キーワード:
Processing プロセッシング 2D描画
2次元座標系 基本 入門
Processingのコードを見ていると、
(例)「 size(100,100); 」などと、
数字が並んでいるコードを見る機会が多いと思います。
このような並んでいる数字の意味を知るためには、
Processingプログラミングの
「 座標系 」についての知識が
必要になってくるのではないかと思います。
今回の記事では、
「 2次元座標系」の
基本的な内容をまとめておこうと思います。
はじめは、座標の考え方は
とっつきにくいかもしれませんが、
Processingの開発環境の1つの規則であると
理解して、何度も確認する事で、
少しずつ感覚的に
わかってくるのではないかと思います。
Processingの2次元座標系の基本

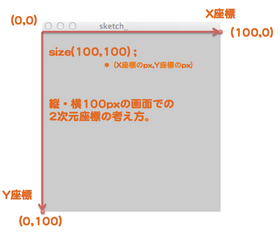
* イメージ画像はクリックすると拡大されます。
このイメージは、
サイズが 縦(Y座標) 、 横(X座標)
ともに 100px の
スケッチ画像を表示させる
プログラムを例にしています。
・スケッチ画像の左上端が、
座標(X,Y) で考えた際に「 (0,0) 」座標
・スケッチ画像の左下端が、「 (0,100 ) 」座標
・スケッチ画像の右上端が、「 (100,0) 」座標
を示しています。
この考えが分かると、
Processingのプログラミングコードの
2次元描画に関連する
コードの
・line()
・triangle()
・quad()
・rect()
・ellipse()
などについての理解が
進むのではないかと思います。
動画でもまとめておきましたので、
必要に応じて参照していただければと思います。
Processing入門 2次元座標系の基本
Processingの基礎的な内容が
まとめられている書籍としては、
「 Processingをはじめよう (Make: PROJECTS) 」
という本があります。
日本語でプログラミングの
基礎的な内容を学びたい場合に、
参考になると思います。
末巻(189〜237ページ)には、
Processingに関する
クイックリファレンスも掲載されており、
個人的には、
Processingに関する基本的なことを学ぶ際に
役に立っています。
また、
この書籍を読むことで、
Processing 開発者の思いなども
汲み取りやすいのではないかと思います。
? アマゾンで詳しくみてみる:
? 楽天で詳しくみてみる: