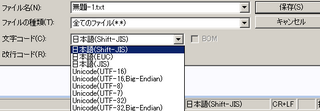
ちなみに、前回のひな型は、メモ帳(文字化けするかも?)やテキストエディタに拡張子をhtmlにして保存すれば、Goole Chromeなどのブラウザで見ることができます。
今回からのもそうですね!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>
Java Script 第3弾 スクリプトを組み込むぜ編
</title>
</head>
<body>
console.log(”当ブログにようこそ!”);
</script>
</body>
</html>
<script>タグはスクリプトや、データブロックを組み込むのに用います。<head>タグの中や<body>タグの下部に配置するのが一般的なようですが、詳しいところは分かりません!^_^;
分かる方、いらっしゃいますかーーーー?????
そして、ここでもスクリプト言語やデータ形式を指定する必要があります。type属性と言いますが、これは初期値がtype="text/javascript"なので、ここでは省略してもかまいませんね!☆
つぎに、consoleというのは関数です。
< html lang =" ja "> ←< 要素名 属性 =” 値 ”>の要素に対し
console . log ( ”当ブログにようこそ!" ); ← 関数名 . メソッド ( 引数 );となり、これを関数と言います。
メソッドは、ついたりつかなかったりするのかな?(説明が雑!←)
引数(ひきすう)っていうのは、””で囲まれた文字列や数値のことってことですね!
必ず文字列は””で囲ってください。数値はそのままで大丈夫です。
最後は、;で締めてください。
これは、前述のとおり、htmlファイルとして保存するとブラウザで確認することができます。
Google Chromeなら、設定→ツール→Javascriptコンソール
IEなら、F12で出てきます。
IEは、独自仕様だったり、標準の仕様に対応しなかったりして、こういう確認ではあまりオススメできません。
たとえば、使用言語のjaが””でちゃんと囲えてないとChromeでは文字化けしてしまいます。ですが、IEだとできちゃってたりするんですよね(笑)
良いんだか、悪いんだか(笑)
さて、今回はこれでおしまいです。読んで下さった方、ありがとうございました!
【このカテゴリーの最新記事】
- no image
- no image
- no image