
Adobe ออก PhoneGap 3.0 เฟรมเวิร์คสำหรับพัฒนาแอพมือถือด้วย HTML5 เรียบร้อยแล้ว
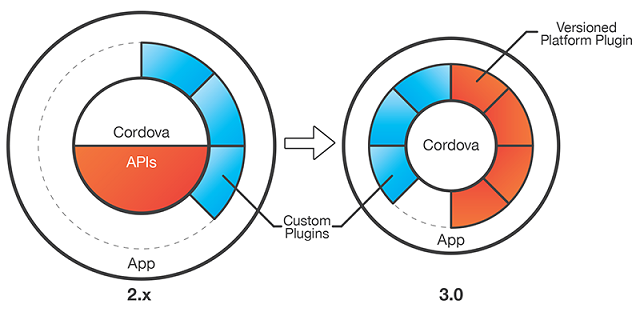
การเปลี่ยนแปลงสำคัญของ PhoneGap รุ่นนี้ปรับเปลี่ยนสถาปัตยกรรมภายในเสียใหม่ ให้เรียกใช้เฉพาะปลั๊กอินหรือ API ภายนอกเท่าที่จำเป็นต้องใช้ แพกเกจของแอพจึงมีขนาดเล็กลงและเร็วขึ้น (ส่วนแกนหลักของ PhoneGap 3.0 ยังเป็นโครงการโอเพนซอร์ส Apache Cordova เหมือนเดิม)
PhoneGap 3.0 รองรับแพลตฟอร์มใหม่ๆ เพิ่มเติมได้แก่ iOS 7, Windows Phone 8, BlackBerry 10 และประกาศว่าจะรองรับ Firefox OS กับ Ubuntu Phone ในอนาคต
นอกจากนี้ยังปรับปรุงเครื่องมือพัฒนาที่รันแบบ CLI บนแต่ละแพลตฟอร์มให้ไปในทิศทางเดียวกัน และเพิ่ม API ใหม่เข้ามาอีกสองตัวด้วย
ที่มา - PhoneGap











Comments
ยังไงก็สู้ native ไม่ได้..
Phonegap นี้ใช้ Webview เลยหรือเปล่าครับใน iOS?
ใน docs ของ phonegap บอกรองรับ Embedded WebView เฉพาะ ios กับ android ครับ
มายถึงพอ App ออกมาแล้ว มันรันด้วย Native หรือ Webview ครับ
มันคือ Webview ที่ติดต่อ api ของเครื่องเช่นกล้อง meter ต่างๆได้นั้นแหละครับ performance เลยห่วยขนาดนั้น
Performance ไม่ได้เรื่องก็จริง แต่ประหยัดทรัพยากรบุคคลกับเวลานี่ก็เป็นเรื่องใหญ่เหมือนกันนะครับ เหมาะกับงานเล็กๆรีบๆ ส่วนตัวผมใช้ Titanium คอมไพล์จาก js เป็น Native performance ดีพอตัวเลย แต่ไม่รองรับหลาย os เท่าตัวนี้
+1 ครับ ส่วนใหญ่ซอฟต์แวร์เฮาส์จะใช้ทำงานจากลูกค้าเจ้าเล็กๆ ที่งบน้อย แต่ต้องการแอ๊ปบนทุกแพลตฟอร์ม แล้วไม่ได้ใช้แอ๊ปจริงจังอะไร แค่เอาไว้โฆษณาร้าน/แบรนด์ ผู้ใช้ก็ไม่ได้ใช้จริงๆ ดังนั้น พวกนี้จะไม่สังเกตถึงข้อจำกัดของ HTML หลายๆ อย่างครับ (เช่น คลิกผี 300 ms / อนิเมชั่นกระตุก / ฯลฯ)
เดี๋ยวต้องไปลองดูหน่อยแล้ว เข้ารหัสรึยังหว่า? ;D
my blog
จะเข้ามาถามพอดี ว่ามันเปลี่ยนชื่อเป็น Cordova ไปนานแล้วไม่ใช่เร้อ
เห็นรูปแล้วก็เข้าใจ ว่าจงใจใช้ชื่อเก่าเขียนเข่า
Cordova คือชื่อแกนหลัก, PhoneGap คือชื่อที่ Adobe ใช้ทำตลาดCordova+เครื่องมือต่างๆ รวมมาด้วย เรียกว่า PhoneGap
บอกตามตรง ผมก็ยัง งงๆ แต่ที่แน่ๆ มันไม่ได้เปลี่ยนชื่อครับ
http://phonegap.com/2012/03/19/phonegap-cordova-and-what%E2%80%99s-in-a-name/
:: DigiKin8 ::