-
1

Unityでゲームを作成❓(現実のようなビジュアルの作成…)
こんばんは!「現実のようなビジュアルの作成」の続きです… 難しいです…3。ライティングの方法1. Basic Realtime(ベーシックなリアルタイムライティング)2. Baked(ベイクされたライト)3. Mixed(混合ライティング)4. Realtime ライトと GI 5. Guns Blazing(全オプションを有効にした状態) ベーシックなリアルタイムライティング + 環境光ライティング(リアルタイム GI やベイクされた GI は無し)全ライティングをベイク + ライトプローブ混合ライティングとシャドウマスク + ライトプローブリアルタイムライティングとリアルタイム GI + ライトプローブGuns Blazing(全てのオプションを有効にした状態)作業は出来ても、内容や判断が難しくて、さっぱり分かりません…4。モデリングポリゴンを無駄に含めないようにしましょう。 ・モデリングの規則をジオメトリのライティングのモードに基づいて定めましょう。・モデルの UV レイアウトの方法ジオメトリのディテール 現実世界にある物体(オブジェクト)は非常に詳細に出来ています。出来上がっている元がないと、とても無理です… Unity Learnの選択ミスかな…
2023.12.23
閲覧総数 335
-
2

Unityでゲームを作成❓(現実のようなビジュアルの作成…)
こんばんは!「現実のようなビジュアルの作成」の続きです… クリスマスイブは、終わりましたが良い事ないですね…6。ライティングと設定屋外のライティングとシーンの設定・半球ライティング 屋外ライティングの最初のコンポーネントは、半球ライティングです。・ディレクショナルライト ・グローバルイルミネーション・ライトプローブとリフレクションプローブ ・HDR ライティングの値・スクリーンスペースアンビエントオクルージョンとスクリーンスペースリフレクション シーン・フォグ 露出の固定された状態で、屋外・屋内の値の分離を行うことで幾分現実的なシーンとなりました。屋内および局所的ライティング・スポットライトとポイントライト・ライトの色と強度・Emissive サーフェスリアルにすると綺麗ですが、手間が掛かりますね… 内容も良く分かりません…7。ポストプロセッシング機能を理解する・アンチエイリアシング(AA)・アンビエントオクルージョン・スクリーンスペースリフレクション・被写界深度・モーションブラー・ブルームと Emissive・Tonemapper のタイプ・色収差、グレインおよびビネット覚えられないし… 自分で考えてやることはできませんね…
2023.12.25
閲覧総数 384
-
3

flutterでアプリの作成…?(初めての Flutter アプリ…)
こんばんは! 「初めての Flutter アプリ」の続きです… 動作しているので進みます…トラブルは対処できませんね…5. アプリを美しくするあまり良くありません。このアプリの主眼であるランダムに生成された単語ペアは、もっと目立たせる必要があります。それがこのアプリを使う最大の理由です。また、アプリのコンテンツが奇妙に中央から外れており、アプリ全体も白黒の退屈な配色になっています。ウィジェットを抽出する現在の単語ペアを表示する行は「Text(appState.current.asLowerCase)」のようになっています。これを複雑なものに変えるには、この行を抽出して別のウィジェットにするのが良いでしょう。UI の独立した論理部品を独立したウィジェットにすることは、Flutter で複雑性を管理するうえで重要な方法です。そのため、MyHomePage ウィジェットを次のように書き換えます。 var pair = appState.current; // ← Add this. Text(pair.asLowerCase), // ← Change to this.Text ウィジェットが appState 全体を参照することはなくなりました。次は [Refactor] メニューを呼び出します。VS Code では、次の 2 つの方法があります。 1. リファクタリングするコード(この場合は Text)を右クリックして、プルダウン メニューから [Refactor...] を選択する 2. カーソルをリファクタリングするコード(この場合は Text)に移動して、Ctrl+.(Win / Linux)か Cmd+.(Mac)を押す。[Refactor] メニューで、[Extract Widget] を選択します。「BigCard」などの名前を割り当て、Enter をクリックします。すると、新しいクラスである BigCard が現在のファイルの最後に自動的に作られます。このクラスは以下のようになります。 // ...class BigCard extends StatelessWidget { const BigCard({ super.key, required this.pair, }); final WordPair pair; @override Widget build(BuildContext context) { return Text(pair.asLowerCase); }}// ...リファクタリング後もアプリは正しく動作しています。カードを追加する次は、この新しいウィジェットを、このセクションの最初で構想したような、はっきりした UI にします。BigCard クラスとその中の build() メソッドを見つけます。前と同じように、Text ウィジェットで [Refactor] メニューを呼び出します。ただし今回は、ウィジェットの抽出を行います。今回は [Wrap with Padding] を選択します。これにより、Padding という Text ウィジェットの周囲に新しい親ウィジェットが作られます。保存すると、ランダムな単語が空間的な余裕を持って表示されます。パディングをデフォルト値の 8.0 から増やします。たとえば、パディングを増やすために 20 などを使用します。注: Flutter では、可能な限り、継承ではなく合成を使用します。ここでは、パディングは Text の属性ではなく、ウィジェットにしています。こうすることで、ウィジェットは 1 つの役割に集中することができ、デベロッパーは UI の合成方法に関して完全な自由を手に入れます。たとえば、Padding ウィジェットは、テキスト、画像、ボタン、独自のカスタム ウィジェット、アプリ全体のパディングに使用できます。このウィジェットで何を包んでも構いません。次は、レベルがもう一段階上がります。Padding ウィジェットにカーソルを置き、[Refactor] メニューを呼び出して、[Wrap with widget...] を選択します。これで親ウィジェットを選択できるようになります。「Card」と入力して、Enter を押します。これにより、Padding ウィジェットが、そして必然的に Text も、Card ウィジェットに包まれます。説明があるので出来ますが、自分で考えては出来ませんね…
2024.01.15
閲覧総数 299
-
4

Unityでゲームを作成❓(リアルタイム 3D の基礎…)
こんばんは!「リアルタイム 3D の基礎」の続きです…マテリアルの作成と適用1。概要2。はじめる前に3。画像ファイルのインポート4。レンガマテリアルの作成5。物理特性マテリアルの追加6。シーンのライティングを調整するX軸だけ45度回転させたときは、Cube が辺で立ちました… 上の画像はおかしいと思いZ軸も45度回転させました…この画像は、おかしくなくてそういうものなのかな… 自然界の影響がなければこういう状態になるのかな…7。次のステップについて作業的には順調です…
2023.12.19
閲覧総数 374
-
5

Unityでゲームを作成❓(3D インタラクティブ開発入門…)
こんばんは!「現実のようなビジュアルの作成」は終わりました… 次は「3D インタラクティブ開発入門」をやってみます… やっぱり、何かUnity Learnが変わった気がします…「3D インタラクティブ開発入門」シンプルながら洗練されたコンフィギュレーターを構築し、高品質な 3D インタラクションを効率よく、最適な形で作成する方法を学びます。Unity で堅牢かつインタラクティブなアプリケーションの制作を希望する方なら誰にでも役に立ちます。Unity Hub でのプロジェクト設定ユーザーデバイスとクラウド上にある全プロジェクトのリスト作成まで、Unity に関連するすべてをこれ 1 か所で管理できます。復習ですね…エディターのレイアウトの確認多くの機能を備えた強力な開発エンジンであるため、結果として多数のエディターウィンドウが用意されています。ここも、復習ですね…エディター内のナビゲーション - 2019.1/2019.2各コントロールは、キーボードや 2 ボタン(または 3 ボタン)マウスで快適に操作できるよう設計されています。2019年にはみんなやっていたのかなぁ… ここも、復習ですね…FBX Exporter のセットアップとラウンドトリップの操作 - 2019.1/2019.2デジタルコンテンツ制作(DCC)アプリ(現在は Maya と 3DS Max、他は今後の予定)と Unity の間で簡単に 3D モデルを移動させることを可能にするプラグインを、共同で開発しました。これにより、モデルをエンジンでテストし、必要に応じて適切な DCC で変更を行い、それらの変更を Unity でリアルタイムに更新できます。「Maya」をやった方がいいのかな… 他を勉強した方がいいのかな…プロジェクトの整理目的意識を持って整理しておけば、Unity プロジェクトが複雑化してナビゲーションが困難になる事態は簡単に回避できます。ここも、復習ですね…整理されてません… 下手な整理をすると、動かなくなったりSceneのオブジェクトがなくなってしまいました… 制作時点から整理しながらですね…
2023.12.27
閲覧総数 398
-
6

Unityでゲームを作成❓(3D インタラクティブ開発入門…)
こんばんは!「3D インタラクティブ開発入門」の続きですが… 復讐ですね…物理ベースマテリアルの作成 - 2019.1/2019.2リアルなライティングシナリオをより正確にシミュレートするために、物理ベースレンダリング(PBR)を使用します。PBR を最大限活用するには、マテリアルが物理ベースである必要があります。これは、シェーダーを通じて行われます。シェーダーは、さまざまなライティング条件下でマテリアルがどのように表示されるかを計算するスクリプトです。この部分は、良く分かっていません…プレハブ - 2019完全に設定されたゲームオブジェクトをプロジェクトに保存して再利用できる、特殊なタイプのコンポーネントです。復讐ですね…グローバル Environment Lighting 設定の構成 - Unity 2019.1シーン内に配置されたライトだけでなく、グローバルイルミネーション(GI)によっても制御されます。これには、あるサーフェスから跳ね返って別のサーフェスに当たる光が含まれます。説明は分かっても、難しいです…ライトの種類の概要薄汚れた街の薄暗く陰気なネオンの灯る道から広々とした野原に沈む夕日まで、Unity で提供されている各種のライトを使用してドラマチックな効果を演出できます。ライティングは、パフォーマンスの負荷などがあったりして難しいですね… 使いこなせません…
2023.12.28
閲覧総数 385
-
7

Unityでゲームを作成❓(3D インタラクティブ開発入門…)
こんばんは!「3D インタラクティブ開発入門」の続きです…リフレクションプローブの設定 2019.1デフォルトでは、シーン内の反射するオブジェクトには、現在割り当てられているスカイボックスが反射して映り込みます。シーンにものが少ない場合はこの効果が適切であると思いがちですが、反射するオブジェクトの近くに別のオブジェクトが配置されると、正しく映り込んでいるようには見えなくなってしまいます。特別な設定なしでは、別のオブジェクトはサーフェスに映り込みません。凄いですね… でもここまで頭が回らなくて使用することはできないですね…スクリーンスペースをオーバーレイする UI の作成ユーザーは自分のアプリケーションのニーズに最適な UI を作成できます。UI には、主にスクリーンスペースとワールド空間の 2 つのカテゴリがあります。復讐ですけど、いまいち分かっていません…uGUI を使用した基本的な UI の作成UI システムの導入により、GUI 固有の機能の作成に役立つ新しいコンポーネントが追加されました。たとえば、テキスト、画像、ボタンなどです。ゲームの途中での使用はありません… タイトルとGAME OVER画面で使用位しか出来ません…UI ボタンの作成ボタンはカスタマイズが非常に簡単で、アプリケーションに合わせてあらゆるアートスタイルを補完するようすぐに設定できます。「まちがいキューブ」のScene を整理してボタンを増やすことを考えようかな…グローバルポストプロセッシングボリュームの作成画面ベースのイメージエフェクトを使用すると、アプリケーションカメラに特殊なフィルターを追加して、プロジェクトのビジュアルクオリティを劇的に高めることができます。クオリティを高めるゲームはどれが良いのかの感覚が分かりませんね…
2023.12.29
閲覧総数 356
-
8

flutterでアプリの作成…?(Flutter実践入門…)
こんばんは! 「Flutter実践入門」Chapter1の続きです… まだ作業に入りません…03.Dartの概要Dartの特徴Dartは、Java/Python/JavaScriptなどのモダンな言語の特徴を備えており、メジャーなプログラミング言語を習得されている方であれば、違和感なく理解できると思います。やばいですね…・主な特徴1.UI用に最適化2.生産性の高い開発3.全てのプラットフォームで高速に動作・プログラム例・その他の特徴ここは、ですね…・Dartが備えている機能・演算子と型演算子、スプレッド演算: ...、変数修飾子、型、コレクションなど、アノテーション・制御構文条件分岐 : if、else、多分岐 : switch、case、ループ : for、while、forEach、for in、do while、制御 : break、continue、例外 : try、catch、finally、throw・関数/メソッド作業すれば分かるのかな…・オブジェクト指向・クラス・フィールド/メソッド・その他Dartでは、外部で定義されたパッケージの利用や非同期処理も可能です。何となくしか分かりませんね…04.環境構築・概要Flutterでは、下記の通り開発したいプラットフォームに合わせてツールをインストールする必要があります。Android : Android Studio、iOS : Xcode、Web : ChromeXcodeは無し Android StudioとChromeはインストールされています… この状況で進んでみます…
2024.01.02
閲覧総数 422
-
9

flutterでアプリの作成…?(Flutter実践入門…)
こんばんは! Chapter3も終わりChapter4に進みます…28Chapter4:Firebaseとの連携バックエンドサーバをFirebaseというクラウドサービスを使って実装する方法01.Firebaseの概要・Firebaseの概要Firebaseは、Googleが提供するアプリ開発のプラットフォームです。クラウドサービスとして、アプリのサーバーサイドの機能を提供してくれます。・Firebaseの代表的なサービスAuthentication、Firestore、Realtime Database、Storage、Hosting、Functions、Machine Learning、Cloud Messaging、Crashlytics、Performance、TestLab、App Distribution、In-App Messaging、AdMob・Firebaseのメリット・Firebaseアカウントの作成Googleのアカウントを使用しました…・Firebaseプロジェクトの作成・Flutterアプリとの紐づけ方法Node.js/npm がインストールしました… 難しいです…Windows環境の場合は、dart pub global activate flutterfire_cliコマンド実行後に、「C:\Users\{username}\AppData\Local\Pub\Cache\bin」にパスを通して下さい。自分では出来ていると思います…「npm install -g firebase-tools」実行後に、npm WARN deprecated har-validator@5.1.5: this library is no longer supportednpm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142上記は表示されますが、OKなのかな…
2024.01.09
閲覧総数 235
-
10

flutterでアプリの作成…?(初めての Flutter アプリ…)
こんばんは! 「初めての Flutter アプリ」の続きです…ボタンを追加する「ビジネス ロジック」からは離れて、今度はまたユーザー インターフェースに関する作業を行いましょう。[Like] ボタンを [Next] ボタンの左に配置するには、Row が必要です。Row ウィジェットは、先程の Column と同等ですが、こちらは水平方向です。まず、既存のボタンを Row で包みます。MyHomePage の build() メソッドに移動し、ElevatedButton にカーソルを置いて、[Refactor] メニューを Ctrl+. または Cmd+. で呼び出し、[Wrap with Row] を選択します。保存すると、Row が Column と同じような働きをして、子を左にまとめているのがわかります(Column は子を上にまとめていました)。これを修正するために、前と同じ方法を使えますが、今回は mainAxisAlignment で行います。しかし、教育の目的で mainAxisSize を使用します。これは、Row に対して水平方向のスペースをすべて埋めないように指示するものです。 mainAxisSize: MainAxisSize.min, // ← Add this.UI は以前の形に戻りました。次に [Like] ボタンを追加し、それを toggleFavorite() に接続します。まず試しに、次のコードブロックを見ずに、自分でやってみてください。出来たような、カンニングをしたような感じですね…以下は、MyHomePage に 2 つ目のボタンを追加する方法の 1 つです。今回は ElevatedButton.icon() コンストラクタを使用してアイコン付きのボタンを作成します。また build メソッドの最初では、現在の単語ペアがすでにお気に入りにあるかどうかに応じて適切なアイコンを選びます。さらに、SizedBox を再度使用し、2 つのボタンの間隔を少し広げています。 // ↓ Add this. IconData icon; if (appState.favorites.contains(pair)) { icon = Icons.favorite; } else { icon = Icons.favorite_border; } // ↓ And this. ElevatedButton.icon( onPressed: () { appState.toggleFavorite(); }, icon: Icon(icon), label: Text('Like'), ),残念ながら、お気に入りを見ることはできません。ここで、完全に別の画面をアプリに追加することが必要になりました。動作しているだけです…
2024.01.20
閲覧総数 306
-
11

flutterでアプリの作成…?(初めての Flutter アプリ…)
こんばんは! 「初めての Flutter アプリ」の続きです…変更点を確認しましょう。・まず、MyHomePage のすべての内容が新しいウィジェット GeneratorPage に抽出されています。MyHomePage ウィジェットの中で抽出されていないのは Scaffold だけです。・新しい MyHomePage には 2 つの子を持つ Row が含まれています。1 つ目のウィジェットは SafeArea で、2 つ目は Expanded ウィジェットです。・SafeArea は、その子がハードウェア ノッチやステータスバーで隠れないようにするものです。このアプリでは、このウィジェットが NavigationRail を包んで、ナビゲーション ボタンがモバイル ステータスバーなどで隠されるのを防いでいます。・NavigationRail の extended: false の行は true に変更できます。そうすることで、アイコンの隣のラベルが表示されます。これ以降のステップで、これを水平方向に十分なスペースがあるときに自動的に行う方法を学びます。・このナビゲーション レールには、2 つのデスティネーション(Home と Favorites)があり、それぞれにアイコンとラベルがあります。現在の selectedIndex の定義もしています。インデックスに 0 が選択されると最初のデスティネーションが選択され、1 が選択されると 2 つ目のデスティネーションがされます。以降も同様です。今のところ、0 にハードコードされています。・また、このナビゲーション レールでは、onDestinationSelected でデスティネーションのうちの 1 つが選択されたときに何が起きるかも定義しています。現時点では、要求されたインデックス値を print() で出力するだけです。・Row の 2 番目の子は Expanded ウィジェットです。Expanded ウィジェットは Row や Column で使用すると非常に便利です。これを使用すると、ある子は必要なだけのスペースを埋め(この場合は NavigationRail)、別のウィジェットは残りのスペースをできる限り埋める(この場合は Expanded)というレイアウトを表現できます。Expanded についての考え方を 1 つ言えば、「欲張り」だということです。このウィジェットの役割をもっと詳しく知るには、NavigationRail ウィジェットをもう一つの Expanded で包んでみてください。その結果、次のようなレイアウトになります。・ナビゲーション レールには左側に少しの残りスペースがあればよいですが、2 つの Expanded ウィジェットが使用可能な水平方向のスペースをすべて分け合っています。・Expanded ウィジェットの中には色の付いた Container があり、コンテナの中には GeneratorPage があります。こんなに難しくて「初めての Flutter アプリ」ですね… ステートレス ウィジェットとステートフル ウィジェットここまでは、状態に関するすべてのニーズを MyAppState が満たしてきました。これまでに記述してきたウィジェットがすべてステートレスなのは、それが理由です。それらのウィジェットには、自身の変更可能な状態が含まれていません。どのウィジェットも自身を変更できません。必ず MyAppState を経由させる必要があります。ナビゲーション レールの selectedIndex の値を保持する手段が必要です。また、onDestinationSelected コールバック内からこの値を変更できる必要もあります。MyAppState の別のプロパティとして selectedIndex を追加することもできます。これは機能します。しかし、すべてのウィジェットが自分の値を自分の中に保存すると、すぐにアプリ状態が無意味に肥大化することは想像に難くないでしょう。一部の状態は 1 つのウィジェットにだけ関連しているので、そのウィジェット内に留めるべきです。State を持つタイプのウィジェットである StatefulWidget の説明に入りましょう。まず、MyHomePage をステートフル ウィジェットに変換します。カーソルを MyHomePage の最初の行(class MyHomePage... で始まる行)に置き、Ctrl+. または Cmd+. を使用して [Refactor] メニューを呼び出します。次に、[Convert to StatefulWidget] を選択します。IDE によって新しいクラス _MyHomePageState が作成されます。このクラスは State を拡張しているため、自身の値を管理できます(自身を変更できます)。また、古いステートレス ウィジェットの build メソッドが(ウィジェットに残らずに)_MyHomePageState に移動しています。これはそのまま移動し、build メソッドの内容は変わっていません。今は単に別の場所にあるだけです。_MyHomePageState の先頭がアンダースコア(_)なのでクラスが非公開になり、これはコンパイラによって強制されます。色々と自動で作成してますが、内容が分かってないのですぐに「元に戻す」を使用しています…
2024.01.22
閲覧総数 278
-
12

Unityでゲームを作成❓(リアルタイム 3D の基礎…)
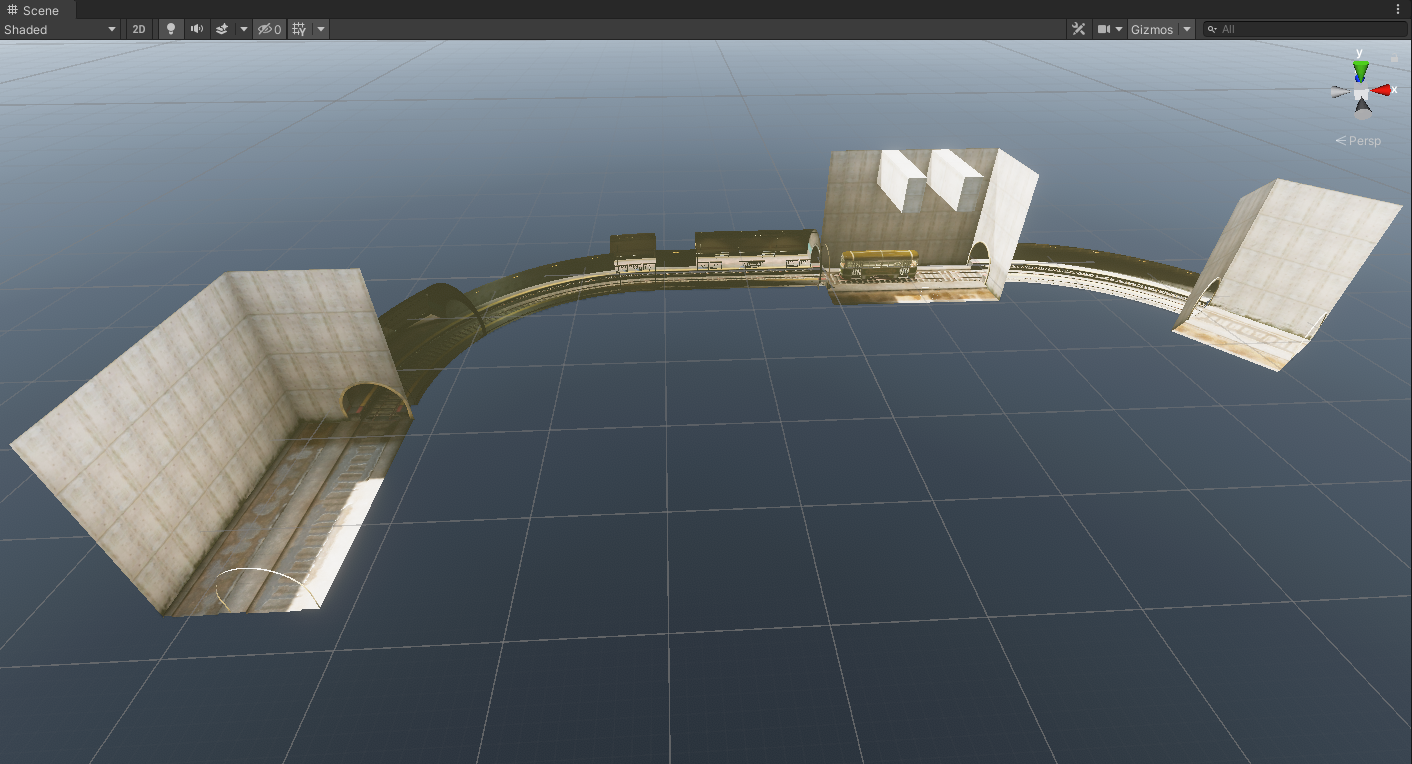
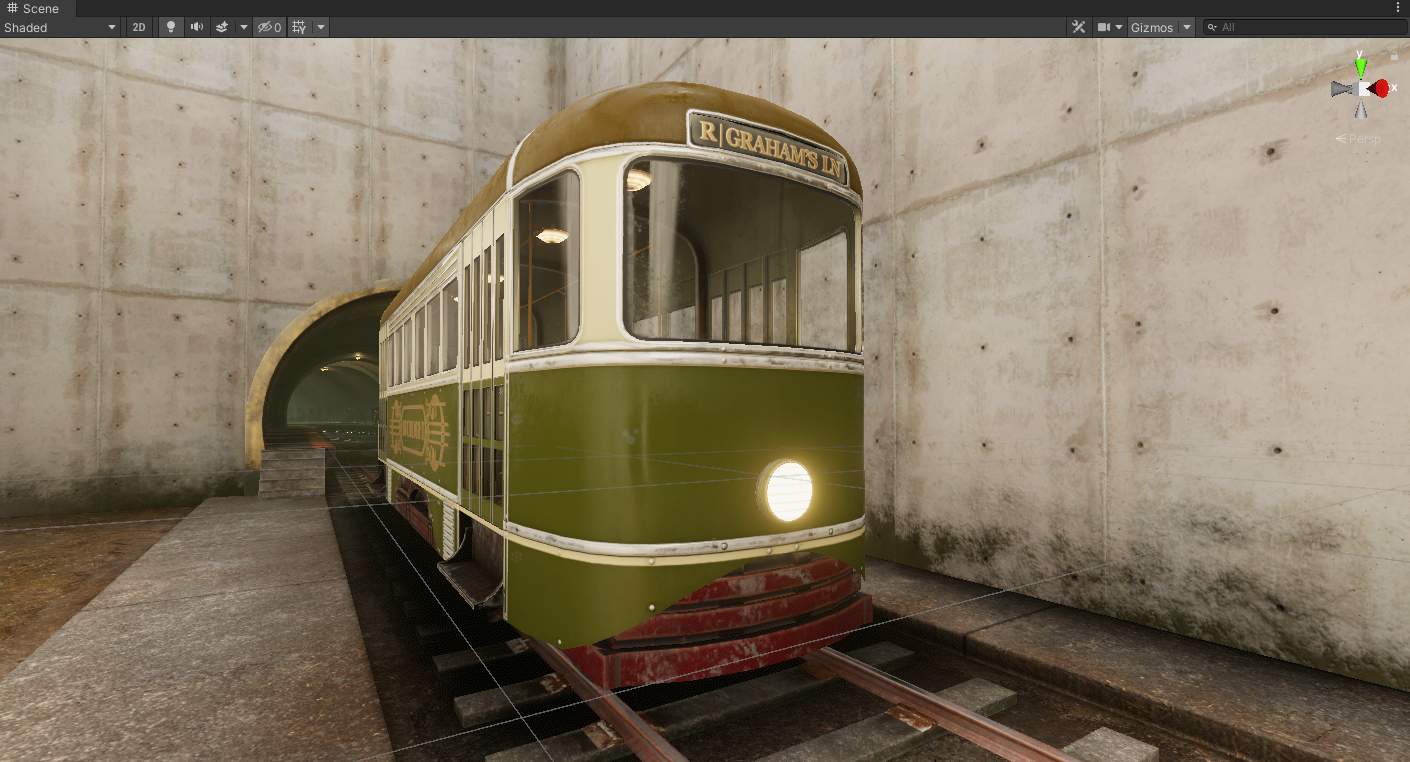
こんばんは! 制作の続きです…上手に転がったので、Bridge の足を長くする為にCylinder で継ぎ足しました…Bridge の子オブジェクトでCylinder を8個作成して位置と長さを調整しました… 15度傾いている為に8個になってしまいました…Cylinder のMaterial はBridge のMaterial を使用しました…Bridge とSphere とPlane で転がる動画が出来ました…物足りないので、Bridge を追加することにしました… Bridge をDuplicate して90度傾けてSphere の落ちる場所に配置しました… 配置に苦労しましたが何とかSphereを90度曲げて転がすことが出来ました…Sphere がPlane の外に転がってしまうので、ProBuilder でゴール用の枠を作成しました…全体の配置をして、Materialを設定してScene は完成しました…Game 画面を確認しながらCamera を調整して出来上がりです…Materialを設定してから迫力が出た気がします…3。次のステッププロジェクトの公開1。概要2。はじめる前に3。プラットフォーム構築のためのセットアップ4。プロジェクトを公開する5。プロジェクトの共有「リアルタイム 3D の基礎」は、終わりました…ちなみに、上の動画は3時間位かかりました… チュートリアルを確認すると10分になっていました…「まだまだですね…」
2023.12.21
閲覧総数 346
-
13

Unityでゲームを作成❓(現実のようなビジュアルの作成…)
こんばんは! 「リアルタイム 3D の基礎」も終わりました 「現実のようなビジュアルの作成」をやってみます…まとめデジタルコンテンツのビジュアルをよりリアルにするには、ライト、テクスチャ―、スケール、マテリアルを相互にバランス良く連携させ、全ての機能をうまく利用していく必要があります。現実のようなビジュアルの作成1。はじめに尺度(スケール)と単位(ユニット) DCC 3D ソフトウェア から Unity へインポートする際の単位の変換スケール基準モデルテクスチャの出力とチャンネルUnity 標準マテリアル内におけるテクスチャの割り当て法線マップの方向このUnity Learn は難しいです…2。Unity のレンダリング設定を準備する「Assets\1stParty\PostProcessing\Editor\PropertyDrawers\MinDrawer.cs(6,34): エラー CS0104: 「MinAttribute」は、「UnityEngine.PostProcessing.MinAttribute」と「UnityEngine.MinAttribute」の間のあいまいな参照です。」のエラーが出力されました…ネットで調べて、MinDrawer.cs 内の MinAttribute を UnityEngine.PostProcessing.MinAttribute に変更することでエラーを回避しました…リニアレンダリングモードレンダリングモード高ダイナミックレンジ(HDR)カメラHDR ライトマップ符号化方式(オプション)シーン用 の Tonemapperビューポートのイメージエフェクトを有効化画像は綺麗ですね… 内容は、難しすぎて…
2023.12.22
閲覧総数 341
-
14

Unityでゲームを作成❓(現実のようなビジュアルの作成…)
こんばんは!「現実のようなビジュアルの作成」の続きです… 後少しですね…8。動的に照らされるオブジェクト・Light Probe Proxy Volume(LPPV)・オブジェクトごとのベイクされたアンビエントオクルージョンマップ(AO)・局所的反射 ・想定に基づいた疑似的シャドウと疑似的オクルージョン9。サンプルプロジェクトファイル Unity サンフランシスコの Spotlight チームによって作成されました。 Spotlight チームは、何人で作成したのかな… リアルですね…終わりましたね…説明の通りの作業は出来ても内容が難しくて、使いこなせませんね…
2023.12.26
閲覧総数 330
-
15

Unityでゲームを作成❓(3D インタラクティブ開発入門…)
こんばんは!「3D インタラクティブ開発入門」の続きです… 何かを制作しながらの勉強ではないですね…ポストプロセッシングエフェクト:ビネットビネットは見た人の注目を画面の中央に集めたり、エッジに軽くフェードを追加したりするときに便利なツールです。画像の外縁に向かってより暗くしたり彩度を低くしたりする処理のことを指します。ポストプロセッシングエフェクト:ブルームブルームはまぶしい光が当たっているように見せることで、シーンに視覚的な雰囲気を追加するのに有効です。設定が多すぎて使いこなせません…PC/Mac 向けにパブリッシュする方法 - 2019.2Unity に数多く存在する便利な機能の 1 つが、公開プロセスを簡単にする機能です。Unity はモバイル、コンソール、デスクトップほか、25 以上のさまざまな公開プラットフォームをサポートしています。完成したプロジェクトをわずか数クリックで公開できます。便利です… 公開する内容の構想が出来ませんね…WebGL 向けに公開する方法Unity の WebGL ビルドを使用すると、追加のツールやプラグインなしに 2D/3D グラフィックをウェブブラウザーにレンダリングできます。「3D インタラクティブ開発入門」は復讐ぽかったですが、色々と分かってない部分がありましたね…
2023.12.30
閲覧総数 351
-
16

flutterでアプリの作成…?(Flutter実践入門…)
こんばんは! Chapter2の続きです…・StatefulWidgetとStatelessWidgetの違い・statefulとstatelessの違いstatefulは状態を持ち状態の変化を覚えている、statelessは状態を持たず常に同じ状態になっている・状態を持つメリットとデメリット状態を持つメリットは、何度も同じ情報を渡さなくても良いことです。状態を持つデメリットは、制御が複雑になることです。分かるような気はしますが、使い所の判断が…・StatefulWidget(カウンタアプリ)カウンタアプリはボタンを押すたびにカウントが増えていくアプリのため、状態を持つstatefulなアプリです。・StatelessWidgetStatefulWidgetとStateの2つのクラスを準備する必要はなく、StatelessWidgetを継承したクラスを作り、Stateと同じようにbuildメソッドでWidgetを配置します。「ウーン…」イメージが出来ませんね…動作はしています…実機でも動作しています…ハートを並べて見ました…タイトルの変更など…この先は購入ですが、出来そうな自身がないので今の所は迷いますね…03.パッケージの活用04.アプリの実装例05.アニメーション06.ページ遷移07.テスト08.DevTools09.まとめ素材があることはいいですね…
2024.01.06
閲覧総数 238
-
17

flutterでアプリの作成…?(初めての Flutter アプリ…)
こんばんは! 「初めての Flutter アプリ」の続きです…アクセシビリティを高めるFlutter を使うことで、アプリのアクセシビリティはデフォルトで確保されます。たとえば、すべての Flutter アプリでは、アプリのすべてのテキストと対話的要素が、TalkBack や VoiceOver などのスクリーン リーダーから認識できるようになっています。なんらかの作業が必要となる場合もあります。このアプリの場合、生成された単語ペアを発音するにあたってスクリーン リーダーで問題が発生する可能性があります。人間であれば「cheaphead」を構成する 2 つの単語を問題なく識別できますが、スクリーン リーダーでは単語の途中の「ph」が「f」と発音される可能性があります。この簡単な解決方法は、pair.asLowerCase を "${pair.first} ${pair.second}" に置き換えることです。後者では、文字列補間を使用して、pair に含まれている 2 つの単語から "cheap head" などの文字列を作成しています。複合語ではなく 2 つの別々の単語を使うことで、2 つの単語がスクリーン リーダーに適切に識別され、視覚障がいのあるユーザーの体験が改善されます。とはいえ、pair.asLowerCase の視覚的な単純さは維持したいところです。Text の semanticsLabel プロパティを使用して、このテキスト ウィジェットの視覚的内容を、スクリーン リーダーにとってより適切な意味的内容でオーバーライドします。 semanticsLabel: "${pair.first} ${pair.second}",これで、UI は同じままで、スクリーン リーダーが生成された各単語ペアを正しく発音するようになりました。自分のデバイスでスクリーン リーダーを使用して、実際に試してみましょう。ヒント: Flutter には、自動テストや Semantics ウィジェットなど、アクセシビリティのためのツールが多数用意されています。色々なウィジェットがあるみたいですが、使って作成したアプリの説明が参あっても使えこなせない気がします…
2024.01.17
閲覧総数 272
-
18

flutterでアプリの作成…?(Flutter実践入門…)
こんばんは! Chapter1の続きです… トラブルが無ければいいのですが…・HelloWorldターミナルに「HelloWorld」が出力されるようになりました。・プログラムの基本構成1.「main.dart」ファイルのmain関数がエントリーポイント2.main関数は、MyAppを呼び出します。3.MyAppはMaterialAppという外枠の構築を行います。4.MyHomePageでは、アプリバー/テキスト/ボタンなどを作ります。5.ボタンが押された時のイベントとして_incrementCounterを作ります。!ビルドやアプリの起動がうまくいかない場合は、一度flutter cleanを実行して下さい。順調に出来てます…06.フォルダと画面の基本構成・フォルダの基本構成1.開発で直接使うプラットフォーム共通のもの(lib/test/pubspec.yamlなど)2.開発で直接使うプラットフォーム個別のもの(android/ios/webなど)3.開発で間接的に使うもの(.gitignore/READMEなど)・画面の基本構成FlutterはWidgetというパーツを組み合わせて画面を構築します。出来てはいますが、難しいですね…07.デバイスの設定・Chrome(Webアプリ)・Windows/macOS(デスクトップアプリ)・エミュレータ(Androidアプリ)・エミュレータ(iOSアプリ)・実機Chromeと実機で進めてみます…08.まとめChapter1は、終わりました… 動作はしていますが複雑ですね… この先は動作するのかな…
2024.01.04
閲覧総数 287
-
19

flutterでアプリの作成…?(Flutter実践入門…)
こんばんは! Chapter4の続きです… Firebaseが絡んできて難しいです…コマンドプロンプトにてdart pub global activate flutterfire_cli を実行VSCodeでは、NGでした…「Check the spelling of the name, or if a path was included, verify that the path is correct and try again.」調査して、「Node.js/npm がインストールした後に、VSCodeで実行するには再起動が必用」でした…「Woohoo! Firebase CLI Login Successful You are logged in to the Firebase Command-Line interface. You can immediately close this window and continue using the CLI.」が、ブラウザに表示されました…最後に、必要なパッケージをインストールします。・プラットフォーム単位の紐づけ方法何とか出来てはいるのかな…02.Authentication・概要Authenticationは名前の通りユーザの認証機能を提供します。・メールアドレスとパスワードによる認証・有効化手順・パッケージのインストール・実装例「import 'firebase_options.dart';」のエラー処理が出来ないです…調査しても、分かりませんでした…ここで、「Flutter実践入門」を中断して、他の資料を探してみます…
2024.01.10
閲覧総数 243
-
20

flutterでアプリの作成…?(初めての Flutter アプリ…)
こんばんは! 「初めての Flutter アプリ」の続きです… ここからが難しそうです…初期アプリをコピーして貼り付けるVS Code の左側のペインでエクスプローラが選択されていることを確認し、pubspec.yaml ファイルを開きます。このファイルの内容を置き換えます。pubspec.yaml ファイルでは、現在のバージョン、依存関係、同梱するアセットなど、アプリの基本情報を指定します。注: アプリの名前を namer_app 以外にした場合は、それに合わせて最初の行を変更する必要があります。このプロジェクトのもう一つの設定ファイルである analysis_options.yaml を開きます。その内容を、置き換えます。このファイルでは、Flutter がコードを解析する際の厳格さを指定します。今回は Flutter を初めて使うので、緩やかな設定にしています。これはいつでも後で調整できます。実際の製品版アプリの公開が近付けば、これよりも厳しくするのは間違いないでしょう。この2個のファイルの変更の必要性が良く分からないですね…最後に、lib/ ディレクトリの main.dart ファイルを開きます。このファイルの内容を置き換えます。このファイルの変更が、やりたい事ですね… コピペなので良く分かりません4. ボタンを追加するアプリを起動する最初に、lib/main.dart を開き、対象デバイスが選択されていることを確認します。VS Code の右下に、現在の対象デバイスを表示するボタンがあります。クリックして変更します。lib/main.dart を開いている間に、VS Code のウィンドウの右上にあるプレイ ボタンをクリックします。少し待つと、アプリがデバッグモードで起動します。注: 開発ターゲットがモバイル デバイスの場合、テキストの一部がノッチやステータスバーに隠されている可能性があります。動作しています…
2024.01.12
閲覧総数 242
-
21

flutterでアプリの作成…?(Flutter入門講座_YouTube…)
こんばんは! 「Flutterフラッター入門講座」の続きです…「#18 Flutter入門講座 Carousel(PageView)編」カルーセル:横方向のスクロール(ページが詰まっている)✓viewportFraction(ビューポートフラクション)viewportFraction = 1.0:ページの幅と枠の幅が同じviewportFraction = 0.5:ページの幅が縮む✓横方向のマージンは小さめに・PageView:枠の部分・Container:カード達やページ達を囲んでいるものはコンテナで作成carousel_slider:カルーセル用のパッケージ横スクロールしませんでした… 見た目だからいいのかな先に進みます…
2024.02.14
閲覧総数 208
-
22

flutterでアプリの作成…?(Flutter入門講座_YouTube…)
こんばんは! 「Flutterフラッター入門講座」の続きです…「#21 Flutter入門講座 flavor編」まず、Flutterの掃除ですね…① flutter upgrade --forceflutter upgrade では出来ませんでした…この作業で「Upgrading Flutter to 3.16.9 from 3.16.2」にバージョンアップされました…② flutter clean③ flutter pub getバージョンアップされてゴミが無くなったのかな…flavor(フレーバー)development(開発版)Staging(試験版)Production(製品版)dev(デヴ)stg(ステージング)prd(プロダクション)ターミナルで「flutter run -d chrome --dart-define-from-file=scripts/flavors/dev.json」実行して、Ctrl + C:アプリを止める動作はしていますが、やり方があっているのかな…自分にはまだ内容が難しいですね…
2024.02.18
閲覧総数 250
-
23

Unityでゲームを作成❓(リアルタイム 3D の基礎…)
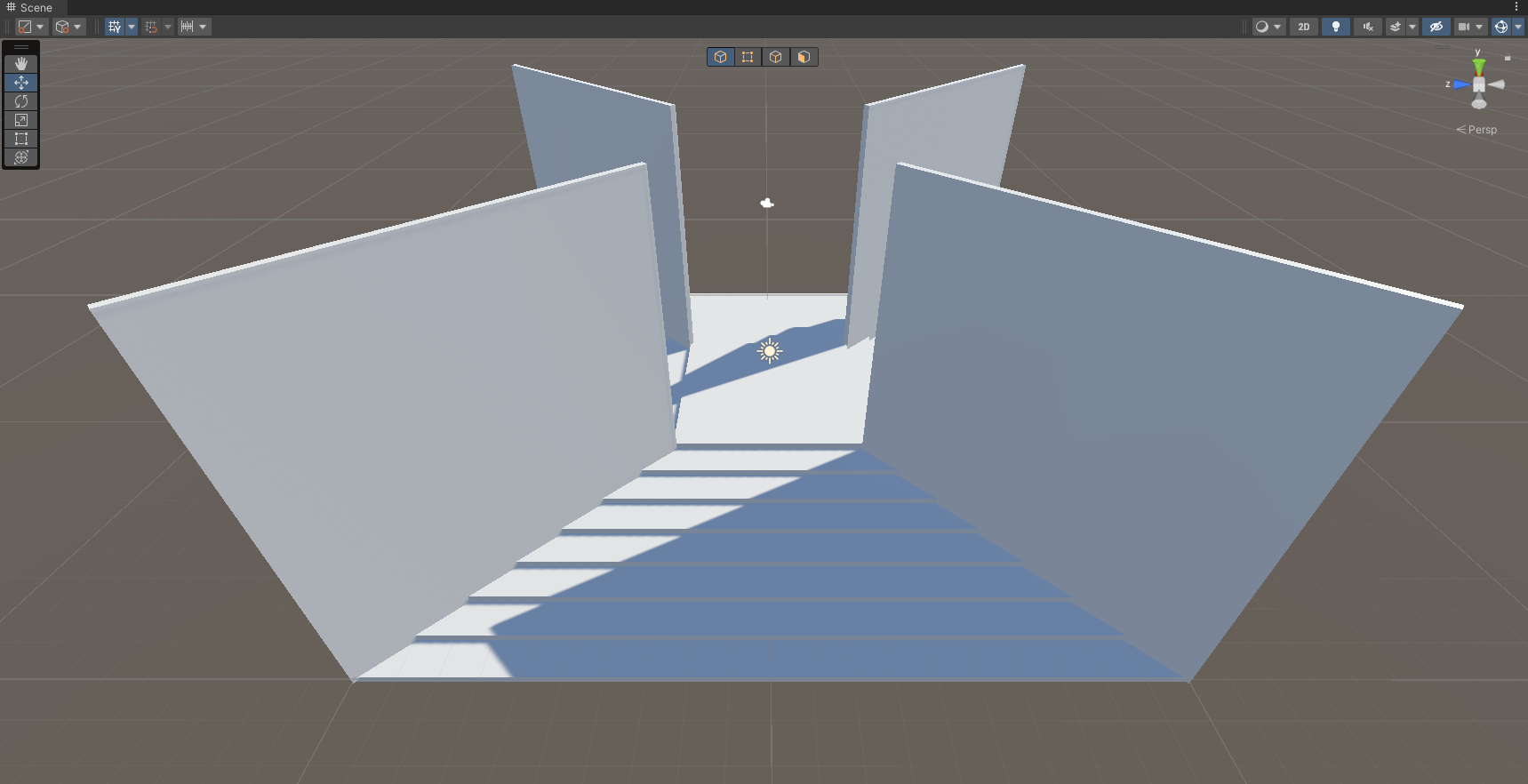
こんばんは!「リアルタイム 3D の基礎」の続きです…プリミティブで建物を作成する1。概要2。空のゲームオブジェクトを作成する3。階段の作成4。階段の段差をつくるこのようなCube の組み合わせのやり方がありますね… 気が付きませんでした…5。壁の作成6。屋根の作成Cube だけで簡単に出来てしまいました…7。次のステップについて制作で必要なときに、簡単なやり方を自分が思い出して使えるかですね…
2023.12.17
閲覧総数 361
-
24

Unityでゲームを作成❓(現実のようなビジュアルの作成…)
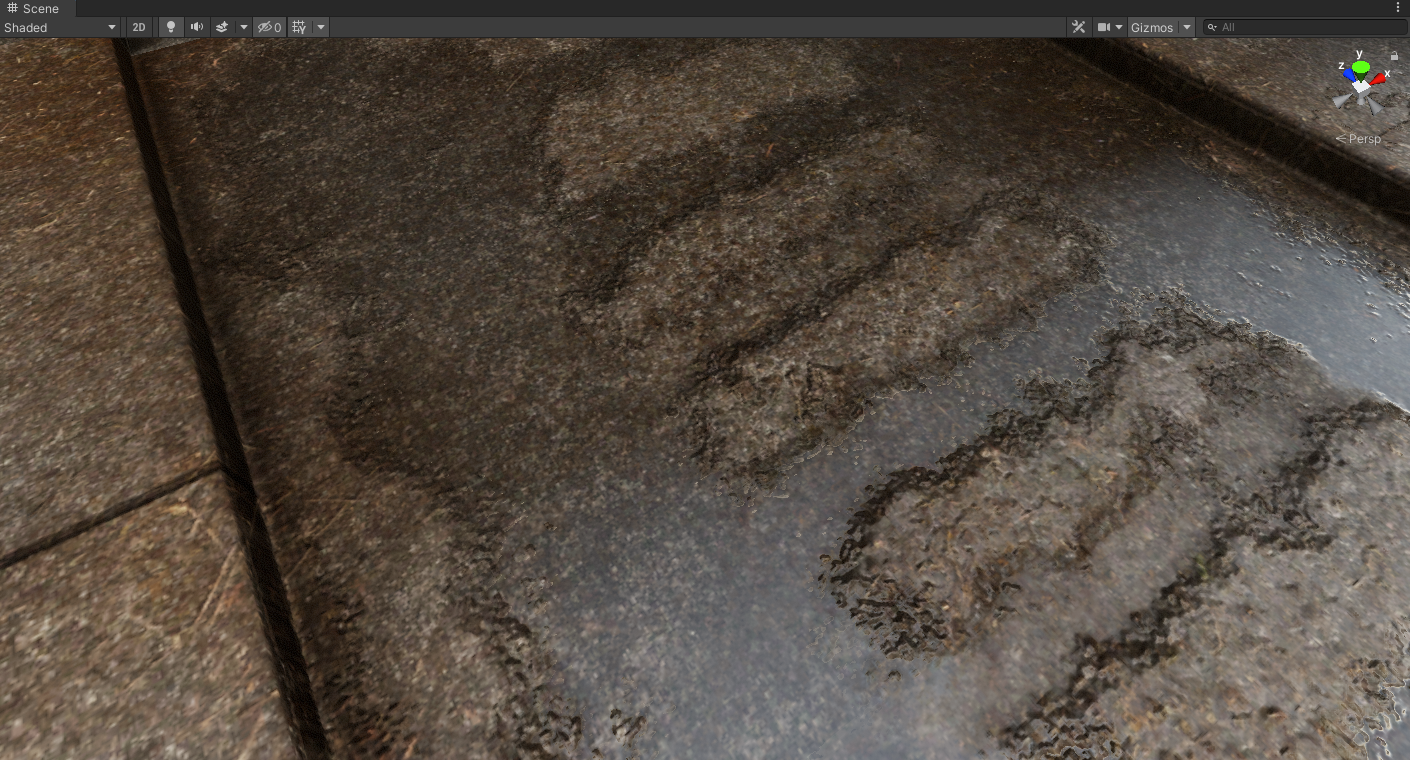
こんばんは!「現実のようなビジュアルの作成」の続きです…5。スタンダードシェーダー/スタンダードマテリアルの PBS とテクスチャリング・Standard と Standard Specular Unity では標準マテリアル内に 2 つのオプションがあります。・アルベド値とマテリアルバリデーター 物理ベースシェーダーはリソースを効率的に節約するために機能します(ライトからスペキュラー反射の輝度と分布を自動的に計算する)が、マテリアルのアルベドはリアリスティックである必要があります。・Metallic の値 マテリアルの Metal(金属)値は、サーフェスに環境がどこまで反射されるか、またサーフェス上にアルベド色がどの程度表示されるかを定義します。・Smoothness の値 Smoothness(スムースネス/滑らかさ)はサーフェスの詳細なディテールを制御します。「法線マップ」とは通常、ライトが別の方向から来ているかのようにポリゴンのサーフェス法線を屈曲させる、接空間の法線マップのことを指します。オクルージョンマップは環境光ライトの減衰を模倣し、凹面などの形状の見え方を向上させることができます。・参考画像、カラーチャートおよびソース写真 デジタルコンテンツ制作に限らず、どんな分野に挑むときでもその背後にある基本的な原理を学ぶことがより良い結果に繋がります。凄くそれらしいですが… 難しいです… 自分に必要なのかな…
2023.12.24
閲覧総数 329
-
25

flutterでアプリの作成…?(Flutter実践入門…)
こんばんは! Unityを少しの間休憩して、気になっていた「flutter」をやってみます…出来るのかな… Unity と組み合わせることが出来ればいいですが…「Flutter実践入門」で、初めてみます…・本書についてFlutterは触ったことがないという方を対象に、Flutterに関する知識や環境がない状態から、Google PlayとApp StoreにFlutterで開発したアプリをリリースできるようになる・対象読者Flutterでどのようなことができるのかを知りたい方・前提知識きっと足りないですね…・本書の構成Chapter1 Flutterの概要、Chapter2 Flutterアプリ開発の基本、Chapter3 スマートフォン機能の活用、Chapter4 Firebaseとの連携、Chapter5 アプリのリリース、Chapter6 Flutterの仕組みの活用、Chapter7 デザインパターン、Chapter8 開発に役立つWebサービス途中で挫折になってしまうかな… その場合は簡単に出来そうな物を探します…・本書の動作環境FlutterSDK、Windows、macOS、Visual Studio Code、Xcode、Android Studio、Google Chrome!環境(FlutterSDK、OS、ツール、パッケージ等)は日々新しいバージョンがリリースされています。基本的にこれらは最新版を使う方が良いのですが、最新化を行うと依存関係が変わったり、追加で設定が必要になったりすることがあります。そのため、最新版で動作しない場合は、動作が安定しているバージョンに戻したり、公式サイトで依存関係や設定方法が変更されていないかを確認したりしてください。難しそうですね… 動作環境は、進め行けば分かるのかな…・ソースコード例の差分表記・注意事項・免責事項本年は有り難うございました…m(__)m来年もよろしくお願いします…
2023.12.31
閲覧総数 339
-
26

flutterでアプリの作成…?(初めての Flutter アプリ…)
こんばんは! ネットで検索して「初めての Flutter アプリ」をやってみます…1. はじめにFlutter の動作に関する基礎知識、Flutter でレイアウトを作成する方法、ユーザー操作(ボタンを押すなど)をアプリ動作に接続する方法、Flutter コードを整理された状態に保つ方法、アプリをレスポンシブにする方法(画面の変更に対して)、アプリのルックアンドフィールを一貫したものにする方法すぐに面白い部分を体験できるように、基本的なスキャフォールドから始めます。英語が出来ないので単語を調べるので大変です…2. Flutter 環境をセットアップするエディタVisual Studio Code(VS Code)開発ターゲットを選ぶFlutter はマルチプラットフォームのツールキットです。・iOS、・Android、・Windows、・macOS、・Linux、・ウェブ今までの環境からAndroid(実機)とWindowsですね注意: 後からいつでも別のオペレーティング システムでアプリを実行できます。Flutter をインストールするFlutter SDK の最新のインストール手順は、常に docs.flutter.dev にあります。 1. Flutter SDK 2. Visual Studio Code と Flutter プラグイン 3. 選んだ開発ターゲットに必要となるソフトウェア(たとえば、Windows がターゲットなら Visual Studio、macOS がターゲットなら Xcode)「Flutter実践入門」を勉強したときに出来てますね…3. プロジェクトを作成する最初の Flutter プロジェクトを作成するVisual Studio Code を起動して、コマンド パレットを開き(F1、Ctrl+Shift+P、Shift+Cmd+P)、「flutter new」と入力します。[Flutter: New Project] コマンドを選択します。次に、[Application] を選択し、プロジェクトを作成するフォルダを選択します。ホーム ディレクトリや「C:\src\」などです。最後に、プロジェクトに名前を付けます。「namer_app」や「my_awesome_namer」などです。すると、Flutter がプロジェクト フォルダを作成し、VS Code がそのフォルダを開きます。ここまでは、復習ですね… ファイルが沢山あるので、理解出来るかな…
2024.01.11
閲覧総数 286
-
27

flutterでアプリの作成…?(初めての Flutter アプリ…)
こんばんは! 「初めての Flutter アプリ」の続きです… 先が長そうですね…最初のホットリロードlib/main.dart の最後で、1 つ目の Text オブジェクトの文字列に何かを追加して、ファイルを保存します。次に例を示します。 // ... return Scaffold( body: Column( children: [ Text('A random AWESOME idea:'), // ← Example change. Text(appState.current.asLowerCase), ], ), );// ...アプリはすぐに変化しますが、ランダムな単語は同じままです。これが Flutter の有名なステートフル ホットリロードの動作です。ホットリロードは、変更をソースファイルに保存したときにトリガーされます。凄いですね…ボタンを追加する次に、Column の下部で、2 つ目の Text インスタンスのすぐ下に、ボタンを追加します。変更を保存すると、アプリが再び更新されます。ボタンが表示され、それをクリックすると、VS Code のデバッグ コンソールに「button pressed!」というメッセージが表示されます。5 分で終わる Flutter 講座デバッグ コンソールを見るのも良いのですが、ボタンにはもっと意味のあることを表示したいものです。その前に、lib/main.dart のコードをよく見て、その動作を理解しましょう。 // …void main() { runApp(MyApp());}// ...このファイルの一番上に main() 関数があります。今の形では、MyApp で定義したアプリの実行を Flutter に指示するだけです。 // ...class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return ChangeNotifierProvider( create: (context) => MyAppState(), child: MaterialApp( title: 'Namer App', theme: ThemeData( useMaterial3: true, colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepOrange), ), home: MyHomePage(), ), ); }}// ...MyApp クラスは StatelessWidget を拡張しています。ウィジェットは、すべての Flutter アプリを作成する際の元になる要素です。ご覧のように、このアプリ自体がウィジェットです。MyApp 内のコードでアプリ全体をセットアップします。さらに、アプリ全体の状態を作成し、アプリに名前を付け、視覚的テーマを設定し、アプリの出発点となる「ホーム」ウィジェットを設定します。次に、MyAppState クラスでアプリの状態を定義します。今回は Flutter を初めて使うので、この Codelab は単純で的を絞ったものにします。Flutter には、アプリの状態を管理する強力な方法が多数あります。MyAppState では、アプリが機能するために必要となるデータを定義します。今のところ、現在のランダムな単語のペアを収めた変数が 1 つあるだけです。状態クラスは ChangeNotifier を拡張します。つまり、自身の変更に関する通知を行うことができるということです。たとえば、現在の単語ペアが変化したら、アプリ内のウィジェットが知る必要があります。状態は ChangeNotifierProvider を使用して作成されてアプリ全体に提供されます(MyApp の上記コードを参照)。これにより、アプリ内のどのウィジェットも状態を取得できるようになります。難しいです…
2024.01.13
閲覧総数 284
-
28

flutterでアプリの作成…?(初めての Flutter アプリ…)
こんばんは! 「初めての Flutter アプリ」の続きです… コピペで出来ていますが内容は難しいです…最後は、すでに変更しているウィジェット、MyHomePage です。以下の番号付きの行は、それぞれ、上記コード内の行番号のコメントに対応しています。 // ...class MyHomePage extends StatelessWidget { @override Widget build(BuildContext context) { // ← 1 var appState = context.watch<MyAppState>(); // ← 2 return Scaffold( // ← 3 body: Column( // ← 4 children: [ Text('A random AWESOME idea:'), // ← 5 Text(appState.current.asLowerCase), // ← 6 ElevatedButton( onPressed: () { print('button pressed!'); }, child: Text('Next'), ), ], // ← 7 ), ); }}// ...最後は、すでに変更しているウィジェット、MyHomePage です。以下の番号付きの行は、それぞれ、上記コード内の行番号のコメントに対応しています。1. どのウィジェットでも、そのウィジェットを常に最新にするために、周囲の状況が変化するたびに自動的に呼び出される build() メソッドを定義します。2. MyHomePage では、watch メソッドを使用してアプリの現在の状態に対する変更を追跡します。3. どの build メソッドも必ず、ウィジェットか、ウィジェットのネストしたツリー(こちらのほうが一般的)を返します。この場合、トップレベルのウィジェットは Scaffold です。Scaffold はこの Codelab の対象ではありませんが、便利なウィジェットであり、実世界の Flutter アプリの多くで使用されています。4. Column は、Flutter における非常に基本的なレイアウト ウィジェットです。任意の数の子を従え、それらを上から下へ一列に配置します。デフォルトでは、その子を上に寄せます。すぐにこれを中央に寄せるように変更します。5. この Text ウィジェットは最初のステップで変更しました。6. この 2 つ目の Text ウィジェットは appState を取り、そのクラスの唯一のメンバーである current(WordPair)にアクセスします。WordPair には、asPascalCase や asSnakeCase などの便利なゲッターがあります。ここでは asLowerCase を利用しますが、これは別のものに変えても構いません。7. Flutter コードでは行末のカンマを多用します。このカンマに関しては、Column のパラメータ リストの最後(かつ唯一)のメンバーが children なので、必要ありません。それでも行末のカンマを使用するのはよいことです。メンバーの追加が簡単になるだけでなく、Dart の自動整形で行を追加する際のヒントにもなります。難しいです… 内容はまだ分からなくてもいいのかな…初めての動作MyAppState までスクロールして、getNext メソッドを追加します。 // ...class MyAppState extends ChangeNotifier { var current = WordPair.random(); // ↓ Add this. void getNext() { current = WordPair.random(); notifyListeners(); }}// ...新しい getNext() メソッドは、current に新しいランダムな WordPair を再代入します。また、監視している MyAppState に通知するために notifyListeners()(ChangeNotifier) のメソッド)の呼び出しも行います。残っているのは、ボタンのコールバックから getNext を呼び出すことだけです。 // ... ElevatedButton( onPressed: () { appState.getNext(); // ← This instead of print(). }, child: Text('Next'), ),// ...[Next] ボタンを押すたびに、新規のランダムな単語ペアが生成される動作していますが、内容が理解できません…
2024.01.14
閲覧総数 270
-
29

flutterでアプリの作成…?(Flutter入門講座_YouTube…)
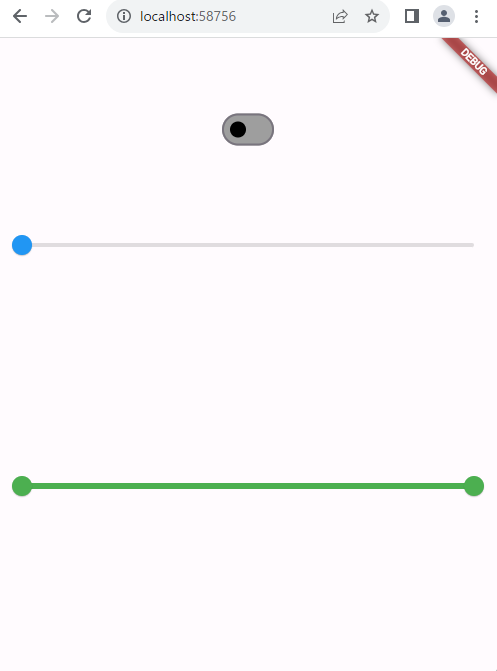
こんばんは! 「Flutterフラッター入門講座」の続きです…「#14 Flutter入門講座 Switch/Slider編」・Switch・Slider value:バリュー thumb:サム track:トラック・RangeSlider:範囲を決める状態管理を使う… これがいまいち…動作はしていますが、使いどころの考えが浮かびませんね…
2024.02.10
閲覧総数 238
-
30

flutterでアプリの作成…?(Flutter入門講座_YouTube…)
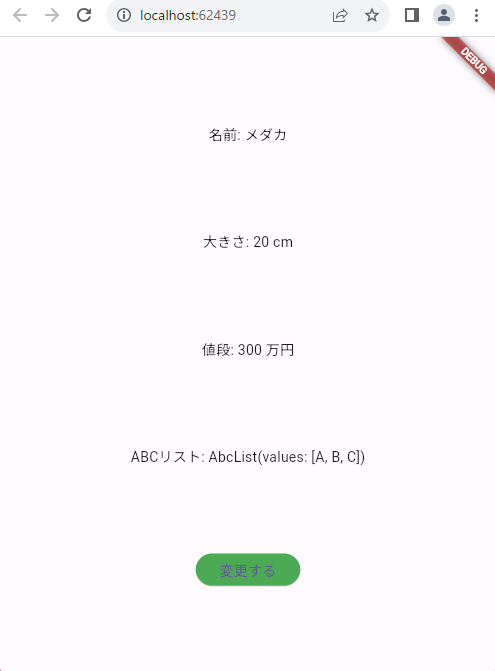
こんばんは! 「Flutterフラッター入門講座」の続きです…「#17 Flutter入門講座 freezed編」freezed:パッケージを使用する良いコードを書くためのお助けロボット✓immutable(イミュータブル):入れ物ごと作り直してね✓sealed class(シールド クラス)✓sealed class(シールド クラス)pubspec.yaml に追加 dependencies: freezed_annotation: dev_dependencies: freezed: build_runner:まとめたいファイル、リストのファイルを作成する(fish.dart abc_list.dart)ターミナルで下記を実行「flutter pub run build_runner build --delete-conflicting-outputs」(fish.freezed.dart abc_list.freezed.dart)ファイルが作成される難しいですね…中身を変更したら入れ物も変更することは忘れてしまいますね…コピペなので動作はしていますが、分からないですね…
2024.02.13
閲覧総数 223
-
31

ゲーム用のキャラクターを作成❓(Blender_・グリースペンシルと2Dアニメーション)
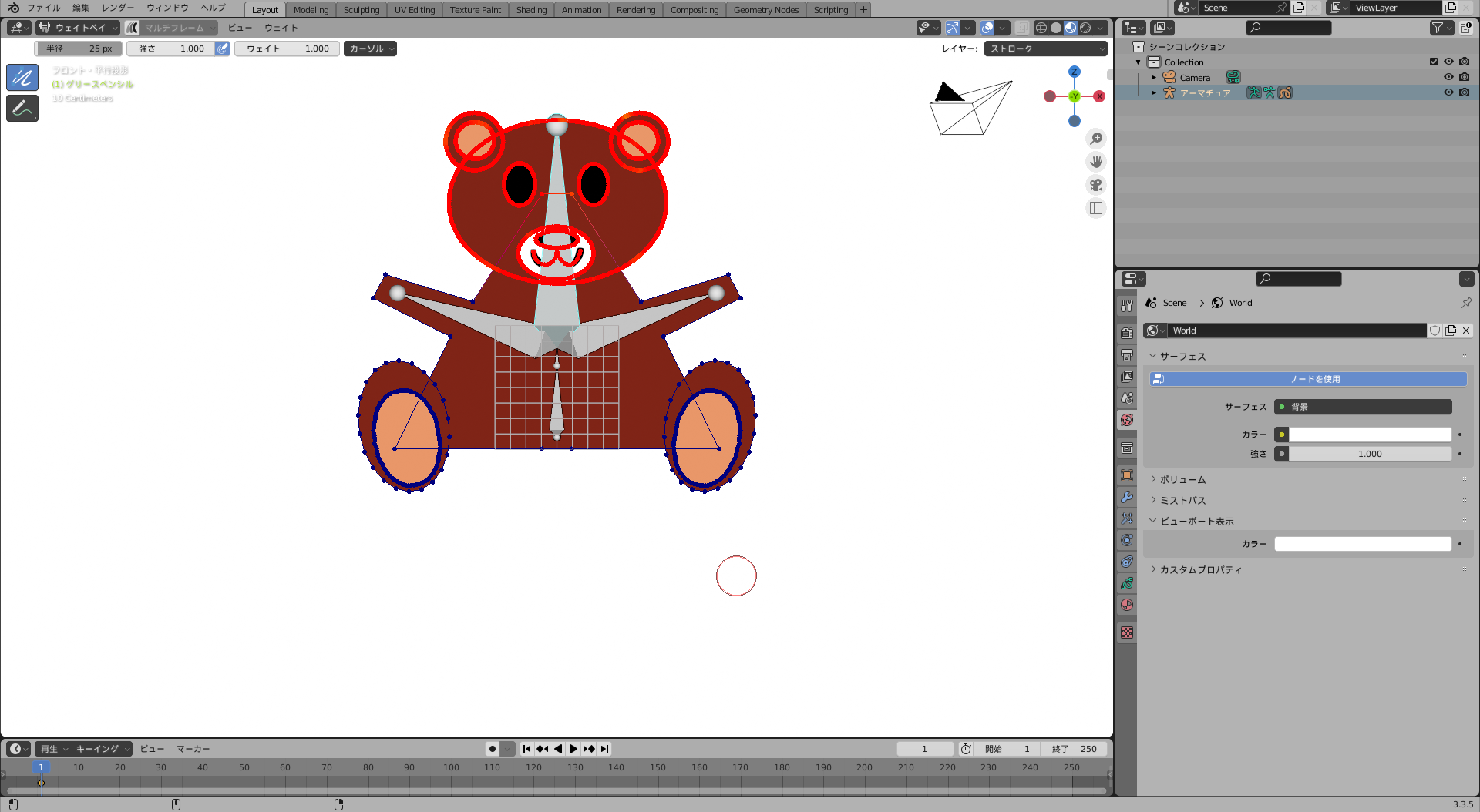
こんばんは! 絵は、AIに書いてもらえばいいのかな… 周りを考えると難しいですね…4. アーマチュアによるアニメーショングリースペンシルで描いたストロークはレイヤ上に配置されます。 グリースペンシルオブジェクトごとに、それぞれ独立したレイヤ情報を持っています。ドローモードの円ツールは、実は多角形ツールです。Subdivisionsで設定した値、1 であれば三角形が、0 にすると直線が描かれます。アーマチュアの関節を曲げることでオブジェクトを変形させることができます。グリースペンシルオブジェクトでは "With Automatic Weights" による頂点ウェイトの自動計算は機能しません。「2Dアニメーションも地道で大変な作業ですね… 絵を描くこと自体に時間が掛かってしまうのに…動かすためにまた時間が掛かるので…」一応できましたが…円ツールから作りましたが、円の位置関係で何度もやり直しました… そんなものなのかなぁ…
2023.04.19
閲覧総数 1780
-
32

Unityでゲームを作成❓(Universal Render Pipelineに変更…)
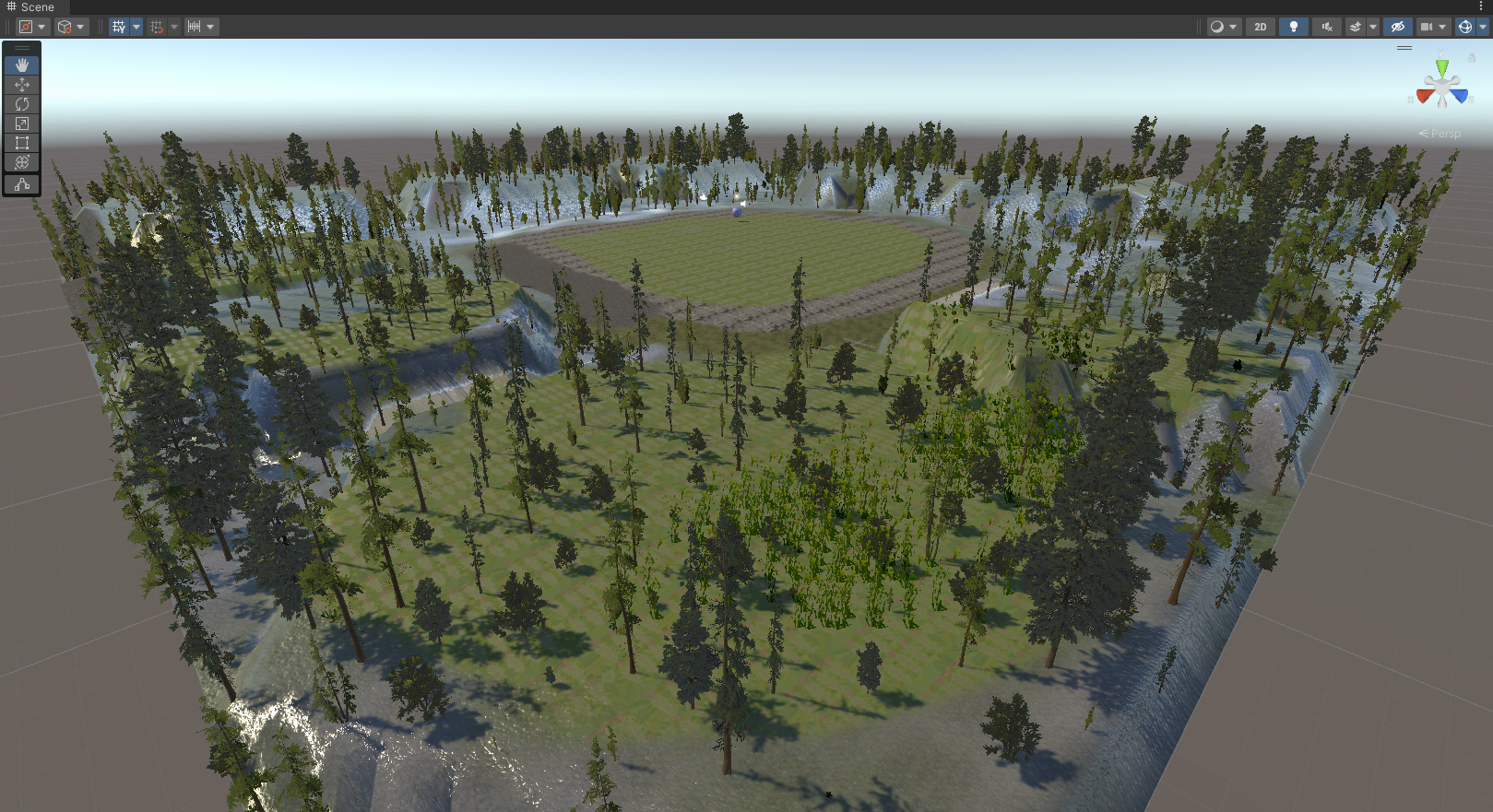
こんばんは! Character の変更の続きです…VRM10/MToon10 をUniversal Render Pipeline/2D/Sprite-Lit-Default に変更しましたが…後ろ姿はいいのですが、正面がおかしいですね…そのうちに、VRM10/MToon10 の変換は改善されるのかな…やりたかった、Scene に花火を置くことが出来ました…花火を改造してParticle System で使用したっかのですがCharacter を考えないといけませんね…ネットで調べた時に、皆さんVRoid(Character)からの変換は苦労している感じでした…後で気が付きましたが、Terrain の草が無くなってしまいました… 何処まで戻らないとならないのかな…URP の変換してVFXの使用は、花火が表示出来たのでここで一時中断します…
2023.12.12
閲覧総数 383
-
33

flutterでアプリの作成…?(Flutter実践入門…)
こんばんは! 「Flutter実践入門」難しそうですね… Chapterに進みます…Chapter1:Flutterの概要FlutterやFlutterのプログラミング言語であるDartの概要を解説し、次のChapterから開発に入るための準備として、開発環境の構築を行います。01.Flutterとは・Flutterとは2017年にGoogleが発表したオープンソースのマルチプラットフォームの開発フレームワークです。Flutterはマルチプラットフォームなので、Android / iOS / Web / Windows / macOS / Linuxの6つのアプリを全く同じソースコードで開発できます。Flutterのプログラミング言語にはDartというコンパイル型言語が採用されています。どうなんでしょう…・なぜFlutterが注目されているのか・ポイント1. フリーかつオープンなフレームワーク・ポイント2. マルチプラットフォーム・ポイント3. Googleによる開発・ポイント4. 開発環境が整備されているFlutterはVSCodeを始め様々なIDE(統合開発環境)でプラグインが準備されており、開発やテストを簡単に行えます。加えて、FirebaseやCodemagicなどの優秀なクラウドサービスとの連携も容易で、開発の効率化をさらに後押しできます。・ポイント5. Google製品と相性が良いFlutterはGoogleが開発をしているため、他のGoogle製品と非常に相性が良いです。そのため、Googleの製品と非常に相性が良いです。マテリアルデザインやFirebaseが標準搭載もしくはプラグイン連携で簡単に利用できます。02.Flutterでアプリをリリースするまでの流れ・STEP1. 開発環境を構築するFlutterで開発を行うために必要なFlutterSDKをダウンロードしパスを通します。・STEP2. 画面と機能を作る描画を行うbuildというメソッドの中に、必要な要素(Widget)を入れて画面を構築していきます。・STEP3. テストをする・STEP4. スマートフォン機能を活用する・STEP5. クラウドサービスと連携する・STEP6. リリースをする出来るようになれば便利な気がしますが、難しそうですね… なかなか本題に入りませんね…
2024.01.01
閲覧総数 439
-
34

flutterでアプリの作成…?(Flutter実践入門…)
こんばんは! Chapter2に入ります…Chapter2:Flutterアプリ開発の基本01.画面の構築・Widgetで画面を構築する・Chapter1の復習Widgetの関係はツリー構造となっており、親Widgetの配下に子Widgetを配置することで画面を構築していきます。Widgetは、画面を構成するパーツですが、単純に画面に表示されるテキストやボタンだけではなく、CenterやColumnのように子Widgetにレイアウト情報などの属性を与えるWidgetもあります。カウンタアプリは、Centerを親に持つTextのWidgetがあるため、画面の中央に文字列が表示されています。・Chapter1の復習・bodyにWidgetを追加する・STEP1. 文字列を表示する!Flutterにはホットリロードという機能が備わっており、デバッグ中にソースコードを修正して保存をすると、自動でエミュレータに変更内容が反映されます。出来てはいますが、トラブルに対応できるのかな…・STEP2. 2行目に文字列を表示する・STEP3. 3行目にボタンをたす・STEP4. 4行目に3個のアイコンを配置する・body以外にWidgetを追加するカウンタアプリのScaffoldには、bodyの他にもappBarやfloatingActionButtonもあります。appBarやfloatingActionButtonがある事を覚えることが…・DrawerにWidgetを追加する02.画面の更新・画面の更新・画面の更新の流れ・字列の更新例・Widgetの表示/非表示の切り替え更新ではなくWidgetの表示/非表示を切り替えたい場合があります。このような場合は、Widgetの前にif文を入れて、判定結果がtrueの時だけ表示させることもできます。自分で思いつけるかですね…内容が難しくなってきましたね…
2024.01.05
閲覧総数 298
-
35

flutterでアプリの作成…?(Flutter実践入門…)
こんばんは! Chapter2が購入の関係で終わってしまいChapter3からです…Chapter3:スマートフォン機能の活用01.カメラとギャラリー・写真・パッケージのインストールどの様なパッケージがあるのかも覚えないとならないのかな…・実装例カメラとギャラリーの2つの方法で写真(画像)を取得して画面に表示させます。まず、FloatingActionButtonをカメラ用とギャラリー用に2つ準備し、対応するメソッドを呼び出しています。カメラから写真を取得する処理はimagePicker.pickImage(source: ImageSource.camera)、ギャラリーから写真を取得する処理はimagePicker.pickImage(source: ImageSource.gallery)で行っています。・動作イメージ・動画・パッケージのインストールカメラやギャラリーからの動画の取得はimage_pickerで良いのですが、動画の再生は別のパッケージが必要なため、video_playerというパッケージも追加で利用します。どのようなパッケージがあるのかな… 必要になった時に調べればいいのかな…・実装例・動作イメージ作業して苦労した事項です…写真の方は、手間どいませんでした…動画の方は、下記で苦労しました…Multidex support is required for your android app to build since the number of methods has exceeded 64k. See https://docs.flutter.dev/deployment/android#enabling-multidex-support for more information. You may pass the --no-multidex flag to skipメソッドの数が 64k を超えているため、Android アプリをビルドするには Multidex サポートが必要です。色々と調査して実行しましたが…
2024.01.07
閲覧総数 265
-
36

flutterでアプリの作成…?(Flutter実践入門…)
こんばんは! Chapter3のトラブルの続きです…色々と調査してやりましたが…IMAGE_VIDEO(プロジェクト) > android > .gradle > app > build.gradle 48行にminSdkVersion flutter.minSdkVersion 21 を追加したり、元に戻して再実行したりしました…Chrome ではそこそこOKなのに、実機では「メソッドの数が 64k を超えているため、Android アプリをビルドするには Multidex サポートが必要です。 」出力されてしまいます…最終的には、android > app > build.gradle の50行目にmultiDexEnabled true // 追加と69行目にimplementation "androidx.multidex:multidex:2.0.1" // 追加して、何とか実機に表示が出来ました…思っていた通りに、トラブルが発生すると難しいです…この先は購入です…23 02.GPS24 03.センサー25 04.TTS(文字の音声化)26 05.STT(音声の文字化)27 06.まとめトラブルに何とか対応できましたが…
2024.01.08
閲覧総数 263
-
37

flutterでアプリの作成…?(初めての Flutter アプリ…)
こんばんは! 「初めての Flutter アプリ」の続きです… 動作しているので続けてみます…6. 機能を追加するアプリは機能し、ときには興味深い単語ペアを生成します。しかし、[Next] をクリックすると、単語ペアは永遠に失われてしまいます。「Like」ボタンのような、最適な提案を「記憶」する方法があるとよいでしょう。ビジネス ロジックを追加するMyAppState までスクロールして、次のコードを追加します。 // ↓ Add the code below. var favorites = <WordPair>[]; void toggleFavorite() { if (favorites.contains(current)) { favorites.remove(current); } else { favorites.add(current); } notifyListeners(); }favorites に MyAppState という新規のプロパティを追加しました。このプロパティは空のリスト [] で初期化されています。また、ジェネリクスを使って、このリストが <WordPair>[] のみを含むように指定しました。これにより、WordPair 以外を追加しようとすると、Dart によりアプリの実行すら拒否されるようになります。そうすると、favorites リストに望ましくないオブジェクト(null など)が隠れていないことがわかるので、それを安心して使うことができます。注: Dart には List([] で表記)以外にもコレクション型があります。お気に入りのコレクションには Set({} で表記)のほうが理にかなっているとも言えます。この Codelab では、わかりやすくするためにリストの利用を続けます。しかし必要であれば Set を使っても構いません。コードはさほど変わりません。新しいメソッド toggleFavorite() の追加も行いました。このメソッドは、お気に入りのリストから現在の単語ペアを取り除くか(すでにそこにある場合)、追加します(まだそこにない場合)。どちらの場合も、その後でこのコードから notifyListeners(); が呼び出されます。機能の追加は、思いついて追加したのかな… 最初から考えられていてアプリの作り方として追加になったのかな… 自分では無理ですね…
2024.01.19
閲覧総数 303
-
38

flutterでアプリの作成…?(初めての Flutter アプリ…)
こんばんは! 「初めての Flutter アプリ」の続きです…setState新しいステートフル ウィジェットで追跡する必要がある変数は selectedIndex の 1 つだけです。_MyHomePageState に次の 3 の変更を加えます。 var selectedIndex = 0; // ← Add this property. selectedIndex: selectedIndex, // ← Change to this. // ↓ Replace print with this. setState(() { selectedIndex = value; });変更点を確認しましょう。1. 新しい変数 selectedIndex を導入し、0 に初期化しました。2. NavigationRail の定義で、先程まであったハードコードの 0 の代わりに、この新しい変数を使用します。3. onDestinationSelected コールバックが呼び出されたときに、単に新しい値をコンソールに出力するのではなく、setState() の呼び出しの中で selectedIndex に代入します。この呼び出しは、前に使用した notifyListeners() メソッドに似ていますが、こちらは UI を更新するためのものです。これで、ナビゲーション レールがユーザー操作に応答するようになりました。しかし、右側の拡張された領域は同じままです。これは、表示するスクリーンの決定に selectedIndex を使用していないためです。selectedIndex を使用する_MyHomePageState の build メソッドの先頭、return Scaffold の直前に、以下のコードを配置します。 // ...Widget page;switch (selectedIndex) { case 0: page = GeneratorPage(); break; case 1: page = Placeholder(); break; default: throw UnimplementedError('no widget for $selectedIndex');}// ...このコードを確認しましょう。1. Widget 型の page という新しい変数を宣言しています。2. 次に switch 文で、selectedIndex の現在の値に基づいて、画面を page に代入しています。3. FavoritesPage はまだないので、Placeholder という、配置した場所に十字が入った四角形を描画して、その部分の UI が未完成であることを示す便利なウィジェットを使用します。4. また、switch 文にフェイル ファストの原則を適用し、selectedIndex が 0 でも 1 でもない場合にエラーをスローするようにしています。これによって以降のバグを防ぐことができます。ナビゲーション レールに新たなデスティネーションを追加して、コードの更新を忘れると、開発中にプログラムがクラッシュします(機能しない理由を推測したり、バグのあるコードを製品版に入れて公開したりすることを避けられます)。こうして、右に表示したいウィジェットが page に含まれるようになったので、その他にどんな変更が必要かは推測できるかもしれません。推測できないですね…
2024.01.23
閲覧総数 223
-
39

flutterでアプリの作成…?(Flutter入門講座_YouTube…)
こんばんは! 「Flutterフラッター入門講座」の続きです…「#20 Flutter入門講座 font編」Fontを変える方法・https://fonts.google.com/ から探すセリフ:文字の曲がり角などの飾り付けサンセリフ(セリフ無し)monospace(モノスペース):文字の横幅が同じmonoじゃない(プロポーショナル)手書き風(handwriting)・並び変えボタンでMost popular にする・Language をJapanese にする・文字を選んでDownload family を押す・Download したファイルを開いたらAssets > google_fonts フォルダを作成してxxx.ttf ファイルなどすべてを入れるpubspec.yaml に dependencies: google_fonts: flutter: assets: - assets/images/ - assets/google_font/ font を使う時はライセンスを確認OFL, GPL, BSD(OFL [商用利用:OK]を使ってコードを書き足す) LicenseRegistry.addLicense(() async* { final license = await rootBundle.loadString( 'google_fonts/OFL.txt', ); yield LicenseEntryWithLineBreaks( ['google_fonts'], license, ); }); 動作が… ミスは分かっているのですが、場所が分かりません…
2024.02.16
閲覧総数 210
-
40

flutterでアプリの作成…?(Flutter実践入門…)
こんばんは! Chapter1の続きです… 作業に入りそうですね…04.環境構築・概要Flutterでは、下記の通り開発したいプラットフォームに合わせてツールをインストールする必要があります。Android : Android Studio、iOS : Xcode、Web : ChromeXcodeは無し Android StudioとChromeはインストールされています… この状況で進んでみます…・環境構築(Windows)1. Gitのインストール 作業しました…2. FlutterSDKのインストール 作業しました…3. Chromeのインストール スルーしました…4. Android Studioのインストール スルーしました…5. VSCodeのインストール 久しぶりの立ち上げで作業しました…6. Visual Studioのダウンロード Update作業をしました…いろいろなアプリが絡んでいますね…・環境構築(macOS) 省略ですね…・環境構築の確認(Windows/macOS共通) flutter doctor flutter doctorコマンドは、flutterと関連ツールのインストール状態やバージョンを確認できるコマンドです。何とか出来ているのかな05.HelloWorldFlutterには、プロジェクトの新規作成を行うと自動でセットアップされるカウンタアプリがあります。・プロジェクトの新規作成・カウンタアプリの起動出来ています… 勝手に作成してくれるので、トラブルがあると厄介ですね…
2024.01.03
閲覧総数 313
-
41

flutterでアプリの作成…?(Flutter実践入門…)
こんばんは! 「初めての Flutter アプリ」の続きです…UI を中央に寄せるランダムな単語ペアの表示は十分改善されたので、次はアプリのウィンドウや画面の中央に配置しましょう。まず、BigCard が Column の一部であることを思い出してください。Column はデフォルトで子を上部にまとめますが、これは簡単にオーバーライドできます。MyHomePage の build() メソッドを次のように変更します。 // ...class MyHomePage extends StatelessWidget { @override Widget build(BuildContext context) { var appState = context.watch<MyAppState>(); var pair = appState.current; return Scaffold( body: Column( mainAxisAlignment: MainAxisAlignment.center, // ← Add this. children: [ Text('A random AWESOME idea:'), BigCard(pair: pair), ElevatedButton( onPressed: () { appState.getNext(); }, child: Text('Next'), ), ], ), ); }}// ...これによって、Column 内の子が主軸(縦軸)に沿って中央寄せされます。すでに子は交差軸に沿って中央寄せされています(言い換えれば、すでに水平方向に中央寄せされています)。しかし Column 自体は Scaffold 内で中央寄せされていません。これは Widget Inspector で確認できます。Widget Inspector はこの Codelab の範囲外ですが、Column がハイライト表示されているとき、それがアプリの幅全体を埋めていないのがわかります。子が必要とする水平方向のスペースしか埋めていません。この Column 自体を中央寄せすることができます。Column にカーソルを置き、[Refactor] メニューを呼び出し(Ctrl+. または Cmd+.)、[Wrap with Center] を選択します。アプリの表示は変わっているはずです。必要に応じて、もう少し調整できます。・BigCard の上の Text ウィジェットは削除できます。説明的なテキスト(「A random AWESOME idea:」)は、それがなくても理解できる UI になっているので、もはや不要だと言えるでしょう。そのほうがすっきりします。・BigCard と ElevatedButton の間に SizedBox(height: 10) ウィジェットを追加することもできます。そうすれば、2 つのウィジェットの間隔が少し広がります。SizedBox ウィジェットはスペースを埋めるだけで、それ自身は何もレンダリングしません。視覚的な「ギャップ」を作るためによく利用されます。このようなオプションの変更を加えると、MyHomePage のコードは次のようになります。 // ...class MyHomePage extends StatelessWidget { @override Widget build(BuildContext context) { var appState = context.watch<MyAppState>(); var pair = appState.current; return Scaffold( body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: [ BigCard(pair: pair), SizedBox(height: 10), ElevatedButton( onPressed: () { appState.getNext(); }, child: Text('Next'), ), ], ), ), ); }}// ...コピペなので動いて当然なのかな… 一つ一つは理解できても全体では分からなくなってますね…
2024.01.18
閲覧総数 281
-
42

flutterでアプリの作成…?(Flutter入門講座_YouTube…)
こんばんは! 「Flutterフラッター入門講座」の続きです…「#2 Flutter入門講座 Widgetの基本」です。Flutterで使うプログラミング言語はDartmain関数 void main() { ここにコードを書く(Widget: ウィジェット)}例 void main(){ const b = 'バナナ'; const t = Text(b); const c = Center(child: t); const s = Scaffold(body: c); const a = MaterialApp(home: s); runApp(a);}Widget・Text・Center・Scaffold・MaterialApprunApp() でアプリを動かす上の例の変数の書き方を変更して void main(){ final a = MaterialApp( home: Scaffold( body: Center( child: Text('バナナ'), ), ), ); runApp(a);}分かりやすい動画です…
2024.01.29
閲覧総数 175
-
43

flutterでアプリの作成…?(Flutter入門講座_YouTube…)
こんばんは! 「Flutterフラッター入門講座」の続きです…「#19 Flutter入門講座 JSON編」JSONの歴史Dart言語で作ったデータをそのまま送っても他の言語は理解できないので共通のデータフォーマット作って送り合えるようにした工夫アプリで作成 ⇒ CSV ⇒ 相手(Python, C#, Java 等) class Fish { 名前 大きさ 値段}CSV:名前, 大きさ, 値段CSVは難しいデータはNGXMLが発明される:, (カンマ)ではなく<> </> (タグ)を使うJSON { "グループ": [ "りんご", "バナナ" ], }, { "グループ": [ "ぶどう", "レモン" ], } JSON で相手に送り、JSON で受け取るJSON を分かりやすくしたYAMLYAML グループ1: - りんご - バナナグループ2: - ぶどう - レモン JSON Dart jsonDecodefromJson ⇒Json Map⇒ jsonEncodetoJson ⇐ ⇐ JSON が少し分かったかな…お勉強ですね…
2024.02.15
閲覧総数 200
-
44

flutterでアプリの作成…?(初めての Flutter アプリ…)
こんばんは! 「初めての Flutter アプリ」の続きです…テーマとスタイルを設定するカードがもっと目立つように、もっと豊かな色で塗りつぶします。一貫したカラーパターンを維持するのは常によいことですから、アプリの Theme を使用して色を選びます。BigCard の build() メソッドに次の変更を加えます。 final theme = Theme.of(context); // ← Add this. color: theme.colorScheme.primary, // ← And also this.上記の 2 行では、いろいろな処理を行っています。1 行目では、Theme.of(context) でアプリの現在のテーマをリクエストしています。2 行目では、カードの色をテーマの colorScheme プロパティと同じになるよう定義しています。カラーパターンには多数の色が含まれていますが、primary がこのアプリの最も目立つ特徴的な色です。これで、カードはアプリのプライマリ カラーで塗りつぶされます。MyApp までスクロールし、そこで ColorScheme のシード色を変更すると、この色とアプリ全体のカラーパターンを変更できます。ヒント: Flutter の Colors クラスには、Colors.deepOrange や Colors.red など、厳選された色のパレットに簡単にアクセスするための手段が用意されています。もちろん、任意の色を選択することもできます。たとえば、完全に不透明で純粋な緑色を定義するには、Color.fromRGBO(0, 255, 0, 1.0) を使用します。16 進数をお好みなら、Color(0xFF00FF00) という書き方もあります。色がスムーズなアニメーションで変化しています。これを暗黙的アニメーションと呼びます。多くの Flutter ウィジェットでは、UI を状態から状態へジャンプさせるのではなく、値と値の間を滑らかに補間します。カードの下の浮き上がりボタンの色も変化しています。これが、値をハードコードするのではなく、アプリ全体が対象の Theme を使用するメリットです。TextThemeこのカードにはまだ問題があります。テキストが小さすぎ、読みにくい色になっていることです。これを修正するために、BigCard の build() メソッドに次のような変更を加えます。 // ↓ Add this. final style = theme.textTheme.displayMedium!.copyWith( color: theme.colorScheme.onPrimary, ); // ↓ Change this line. child: Text(pair.asLowerCase, style: style),theme.textTheme, を使用して、アプリのフォントテーマにアクセスします。このクラスには、bodyMedium(中サイズの標準テキスト用)、caption(画像のキャプション用)、headlineLarge(大きな見出し用)などのメンバーがあります。displayMedium プロパティは、ディスプレイ テキスト用の大きなスタイルです。ここで「ディスプレイ」という単語は、ディスプレイ書体(見出し書体)などのタイポグラフィでの意味で使用されています。displayMedium のドキュメントには「ディスプレイ スタイルは短く、重要なテキストにのみ使用します」と書かれており、まさに我々のユースケースです。理論上、テーマの displayMedium プロパティは null にすることもできますが、このアプリの記述に使用している Dart というプログラミング言語は null 安全なので、null になる可能性のあるオブジェクトのメソッドは呼び出せません。この場合、! 演算子(感嘆符演算子)を使い、承知のうえで行っているということを Dart に対して保証できます(この場合に displayMedium が null でないことは確実です。断定できる理由は、この Codelab の範囲外です)。displayMedium の copyWith() を呼び出すと、定義した変更が反映されたテキスト スタイルのコピーが返されます。この場合は、テキストの色のみを変更しています。新しい色を取得するために、再びアプリのテーマにアクセスしています。カラーパターンの onPrimary プロパティには、アプリのプライマリ カラーに使用するのに適した色が定義されています。難しいです… 動作していなければ諦めています…気が向いたら、さらにカードを変更しましょう。出来ませんね…
2024.01.16
閲覧総数 287
-
45

flutterでアプリの作成…?(初めての Flutter アプリ…)
こんばんは! 「初めての Flutter アプリ」の続きです… あと少しです…7. ナビゲーション レールを追加するほとんどのアプリでは、すべてを一画面に収めることができません。このアプリでは可能かもしれませんが、教育の目的で、ユーザーのお気に入りのための別の画面を作っていきます。2 画面を切り替えるために、初めての StatefulWidget を実装します。MyHomePage を 2 つのウィジェットに分割します。以下のコードに置き換えます。 // ...class MyHomePage extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( body: Row( children: [ SafeArea( child: NavigationRail( extended: false, destinations: [ NavigationRailDestination( icon: Icon(Icons.home), label: Text('Home'), ), NavigationRailDestination( icon: Icon(Icons.favorite), label: Text('Favorites'), ), ], selectedIndex: 0, onDestinationSelected: (value) { print('selected: $value'); }, ), ), Expanded( child: Container( color: Theme.of(context).colorScheme.primaryContainer, child: GeneratorPage(), ), ), ], ), ); }}class GeneratorPage extends StatelessWidget { @override Widget build(BuildContext context) { var appState = context.watch<MyAppState>(); var pair = appState.current; IconData icon; if (appState.favorites.contains(pair)) { icon = Icons.favorite; } else { icon = Icons.favorite_border; } return Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: [ BigCard(pair: pair), SizedBox(height: 10), Row( mainAxisSize: MainAxisSize.min, children: [ ElevatedButton.icon( onPressed: () { appState.toggleFavorite(); }, icon: Icon(icon), label: Text('Like'), ), SizedBox(width: 10), ElevatedButton( onPressed: () { appState.getNext(); }, child: Text('Next'), ), ], ), ], ), ); }}// ...保存すると、UI の見た目は問題ありませんが、機能には問題があることがわかります。ナビゲーション レールの ♥︎(ハート)をクリックしても何も起きません。動作してますが、何をやっているのかな… これでいいのかな…
2024.01.21
閲覧総数 298
-
46

flutterでアプリの作成…?(Flutter入門講座_YouTube…)
こんばんは! 「Flutterフラッター入門講座」の続きです…「#16 Flutter入門講座 ProgressIndicator編」進捗の状況を教えてくれるプログレスインジケーターpercent_indicator:パッケージを使用する・CircularProgressIndicator(サーキュラープログレスインジケーター) percent: percent,backgroundColor: Colors.yellow,progressColor: Colors.green,radius: 60.0,lineWidth: 20.0,・LinearProgressIndicator(リニアプログレスインジケーター) percent: percent,backgroundColor: Colors.yellow,progressColor: Colors.green,alignment: MainAxisAlignment.center,lineHeight: 20,width: 300,親切な機能ですが、自分には必要ないのかな…
2024.02.12
閲覧総数 238
-
47

flutterでアプリの作成…?(Flutter入門講座_YouTube…)
こんばんは! 「Flutterフラッター入門講座」昨日の続きです…ライセンスの画面に、 Unable to load assets:"google_font/OFL.txt".The asset does not exist or has empty data.の表示が出ます… フォルダ名がgoogle_font になっていました… なかなか気が付けませんでした…google_font → google_fonts に変更して…ミスに気が付けたので良かったです… 勉強になりました…
2024.02.17
閲覧総数 229
-
48

Unityでゲームの作成❓(Terrain)
こんばんは! 続きの[Paint Details]で草を生やすですが、・Ground_Diffuse_5 より後は平面図面の為削除しました…Grass Flowers Pack Free をImportしてDetailsを追加しました。・grass01, ・grass02, ・grassFlower01, ・grassFlower02, ・grassFlower03, ・grassFlower04, ・grassFlower05, ・grassFlower06, ・grassFlower07, ・grassFlower08, ・grassFlower09, ・grassFlower10Layer Palette, Trees, Detailsなどの準備に時間が掛かってしまいました…中心部分です草を生やす場所をわけましたが… 調べようかな
2023.03.05
閲覧総数 1796
-
49

flutterでアプリの作成…?(Flutter入門講座_YouTube…)
こんばんは! 「Flutterフラッター入門講座」昨日の続きです…サーバーが絡むと難しくてなかなかうまくいきませんね…「」Could not find an option named "project".Run 'flutter -h' (or 'flutter <command> -h') for available flutter commands and options.まだうまくいきません…「flutter configure --project=XXXX」と打ち込んでいました…「flutterfire」ですね…やっと「firebase_options.dart 」が作成されました…firebase > プロジェクト名 > 分析 > Realtime Analytics をクリックイベント数を確認出来たのかな… 難しいです… タイプミスだけどなかなか気が付けませんでした…
2024.02.21
閲覧総数 220
-
-

- 美術館・展覧会・ギャラリー
- 「地図と測量の科学館」国土地理院を…
- (2025-02-17 15:45:02)
-
-
-

- 気になる売れ筋おもちゃ・ホビー・ゲ…
- チョコレートカカオ ミニチュアコレ…
- (2025-02-18 14:00:38)
-
-
-

- 動物園&水族館大好き!
- チンアナゴ☆名古屋港水族館
- (2025-02-18 18:08:40)
-