ユーザー側なら避けて通ればいいだけのことだけど、運営側(制作側)だった場合、大切なユーザーに避けられるのはよろしくないですよね。
そんなとき、kabeは画像を圧縮して使っています。
まず、画像が重くて困ることと言えば、
・サーバーなどに容量制限がある場合、マックスまで達してしまいやすくなる
・レスポンシブサイトが主流なので、スマホで閲覧して読み込みがもっさりしているとユーザーが離れてしまう。Wi-fi環境じゃないとなおさら。場合によっては読み込みまでに時間がかかりすぎて余計なエラーが発生することも
・レスポンシブサイトが主流なので、スマホで閲覧して読み込みがもっさりしているとユーザーが離れてしまう。Wi-fi環境じゃないとなおさら。場合によっては読み込みまでに時間がかかりすぎて余計なエラーが発生することも
とにかく、負荷を軽減しなきゃですよね。
軽減するためには、画像を圧縮するのがベスト。圧縮といっても、見た目はほぼ変わりません。変わったことにkabeは気づいたことがないです。
見た目はそのままに無駄な部分を圧縮して、データそのものを軽くするのです。
では、どうやってjpgやpng画像を圧縮するの?
便利なサイトがあります。嬉しい 完全無料 です。
そういったサイトはたくさんあるのですが、いつも使っている2つをご紹介します。
いくつも知っていたって結局使うのは、使い勝手のいいものなので。
jpgやpng画像を軽くするおすすめその1
▼Optimizilla
http://optimizilla.com/ja/
※別ウィンドウで開きます
◆Optimizillaの使い方

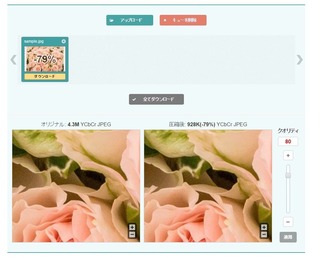
Optimizillaのサイトへいって、中央にある「ファイルをここにドラッグ&ドロップしてください」を目掛けて画像をドラッグ&ドロップ。複数一気に入れられます。
「アップロード」ボタンをクリックすると、PC内のフォルダを指定して、その中身を一気にアップすることも可能。
ちなみに、kabeは楽なので、ドラッグ&ドロップでやってます。
すると、「アップロード中」から「変換中」と勝手に変わっていき、圧縮してくれます。

サンプル画像(jpg)では、79%も圧縮されました。
元が4.3Mだったのが、何と! 928K
「クオリティ」を変更すると、さらに圧縮できますが、やりすぎると、見た目が荒〜い感じになっちゃうので要注意。
kabeは基本、お任せしてます。つまり、クオリティはいじらずにそのままってこと。
圧縮が済んだら、ドラッグ&ドロップした画像のとこにある「ダウンロード」をクリックするとDL(=ダウンロード)できます。
画像が複数ある場合、個別にDLするのもOKですけど、面倒なので、「全てをダウンロード」で一括DL。
一括DLした場合は、「optimizilla.zip」として落とされます。

しかし、これ、メリットでもあり、デメリットでもある点。
DLすると、ファイル名に必ず「-min」が付きます。
一括DL時も同じです。
元画像を残したまま、同フォルダへ格納するなどの場合は、大変便利です。
名前が被らないので、そのまま入れられますから。
しかし、実際にサイトへ反映させる場合、minなんて名前が付いてるままだとちょっと……てことがありますよね。
そういうときに不便。名前変えなきゃですもん。
一度にアップできる制限があるのか不明なのですが、今まで、kabeは一気にアップして、エラーが出たことがありません。その点では、大変便利なのですよね。
いい点
・手軽、使いやすい
・一度に何枚もの重い画像をアップできる!!!
・圧縮率が高い
・クオリティをいじれば圧縮率を変更できる
・手軽、使いやすい
・一度に何枚もの重い画像をアップできる!!!
・圧縮率が高い
・クオリティをいじれば圧縮率を変更できる
場合によってはちょっと気になる点
・必ず[-min]が付いたファイル名に変わっちゃう
・必ず[-min]が付いたファイル名に変わっちゃう
ですな。
jpgやpng画像を軽くするおすすめその2
▼TinyPNG
pngて名前だけど、jpgもいけますよー
https://tinypng.com/
※別ウィンドウで開きます
◆TinyPNGの使い方

TinyPNGのサイトへGO!
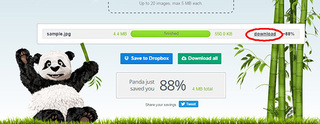
「Drop your .png or .jpg files here!」目掛けて圧縮したい画像をドラッグ&ドロップします。
注意)20枚まで、かつ、1枚の画像容量が5M以下までしか一度にアップできません。
放置で勝手に変換してくれます。

さきほどのOptimozillaと同じサンプル画像を使いましたが、こちらは88%も圧縮! いいですね。
画像によりますが、TinyPNGの方が圧縮率が高いかと思います。
(元画像がこちらだと4.4Mと表示されています。小数点以下の切り捨てor notの違いでしょうね)
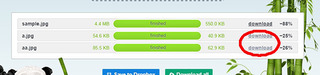
DLは、個別なら、画像右横の「Download」ボタンクリック。
一括DLなら、画像下の「Download al」lボタンクリック。tinified.zipとして落とされます。
個別DL時の注意点としては、たとえば、デスクトップにある画像をアップします。そして、デスクトップへ圧縮後の画像をDLします。すると、ファイル名が変わります。
この場合だと、元画像=sample.jpg DL画像=sample(1).jpg
なので、ファイル名を変更したくない場合は、元画像をどこかのフォルダに入れておいて、別な場所へDLするなど対策したほうがいいです。
一括DLなら、名前が変わりません。
また、個別にDLした場合、DL済のものはDownloadの文字がグレーになるので、どれがまだなのかわかりやすいですね。

いい点
・手軽、使い方が簡単
・方法を間違えなければ、ファイル名を変えずにDLできる
・圧縮率がかなり高い
・手軽、使い方が簡単
・方法を間違えなければ、ファイル名を変えずにDLできる
・圧縮率がかなり高い
場合によってはちょっと気になる点
・一度にアップできるのが、1枚につき5M以下の要領かつ20枚までである
・一度にアップできるのが、1枚につき5M以下の要領かつ20枚までである
ですね。
用途に応じて使い分けましょう! jpgやpng画像を圧縮して、サクサク、軽いサイト作りを目指しましょう!
kabeはこのブログでも画像を圧縮してまっせー
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
【制作時に便利なサイトの記事】
- no image





