超簡単!初心者向け HTML タグ
ジャンル別一覧
人気のクチコミテーマ
-
-

- 糖尿病
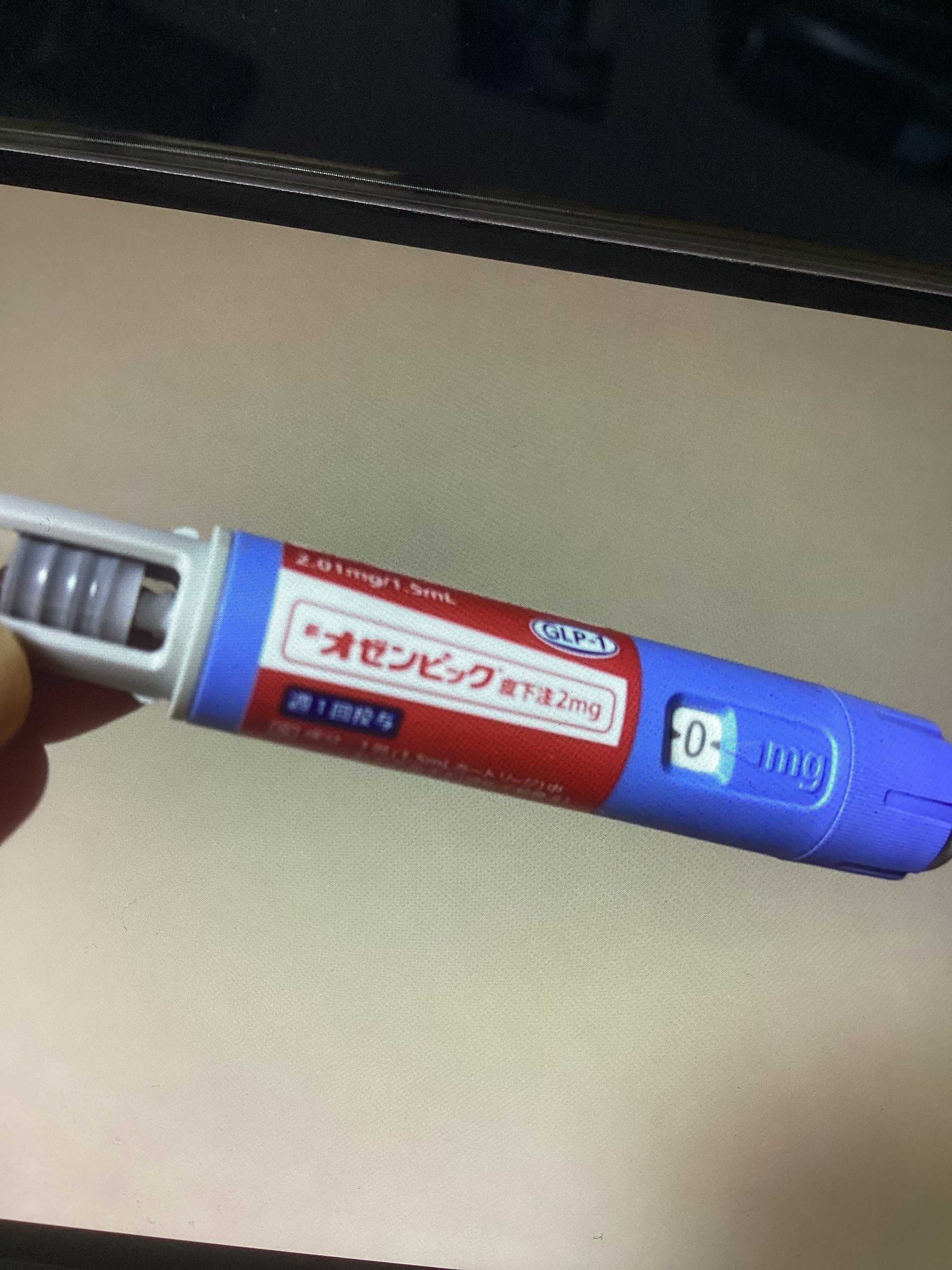
- 「オセンピック」という気持ち悪くな…
- (2025-10-13 13:53:35)
-
-
-

- 介護・看護・喪失
- 【速報】障害者施設の入所者を殺害し…
- (2025-11-14 04:16:43)
-
-
-

- 今日の体調
- なんだか風邪っぽい気がします(T_T)
- (2025-11-06 12:17:40)
-
超簡単!初心者向け HTML タグ
ホームページを作りたいが、解らない人。
結構多いようだ。
理由は様々だが、根本が解らないだけであると思う。
そこで、超初心者向けのタグについて紹介します。
これで今日から、貴方もホームページが解ります。
1、ワードとWeb文書の違いは
文書は、テキストまたはワードで作りますが、Webは、
htmlという言語のタグを使って作るということです。
2、このタグが難しいと思うと始まりません。
タグは命令または指令語と考えればよいのです。
やさしい本から高度な本までありますが、元を知っていれば、
理解しやすくなります。
3、タグの基本
タグは、<HTML>タイトル名</HTML>という形で文字を
表現します。
初めのタグと終わりのタグで挟み込むようになっているのです。
次に、この中に内容を入れてゆくのです。
4、エディターで改行してあっても改行されません。
作るとき、見やすくするのには良いでしょう。
改行用のタグもあります。
5、タグの順番
<HTML>~</HTML> この中に書かれるということです。
<HEAD>~</HEAD> ヘッドの部分
<TITLE>~</TITLE> ホームページのタイトル
<BODY>~</BODY> ホームページの内容
大きく分けるとこの様な形になります。
「HTML言語で書きます。
その中には、タイトルがあります。
内容はこの様に成っています。」
という事になります。
6、楽天の場合は上記の部分が自動的に作られるようになっています。
ですから、文字やテーブル、リンクを覚えればよい事になります。
7、文字(FONT)について
ワードで文字を大きくする時、Bボタンを使いますよね。
HTMLでは、<B>~</B>のなかに文字を入れれば、
太文字になります。(え!と思うでしょ。)
Bボタンで指定したのと同じことですね。
サイズ、カラー、種類を決めてやれば良いのです。
<FONT SIZE="7">~</FONT>
でサイズ7の文字になります。
7が最大です。1が最小になります。その他にも指定方法はあります。
<FONT COLOR="#FF0000 ">~</FONT>
で赤になります。
これで、書体を決めれば出来上がりです。
今日は、ここまでです。つづく
ホームページを作りたいが、解らない人。
結構多いようだ。
理由は様々だが、根本が解らないだけであると思う。
そこで、超初心者向けのタグについて紹介します。
これで今日から、貴方もホームページが解ります。
1、ワードとWeb文書の違いは
文書は、テキストまたはワードで作りますが、Webは、
htmlという言語のタグを使って作るということです。
2、このタグが難しいと思うと始まりません。
タグは命令または指令語と考えればよいのです。
やさしい本から高度な本までありますが、元を知っていれば、
理解しやすくなります。
3、タグの基本
タグは、<HTML>タイトル名</HTML>という形で文字を
表現します。
初めのタグと終わりのタグで挟み込むようになっているのです。
次に、この中に内容を入れてゆくのです。
4、エディターで改行してあっても改行されません。
作るとき、見やすくするのには良いでしょう。
改行用のタグもあります。
5、タグの順番
<HTML>~</HTML> この中に書かれるということです。
<HEAD>~</HEAD> ヘッドの部分
<TITLE>~</TITLE> ホームページのタイトル
<BODY>~</BODY> ホームページの内容
大きく分けるとこの様な形になります。
「HTML言語で書きます。
その中には、タイトルがあります。
内容はこの様に成っています。」
という事になります。
6、楽天の場合は上記の部分が自動的に作られるようになっています。
ですから、文字やテーブル、リンクを覚えればよい事になります。
7、文字(FONT)について
ワードで文字を大きくする時、Bボタンを使いますよね。
HTMLでは、<B>~</B>のなかに文字を入れれば、
太文字になります。(え!と思うでしょ。)
Bボタンで指定したのと同じことですね。
サイズ、カラー、種類を決めてやれば良いのです。
<FONT SIZE="7">~</FONT>
でサイズ7の文字になります。
7が最大です。1が最小になります。その他にも指定方法はあります。
<FONT COLOR="#FF0000 ">~</FONT>
で赤になります。
これで、書体を決めれば出来上がりです。
今日は、ここまでです。つづく
© Rakuten Group, Inc.