この広告は30日以上更新がないブログに表示されております。
新規記事の投稿を行うことで、非表示にすることが可能です。
広告
posted by fanblog
2014年06月15日
Java Script 第4弾 ブラウザのコンソールで入出力編
今回は、おおっ!っとなることをやっていきたいと思います!
まずは、ブラウザのコンソールを開いてください。
開き方は前回の通りです。
最初に、”れもんうさぎ”とでも打って下さい。
これは、管理人の名前なのですが、任意の文字列で大丈夫です。
返ってきましたか?なんかこう、やってる気になりますよね!☆
次に、”れもんうさぎ”.lengthと打ってください。
6と返ってきましたね!
これはつまり、れもんうさぎという文字列の長さを表しています。
”apple”.lengthなら5と返ってくるはずです。
次に、alert("こんにちは");などと打ってみましょう!
すると、警告みたいなものが出たんじゃないかと思います!
そしてそして、prompt("あなたのお名前は?");と打ってみましょう!
スクリプトプロンプトとかいうのが出てきたんじゃないかと思います。
そこに、文字が打てるので、れもんうさぎと入力してみます。
”れもんうさぎ”というのが返ってきたんじゃないかと思います!
なんか、わくわくしますよね!☆
あとは、計算なんかができます!
3+5と打てば
8と返ってきます。
あとは、-で引き算、*で掛け算、/で割り算ができます。
もうひとつあって、
9%2と打ってみてください。
1と返ってきましたか?
さて問題です。これはなんの数字でしょう?
答えは、9を2で割った時の余りの数です!すごいですよね!
この+だったり-だったりを演算子といい、特に算術演算子と言います。
他にも演算子には、代入演算子というのがありますが、これは=のことですね。
ということで、第4回を終わりたいと思います!
分かりやすく書くことによって、新たな疑問が浮かんだりして良いですね!自然と覚えたりなんかしますし!☆
まずは、ブラウザのコンソールを開いてください。
開き方は前回の通りです。
最初に、”れもんうさぎ”とでも打って下さい。
これは、管理人の名前なのですが、任意の文字列で大丈夫です。
返ってきましたか?なんかこう、やってる気になりますよね!☆
次に、”れもんうさぎ”.lengthと打ってください。
6と返ってきましたね!
これはつまり、れもんうさぎという文字列の長さを表しています。
”apple”.lengthなら5と返ってくるはずです。
次に、alert("こんにちは");などと打ってみましょう!
すると、警告みたいなものが出たんじゃないかと思います!
そしてそして、prompt("あなたのお名前は?");と打ってみましょう!
スクリプトプロンプトとかいうのが出てきたんじゃないかと思います。
そこに、文字が打てるので、れもんうさぎと入力してみます。
”れもんうさぎ”というのが返ってきたんじゃないかと思います!
なんか、わくわくしますよね!☆
あとは、計算なんかができます!
3+5と打てば
8と返ってきます。
あとは、-で引き算、*で掛け算、/で割り算ができます。
もうひとつあって、
9%2と打ってみてください。
1と返ってきましたか?
さて問題です。これはなんの数字でしょう?
答えは、9を2で割った時の余りの数です!すごいですよね!
この+だったり-だったりを演算子といい、特に算術演算子と言います。
他にも演算子には、代入演算子というのがありますが、これは=のことですね。
ということで、第4回を終わりたいと思います!
分かりやすく書くことによって、新たな疑問が浮かんだりして良いですね!自然と覚えたりなんかしますし!☆
2014年06月14日
Java Script 第3弾 スクリプトを組み込むぜ編
さて、今回は前回のひな型にやっとJava Scriptを書いていきますよ!
ちなみに、前回のひな型は、メモ帳(文字化けするかも?)やテキストエディタに拡張子をhtmlにして保存すれば、Goole Chromeなどのブラウザで見ることができます。
今回からのもそうですね!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>
Java Script 第3弾 スクリプトを組み込むぜ編
</title>
</head>
<body>
console.log(”当ブログにようこそ!”);
</script>
</body>
</html>
<script>タグはスクリプトや、データブロックを組み込むのに用います。<head>タグの中や<body>タグの下部に配置するのが一般的なようですが、詳しいところは分かりません!^_^;
分かる方、いらっしゃいますかーーーー?????
そして、ここでもスクリプト言語やデータ形式を指定する必要があります。type属性と言いますが、これは初期値がtype="text/javascript"なので、ここでは省略してもかまいませんね!☆
つぎに、consoleというのは関数です。
< html lang =" ja "> ←< 要素名 属性 =” 値 ”>の要素に対し
console . log ( ”当ブログにようこそ!" ); ← 関数名 . メソッド ( 引数 );となり、これを関数と言います。
メソッドは、ついたりつかなかったりするのかな?(説明が雑!←)
引数(ひきすう)っていうのは、””で囲まれた文字列や数値のことってことですね!
必ず文字列は””で囲ってください。数値はそのままで大丈夫です。
最後は、;で締めてください。
これは、前述のとおり、htmlファイルとして保存するとブラウザで確認することができます。
Google Chromeなら、設定→ツール→Javascriptコンソール
IEなら、F12で出てきます。
IEは、独自仕様だったり、標準の仕様に対応しなかったりして、こういう確認ではあまりオススメできません。
たとえば、使用言語のjaが””でちゃんと囲えてないとChromeでは文字化けしてしまいます。ですが、IEだとできちゃってたりするんですよね(笑)
良いんだか、悪いんだか(笑)
さて、今回はこれでおしまいです。読んで下さった方、ありがとうございました!
ちなみに、前回のひな型は、メモ帳(文字化けするかも?)やテキストエディタに拡張子をhtmlにして保存すれば、Goole Chromeなどのブラウザで見ることができます。
今回からのもそうですね!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>
Java Script 第3弾 スクリプトを組み込むぜ編
</title>
</head>
<body>
console.log(”当ブログにようこそ!”);
</script>
</body>
</html>
<script>タグはスクリプトや、データブロックを組み込むのに用います。<head>タグの中や<body>タグの下部に配置するのが一般的なようですが、詳しいところは分かりません!^_^;
分かる方、いらっしゃいますかーーーー?????
そして、ここでもスクリプト言語やデータ形式を指定する必要があります。type属性と言いますが、これは初期値がtype="text/javascript"なので、ここでは省略してもかまいませんね!☆
つぎに、consoleというのは関数です。
< html lang =" ja "> ←< 要素名 属性 =” 値 ”>の要素に対し
console . log ( ”当ブログにようこそ!" ); ← 関数名 . メソッド ( 引数 );となり、これを関数と言います。
メソッドは、ついたりつかなかったりするのかな?(説明が雑!←)
引数(ひきすう)っていうのは、””で囲まれた文字列や数値のことってことですね!
必ず文字列は””で囲ってください。数値はそのままで大丈夫です。
最後は、;で締めてください。
これは、前述のとおり、htmlファイルとして保存するとブラウザで確認することができます。
Google Chromeなら、設定→ツール→Javascriptコンソール
IEなら、F12で出てきます。
IEは、独自仕様だったり、標準の仕様に対応しなかったりして、こういう確認ではあまりオススメできません。
たとえば、使用言語のjaが””でちゃんと囲えてないとChromeでは文字化けしてしまいます。ですが、IEだとできちゃってたりするんですよね(笑)
良いんだか、悪いんだか(笑)
さて、今回はこれでおしまいです。読んで下さった方、ありがとうございました!
Java Script 第2弾 予備知識編という名のメモ書き
こういうところには、私みたいにブログでHTMLタグを齧ってましたという人や、仕事で使っているような慣れた方も飛んできて下さったり、はたまたこれからなんだよねっていう小中学生や習い事でやってみようという人も来るかもっていうことで、基礎の基礎から綴っていこうと思います!
基礎って大事!
でもまぁ、入れたばっかりの知識なので、間違っていることも多いと思いますので、そういう時はやさしく指摘してくださるといいかなって思います(笑)
では、ひな型ファイルを作るにあたって、HTMLファイルから呼び出すということ?(っていう言い方で良いのかな?)をしていきましょう!
HTMLは基本的に2つに分かれていて、文書宣言と文章があります。
<!DOCTYPE html> ←これが文書宣言 DOCTYPE宣言ってやつかな。ドキュメントタイプを宣言します。
<html lang="ja"> ←開始タグ lang=langage ja=japanese 言語は日本語だよって意味ですね。
</html> ←終了タグ
htmlタグの中には、headタグと呼ばれるタイトルや定義を記述するタグや、bodyタグと呼ばれる本文を記述していくタグが入れ子されていることが多いです。
最終的には、こういうひな型になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset=”utf-8”>
<title>
ここにはブラウザ最上部のタイトルを記述
</title>
</head>
<body>
<p>
パラグラフのPなので文章を入れる
</p>
</body>
</html>
タグが下がってるのは、字下げという行為ですね。見やすいように。
勝手に字下げしてくれる、テキストエディタが多いと思われます。
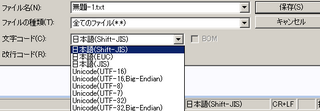
metaタグは文字コードの指定や検索してほしい語句などを記述します。
meta charset は文字コードの指定ですね。
UTF-8 というのは、 ここ を参照のこと。。。
む、難しすぎる!!!!!
とりあえず、WindowsやMacで使われるShift-JIS、UNIXなどで使われるEUC、JIS(日本工業規格)で標準化されたJISコードということで。
Unicode(ユニコード)には、UTF-8 やら UTF-16 やらがあるってことですね。
時間がある時にでも、調べてみよっかなぁ。。。笑
文字化けを防ぐためにheadタグの最上部への記述が良いらしいです。
まぁ、どんな文字コードかを指定しているわけですしね。早くその情報を読み取ってほしいからなのかな?
ということで、今回は終わり!笑
基礎って大事!
でもまぁ、入れたばっかりの知識なので、間違っていることも多いと思いますので、そういう時はやさしく指摘してくださるといいかなって思います(笑)
では、ひな型ファイルを作るにあたって、HTMLファイルから呼び出すということ?(っていう言い方で良いのかな?)をしていきましょう!
HTMLは基本的に2つに分かれていて、文書宣言と文章があります。
<!DOCTYPE html> ←これが文書宣言 DOCTYPE宣言ってやつかな。ドキュメントタイプを宣言します。
<html lang="ja"> ←開始タグ lang=langage ja=japanese 言語は日本語だよって意味ですね。
</html> ←終了タグ
htmlタグの中には、headタグと呼ばれるタイトルや定義を記述するタグや、bodyタグと呼ばれる本文を記述していくタグが入れ子されていることが多いです。
最終的には、こういうひな型になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset=”utf-8”>
<title>
ここにはブラウザ最上部のタイトルを記述
</title>
</head>
<body>
<p>
パラグラフのPなので文章を入れる
</p>
</body>
</html>
タグが下がってるのは、字下げという行為ですね。見やすいように。
勝手に字下げしてくれる、テキストエディタが多いと思われます。
metaタグは文字コードの指定や検索してほしい語句などを記述します。
meta charset は文字コードの指定ですね。
UTF-8 というのは、 ここ を参照のこと。。。
む、難しすぎる!!!!!
とりあえず、WindowsやMacで使われるShift-JIS、UNIXなどで使われるEUC、JIS(日本工業規格)で標準化されたJISコードということで。
Unicode(ユニコード)には、UTF-8 やら UTF-16 やらがあるってことですね。
時間がある時にでも、調べてみよっかなぁ。。。笑
文字化けを防ぐためにheadタグの最上部への記述が良いらしいです。
まぁ、どんな文字コードかを指定しているわけですしね。早くその情報を読み取ってほしいからなのかな?
ということで、今回は終わり!笑
Java Script@ドットインスト−ル第1弾 予備編
一回、一通りやってはみたんですが、今回覗いたら、旧版となっていたので、新しい方を初めからやっていきたいとおもいます。
もう、忘れちゃってますしね^_^;
ちなみに、ドットインストールとは こちら
さて、Java Script入門を進めていきましょう。
ん、リファレンスってなに?(え、そこから?)
ググる。。。
参照、参考資料
ってでてきましたね。
なんだ、英語の通りか。ほっとしました(笑)
リファレンスは、 MDN と略されるサイトが良いそうです。
。。。でも、参照の仕方がいまいち分かりません^_^;(意味ない)
参照の仕方を誰か教えてください←
前に、旧版をやっていたので、開発環境は整っていたので、すぐできますね!☆
しかし、HTMLとCSSの知識を入れといてというのは気になるところですね。
必要とあらば、そっちもやりつつやっていこうかな。
ブラウザはGoogle Chrome、テキストエディタはgPadです。
どちらもお金がかからないから良いですね!
んー、基本はやっぱりHTMLから呼び出してるんですか。
なんか忘れちゃったな。解説できるくらいにしようと思っているので、一回HTML入門を見直してみますか。
もう、忘れちゃってますしね^_^;
ちなみに、ドットインストールとは こちら
さて、Java Script入門を進めていきましょう。
ん、リファレンスってなに?(え、そこから?)
ググる。。。
参照、参考資料
ってでてきましたね。
なんだ、英語の通りか。ほっとしました(笑)
リファレンスは、 MDN と略されるサイトが良いそうです。
。。。でも、参照の仕方がいまいち分かりません^_^;(意味ない)
参照の仕方を誰か教えてください←
前に、旧版をやっていたので、開発環境は整っていたので、すぐできますね!☆
しかし、HTMLとCSSの知識を入れといてというのは気になるところですね。
必要とあらば、そっちもやりつつやっていこうかな。
ブラウザはGoogle Chrome、テキストエディタはgPadです。
どちらもお金がかからないから良いですね!
んー、基本はやっぱりHTMLから呼び出してるんですか。
なんか忘れちゃったな。解説できるくらいにしようと思っているので、一回HTML入門を見直してみますか。
まずは、勉強ブログを立ち上げましたー!
これから、ここでプログラミングを勉強していく過程を書こうかなって思っています。
でも、もしかしたら、違うところでやるかも?(え、早速)
ここって、HTMLファイルを載せられないんですよね。。。
ま、とりあえず、ドットインストールというところを参考にしながら、やっていきたいと思っています。
なにか、こうした方が良いよ!とかあれば、コメントで教えて下さると嬉しいです。
でも、もしかしたら、違うところでやるかも?(え、早速)
ここって、HTMLファイルを載せられないんですよね。。。
ま、とりあえず、ドットインストールというところを参考にしながら、やっていきたいと思っています。
なにか、こうした方が良いよ!とかあれば、コメントで教えて下さると嬉しいです。