デザインを決定してください。
ちょっと例えが極端になりましたが、メインとなるターゲット層を設定していないと、似たようなことをしてしまいます。
“誰に”“何を”販売したいのか? 必ず決めたうえで、デザインを決定してください。
| 3.色の使い方 |
|---|
| 上記のデザインとも関連しますが、色に関しても、個人的嗜好は抑えてください。1番基準に考えていただきたいのは、 “どんなユーザーでも見えているのか?”
ということです。 例えば、背景色と文字色が似たような色の場合、単純に見にくいです。見えなければ、訪問者は内容を読みません。これは ビジネスチャンスを失ってしまう ことですから、避けた方が無難です。ご自分で見て、「見にくい」と思われたら変更してください。 次に考えていただきたいのが、色覚障害や色覚異常のユーザーへの配慮です。このようなユーザーは、 一般のユーザーとは見え方が違う 、ということを覚えておいてください。一般のユーザーの読める背景色と文字色の組み合わせが、読み取れない場合もあります。自社のイメージカラーとの兼ね合いで「どうしても」というようなケース以外は、こういったユーザーへの配慮をしてください。 また、仕事で疲れていたり(疲れ目)、老眼であったり、様々な訪問者がいます。「彼らには商品を売らない」といったポリシーでご商売される方以外は、 “誰でも、どんな環境でも見てもらえる”サイトを目指してください。 |
| 4.コンテンツ数 |
|---|
| どのくらいのコンテンツ数にするのか? これは扱う商品数によっても左右されるので、一概に「○○ページくらいがベストです。」とは言えません。 ただし、上級編で触れるSEO(検索エンジン最適化)を考慮されるのであれば、ある程度のページ数は作成された方が良いでしょう。これは、各ページの内容にもよりますが、あまりにも内容の薄いホームページは、検索エンジンの評価が低くなり、SEOには不利です。 |
| 5.コンテンツの内容 |
|---|
| ホームページの広告効果を考えた場合、他の媒体に比較して、情報量の多さがホームページの最大の武器でもあります(初級編 広告媒体としてのホームページ
参照)。 一般的には(例外もあります)、商品の特徴や説明を事細かに解説するのはもちろんのこと、商品に関する うんちく的なものもあった方が、消費者の購買意欲をかきたてることができます。 ただし、注意していただきたいのは、情報量にこだわるあまり、「何を言いたいのか?」よくわからないページを作成してしまうケースがあります。また、普段、何気なく使っている専門用語が入っていて、一般の消費者にとっては意味不明になっている場合もあります。 コンテンツ(ページ)ができたら、1度、第3者に見ていただいた方が良いですね。専門業者だけを相手にするような場合を除いて、できる限り扱っている商品に関する知識の薄い方がベストです。 また、“2.コンテンツ数”でも触れましたが、SEO(検索エンジン最適化)を考慮されるのであれば、内容には特に気を配りましょう。繰り返しますが、あまりにも内容の薄いホームページは、検索エンジンの評価が低くなり、SEOには不利です。 |
| 6.階層分け(コンテンツの構成) |
|---|
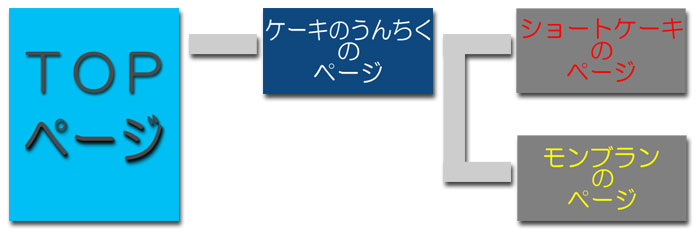
| “階層分け”というのは、「あるコンテンツに、ページをまとめる」ということです。言葉では少々わかりづらいので、下記の図を参考にしてください。 |
| 図1 |
 |
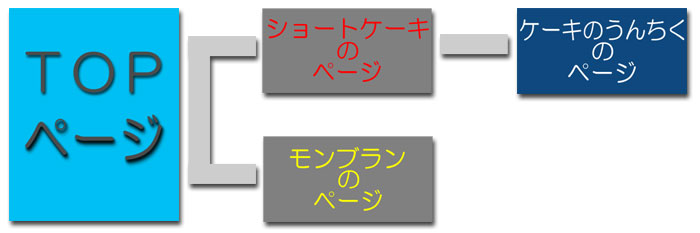
| 図2 |
 |
| 例えばケーキ屋さんのホームページの場合に“ケーキのうんちく”“ショートケーキ”“モンブラン”の3つのページを作るとします。 図1も図2もページ自体は同じですが、構成が違います。構成が違 う、ということはユーザーにあたえる印象がかわってきます。 図1では、まず“ケーキのうんちく”を見てもらってから、それぞれのケーキのページに誘導します。 図2では、ケーキを紹介してから“ケーキのうんちく”を読んでいただき、お客様の購買意欲をあおります。 ※お気付きの方もいらっしゃると思いますが、3つ目のパターンもあります。すべてのページを一列に並べる形です。 |
図1と図2、どちらが良いというわけではありません。お店の方針やページの内容によって、どちらが販売につながりやすいかを判定していく必要があります。
このような階層分け(コンテンツの構成)を考慮しながら、制作していってください。
このような階層分け(コンテンツの構成)を考慮しながら、制作していってください。
| ホームページ運営中級編 | 広報活動 | アクセス解析 |
Copyright(c)-2004 BUDDA1967. All Rights Reserved.
© Rakuten Group, Inc.





