つまずいてしまったので、備忘録として書いておこうかと
それと共に、新しいドメイン取得からワードプレスのインストールまでのおさらいも、軽く書いておきます。
先週の金曜日に意気込んで「集中してやります!」なんて言っておきながら、全然進みません^^;
独自ドメインでのブログは7月に一度作りかけていたのですが、それはリセットして、新しくやり直しています。
まず、ムームードメインで新しいドメインを取り直しました。
一年近く前にドメインを取った時は、お料理関係のブログを作るつもりでいたので、ドメイン名もそんな感じで・・・
その後違う内容のブログを作ることにしたので、料理っぽいドメイン名が心に少し引っかかってはいたものの、まあいいかと。
でもそろそろそのドメインも更新料の時期が近づいてきたので、元々200円くらいで取得したドメインですし、いっそのこと捨てることにし、新しいドメインでスタートすることにしました。
ちなみに、今回取得した新ドメインは、100円でした( *´艸`)
捨てることにしたドメインは当時200円くらいでしたが、今は920円になっています。
キャンペーンなどで安くなる時もあるので、ちょくちょくチェックしておいた方が良さそうです。
ドメインを取得した後は、ムームードメインのマイページと、ロリポップ(サーバー)のマイページ、それぞれでの設定作業があります。
「ムームードメインで取得したこの独自ドメインを、ロリポップで使えるようにしますよ」という設定です。
ミスさえしなければ、それほど難しい作業ではありません。
以前、やり方と注意事項を書いたことがありますので、良かったら参考にしてください。
・ ワードプレス 独自ドメインとサーバーの関連付け(ムームードメイン&ロリポップ)
そして、いよいよSSL化です。
とはいっても、すでに出来上がっているサイトのSSL化は色々と面倒なこともありますが、まだサイトを作る前ですと、とても簡単です。
この一連の作業の中で、一番手間がかかりません。
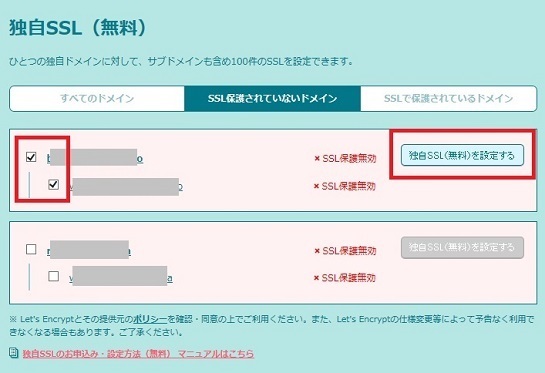
ロリポップのユーザー専用ページにログインして、「セキュリティ」→「独自SSL証明書導入」で、「独自SSL(無料)」の欄を見ます。
「SSL保護無効」の赤文字になっていますよね。
SSL化したいドメインにチェックを入れ、「独自SSL(無料)を設定する」ボタンを押すだけです。
下のチェックの入ってない二つは、今回切り捨てることにした一年前に取得したドメインです。
「作業中」と出てくるのでしばらく待ち、5分ほどしたらページを更新してみます。
ページを更新しないと、いつまで経っても作業中のままなので注意!
リロードして「SSL保護有効」の青文字になっていたら完了♪
無料ですしとても簡単なので、これからサイトを作る人は、一番最初に設定することをお勧めします。
というか「絶対にやれ」と言ってもいいくらいです(笑)
その後、同じくユーザー専用ページで、「サイト作成ツール」→「WordPress簡単インストール」と進み、必要事項を記入します。
ワードプレスのインストールも簡単な作業ではありますが、ここではとても重要な注意事項がありますので、こちらを参照してください。
・ ワードプレスのインストール方法と注意点(ロリポップ編)
本日の作業についてのまとめ
本日の作業では、以下のことをやりました。
・ムームードメインで新しいドメインを取得
・ムームードメインの管理画面で新ドメインの設定
・ロリポップの管理画面で新ドメインの設定
・ロリポップの管理画面でSSL化の設定
・ロリポップの管理画面でワードプレスのインストール
・ワードプレスの管理画面でテーマを設定(今回は無料テーマのsimplicity2を使っています)
・ 格安ドメイン取得サービス─ムームードメイン─
・ 104種類もの面白くて可愛いドメインがたくさん!ロリポップ!レンタルサーバー★
本日のトラブルの話
さて、SSL化とワードプレスのインストールを終えたあとの話です。
今日はここでつまずいてしまい、何時間も無駄にしました><
SSLを有効にしようとした時、例えば私の独自ドメインが「sakurano1234.saku」だとして。
上の画像にもある通り、「sakurano1234.saku」 ともうひとつ、勝手に作られたサブドメインとしての「www.sakurano1234.saku」と、二つのURLにチェックを入れることができるのです。
私は二つともチェックを入れ、両方SSL化しました。
ところが二つとも「SSL保護有効」という表示になったにも関わらず、「sakurano1234.saku」はクリックするとワードプレスで作ったサイトが表示されるのに、「www」が付いているアドレスをクリックすると、403エラーが出てしまいます。
ワードプレスの方で「このブログのURLを入れて下さい」という項目があるので「 https ://sakurano1234.saku」を登録しました。
だから「sakurano1234.saku」で上手く表示されるのなら問題ないのですが、先頭に「www」をつけるとエラーが出るというのがどうしても気にかかってしまって><
このまま進んでいいのかな?上手く設定できてないのかな?と思い調べまくって、時間がかかったのです。
理由が分かったいま、結果論からするとそれほど問題ではなかったようです(笑)
ここから先は、同じことでつまずいたり気になっている方だけ読んでいただければけっこうです。
(独自ドメインを取得してサーバーに紐付ける作業時)最初にロリポップで「独自ドメインの設定」をした時、独自ドメインの「sakurano1234.saku」で 公開 (アップロード) フォルダに名前をつけたかと思います。
フォルダ名は独自ドメイン名にしておくと後々見分けやすいので、「sakurano1234saku」などというフォルダ名がお勧めです。
それと同じフォルダ名を、「サブドメインの設定」でも入力していれば、アドレスに「www」が付いている時もエラーにならず、普通に表示されます。
私の場合は独自ドメイン設定の方だけ入力し、サブドメイン設定では 空欄にしてたので、サブドメインである「www」付きのアドレスは読みに行くフォルダが無いため、エラーが出ていたというわけです。
でも、wwwが付いてても付いてなくても、両方アクセスできた方がいいんじゃない?というと、そうでもないらしく。
wwwの有無で同じコンテンツが表示されている場合、検索エンジンによってはそれぞれを別のサイトとみなすことがあり、検索エンジンからは『重複するコンテンツ』と認識されることもあります。
出典: LOLIPOP!
とのことです。
正規の解決方法は.htaccessファイルを書き換えることです。( やり方はこちらから )
でも、ロリポップの管理画面「サブドメイン設定」を空欄にしておく方法がSEO的にどうなのかということは分かりませんが、とりあえずの応急措置としては、www有りも無しも両方表示されてしまうよりかは、良さそうです。
403エラーについてのまとめ
今回は独自ドメインにおいて、www有りのアドレスとwww無しのアドレス、どちらか片方で403エラーが出てしまう話でした。
【エラーの解決方法】
まずは、ロリポップのユーザー専用ページ→サーバーの管理設定。
この中に「独自ドメイン設定」と「サブドメイン設定」の二種類の項目があります。
それぞれの「確認・変更」ボタンを押し、公開 (アップロード) フォルダの入力欄に、両方とも同じフォルダ名を入れれば、両方とも403エラーが出ることなく表示されます。
【でも、片方しか表示させない方が良い理由】
www有りのURLもwww無しのURLも両方アクセスできてしまう場合、検索エンジンから「重複するコンテンツ」扱いされるかもしれないので、どちらか片方に統一しておきましょう。
.htaccessファイルの書き換えで「 どちらかに統一する設定 」をするのが一番良いのですが、独自ドメインかサブドメイン(www付き)のどちらか片方の「公開 (アップロード) フォルダ」入力欄を空欄にすることでも片方にしかアクセスできなくなるので、検索エンジンから「重複するコンテンツ」扱いされなくなります。
この話は、ロリポップ以外のサーバーの人に関係あるのかないのか分からないのですが、今後もつまずいたことがあれば、できるだけ報告して行こうと思います^^;
ムームードメインのお申し込みはこちらから↓
独自ドメインの金額だけではなく、1年後の更新料も考慮しながら選んでください。
ロリポップのお申し込みはこちらから↓
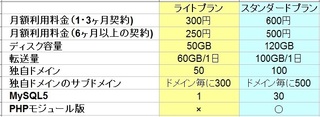
いくつかのブログを運営予定がある場合、初心者にはスタンダードプランをお勧めします。
ひとつしか運営しないのなら月々250円~のライトプランでも構いませんが、月々100円のエコノミープランでは、ワードプレスは使えません。