基礎って大事!
でもまぁ、入れたばっかりの知識なので、間違っていることも多いと思いますので、そういう時はやさしく指摘してくださるといいかなって思います(笑)
では、ひな型ファイルを作るにあたって、HTMLファイルから呼び出すということ?(っていう言い方で良いのかな?)をしていきましょう!
HTMLは基本的に2つに分かれていて、文書宣言と文章があります。
<!DOCTYPE html> ←これが文書宣言 DOCTYPE宣言ってやつかな。ドキュメントタイプを宣言します。
<html lang="ja"> ←開始タグ lang=langage ja=japanese 言語は日本語だよって意味ですね。
</html> ←終了タグ
htmlタグの中には、headタグと呼ばれるタイトルや定義を記述するタグや、bodyタグと呼ばれる本文を記述していくタグが入れ子されていることが多いです。
最終的には、こういうひな型になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset=”utf-8”>
<title>
ここにはブラウザ最上部のタイトルを記述
</title>
</head>
<body>
<p>
パラグラフのPなので文章を入れる
</p>
</body>
</html>
タグが下がってるのは、字下げという行為ですね。見やすいように。
勝手に字下げしてくれる、テキストエディタが多いと思われます。
metaタグは文字コードの指定や検索してほしい語句などを記述します。
meta charset は文字コードの指定ですね。
UTF-8 というのは、 ここ を参照のこと。。。
む、難しすぎる!!!!!
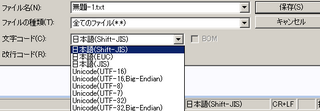
とりあえず、WindowsやMacで使われるShift-JIS、UNIXなどで使われるEUC、JIS(日本工業規格)で標準化されたJISコードということで。
Unicode(ユニコード)には、UTF-8 やら UTF-16 やらがあるってことですね。
時間がある時にでも、調べてみよっかなぁ。。。笑
文字化けを防ぐためにheadタグの最上部への記述が良いらしいです。
まぁ、どんな文字コードかを指定しているわけですしね。早くその情報を読み取ってほしいからなのかな?
ということで、今回は終わり!笑
【このカテゴリーの最新記事】
- no image
- no image
- no image
- no image