2020年09月20日
◆ノートパソコンのHDDをSSDに交換してみた
こんにちはルーです
今日は連休中にHDDをSSDに変えてみようと思って交換作業してました
ちょっとしたつまずきもあったので(;^_^A、交換しようとしてる方の参考になればと思い書きます
◆交換したSSD等
ワタクシのPCは前に紹介したようにこちらです
メモリは16Gに変えています
変えたのはこのSSD 2TBです( ^ ^ )
色々見たんですがこれにしました
こっちの1TBか悩みました
音楽ファイルの増加が怖かったので2TBにしました

SSDをPCに繋いでクローン作るときに使ったUSB変換がこちら
結果的には移行は成功して、PC立ち上げに5分ぐらいかかってたのが10秒ぐらいで立ち上がりました
ワンダホー!
◆SSD探しをしてみた
そもそもなぜ変えたかというと、ここで皆さんに紹介してるときに変えたくなっていたのもありますが(^^;
自分の音楽ファイルが大きくなったのもありますが使っていた音楽ソフトを新しくパワーアップしたら、
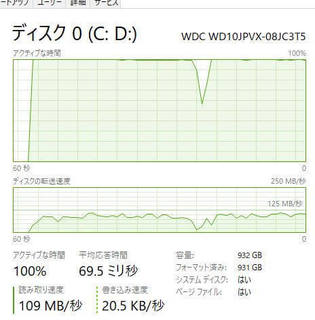
ディスクが100%問題が出てきまして(;^_^A 挙動がかなり遅くなってました
この有様でした

こうなると他のソフトにも悪影響が出てChromeすらまともに動きませんでした(;^_^A
そこでヨドバシで話を聞いて親切な店員さんに勧めてもらったのがこちら
下より上のほうが少し早いみたいですね
店員さん説明ありがとうございました<(_ _)>
ここにあるのより4倍ぐらい早いM2というのもあったんですが、アダプタが必要なのと熱が出るかも・・・という助言があったので
とりあえず保留して家で考えてました
ネットでは「CRUCIAL」の記事が多かったので「CRUCIAL」にしました
店員さんすいません<(_ _)>
◆HDDからSSDへの交換作業
購入して到着
作業の流れとしては・・・
1. PCに繋いで今のHDDの中身を、SSDにクローンとして作る
↓
2. PCを開いてHHDとSSDを交換して立ち上げでOK
と作業としては単純ですが、「こんなスムーズにいくかな」ちょっとした一抹の不安もありつつ・・・・
PC接続
クローン完了後、PCに取付完了
さてでは立ち上げるか・・・
・・・・
・・・・んっ・・・・バイアスが立ち上がった?
なぜかSSDをPCが認識せず、絶望 _l ̄l〇lll ガクッ
3万かかってるだけに久々に血の気が引きました(;^_^A
・・・・三万かかってるので気合の調査
・・・色々調べて原因判明
原因は自分のPCが最新機能の「AFT」に対応していなかったらしく、
Windowsで「インテルラピッドストレージテクノロジー」をダウンロードして対応できました
助けられた記事はこちら
http://agritopic.net/586/
ありがとうございました<(_ _)>助かりました
自分のHDDには「AFTマーク」は無くて確信
IRST: インテル
ここでダウンロードして再起動
SSDと再度接続して、再クローン化
もう一度PCに入れて再起動・・・・・
・・・・
・・・・(10秒後)おお!うまくいった(;^_^A
いやーつまずいたときは焦りましたが何とか完了しました(;^_^A
音楽ソフトを立ち上げたときに起きてた「ディスク100%問題」が解決できたか確認したところ・・・

全く問題なし
もし音楽ソフトを使っていて挙動が悪くなってきた方がいたらSSDへの交換をおススメします
いやー苦戦しながらもなんとかしました
それでは今回はこの辺でおいとま致します
ここまで読んでいただいた方、ありがとうございます<(_ _)>
2020年09月13日
◆おススメサブモニターとパソコン選びの追記

fancycrave1
こんにちはルーです
今日は自分がパソコンで使えたサブモニターを紹介しようと思います
その前に・・・
すみません(;^_^A 前回のパソコン選びで大事な点を一つ忘れていました・・・
USB Type-Cポートのついているパソコンをおススメします 
これを使ってPCとType-C対応サブモニターを繋げると、Type-C線から電源が取れてサブモニターで別電源をとる必要がなく使えます
(コード一本で使えます(つまりUSB Type-CとUSB Type-Cをつなぐ形))
もしくは他のUSBの接続が多い場合なら、USB Type-Cから ハブを使えば簡単にポートが増やせます
電源はハブからPC、サブモニターに供給されて、なおかつモニター画像はサブモニターに表示できる。
ここを見ると分かります
Type-C ポートがある方には便利です。
ちょっと安め
画像の転送速度も速いのと、コードが減るのでスッキリします。
持ち運びが軽い薄型のサブモニターも使えます
伝えるのが遅くなってすみません(;^_^A
ちなみに以前自分が会社で使っていたサブモニターと同列高品質のものです
価格: 17,900円
(2020/9/13 20:25時点)
感想(13件)
映像にこだわる人に少し割高ですがおまけで載せました(DP Alt Mode対応)
価格: 21,800円
(2020/9/13 21:15時点)
感想(0件)
はじめは場所とるしいらないな・・と会社では思ってたんですが次第にガンガン使ってました
このモニターの利点としては、
・エディター開きながら、ブラウザの内容が見やすい
・チャットツール画面を開きながら作業できて、他の人から連絡来るとすぐに気づける(リモートワーク時)
・電源が別でとらなくてよい
・場所とる場合は縦置きにして使えて、軽いので持ち運びも簡単
なお自分はこのUSB Type-Cポートがパソコンにないので(;^_^A 以下のサブモニター使ってます
オンダッシュモニター 防犯モニターやPCのサブモニターなどにも 7インチLCDカラー リモコン付 VGA入力可 高画質WVGA画面 LP-OMT70VGA
価格: 4,880円
(2020/9/13 21:31時点)
感想(0件)
まあ上のモニターとに比べると落ちますが(;^_^A 場所も取らないので結構気に入ってます
はじめは車で映画でも見ようかと思ってたんですが、運転に集中できないので止めました・・・
ちなみに電源は別で必要なのと、モニターが小さいので細かい文字は見ずらいという・・・(;^_^A
ですが無いよりはるかに効率が上がります
なので皆さんにはUSB Type-Cが使えるサブモニターをおススメします
もしお金に余裕がある方、USB Type-C対応のPCお持ちの方は試してみては
それでは今回はこの辺でおいとま致します
ここまで読んでいただいた方、ありがとうございます<(_ _)>
2020年09月12日
◆レンタルサーバーの選び方、おすすめ

今日は代表的な2つのレンタルサーバーを比較しながら紹介しようと思います
エックスサーバー
さくらインターネット
先日プログラミングの勉強でおススメの参考書書いたのですが、
プログラミングの勉強と一緒にレンタルサーバーについても早めに触れ始めたほうが良いと思い書こうと思います(^^)
プログラミング学習と別の種類の学習で、 はじめて使うツールを使えるようになる勉強になるのでお勧めです
学ぶこと多すぎる・・・と感じている方は無理はしないほうが良いです(^^;
今はプログラミング学習に集中したい方は後回しのほうが良いかと思います
◆レンタルサーバーとは
Web開発、Webデザイン、ブログ作成を考えている方で避けて通れないのがサーバーへの理解があります
簡単に言うと自分のPCで作ったものをレンタルサーバーにアップして、設定し はじめてインターネットと繋がりスマホやPCで見れるようになります。
はじめて自分のスマホで見れると感動するんですよねぇ・・・( ;∀;)
ポートフォリオを面接で見せる時には必要になります

ドメイン取得、SSL接続、月額手数料、Wordpressなどなど・・・
・・・うーむ 結構色々考えることがあるんですよねぇ・・・
まだ何も作ってない方は出来上がってアップのタイミングで契約すればいいと思いますが、
サイトや記事をざっと見ておいてアップというタイミングで「こっちにしよう!」と決めるのがおススメです
サーバーに関して理解に時間がかかるのと月額の支払いが発生するのでかなり悩みます・・・・(;^_^A
やはりお金が絡むと悩みますねえ・・・・
◆定番の二つのレンタルサーバーを比較して考える
今回は企業でもよくつかわれている、
「エックスサーバー」と 「さくらインターネット」を比較しながら検討されると良いかと思います
・・・・先に伝えておくと「 AWS(Amazon Web Services)」が使える方は無敵になります・・・
これが使えると面接での担当者の口調が変わります・・・Amazonおそるべし・・・・(;^_^A
AWSが使えるとインフラエンジニアとしての道も見えます・・・がここでは敷居が高すぎるので置いておいて・・・
「エックスサーバー」と「さくらインターネット」をおススメします
実際自分が言った会社でも使われる場合があったのでこちらで進めていくのが良いと思います
二つをかなりざっくり比較すると
「 エックスサーバー」
→高性能です。さくらインターネットより割高だが、サイトが大きくても大量アクセスにも強い、早い!!
→「リンクURL」 レンタルサーバー Xserver
「 さくらインターネット」
→値段が安くシステムが小規模ならばおススメ。コスパ高いです(^^)
→「リンクURL」 さくらインターネット
(スタンダードのエックスサーバ「 X10プラン」とさくらの「 スタンダードプラン」を比較します)
料金は、ざっくりですが(正確には自身での計算をお願いいたしますm(_ _)m)
ドメイン年会費は恐らくどちらも1000〜2000円
エックスサーバー → 初期費用3000円 + 一年一括払い=12600円
さくら →初期費用1048 + 一年一括払い=6284円
単純に値段だけ見ると差がありますが、機能を考えると妥当という感じです??
共通している部分は・・
・SSL接続ができる
→ 安全にサイト運用できます、という感じです
(※ちなみに無料サーバーでSSL接続がないところは要注意です。他人サイトにが入り込む危険があるのと、
Google様はSSL接続していないサイトは自動で検索の下位にするように設定しています・・・(;^_^A・・)
・Webサーバーソフトウェアに「nginx」を使っている
→ 要するに昔の「Apache」よりかなり早いよ、という感じです
・ドメイン取得可能
→ 一年に一回の支払いになるので、こだわりがなければレンタルサーバーとセットで購入で良いかと思います
(※購入必須ではないですが、ユーザーの人が覚えやすいのと、信用が上がる、SEO対策で検索順位を守れる。などの利点があります)
・Wordpress使用可能
→ ブログやCMSでサイト作成にはもはや常識になりつつあります。
CMSというシステムで、プログラミングを知らない会社でも管理しやすいように作られています。
「Wordpressで会社のサイトを作ってくれ」という仕事も結構あります
他の気になる違うポイント
・容量が違う
→「エックスサーバー」は「200GB」、「さくらインターネット」は「100GB」
はじめはあまり気にならないと思います。画像や複数のサイトをアップし始めると気になるかも・・・
・MYSQL上限
→「エックスサーバー」は「無制限」、「さくらインターネット」は「20個」
例えば、お客様情報で「名前」「住所」「電話番号」を関連付けるとここでMYSQL「3個」使っていることになります
あまり大規模にならなければ大丈夫ですが、色々細かくする場合もあるので一応注意点です
・後からプランの変更が
→「エックスサーバー」は「可能」、「さくらインターネット」は「不可」
といったところでしょうか
お疲れさまでした・・・・(;^_^A
まずは上記のことを踏まえて、サイトを覗いて理解していくのが良いかと思います
色々分かりやすく説明してるサイトも多いので色々検索するのもグッドです
あと個人的によく名前を聞いてすすめられるで、以下のレンタルサーバーも紹介しておきます
理解が深まってきたならばこちらもおススメなので調べてみるのも良いと思います
◆個人的におススメレンタルサーバー
「ヘテムルサーバー」
→使いやすさに定評があります。値段、無料お試し期間、容量、Wordpress、いずれも問題なしです。
個人的には結構おススメします(^^)
→「リンクURL」 ヘテムルサーバー

「ロリポップレンタルサーバー」
→安いです!安いプランはちょい遅いですが「ハイスピードプラン」なら他社に劣らないです(^^)
→「リンクURL」 ロリポップ!

「ムームードメイン」
→ヘテムルサーバーか、ロリポップサーバーと合わせて使う場合はお得になります。人気の.jpドメインが安いです(^^)
→「リンクURL」 ムームードメイン

「お名前ドットコム」
→ドメイン取得が無料か安いという利点があります。ただドメインは移管で他で使えたりもします(^^)
→「リンクURL」 お名前.com

→使いやすさに定評があります。値段、無料お試し期間、容量、Wordpress、いずれも問題なしです。
個人的には結構おススメします(^^)
→「リンクURL」 ヘテムルサーバー
「ロリポップレンタルサーバー」
→安いです!安いプランはちょい遅いですが「ハイスピードプラン」なら他社に劣らないです(^^)
→「リンクURL」 ロリポップ!
「ムームードメイン」
→ヘテムルサーバーか、ロリポップサーバーと合わせて使う場合はお得になります。人気の.jpドメインが安いです(^^)
→「リンクURL」 ムームードメイン
「お名前ドットコム」
→ドメイン取得が無料か安いという利点があります。ただドメインは移管で他で使えたりもします(^^)
→「リンクURL」 お名前.com
長文お疲れさまでした・・・(;^_^A
プログラミングとは関係ないですが、サーバーを自分で調べて使えるようになると、
新しいツールを使い始めるとき、自分で調べて使えるということにも強くなっていきます
自分で検索しまくって使えるようになるというのは、結構大事な技術の一つなので、磨いていってほしいと思います
それでは今回はこの辺でおいとま致します
ここまで読んでいただいた方、ありがとうございます<(_ _)>
2020年09月05日
◆パソコン購入するときのポイント

Pexels
◆はじめてのパソコンについて
はじめてパソコンを買うときは値段も高いしなかなか踏み出せないんですよね・・・
知識を集めるのもよくわからないし、店員はだましてこないだろうか・・・などなど・・・
自分は、まずネットで調べて、その後お店へ
お店で店員さんに
「はじめてパソコン買うんですが何がおススメですか?」
と、はじめから正直に聞きました。
でも その場では買わずポイントが高いところで購入
店員さんごめんなさい<(_ _)>
結局ヨドバシやら量販店買うと、 ポイント使えるのはその店だけなんですよね(;^_^A
やはり今後を考えるとAmazonか楽天が現実的かなぁ
◆パソコンを選ぶ基準(独断)
自分の独断ですが(^^;
1、見た目(モチベーションに関わる)
2、性能(スピード)
3、容量
4、オプション性能(USBさせる数、DVD入れられるか、サブモニター使えるか)
2、性能(スピード)
3、容量
4、オプション性能(USBさせる数、DVD入れられるか、サブモニター使えるか)
といったところでしょうか
やはりまずは自分が好きな見た目のPCというのから入ってよいのではないでしょうか
まず購入してPCを眺めて喜びましょう
知識が増えてきて、必要なら性能の良いものに変えるのが良いかと
◆10万円以下おススメパソコン
やはり良いものは自然とランキング上位になったり知られるものですね(^^;
なので普通にスマホで検索していただいても見つかるとは思いますが・・・
自分が思う根拠やポイントを書いたうえで紹介できればと思います
時間で内容は変わるのですが楽天ランキングから見ると色々分かることがあります
まずは少し高めでランキング10位以内でよさげなものをピックアップしました
【楽天3位】(調査時)
価格: 59,500円
(2020/9/5 21:23時点)
感想(120件)
【楽天16位】(調査時)
価格: 79,500円
(2020/9/5 21:25時点)
感想(30件)
ほとんど性能は同じに見えたんですが(見落としてたらすみません(^^;)、
この二つを比較して説明したいと思います
違う部分として
・5万円台→「WPS Office Standard Edition(ダウンロード版)」
・7万円台→「Microsoft Office Home & Business 2019」
がありました
「Microsoft Office Home & Business 2019」とは聞いたことある方もいると思います
ワード、エクセル、パワーポイントというオフィスソフトです
「WPS Office Standard Edition(ダウンロード版)」というのは、
このワードやエクセル、パワーポイントと同じような機能ですが違う会社が作っているものです
もちろん違う商品なので細かい部分で違う機能があると思いますが、
WPSは「マイクロソフトのワード等で作ったものは、WPSのソフトでも使えますよ」ということらしいです
逆に WPSで作ったものもマイクロソフトオフィスでも使えるようです
「互換性がある」というやつですね
分かりやすく言うならば・・・
「互換性がない」
↓
「同じ内容のゲームでもプレイステーションのソフトは、セガサターンでは使えませんよ・・・」(古っ)
もとい
「PS4のソフトはSWITCHではできませんよ」
「互換性がある」
↓
「初期PS3ならPS1,2のソフトが使えますよ」
「※でもPS3のソフトはPS1,2で使えないので、その部分の互換性はないですよ」
・・・ややこしくなってしまった(´ε`;)ゞ
といったところでしょうか
「あまりオフィスソフトは使わない」「特にこだわりはない」という方ならば、
5万円台のほうでも、十分性能満足できると思います
◆プログラミングする視点から選んだポイント
文章が長くなってすみません(^^;
あともう少しお伝えしたい部分があるので書きたいと思います
結論としては大まかにですが
■64bitのCPUじゃないときつい
■メモリ8GBは欲しい(※容量のメモリではなく脳みその性能のほうのメモリ)
■容量250GB以上は欲しい(できたら500GB以上のほうが・・・)
■HDMIが使える(サブモニターは使える)
■メモリ8GBは欲しい(※容量のメモリではなく脳みその性能のほうのメモリ)
■容量250GB以上は欲しい(できたら500GB以上のほうが・・・)
■HDMIが使える(サブモニターは使える)
このあたりがクリアできるとしばらく使い続けられるかなと思います
性能が足りなくて不具合が起きてから買い替えるというのもなかなか大変ですしねえ(;^_^A
上記の説明にもう少し付き合ってもいいよという方は以下の文章を参考にしていただけると幸いです
少し長いのでプログラミングの仕事に興味のある方は下の説明をご覧ください
ここまで読んでいただいた方、ありがとうございます<(_ _)>
■64bitについて
→最近は36bitも少ないと思いますが、簡単に言うと「36bitより64bitのほうが断然早い」ということです
大量の情報を扱うときスピードがかなり変わってくるのと、
36bitで高性能のソフトを使うと不具合が起きたりします。( 止まったりします(;^_^A)
会社で使っていてあったのですが・・・
作業中、PC止まったから、電源入れ直し → セーブしてなくて今までやった作業全部やり直し..._| ̄|〇
パソコンは容赦してくれませんのでくれぐれもご注意を(;^_^A
■メモリ8GBは欲しい
→4GBでもそれなりに早いのですが、リモートワークがこれから増えることを懸念して書きました
コロナ前ならば会社の仕事を家でするという機会も少なかったのですが、これからは増えると思います
メモリーはbit数とも似ているのですが、少ないと 同時に動かすソフトが増えると動作がゆっくりになります
プログラミングを行うとき、 GoogleChromeやエクセルを見ながらコーディングする、
などの機会が多いです。
他にも会社の資料をエクセルで渡されることも多いのですが、
「半端なく容量でかいな・・・・」と何ページもあるエクセルを渡されたりします..._| ̄|〇
そのでかいExcelファイルの中で、文字検索をしたり、書き換える事がよくあります
そのような作業のときに結構仕事のスピードに差ができます
「たかが1秒ぐらいでしょ」と思う方もいるかもしれませんが
これが100、200と作業量が増えるにつれて、半日以上差がついてきます
予想時間を遅れた時の上司の冷たい視線・・・(;^_^A・・・気を付けましょう
■容量250GB以上は欲しい(できたら500GB以上のほうが・・・)
→プログラミングの現場は色々なソフトを使うことが多いです
コーディングのためのエディター、オフィスソフト、Git、VeitualBox、各種フレームワーク、
などなど・・・現場によって全然違うもの使うことがよくあります
その度にアンインストールすると面倒なので残したりするのですが
やはり増えるたびに容量を圧迫します
参考にワタクシの容量を見せると・・・
音楽制作などしてるので大きすぎる部分もありますが250GB近いです(^^;
特に創作などしてない方ならば250GBあればある程度大丈夫だと思いますが、
何かやりたいことがある方は容量を多く見積もっておくか外付けHDなどを購入してもよいと思います
■HDMIが使える(サブモニターは使える)
→HDMLポートがあればメインのモニター以外にサブの画面を付けることができるようになります
プログラミングだと先ほど書いたような資料を見ながら作成することがよくあります
そのようなときに縮小したり画面分割だと手間がかかったりしますので、かなり重宝します
初めのうちは使う機会は少ないかもしれませんが、ある程度分かってくるとかなり役立ちます
特にWEB関連の開発を目指している方は、エラーの分析、文言の調査などなど、
ブラウザの記事を見ながら作業したり、
他にも他社自社とのやり取りに「slack」「Backlog」「bitbucket」という管理システムなど、
そちらの お客様とのやり取りを見ながら作業など、、、、(;^_^A
はじめは意味不明かもしれませんが色々なツールを同時に使う機会があります
そのようなときに画面が多いと時間の短縮にもつながります
お疲れさまでした(;^_^A
以上のようなことを踏まえてパソコンを探してみると色々な発見があると思います
新しい情報も増えていると思うのですべてではないですが、何かの参考になれれば幸いです
それでは今回はこの辺でおいとま致します
ここまで読んでいただいた方、ありがとうございます<(_ _)>