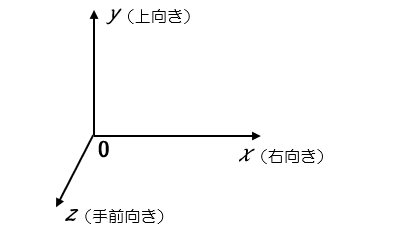
座標軸の向き
ビュー行列
XMVECTOR EyePosition,
XMVECTOR FocusPosition,
XMVECTOR UpDirection
)
に、y軸の正の向きが上向きになるように設定してある(これが最も一般的な設定)ので、座標軸の向きは下記のようになっています。

static const XMVECTORF32 eye = { 0.0f, -0.3f, 1.2f, 0.0f };
static const XMVECTORF32 at = { 0.0f, 0.1f, 0.0f, 0.0f };
static const XMVECTORF32 up = { 0.0f, 1.0f, 0.0f , 0.0f };
XMMatrixLookAtRH(eye, at, up)
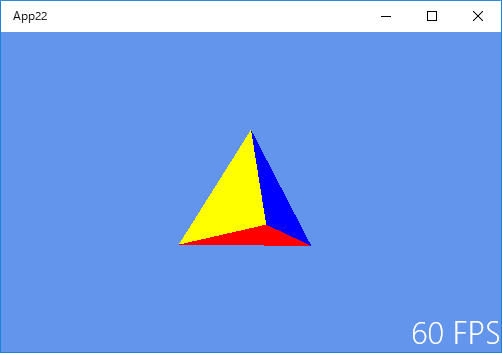
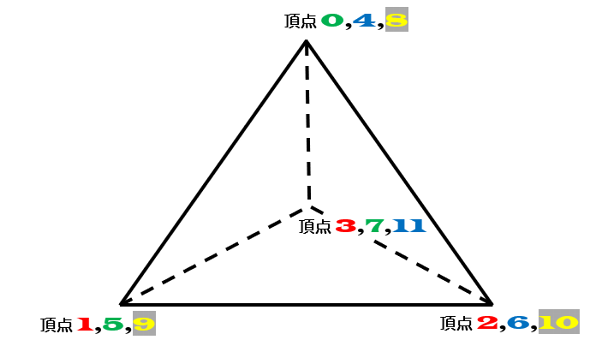
次のような正四面体で確かめてみます。各頂点の位置をそれぞれの座標の値と照合することで、座標軸の向きを確認できます。

頂点0,4,8 の座標は
( 0.000f, 0.500f, 0.000f)
頂点1,5,9 の座標は
(-0.408f,-0.167f, 0.236f)
頂点2,6,10 の座標は
( 0.408f,-0.167f, 0.236f)
頂点3,7,11 の座標は
( 0.000f,-0.167f,-0.471f)
※座標の値が半端なのは、正四面体の中心が原点 (0, 0, 0) になるようにしてあるせいです。
※原点から各頂点までの距離は 0.5 になっています。
以下は、頂点の座標と色指定です。
static const VertexPositionColor tetrahedronVertices[] =
{
// x座標 y座標 z座標 Red Green Blue
{ XMFLOAT3( 0.000f, 0.500f, 0.000f), XMFLOAT3(0.0f, 1.0f, 0.0f) }, // 頂点0
{ XMFLOAT3(-0.408f,-0.167f, 0.236f), XMFLOAT3(1.0f, 0.0f, 0.0f) }, // 頂点1
{ XMFLOAT3( 0.408f,-0.167f, 0.236f), XMFLOAT3(1.0f, 0.0f, 0.0f) }, // 頂点2
{ XMFLOAT3( 0.000f,-0.167f,-0.471f), XMFLOAT3(1.0f, 0.0f, 0.0f) }, // 頂点3
{ XMFLOAT3( 0.000f, 0.500f, 0.000f), XMFLOAT3(0.0f, 0.0f, 1.0f) }, // 頂点4
{ XMFLOAT3(-0.408f,-0.167f, 0.236f), XMFLOAT3(0.0f, 1.0f, 0.0f) }, // 頂点5
{ XMFLOAT3( 0.408f,-0.167f, 0.236f), XMFLOAT3(0.0f, 0.0f, 1.0f) }, // 頂点6
{ XMFLOAT3( 0.000f,-0.167f,-0.471f), XMFLOAT3(0.0f, 1.0f, 0.0f) }, // 頂点7
{ XMFLOAT3( 0.000f, 0.500f, 0.000f), XMFLOAT3(1.0f, 1.0f, 0.0f) }, // 頂点8
{ XMFLOAT3(-0.408f,-0.167f, 0.236f), XMFLOAT3(1.0f, 1.0f, 0.0f) }, // 頂点9
{ XMFLOAT3( 0.408f,-0.167f, 0.236f), XMFLOAT3(1.0f, 1.0f, 0.0f) }, // 頂点10
{ XMFLOAT3( 0.000f,-0.167f,-0.471f), XMFLOAT3(0.0f, 0.0f, 1.0f) }, // 頂点11
};
以下は、三角形メッシュの指定です。
static const unsigned short tetrahedronIndices [] =
{
1, 2, 3, // 反時計回り(裏面)
// 反時計回り(裏面)
4,11, 6, // 反時計回り(裏面 )
8,10, 9, // 時計回り(表面)
};
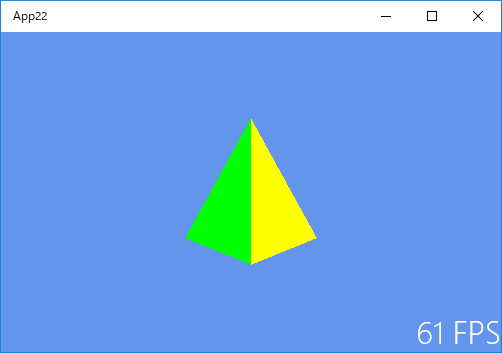
回転角が 0度のときの画像です。

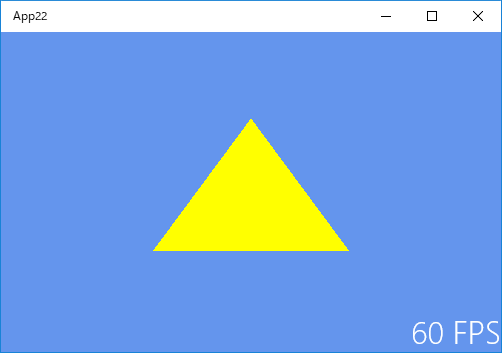
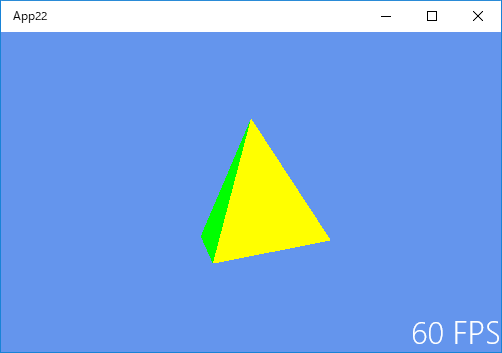
回転角が 45度のときの画像です。

回転角が 60度のときの画像です。

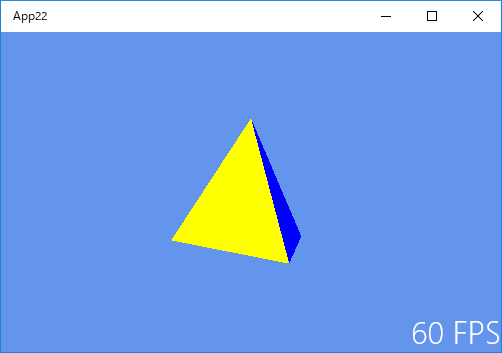
回転角が 315度のときの画像です。

底面は赤色です。