2006年01月の記事
全45件 (45件中 1-45件目)
1
-

フォト管理 バージョンアップされましたね
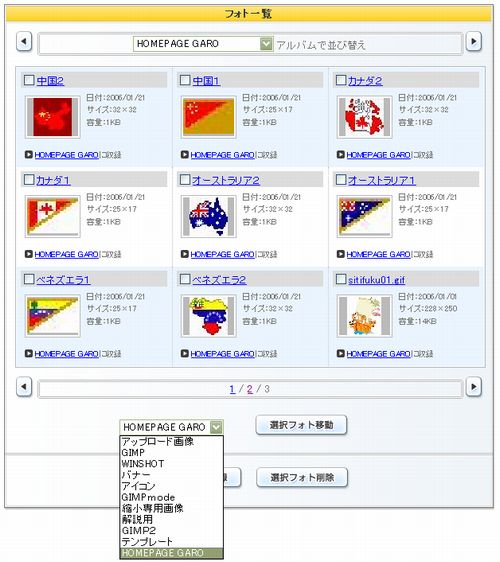
フォト管理 バージョンアップされましたね1 フォトをまとめて移動することができます 登録したフォトのアルバム間移動が簡単になりました1) 移動するフォトの選択 管理トップ画面 または フォト一覧画面 で 移動するフォトの チェックボックスにチェック を入れる2) 移動先のアルバムを選択 登録してあるアルバムより選択3) 選択フォトの移動 選択フォト移動 をクリックして移動完了2 アルバムの背景色が設定できます アルバム毎に背景色を設定できます 背景色は6種類用意されています 1)デフォルト(背景色なし) 2)スノーホワイト 3)クールブラック 4)ミルキーブルー 5)パールピンク 6)グリーンティー詳細は 楽天広場スタッフBlog で確認してください。人気blogランキングHTMLタグ辞典第5版スタイルシート辞典第3版
2006年01月31日
コメント(1)
-

ボックスの構成を図にしてみましょう
ボックスの構成を図にしてみましょう↑ margin-top ↓←―→ margin -left枠 線←―→ margin -right枠 線↑ padding-top ↓枠 線←―→ padding -leftボックス領域は 枠線とpaddingを含みます ボックスの内容領域は 枠線とpaddingを除いた部分です←―→ padding -right↑ padding-bottom ↓枠 線↑ margin-bottom ↓ボックスの概念スタイルシートでは、すべての要素はボックスと呼ばれる四角い領域を持つと考え、この領域や領域を囲む枠線に対して大きさや色・位置の指定をすることでスタイルを変更することができます。ボックスは、 「内容領域・マージン・パディング・枠線」の4つの部分から構成されています。内容領域テキストや画像など、要素の内容が表示される領域です。幅(width) や 高さ(height) で 内容領域のサイズ を指定します。マージン枠線の外側に設定される余白領域です。要素のbackground-colorプロパティで指定した背景色はこの部分には適用されず、背景は常に透明になります。そのため、親要素の背景画像が透けて見えます。パディング要素の内容が表示される部分と枠線との間の余白領域です。要素のbackground-colorプロパティで指定した背景色はこの部分にも適用されます。枠線要素の周りに表示される枠で、パディングの外側に設定されます。背景色・背景画像内容領域とパディング領域(枠線の内側)に表示される色や画像です。人気blogランキングHTMLタグ辞典第5版スタイルシート辞典第3版
2006年01月30日
コメント(4)
-

マージン(枠線外側の余白)を使ってボックスを配置してみましょう
マージン(枠線外側の余白)を使ってボックスを配置してみましょう 今回は div タグに指定してみましょう表示領域(幅 500px 高さ 200px)にボックス(幅 300px 高さ 100px)を配置してみましょう1 通常の配置 ( 表示領域の左上に配置される ) ボックスのHTMLタグは<div style="border:1px solid #0000ff;width:300px;height:100px;background-color:#ffffff;">テキスト</div>100px100px100px100px100px100pxテキスト100px2 上から 50px 左から 50px に配置 上 margin-top:50px; 左 margin-left:50px;ボックスのHTMLタグは<div style="margin-top:50px;margin-left:50px;border:1px solid #0000ff;width:300px;height:100px;background-color:#ffffff;">上から 50px 左から 50px に配置</div>100px100px100px100px100px100px上から 50px 左から 50px に配置100px3 ブラウザが自動的にマージンを設定 上下左右のマージン margin:auto;ボックスのHTMLタグは<div style="margin:auto;border:1px solid #0000ff;width:300px;height:100px;background-color:#ffffff;">ブラウザが自動的にマージンを設定</div>100px100px100px100px100px100pxブラウザが自動的にマージンを設定100px人気blogランキングHTMLタグ辞典第5版スタイルシート辞典第3版
2006年01月29日
コメント(2)
-

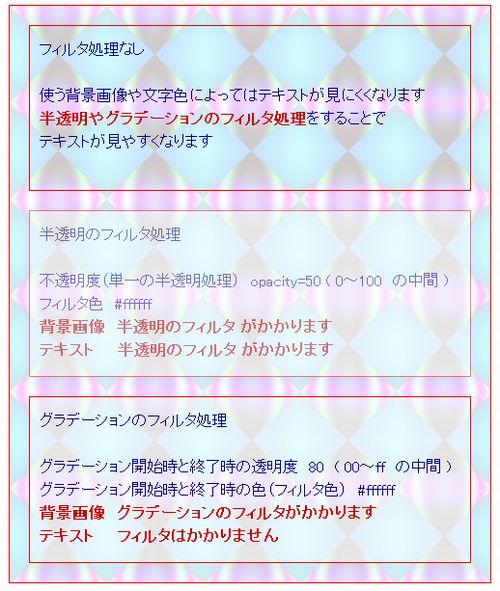
IEのフィルタ処理 見え方
1 IEで見た場合 上 フィルタ処理なし 通常の表示 中 半透明のフィルタ処理 背景とテキストに半透明のフィルタがかかる 下 グラデーションのフィルタ処理 背景にグラデーションのフィルタがかかる2 IEのフィルタ処理非対応ブラウザで見た場合 上 フィルタ処理なし 通常の表示 中 半透明のフィルタ処理 半透明のフィルタ効果なし 下 グラデーションのフィルタ処理 グラデーションのフィルタ効果なし人気blogランキングHTMLタグ辞典第5版スタイルシート辞典第3版
2006年01月28日
コメント(0)
-

野球の国別対抗戦 ワールドベースボールクラシック(WBC) 各国のキャンプ日程
各国のキャンプ日程日本代表は2月20日から福岡で代表合宿を行う予定。アメリカおよびプエルトリコで1次リーグを行う代表国(キューバを除く)は3月3~6日までアメリカでキャンプを行う予定。1次リーグA組の上位2チームは2次リーグに向けて3月7~10日までアメリカでキャンプを行う予定。代表国ホストチームキャンプ地日 程日本----------福岡ヤフードーム2月20日~オーストラリアレッドソックスフロリダ州フォートマイヤーズ3月3~6日カナダブルージェイズフロリダ州ダニーデン3月3~6日ドミニカ共和国アストロズフロリダ州キシミー3月3~6日イタリアタイガースフロリダ州レークランド3月3~6日メキシコダイヤモンドバックスアリゾナ州トゥーソン3月3~6日オランダブレーブスフロリダ州ディズニー3月3~6日パナマナショナルズフロリダ州ビエラ3月3~6日プエルトリコメッツフロリダ州ポートセントルーシー3月3~6日南アフリカアスレチックスアリゾナ州フェニックス3月3~6日アメリカダイヤモンドバックスアリゾナ州フェニックス3月3~6日ベネズエラフィリーズフロリダ州クリアウォーター 3月3~6日1次リーグA組1位マリナーズアリゾナ州ピオリア3月7~10日1次リーグA組2位パドレスアリゾナ州ピオリア3月7~10日ホストチームはキャンプで代表チームをサポートする。 人気blogランキングHTMLタグ辞典第5版スタイルシート辞典第3版
2006年01月27日
コメント(2)
-

トラックバック拒否機能が拡張されましたね
トラックバック拒否機能が拡張されました根本的な解決策ではないですが少し改善されました楽天広場のトラックバックURLはhttp://tb.plaza.rakuten.co.jp/ユーザ個別名/diary/記事番号/単純な構造なので迷惑トラックバックが絶えませんトラックバックURLのつけ方を工夫して欲しいものですトラックバック拒否機能の拡張は1 トラックバック受付設定が3種類になりました 受け入れる ・ 受け入れない に加え 楽天広場ブログからのみ受け付ける が追加されました2 トラックバック拒否機能が追加されました 禁止URLの設定 10件まで設定できます 禁止キーワードの設定 10件まで設定できます詳細は 楽天広場スタッフBlog で確認してください。人気blogランキングHTMLタグ辞典第5版スタイルシート辞典第3版
2006年01月26日
コメント(7)
-

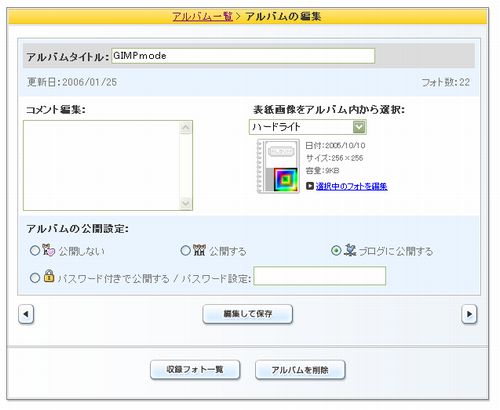
フォトアルバムを公開してみましょう
アルバムの公開設定はアルバム毎に設定することができます1 公開方法は4種類あります1) 公開しない2) 公開する 複数のアルバムを自分のアルバムページに公開することができます3) ブログに公開する トップページにアルバム1個公開することができます 表示項目の設定で フォトアルバムを表示する項目 に設定4) パスワードつきで公開する 複数のアルバムを自分のアルバムページに公開することができます アルバムの公開設定画面2 ブログに公開する1) アルバムの公開設定で ブログに公開する に設定2) 表示項目の設定で フォトアルバムを表示する項目 に設定3) トップページに フォトアルバム が表示されます 表示項目の設定画面3 公開する および パスワードつきで公開する1) アルバムの公開設定で 公開する または パスワードつきで公開する に設定2) トップページに フォトアルバム を表示してある場合 アルバム型アイコンをクリックするとアルバムページに移動できます3) トップページに フォトアルバム を表示してない場合 リンク を設定することでアルバムページに移動できます フォトページの表示例4) パスワードが必要なアルバム を表示するには パスワードを入力する必要があります人気blogランキングHTMLタグ辞典第5版スタイルシート辞典第3版
2006年01月25日
コメント(2)
-

野球の国別対抗戦 ワールドベースボールクラシック(WBC) 特別ルール
投球数制限などの特別ルールがほぼ決まったようです主なルール1 投手の投球数制限 1次リーグが65球 2次リーグが80球 準決勝と決勝が95球 投球中に制限数を迎えた投手は その対戦打者が打席を終えるまでは投球が認められる2 投手の登板間隔 50球以上投げた場合は 中4日 30球以上50球未満投げた場合は 中1日 300球未満でも連投した場合は 中1日3 同率チームの順位決定方式 上位になるのは 1)直接対決で勝ったチーム 2)失点が少ないチーム 3)自責点が少ないチーム 4)打率の高いチーム 5)くじ引きで勝ったチーム の順で決める4 コールドゲームは1次、2次リーグで採用 5回 15点差 7回 10点差延長戦と引き分けについては引き続き検討されるようです人気blogランキングHTMLタグ辞典第5版スタイルシート辞典第3版
2006年01月24日
コメント(0)
-

野球の国別対抗戦 ワールドベースボールクラシック(WBC) 日本代表のスケジュール
野球の国別対抗戦 ワールドベースボールクラシック(WBC)日本代表のスケジュール日 程内 容場 所12月 9日代表29人を発表 1月18日第1次メンバー60人の暫定登録 2月20日~代表合宿 ヤフードーム 2月24日練習試合 12球団選抜 19時 ヤフードーム 2月25日練習試合 12球団選抜 19時ヤフードーム 2月26日~大会規定による代表チーム集合日 2月26日練習試合 ロッテ戦 19時ヤフードーム 3月 1日練習試合 巨人戦 19時東京ドーム 3月 2日30人の最終登録 3月 3日1次リーグ 中国戦 18時30分東京ドーム 3月 4日1次リーグ 台湾戦 18時東京ドーム 3月 5日1次リーグ 韓国戦 18時東京ドーム 3月 8~11日米国キャンプ ピオリア 3月13~17日2次リーグエンゼル・スタジアム 3月19日準決勝ペトコ・パーク 3月21日決勝ペトコ・パーク練習試合 4試合が予定されています人気blogランキングHTMLタグ辞典第5版スタイルシート辞典第3版
2006年01月23日
コメント(1)
-

日記に 画像を掲載する より画像を掲載してみましょう
日記に 画像を掲載する より画像を掲載してみましょう画像を掲載するでは1枚の画像のみ指定できますレイアウトは4種類あります今回は 画像オプションに登録されている画像 を使ってみましょうStep1 画像を指定するStep2 レイアウトを選ぶ 掲載画像レイアウトの選択 上 画像を上 本文を下に表示 下 画像を下 本文を上に表示 左回りこみ 画像を左 本文を右に表示 右回り込み 画像を右 本文を左に表示決定 をクリックすると掲載画像の選択に 画像が表示されます画像表示タグは 自動埋め込み のため 本文編集欄に表示されません掲載画像レイアウト 上 を選択した場合の表示 人気blogランキングHTMLタグ辞典第5版スタイルシート辞典第3版
2006年01月22日
コメント(0)
-
日記に 画像を掲載する より画像を掲載してみましょう
画像を掲載するでは1枚の画像のみ指定できますレイアウトは4種類あります今回は 画像オプションに登録されている画像 を使ってみましょうStep1 画像を指定するStep2 レイアウトを選ぶ 掲載画像レイアウトの選択 上 画像を上に表示 下 画像を下に表示 左回りこみ 画像を左 本文を右側に表示 右回り込み 画像を右 本文を左側に表示
2006年01月22日
コメント(1)
-

野球の国別対抗戦 ワールドベースボールクラシック(WBC) キューバの出場決定
来年3月に開催される野球の国別対抗戦キューバの出場が決定しましたワールドベースボールクラシック(WBC)の参加国と日程一次リーグ16チームを4つのグループに分けて総当たり3試合を行い各組の上位2チームが二次リーグに進出。一次リーググループA 開催日 3月3~ 5日 開催地 日本 東京ドーム台湾中国韓国日本グループB 開催日 3月8~11日 開催地 アメリカ カナダメキシコ南アフリカアメリカグループC 開催日 3月8~11日 開催地 プエルトリコ キューバオランダパナマプエルトリコグループD 開催日 3月8~11日 開催地 アメリカ オーストラリアドミニカ共和国イタリアベネズエラ二次リーグ8チームを2つのグループに分けて総当たり3試合を行い 各組の上位2チームが準決勝に進出。二次リーグ参加国開催日開催地グループAグループAの上位2チームグループBの上位2チーム3月12~16日アメリカエンゼル・スタジアムグループBグループCの上位2チームグループDの上位2チーム3月12~16日プエルトリコヒラムビソーン・スタジアム準決勝 および 決勝準決勝からはトーナメント方式で、勝ったチーム同士が決勝戦を行う準 決 勝決 勝二次リーグ グループA 1位3月18 日二次リーグ グループA 2位3月20 日二次リーグ グループB 1位3月18 日二次リーグ グループB 2位サンディエゴ・パドレスの本拠地 ペトコ・パーク で開催人気blogランキングHTMLタグ辞典第5版スタイルシート辞典第3版
2006年01月21日
コメント(1)
-

2月用カレンダーをテーブル(table)で作ってみましょう 白系背景用(テーブル全体に背景色を指定)
カレンダーテーブル 白系背景用(テーブル全体に背景色を指定)2月 カレンダーSunMonTueWedThuFriSat12345678910111213141516171819202122232425262728HTMLタグ(半角で約1600文字)は<table style="font-weight:bold;color:#333333;font-size:12pt;" border="1" bordercolor="#999999" width="300" height="210" bgcolor="#fcfcfc" cellspacing="0" cellpadding="0" align="center"><caption>2月 カレンダー</caption><tr><th style="color:#ffffff;background-color:#cc3333;" width="14%" height="30">Sun</th><th style="color:#ffffff;background-color:#339933;" width="14%">Mon</th><th style="color:#ffffff;background-color:#339933;" width="14%">Tue</th><th style="color:#ffffff;background-color:#339933;" width="14%">Wed</th><th style="color:#ffffff;background-color:#339933;" width="14%">Thu</th><th style="color:#ffffff;background-color:#339933;" width="14%">Fri</th><th style="color:#ffffff;background-color:#0066cc;" width="14%">Sat</th></tr><tr align="center"><td style="color:#cc0000;" height="30"><br></td><td><br></td><td><br></td><td>1</td><td>2</td><td>3</td><td style="color:#0099ff;">4</td></tr><tr align="center"><td style="color:#cc0000;" height="30">5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td style="color:#cc0000;">11</td></tr><tr align="center"><td style="color:#cc0000;" height="30">12</td><td>13</td><td>14</td><td>15</td><td>16</td><td>17</td><td style="color:#0099ff;">18</td></tr><tr align="center"><td style="color:#cc0000;" height="30">19</td><td>20</td><td>21</td><td>22</td><td>23</td><td>24</td><td style="color:#0099ff;">25</td></tr><tr align="center"><td style="color:#cc0000;" height="30">26</td><td>27</td><td>28</td><td><br></td><td><br></td><td><br></td><td style="color:#0099ff;"><br></td></tr></table>詳細は カレンダーテーブル 白系背景用(背景色なし) の作り方 カレンダーテーブル 白系背景用(背景色つき) の作り方 カレンダーテーブル 黒系背景用(背景色なし) の作り方 カレンダーテーブル 黒系背景用(背景色つき) の作り方を参考にして下さい人気blogランキングHTMLタグ辞典第5版スタイルシート辞典第3版
2006年01月20日
コメント(3)
-

2月用カレンダーをテーブル(table)で作ってみましょう 黒系背景用(テーブル全体に背景色を指定)
カレンダーテーブル 黒系背景用(テーブル全体に背景色を指定)2月 カレンダーSunMonTueWedThuFriSat12345678910111213141516171819202122232425262728HTMLタグ(半角で約1600文字)は<table style="font-weight:bold;color:#ffffcc;font-size:12pt;" border="1" bordercolor="#cccccc" width="300" height="210" bgcolor="#000000" cellspacing="0" cellpadding="0" align="center"><caption>2月 カレンダー</caption><tr><th style="color:#ffffff;background-color:#cc3333;" width="14%" height="30">Sun</th><th style="color:#ffffff;background-color:#339933;" width="14%">Mon</th><th style="color:#ffffff;background-color:#339933;" width="14%">Tue</th><th style="color:#ffffff;background-color:#339933;" width="14%">Wed</th><th style="color:#ffffff;background-color:#339933;" width="14%">Thu</th><th style="color:#ffffff;background-color:#339933;" width="14%">Fri</th><th style="color:#ffffff;background-color:#0066cc;" width="14%">Sat</th></tr><tr align="center"><td style="color:#cc0000;" height="30"><br></td><td><br></td><td><br></td><td>1</td><td>2</td><td>3</td><td style="color:#0099ff;">4</td></tr><tr align="center"><td style="color:#cc0000;" height="30">5</td><td>6</td><td>7</td><td>8</td><td>9</td><td>10</td><td style="color:#cc0000;">11</td></tr><tr align="center"><td style="color:#cc0000;" height="30">12</td><td>13</td><td>14</td><td>15</td><td>16</td><td>17</td><td style="color:#0099ff;">18</td></tr><tr align="center"><td style="color:#cc0000;" height="30">19</td><td>20</td><td>21</td><td>22</td><td>23</td><td>24</td><td style="color:#0099ff;">25</td></tr><tr align="center"><td style="color:#cc0000;" height="30">26</td><td>27</td><td>28</td><td><br></td><td><br></td><td><br></td><td style="color:#0099ff;"><br></td></tr></table>詳細は カレンダーテーブル 白系背景用(背景色なし) の作り方 カレンダーテーブル 白系背景用(背景色つき) の作り方 カレンダーテーブル 黒系背景用(背景色なし) の作り方 カレンダーテーブル 黒系背景用(背景色つき) の作り方を参考にして下さい人気blogランキングHTMLタグ辞典第5版スタイルシート辞典第3版
2006年01月20日
コメント(0)
-

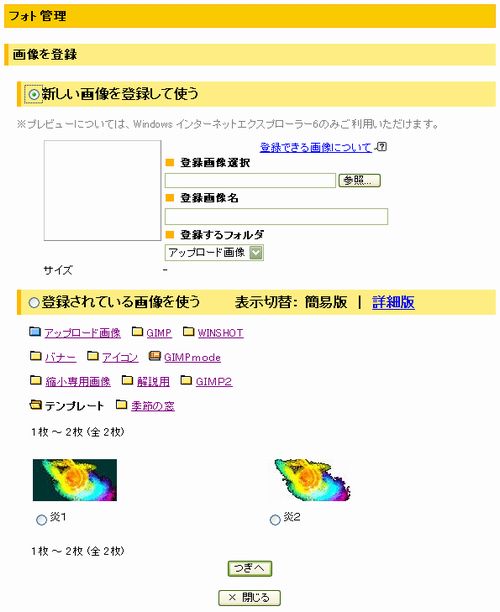
日記のタグ支援機能より新規フォト登録して表示してみましょう
1 日記のタグ支援機能より新規フォト登録画面2 日記のタグ支援機能より新規フォト登録画像選択画面3 日記のタグ支援機能より新規フォト登録後フォト一覧画面4 日記本文編集画面
2006年01月19日
コメント(1)
-

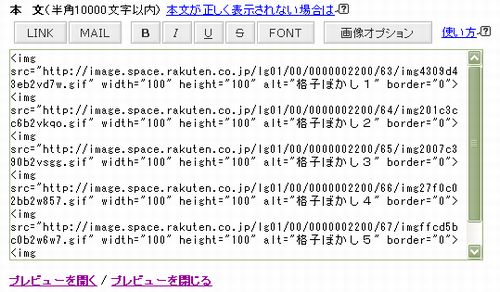
日記の タグ支援機能にある 画像オプション と メモ帳 を使ってみましょう
日記の タグ支援機能にある画像オプションを使って画像表示タグを取得しメモ帳で編集してテーブルに画像を配置してみましょう1 日記の タグ支援機能にある 画像オプションを使って本文入力画面に画像表示タグを必要分取得2 本文入力画面に表示された内容をコピーする本文入力エリア内でマウスを右クリックするすべて選択すると本文編集画面の内容が反転表示される反転表示された状態でマウスを右クリックしてコピーをクリックする3 本文入力画面に表示された内容をメモ帳に貼り付けるメモ帳を起動してマウスを右クリックする貼り付けをクリックするとメモ帳に本文編集画面の内容が貼り付けられる4 メモ帳で編集してテーブル内に画像を配置5 メモ帳で編集した内容をコピーするすべて選択後マウスを右クリックする(2と同じ作業)6 メモ帳の内容を本文入力画面に貼り付ける本文入力エリア内にメモ帳の内容を貼り付ける(3と同じ作業)7 この内容で日記を 登録 すると 下のように表示されます参 考 「日記/記事に書き込む」 本文の書き方として以下の方法があります 1) 「日記/記事に書き込む」で本文を直接作成する タグ支援機能を使って複数枚の画像を掲載 を参照 2) メモ帳などのテキストエディタで本文を作成してから 「日記/記事に書き込む」にコピー&ペーストする 3) HTMLエディタ(Webページ作成ソフト)で本文を作成してから 「日記/記事に書き込む」にコピー&ペーストする 2)または 3)の方法を使うと更新が簡単です人気blogランキングHTMLタグ辞典第5版スタイルシート辞典第3版
2006年01月18日
コメント(4)
-

画像を2行3列のテーブルに配置
画像を2行3列のテーブルに配置
2006年01月18日
コメント(1)
-

日記の タグ支援機能にある 画像オプション を使って画像を複数枚掲載してみましょう
日記の タグ支援機能にある 画像オプションを使って画像を複数枚(今回は3枚)掲載してみましょう今回は 登録されている画像を使う 例1 本文入力前の画面2 1枚目の画像を選択 タグ支援機能にある 画像オプションをクリック すると 画像選択画面に移動します3 画像を選択して つぎへをクリック すると 本文編集欄に HTMLタグが自動挿入されます表示されるHTMLタグは<img src="画像アドレス" width="幅" height="高さ" alt="登録画像名" border="0"> border="0" は枠線を表示しない指定 4 2枚目の画像を選択 タグ支援機能にある 画像オプションをクリック すると 画像選択画面に移動します5 画像を選択して つぎへをクリック すると 本文編集欄に HTMLタグが自動挿入されます6 3枚目の画像を選択 タグ支援機能にある 画像オプションをクリック すると 画像選択画面に移動します7 画像を選択して つぎへをクリック すると 本文編集欄に HTMLタグが自動挿入されます8 この内容で日記を 登録 すると 下のように表示されます人気blogランキングHTMLタグ辞典第5版スタイルシート辞典第3版
2006年01月17日
コメント(3)
-

日記の タグ支援機能にある 画像オプション を使って画像を複数枚掲載
日記の タグ支援機能にある 画像オプションを使って画像表示タグを取得1枚目2枚目3枚目
2006年01月17日
コメント(2)
-

野球の国別対抗戦 ワールドベースボールクラシック(WBC) 日本代表監督・コーチおよび選手
野球の国別対抗戦 ワールドベースボールクラシック(WBC)日本代表30人が確定しました日本代表監督およびコーチ役 職名 前所属チーム監 督王 貞治ソフトバンク監督打撃コーチ大島 康徳元日本ハム監督投手コーチ鹿取 義隆武田 一浩元巨人ヘッドコーチ元巨人内野守備走塁コーチ辻 発彦元横浜守備走塁コーチ外野守備走塁コーチ弘田 澄男前巨人外野守備走塁コーチ日本代表選手守 備選手名所属チーム投 手( 13名 )清水 直行 渡辺 俊介 小林 宏之 藤田 宗一 薮田 安彦 和田 毅 杉内 俊哉 松坂 大輔 藤川 球児 石井 弘寿 上原 浩治 黒田 博樹 大塚 晶則 ロッテロッテロッテロッテロッテソフトバンクソフトバンク西 武阪 神ヤクルト巨 人広 島サンディエゴ・パドレス捕 手( 3名 )里崎 智也 谷繁 元信 相川 亮二ロッテ中 日横 浜内 野 手( 8名 )西岡 剛 今江 敏晃 松中 信彦 川崎 宗則 小笠原道大 宮本 慎也 岩村 明憲 新井 貴浩ロッテロッテソフトバンクソフトバンク日本ハムヤクルトヤクルト広 島外 野 手( 6名 )和田 一浩 福留 孝介 金城 龍彦 多村 仁 青木 宣親 イチロー西 武中 日横 浜横 浜ヤクルトシアトル・マリナーズ人気blogランキングHTMLタグ辞典第5版スタイルシート辞典第3版
2006年01月16日
コメント(0)
-

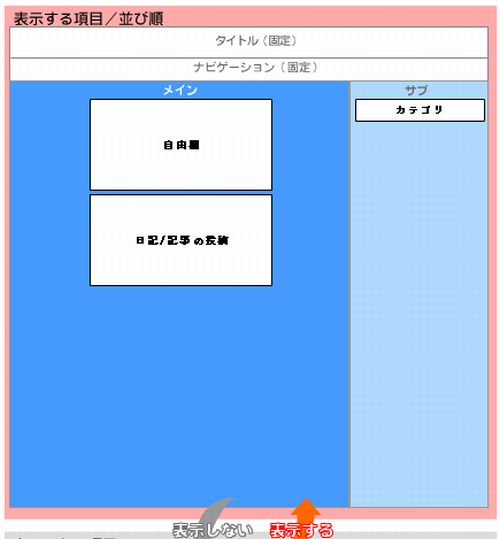
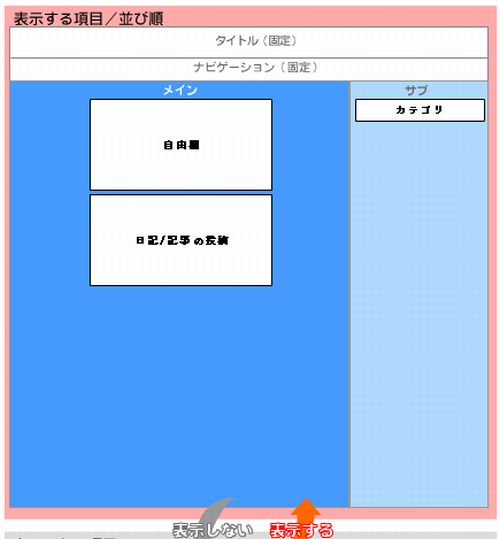
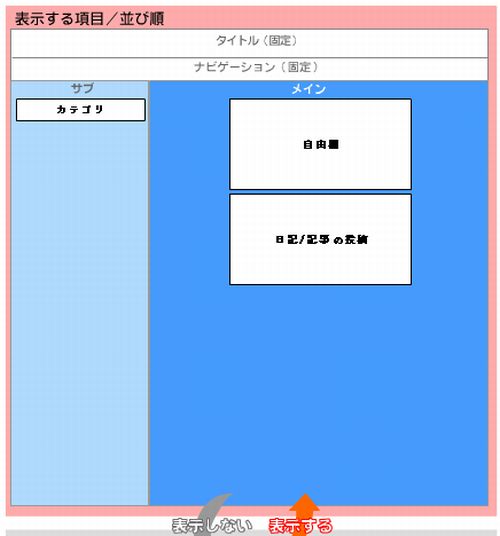
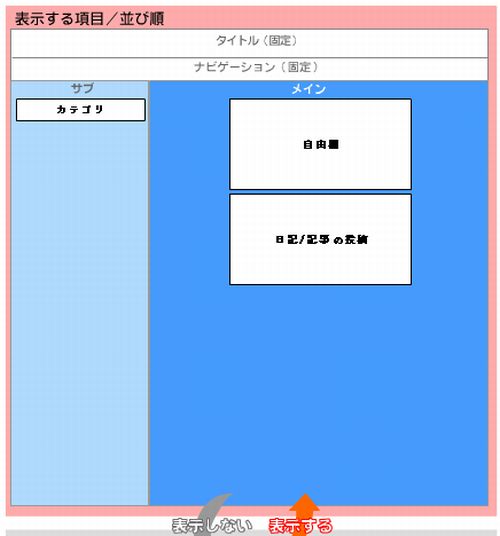
トップページの表示例 左メイン型 2
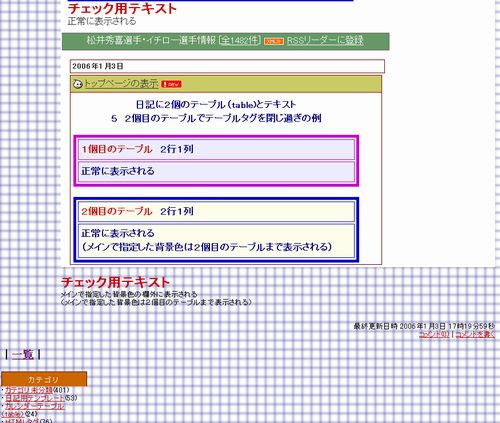
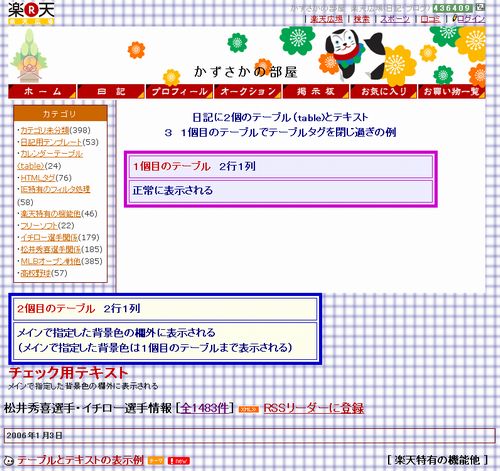
日記に2行1列のテーブル(table)2個とチェック用テキスト を配置トップページの表示例画像をクリックすると詳細ページに移動します表示する項目と表示の順番通常の表示例1個目のテーブルでテーブルタグを閉じ忘れの表示例2個目のテーブルでテーブルタグを閉じ忘れの表示例1個目のテーブルでテーブルタグを閉じ過ぎの表示例2個目のテーブルでテーブルタグを閉じ過ぎの表示例
2006年01月15日
コメント(0)
-

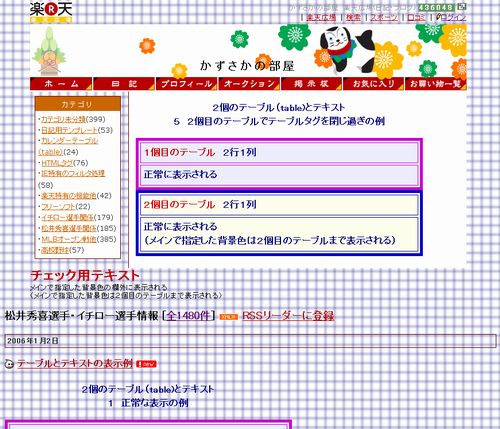
トップページの表示例 左メイン型 1
トップ自由欄に2行1列のテーブル(table)2個とチェック用テキスト を配置トップページの表示例画像をクリックすると詳細ページに移動します表示する項目と表示の順番通常の表示例1個目のテーブルでテーブルタグを閉じ忘れの表示例2個目のテーブルでテーブルタグを閉じ忘れの表示例1個目のテーブルでテーブルタグを閉じ過ぎの表示例2個目のテーブルでテーブルタグを閉じ過ぎの表示例
2006年01月14日
コメント(2)
-

トップページの表示例 右メイン型 2
日記に2行1列のテーブル(table)2個とチェック用テキスト を配置トップページの表示例画像をクリックすると詳細ページに移動します表示する項目と表示の順番通常の表示例1個目のテーブルでテーブルタグを閉じ忘れの表示例2個目のテーブルでテーブルタグを閉じ忘れの表示例1個目のテーブルでテーブルタグを閉じ過ぎの表示例2個目のテーブルでテーブルタグを閉じ過ぎの表示例
2006年01月13日
コメント(0)
-

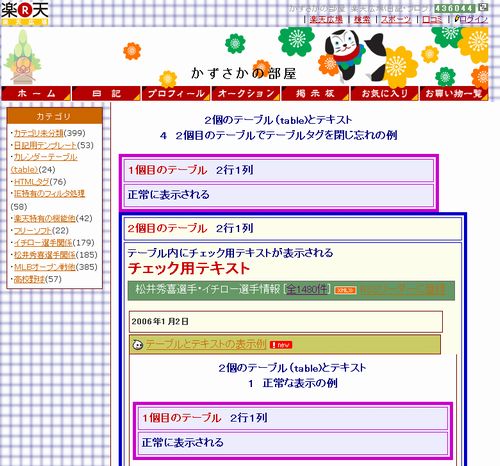
トップページの表示例 右メイン型 1
トップ自由欄に2行1列のテーブル(table)2個とチェック用テキスト を配置トップページの表示例画像をクリックすると詳細ページに移動します表示する項目と表示の順番通常の表示例1個目のテーブルでテーブルタグを閉じ忘れの表示例2個目のテーブルでテーブルタグを閉じ忘れの表示例1個目のテーブルでテーブルタグを閉じ過ぎの表示例2個目のテーブルでテーブルタグを閉じ過ぎの表示例
2006年01月12日
コメント(0)
-

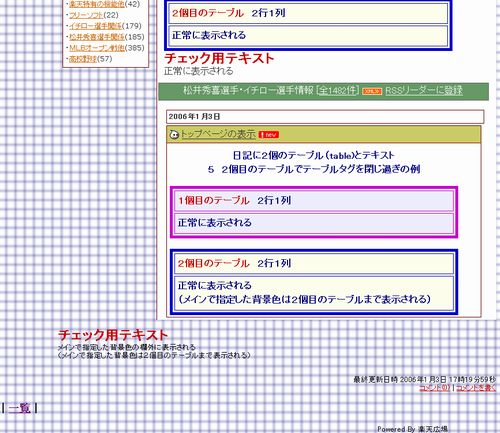
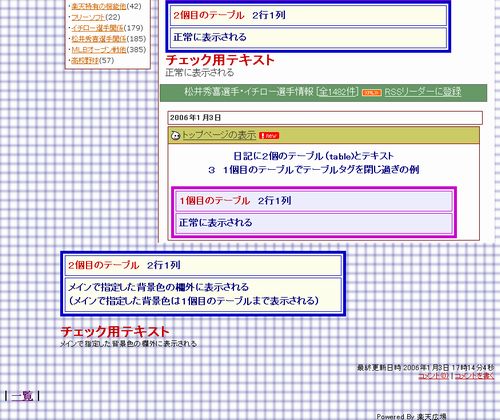
トップページの表示例 20(左メイン型)
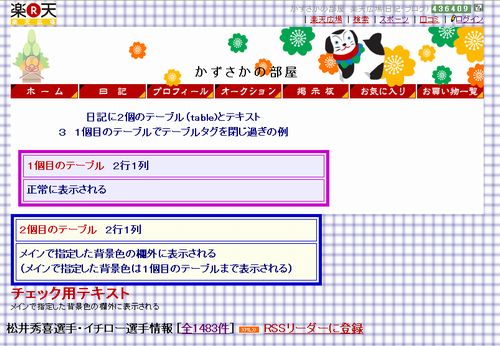
テーブルとテキストの表示例トップ自由欄に 2行1列のテーブル2個とテキスト を配置日記に 2行1列のテーブル2個とチェック用テキスト を配置メインの表示件数設定 → 日記 / 記事の投稿 で 全文表示 を選択日記のテーブル(2個目)でテーブルタグを閉じ過ぎの表示テーブルを使った場合 タグの閉じ忘れ や タグの閉じ過ぎがあるとトップページの表示に影響します1 メイン項目 表示する項目( 1自由欄 2日記 の順 ) 自由欄 ・ 正常に表示される 日記 ・ 1個目のテーブルは正常に表示される ・ 2個目のテーブルは正常に表示される ・ チェック用テキストはメインで指定した背景色の欄外に 表示される2 サブ項目 ・ トップ自由欄の日記下に表示される表示する項目と表示の順番
2006年01月11日
コメント(0)
-

トップページの表示例 19(右メイン型)
テーブルとテキストの表示例トップ自由欄に 2行1列のテーブル2個とテキスト を配置日記に 2行1列のテーブル2個とチェック用テキスト を配置メインの表示件数設定 → 日記 / 記事の投稿 で 全文表示 を選択日記のテーブル(2個目)でテーブルタグを閉じ過ぎの表示テーブルを使った場合 タグの閉じ忘れ や タグの閉じ過ぎがあるとトップページの表示に影響します1 サブ項目 ・ 正常に表示される2 メイン項目 表示する項目( 1自由欄 2日記 の順 ) 自由欄 ・ 正常に表示される 日記 ・ 1個目のテーブルは正常に表示される ・ 2個目のテーブルは正常に表示される ・ チェック用テキストはメインで指定した背景色の欄外に 表示される表示する項目と表示の順番
2006年01月11日
コメント(0)
-

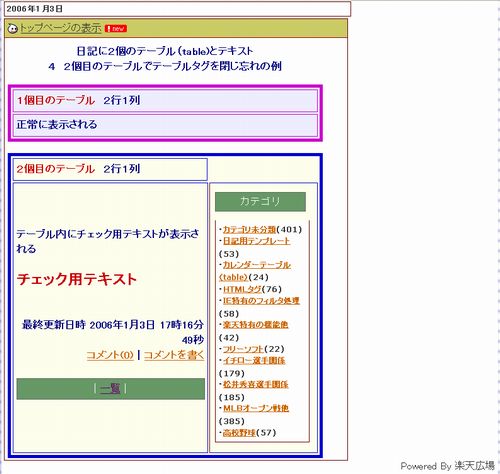
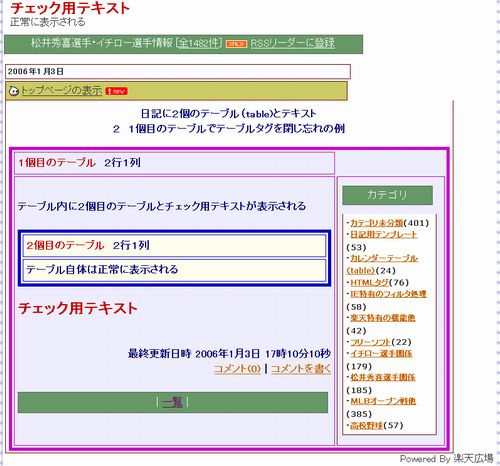
トップページの表示例 18(左メイン型)
テーブルとテキストの表示例トップ自由欄に 2行1列のテーブル2個とテキスト を配置日記に 2行1列のテーブル2個とチェック用テキスト を配置メインの表示件数設定 → 日記 / 記事の投稿 で 全文表示 を選択日記のテーブル(2個目)でテーブルタグを閉じ忘れの表示テーブルを使った場合 タグの閉じ忘れ や タグの閉じ過ぎがあるとトップページの表示に影響します1 メイン項目 表示する項目( 1自由欄 2日記 の順 ) 自由欄 ・ 正常に表示される 日記 ・ 1個目のテーブルは正常に表示される ・ 2個目のテーブル内にチェック用テキストとサブ項目が表示される2 サブ項目 ・ 2個目のテーブル内に表示される表示する項目と表示の順番
2006年01月10日
コメント(0)
-

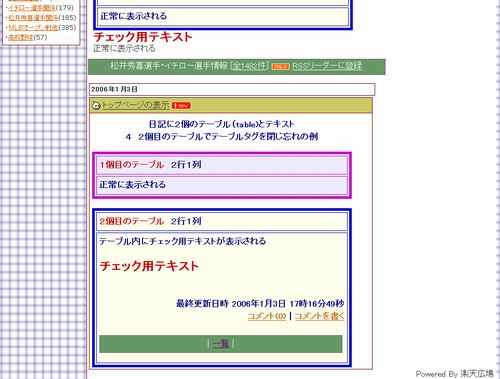
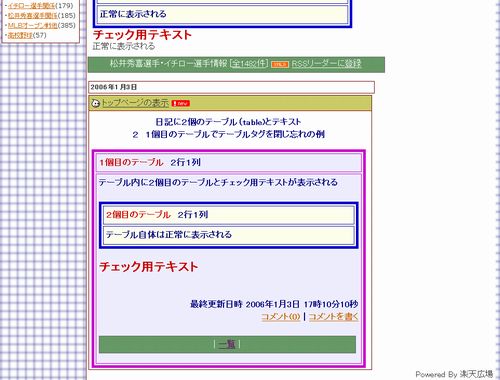
トップページの表示例 17(右メイン型)
テーブルとテキストの表示例トップ自由欄に 2行1列のテーブル2個とテキスト を配置日記に 2行1列のテーブル2個とチェック用テキスト を配置メインの表示件数設定 → 日記 / 記事の投稿 で 全文表示 を選択日記のテーブル(2個目)でテーブルタグを閉じ忘れの表示テーブルを使った場合 タグの閉じ忘れ や タグの閉じ過ぎがあるとトップページの表示に影響します1 サブ項目 ・ 正常に表示される2 メイン項目 表示する項目( 1自由欄 2日記 の順 ) 自由欄 ・ 正常に表示される 日記 ・ 1個目のテーブルは正常に表示される ・ 2個目のテーブル内にチェック用テキストが表示される表示する項目と表示の順番
2006年01月10日
コメント(0)
-

トップページの表示例 16(左メイン型)
テーブルとテキストの表示例トップ自由欄に 2行1列のテーブル2個とテキスト を配置日記に 2行1列のテーブル2個とチェック用テキスト を配置メインの表示件数設定 → 日記 / 記事の投稿 で 全文表示 を選択日記のテーブル(1個目)でテーブルタグを閉じ過ぎの表示テーブルを使った場合 タグの閉じ忘れ や タグの閉じ過ぎがあるとトップページの表示に影響します1 メイン項目 表示する項目( 1自由欄 2日記 の順 ) 自由欄 ・ 正常に表示される 日記 ・ 1個目のテーブルは正常に表示される ・ 2個目のテーブル以降はメインで指定した背景色の欄外に 表示される ( 2個目のテーブル チェック用テキスト サブ項目 )2 サブ項目 ・ トップ自由欄の日記下に表示される表示する項目と表示の順番
2006年01月09日
コメント(0)
-

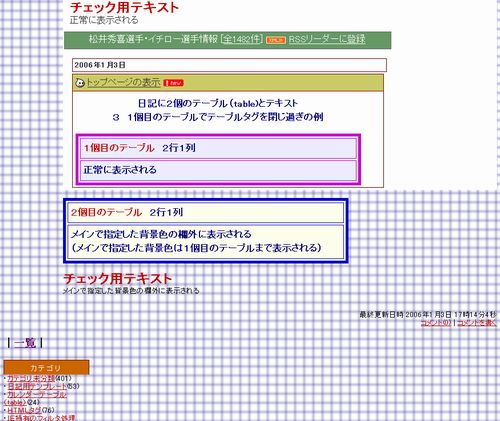
トップページの表示例 15(右メイン型)
テーブルとテキストの表示例トップ自由欄に 2行1列のテーブル2個とテキスト を配置日記に 2行1列のテーブル2個とチェック用テキスト を配置メインの表示件数設定 → 日記 / 記事の投稿 で 全文表示 を選択日記のテーブル(1個目)でテーブルタグを閉じ過ぎの表示テーブルを使った場合 タグの閉じ忘れ や タグの閉じ過ぎがあるとトップページの表示に影響します1 サブ項目 ・ 正常に表示される2 メイン項目 表示する項目( 1自由欄 2日記 の順 ) 自由欄 ・ 正常に表示される 日記 ・ 1個目のテーブルは正常に表示される ・ 2個目のテーブル以降はメインで指定した背景色の欄外に 表示される ( 2個目のテーブル チェック用テキスト ) 表示する項目と表示の順番
2006年01月09日
コメント(0)
-

トップページの表示例 14(左メイン型)
テーブルとテキストの表示例トップ自由欄に 2行1列のテーブル2個とテキスト を配置日記に 2行1列のテーブル2個とチェック用テキスト を配置メインの表示件数設定 → 日記 / 記事の投稿 で 全文表示 を選択日記のテーブル(1個目)でテーブルタグを閉じ忘れの表示テーブルを使った場合 タグの閉じ忘れ や タグの閉じ過ぎがあるとトップページの表示に影響します1 メイン項目 表示する項目( 1自由欄 2日記 の順 ) 自由欄 ・ 正常に表示される 日記 ・ 1個目のテーブル内にすべて表示される ( 2個目のテーブル チェック用テキスト サブ項目 )2 サブ項目 ・ 日記のテーブル内に表示される表示する項目と表示の順番
2006年01月08日
コメント(0)
-

トップページの表示例 13(右メイン型)
テーブルとテキストの表示例トップ自由欄に 2行1列のテーブル2個とテキスト を配置日記に 2行1列のテーブル2個とチェック用テキスト を配置メインの表示件数設定 → 日記 / 記事の投稿 で 全文表示 を選択日記のテーブル(1個目)でテーブルタグを閉じ忘れの表示テーブルを使った場合 タグの閉じ忘れ や タグの閉じ過ぎがあるとトップページの表示に影響します1 サブ項目 ・ 正常に表示される2 メイン項目 表示する項目( 1自由欄 2日記 の順 ) 自由欄 ・ 正常に表示される 日記 ・ 1個目のテーブル内にすべて表示される ( 2個目のテーブル チェック用テキスト )表示する項目と表示の順番
2006年01月08日
コメント(0)
-

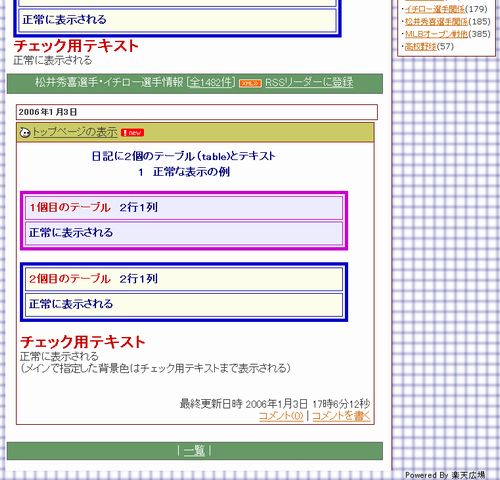
トップページの表示例 12(左メイン型)
テーブルとテキストの表示例トップ自由欄に 2行1列のテーブル2個とテキスト を配置日記に 2行1列のテーブル2個とチェック用テキスト を配置メインの表示件数設定 → 日記 / 記事の投稿 で 全文表示 を選択通常の表示テーブルを使った場合 タグの閉じ忘れ や タグの閉じ過ぎがあるとトップページの表示に影響します1 メイン項目 表示する項目( 1自由欄 2日記 の順 ) 自由欄 ・ 正常に表示される 日記 ・ 正常に表示される2 サブ項目 ・ 正常に表示される表示する項目と表示の順番
2006年01月07日
コメント(0)
-

トップページの表示例 11(右メイン型)
テーブルとテキストの表示例トップ自由欄に 2行1列のテーブル2個とテキスト を配置日記に 2行1列のテーブル2個とチェック用テキスト を配置メインの表示件数設定 → 日記 / 記事の投稿 で 全文表示 を選択通常の表示テーブルを使った場合 タグの閉じ忘れ や タグの閉じ過ぎがあるとトップページの表示に影響します1 サブ項目 ・ 正常に表示される2 メイン項目 表示する項目( 1自由欄 2日記 の順 ) 自由欄 ・ 正常に表示される 日記 ・ 正常に表示される表示する項目と表示の順番
2006年01月07日
コメント(0)
-

トップページの表示例 10(左メイン型)
テーブルとテキストの表示例トップ自由欄に 2行1列のテーブル2個とチェック用テキスト を配置2個目のテーブルでテーブルタグを閉じ過ぎの表示1 メイン項目 表示する項目( 1自由欄 2日記 の順 ) ・ 1個目のテーブルは正常に表示される ・ 2個目のテーブルは正常に表示される ・ チェック用テキスト以降はメインで指定した背景色の欄外に 表示される ( チェック用テキスト 日記 サブ項目 )2 サブ項目 ・ トップ自由欄の日記下に表示される表示する項目と表示の順番
2006年01月06日
コメント(0)
-

トップページの表示例 9(右メイン型)
テーブルとテキストの表示例トップ自由欄に 2行1列のテーブル2個とチェック用テキスト を配置2個目のテーブルでテーブルタグを閉じ過ぎの表示1 サブ項目 ・ 正常に表示される2 メイン項目 表示する項目( 1自由欄 2日記 の順 ) ・ 1個目のテーブルは正常に表示される ・ 2個目のテーブルは正常に表示される ・ チェック用テキスト以降はメインで指定した背景色の欄外に 表示される ( チェック用テキスト 日記 )表示する項目と表示の順番
2006年01月06日
コメント(0)
-

トップページの表示例 8(左メイン型)
テーブルとテキストの表示例トップ自由欄に 2行1列のテーブル2個とチェック用テキスト を配置2個目のテーブルでテーブルタグを閉じ忘れの表示1 メイン項目 表示する項目( 1自由欄 2日記 の順 ) ・ 1個目のテーブルは正常に表示される ・ 2個目のテーブル内に チェック用テキスト 日記 サブ項目 が表示される2 サブ項目 ・ トップ自由欄 2個目のテーブル内に表示される表示する項目と表示の順番
2006年01月05日
コメント(0)
-

トップページの表示例 7(右メイン型)
テーブルとテキストの表示例トップ自由欄に 2行1列のテーブル2個とチェック用テキスト を配置2個目のテーブルでテーブルタグを閉じ忘れの表示1 サブ項目 ・ 正常に表示される2 メイン項目 表示する項目( 1自由欄 2日記 の順 ) ・ 1個目のテーブルは正常に表示される ・ 2個目のテーブル内に チェック用テキスト 日記 が表示される表示する項目と表示の順番
2006年01月05日
コメント(0)
-

トップページの表示例 6(左メイン型)
トップページの表示例トップ自由欄に 2行1列のテーブル2個とチェック用テキスト を配置1個目のテーブルでテーブルタグを閉じ過ぎの表示例1 メイン項目 表示する項目( 1自由欄 2日記 の順 ) ・ 1個目のテーブルは正常に表示される ・ 2個目のテーブル以降はメインで指定した背景色の欄外に 表示される ( 2個目のテーブル チェック用テキスト 日記 サブ項目 )2 サブ項目 ・ トップ自由欄の日記下に表示される表示する項目と表示の順番
2006年01月04日
コメント(0)
-

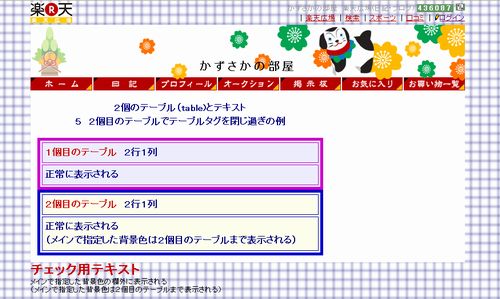
トップページの表示例 5(右メイン型)
トップページの表示例トップ自由欄に 2行1列のテーブル2個とチェック用テキスト を配置1個目のテーブルでテーブルタグを閉じ過ぎの表示例1 サブ項目 ・ 正常に表示される2 メイン項目 表示する項目( 1自由欄 2日記 の順 ) ・ 1個目のテーブルは正常に表示される ・ 2個目のテーブル以降はメインで指定した背景色の欄外に 表示される ( 2個目のテーブル チェック用テキスト 日記 )表示する項目と表示の順番
2006年01月04日
コメント(0)
-

トップページの表示例 4(左メイン型)
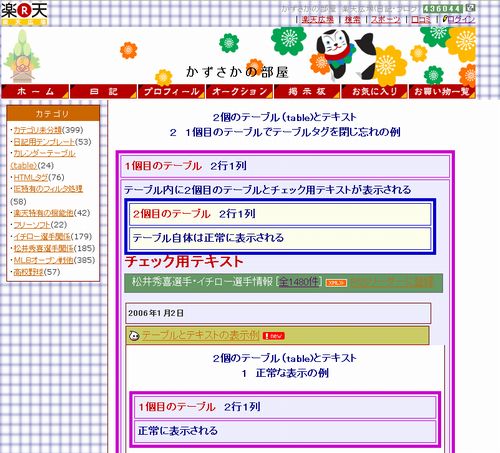
トップページの表示例トップ自由欄に 2行1列のテーブル2個とチェック用テキスト を配置1個目のテーブルでテーブルタグを閉じ忘れの表示例1 メイン項目 表示する項目( 1自由欄 2日記 の順 ) ・ 1個目のテーブル内にすべて表示される ( 2個目のテーブル チェック用テキスト 日記 サブ項目 )2 サブ項目 ・ トップ自由欄のテーブル内に表示される表示する項目と表示の順番
2006年01月03日
コメント(0)
-

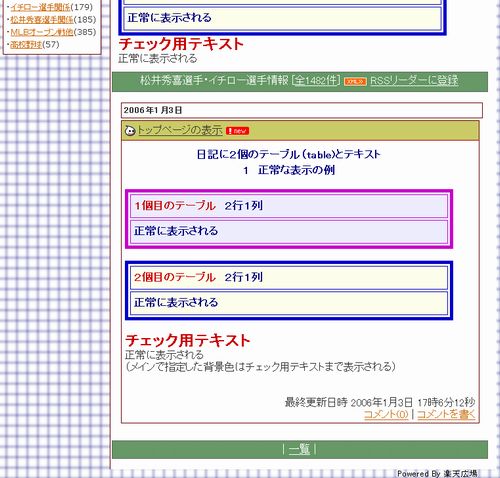
トップページの表示例 3(右メイン型)
トップページの表示例トップ自由欄に 2行1列のテーブル2個とチェック用テキスト を配置1個目のテーブルでテーブルタグを閉じ忘れの表示例1 サブ項目 ・ 正常に表示される2 メイン項目 表示する項目( 1自由欄 2日記 の順 ) ・ 1個目のテーブル内にすべて表示される ( 2個目のテーブル チェック用テキスト 日記 )表示する項目と表示の順番
2006年01月03日
コメント(0)
-

トップページの表示例 2(左メイン型)
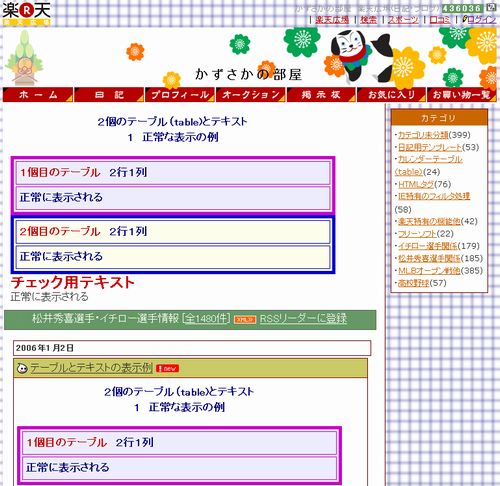
トップページの表示例トップ自由欄に 2行1列のテーブル2個とチェック用テキスト を配置通常の表示1 サブ項目 ・ 正常に表示される2 メイン項目 表示する項目( 1自由欄 2日記 の順 ) ・ 正常に表示される表示する項目と表示の順番
2006年01月02日
コメント(0)
-

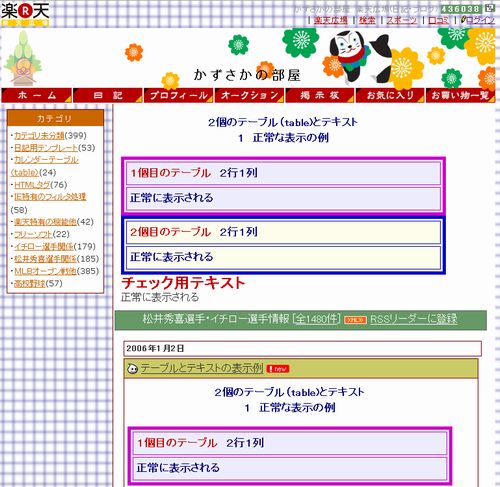
トップページの表示例 1(右メイン型)
トップページの表示例トップ自由欄に 2行1列のテーブル2個とチェック用テキスト を配置通常の表示1 サブ項目 ・ 正常に表示される2 メイン項目 表示する項目( 1自由欄 2日記 の順 ) ・ 正常に表示される表示する項目と表示の順番
2006年01月02日
コメント(0)
-
あけましておめでとうございます
☆1月 カレンダーSunMonTueWedThuFriSat12345678910111213141516171819202122232425262728293031 あけましておめでとうございます。 今年もよろしくお願い致します。
2006年01月01日
コメント(9)
全45件 (45件中 1-45件目)
1
-
-

- ☆ワインに合うおつまみレシピ大公開☆
- イカのゲソ
- (2023-11-20 14:33:00)
-
-
-

- 中国茶好き集まって!
- 地球にやさしい中国茶交流会
- (2024-11-24 20:56:57)
-
-
-

- イタリアワイン大好き!
- イタリアの赤「ビーガンワイン」との…
- (2023-09-08 09:01:56)
-