この広告は30日以上更新がないブログに表示されております。
新規記事の投稿を行うことで、非表示にすることが可能です。
広告
posted by fanblog
2016年12月05日
rgb(a)|微妙な色合いもOK! カラーコードを知りたいときに便利なツール
CSSで色を指定するとき、みなさんは、rgb(a)をどのように調べていますか?
kabeはPhotoshopで調べるか、オンラインで調べるか、のいずれかです、大抵。
一度決めてしまったら「要素」で変更しながら、調整することもありますが。
しかし、カラーコードなんて覚えていないですよね、いちいち。
kabeはせいぜい、白と黒と赤だけです。
バナーや背景を作りこんでいるときはPhotoshopを立ち上げているのでいいのですが、コーディングだけってときは、わざわざ立ち上げるのが面倒。
そんなとき、 HTML color codes が便利です。
rgbにも対応しています。
使い方はすごく簡単です。この色がいい、と思うところにカーソルを合わせてクリックするだけで、色を抽出して、コードを見ることができます。
ちょっとこの色、置いときたい、と思えば、

「save color」で保存もできます。
カラーコード(#hoge)的なのだけ知ることができるツールって多いですけど、rgbを使用するときには使えないっすよね。
これなら、微妙な色合いもセレクトできるので、Goodです。
ブックマークに入れておくと、便利ですよ。
ではでは、また〜。
クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村
kabeはPhotoshopで調べるか、オンラインで調べるか、のいずれかです、大抵。
一度決めてしまったら「要素」で変更しながら、調整することもありますが。
しかし、カラーコードなんて覚えていないですよね、いちいち。
kabeはせいぜい、白と黒と赤だけです。
バナーや背景を作りこんでいるときはPhotoshopを立ち上げているのでいいのですが、コーディングだけってときは、わざわざ立ち上げるのが面倒。
そんなとき、 HTML color codes が便利です。
rgbにも対応しています。
使い方はすごく簡単です。この色がいい、と思うところにカーソルを合わせてクリックするだけで、色を抽出して、コードを見ることができます。
ちょっとこの色、置いときたい、と思えば、

「save color」で保存もできます。
カラーコード(#hoge)的なのだけ知ることができるツールって多いですけど、rgbを使用するときには使えないっすよね。
これなら、微妙な色合いもセレクトできるので、Goodです。
ブックマークに入れておくと、便利ですよ。

|
|---|
| HTML5&CSS3デザインブック (ステップバイステップ形式でマスターできる) 新品価格 |
ではでは、また〜。
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
2016年11月28日
Cherome|便利な拡張機能サイトやWeb上にある画像の色を知りたいとき
どうも、kabeです。kabeだmonoブログを見てくださってありがとうございます。
今回は、GoogleCheromeの便利機能です。
こんなことってないですか? kabeは時々あります。自分で作ったサイトの画像(バナー)、その色なんて覚えておりません。CSSで指定しているのなら、要素で見ればOKっすけど、画像となるとフォトショップを開いて色を抽出して、なんて面倒ですよね。
しかも、その画像が手元にない場合なんて、ダウンロードしなきゃっす。
また、何か所もあって、いちいちCSSを確認してらんねぇぜ、ってときにも使えます。
色を確認してくれる便利なツールは、クロームの拡張機能「ColorPick Eyedropper」です。
同じようなツールは色々あるけど、kabe的にこれが一番使いやすいです。
とりあえず、クロームWebストアで
ColorPick Eyedropper
と検索してください。出てきます。

kabeはもう入れちゃってるのですけれども、画像の青で囲んでいるところに「+CHEROMEに追加」という青いボタンが出ます。そちらをクリックしてくださいね。
すると、ブラウザ(クローム)の右上にColorPick Eyedropperが出てきます。

こんな感じのカラーパレットみたいなのが出てたらOKです。
せっかく入れたので、早速使ってみたいところですよね。
これ、めちゃくちゃ簡単なのです。
まず、この色を知りたい、というページへ行きます。
サンプルなので、kabeだmonoブログの色を調べますね。
先ほどの、クロームの右上に出ていたColorPick Eyedropperアイコンを1回クリックします。
そうすると、カーソルのアイコンが十字のようなものに変わります。
その十字を、ここの色が知りたい、というところまで持っていきます(マウスを動かすだけですけど)。
例えば、kabeはここにしました。

そして、その箇所で1回クリックします。左クリックです。
すると、このように、

色コードが現れます。
このまま「コントロールキー」+「C」でコピー可能! ああ、便利。
続けて別な箇所の色を調べることもできます。
2つあります。
調べた後、そのままだと、どこをクリックしても色が出てしまいます。
※別タブ、別ウィンドウで開いているサイトは無関係。
更新ボタンやF5キーを押して更新すると、元の色を調べない状態に戻ります。
再び調べたいときは、またColorPick Eyedropperアイコンをクリック〜です。
ローカル環境だと使えません。
Web制作をしていると、ローカルで確認しながら作っていくことって多いですよね。
そんなときには使えません。
サーバーへアップしてからじゃないとダメなのでご注意くださいね。
色をすぐ知りたいときに使ってみてください。

クリックしてくださると嬉しいです


人気ブログランキングへ

にほんブログ村
今回は、GoogleCheromeの便利機能です。
▼目的
- Webサイトで使った色を知りたい
- 使われている色を知りたい
こんなことってないですか? kabeは時々あります。自分で作ったサイトの画像(バナー)、その色なんて覚えておりません。CSSで指定しているのなら、要素で見ればOKっすけど、画像となるとフォトショップを開いて色を抽出して、なんて面倒ですよね。
しかも、その画像が手元にない場合なんて、ダウンロードしなきゃっす。
また、何か所もあって、いちいちCSSを確認してらんねぇぜ、ってときにも使えます。
色を確認してくれる便利なツールは、クロームの拡張機能「ColorPick Eyedropper」です。
同じようなツールは色々あるけど、kabe的にこれが一番使いやすいです。
ColorPick Eyedropper導入
とりあえず、クロームWebストアで
ColorPick Eyedropper
と検索してください。出てきます。

kabeはもう入れちゃってるのですけれども、画像の青で囲んでいるところに「+CHEROMEに追加」という青いボタンが出ます。そちらをクリックしてくださいね。
すると、ブラウザ(クローム)の右上にColorPick Eyedropperが出てきます。

こんな感じのカラーパレットみたいなのが出てたらOKです。
ColorPick Eyedropperを使ってみる
せっかく入れたので、早速使ってみたいところですよね。
これ、めちゃくちゃ簡単なのです。
まず、この色を知りたい、というページへ行きます。
サンプルなので、kabeだmonoブログの色を調べますね。
先ほどの、クロームの右上に出ていたColorPick Eyedropperアイコンを1回クリックします。
そうすると、カーソルのアイコンが十字のようなものに変わります。
その十字を、ここの色が知りたい、というところまで持っていきます(マウスを動かすだけですけど)。
例えば、kabeはここにしました。

そして、その箇所で1回クリックします。左クリックです。
すると、このように、

色コードが現れます。
このまま「コントロールキー」+「C」でコピー可能! ああ、便利。
続けて別な箇所の色を調べることもできます。
ColorPick Eyedropper注意点
2つあります。
1つ目
調べた後、そのままだと、どこをクリックしても色が出てしまいます。
※別タブ、別ウィンドウで開いているサイトは無関係。
更新ボタンやF5キーを押して更新すると、元の色を調べない状態に戻ります。
再び調べたいときは、またColorPick Eyedropperアイコンをクリック〜です。
2つ目
ローカル環境だと使えません。
Web制作をしていると、ローカルで確認しながら作っていくことって多いですよね。
そんなときには使えません。
サーバーへアップしてからじゃないとダメなのでご注意くださいね。
色をすぐ知りたいときに使ってみてください。
クリックしてくださると嬉しいです
人気ブログランキングへ
にほんブログ村
2016年10月16日
Web制作|jpg、png、画像圧縮でサクサク読み込み!軽やかなページのために
画像をたくさん掲載しているサイトは読み込みが重い! そんなことってありませんか?
ユーザー側なら避けて通ればいいだけのことだけど、運営側(制作側)だった場合、大切なユーザーに避けられるのはよろしくないですよね。
そんなとき、kabeは画像を圧縮して使っています。
まず、画像が重くて困ることと言えば、
とにかく、負荷を軽減しなきゃですよね。
軽減するためには、画像を圧縮するのがベスト。圧縮といっても、見た目はほぼ変わりません。変わったことにkabeは気づいたことがないです。
見た目はそのままに無駄な部分を圧縮して、データそのものを軽くするのです。
便利なサイトがあります。嬉しい 完全無料 です。
そういったサイトはたくさんあるのですが、いつも使っている2つをご紹介します。
いくつも知っていたって結局使うのは、使い勝手のいいものなので。
▼Optimizilla
http://optimizilla.com/ja/
※別ウィンドウで開きます
◆Optimizillaの使い方

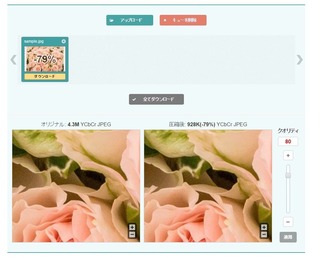
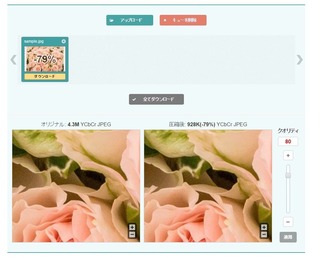
Optimizillaのサイトへいって、中央にある「ファイルをここにドラッグ&ドロップしてください」を目掛けて画像をドラッグ&ドロップ。複数一気に入れられます。
「アップロード」ボタンをクリックすると、PC内のフォルダを指定して、その中身を一気にアップすることも可能。
ちなみに、kabeは楽なので、ドラッグ&ドロップでやってます。
すると、「アップロード中」から「変換中」と勝手に変わっていき、圧縮してくれます。

サンプル画像(jpg)では、79%も圧縮されました。
元が4.3Mだったのが、何と! 928K
「クオリティ」を変更すると、さらに圧縮できますが、やりすぎると、見た目が荒〜い感じになっちゃうので要注意。
kabeは基本、お任せしてます。つまり、クオリティはいじらずにそのままってこと。
圧縮が済んだら、ドラッグ&ドロップした画像のとこにある「ダウンロード」をクリックするとDL(=ダウンロード)できます。
画像が複数ある場合、個別にDLするのもOKですけど、面倒なので、「全てをダウンロード」で一括DL。
一括DLした場合は、「optimizilla.zip」として落とされます。

しかし、これ、メリットでもあり、デメリットでもある点。
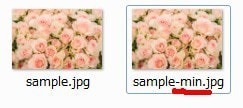
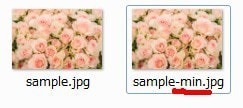
DLすると、ファイル名に必ず「-min」が付きます。
一括DL時も同じです。
元画像を残したまま、同フォルダへ格納するなどの場合は、大変便利です。
名前が被らないので、そのまま入れられますから。
しかし、実際にサイトへ反映させる場合、minなんて名前が付いてるままだとちょっと……てことがありますよね。
そういうときに不便。名前変えなきゃですもん。
一度にアップできる制限があるのか不明なのですが、今まで、kabeは一気にアップして、エラーが出たことがありません。その点では、大変便利なのですよね。
ですな。
▼TinyPNG
pngて名前だけど、jpgもいけますよー
https://tinypng.com/
※別ウィンドウで開きます
◆TinyPNGの使い方

TinyPNGのサイトへGO!
「Drop your .png or .jpg files here!」目掛けて圧縮したい画像をドラッグ&ドロップします。
注意)20枚まで、かつ、1枚の画像容量が5M以下までしか一度にアップできません。
放置で勝手に変換してくれます。

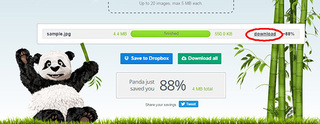
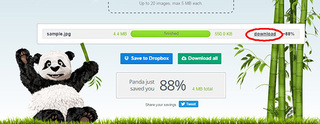
さきほどのOptimozillaと同じサンプル画像を使いましたが、こちらは88%も圧縮! いいですね。
画像によりますが、TinyPNGの方が圧縮率が高いかと思います。
(元画像がこちらだと4.4Mと表示されています。小数点以下の切り捨てor notの違いでしょうね)
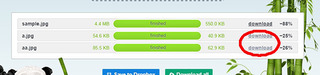
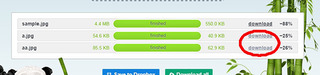
DLは、個別なら、画像右横の「Download」ボタンクリック。
一括DLなら、画像下の「Download al」lボタンクリック。tinified.zipとして落とされます。
個別DL時の注意点としては、たとえば、デスクトップにある画像をアップします。そして、デスクトップへ圧縮後の画像をDLします。すると、ファイル名が変わります。
この場合だと、元画像=sample.jpg DL画像=sample(1).jpg
なので、ファイル名を変更したくない場合は、元画像をどこかのフォルダに入れておいて、別な場所へDLするなど対策したほうがいいです。
一括DLなら、名前が変わりません。
また、個別にDLした場合、DL済のものはDownloadの文字がグレーになるので、どれがまだなのかわかりやすいですね。

ですね。
用途に応じて使い分けましょう! jpgやpng画像を圧縮して、サクサク、軽いサイト作りを目指しましょう!
kabeはこのブログでも画像を圧縮してまっせー
クリックしていただけるとうれしいです

人気ブログランキングへ

にほんブログ村
ユーザー側なら避けて通ればいいだけのことだけど、運営側(制作側)だった場合、大切なユーザーに避けられるのはよろしくないですよね。
そんなとき、kabeは画像を圧縮して使っています。
まず、画像が重くて困ることと言えば、
・サーバーなどに容量制限がある場合、マックスまで達してしまいやすくなる
・レスポンシブサイトが主流なので、スマホで閲覧して読み込みがもっさりしているとユーザーが離れてしまう。Wi-fi環境じゃないとなおさら。場合によっては読み込みまでに時間がかかりすぎて余計なエラーが発生することも
・レスポンシブサイトが主流なので、スマホで閲覧して読み込みがもっさりしているとユーザーが離れてしまう。Wi-fi環境じゃないとなおさら。場合によっては読み込みまでに時間がかかりすぎて余計なエラーが発生することも
とにかく、負荷を軽減しなきゃですよね。
軽減するためには、画像を圧縮するのがベスト。圧縮といっても、見た目はほぼ変わりません。変わったことにkabeは気づいたことがないです。
見た目はそのままに無駄な部分を圧縮して、データそのものを軽くするのです。
では、どうやってjpgやpng画像を圧縮するの?
便利なサイトがあります。嬉しい 完全無料 です。
そういったサイトはたくさんあるのですが、いつも使っている2つをご紹介します。
いくつも知っていたって結局使うのは、使い勝手のいいものなので。
jpgやpng画像を軽くするおすすめその1
▼Optimizilla
http://optimizilla.com/ja/
※別ウィンドウで開きます
◆Optimizillaの使い方

Optimizillaのサイトへいって、中央にある「ファイルをここにドラッグ&ドロップしてください」を目掛けて画像をドラッグ&ドロップ。複数一気に入れられます。
「アップロード」ボタンをクリックすると、PC内のフォルダを指定して、その中身を一気にアップすることも可能。
ちなみに、kabeは楽なので、ドラッグ&ドロップでやってます。
すると、「アップロード中」から「変換中」と勝手に変わっていき、圧縮してくれます。

サンプル画像(jpg)では、79%も圧縮されました。
元が4.3Mだったのが、何と! 928K
「クオリティ」を変更すると、さらに圧縮できますが、やりすぎると、見た目が荒〜い感じになっちゃうので要注意。
kabeは基本、お任せしてます。つまり、クオリティはいじらずにそのままってこと。
圧縮が済んだら、ドラッグ&ドロップした画像のとこにある「ダウンロード」をクリックするとDL(=ダウンロード)できます。
画像が複数ある場合、個別にDLするのもOKですけど、面倒なので、「全てをダウンロード」で一括DL。
一括DLした場合は、「optimizilla.zip」として落とされます。

しかし、これ、メリットでもあり、デメリットでもある点。
DLすると、ファイル名に必ず「-min」が付きます。
一括DL時も同じです。
元画像を残したまま、同フォルダへ格納するなどの場合は、大変便利です。
名前が被らないので、そのまま入れられますから。
しかし、実際にサイトへ反映させる場合、minなんて名前が付いてるままだとちょっと……てことがありますよね。
そういうときに不便。名前変えなきゃですもん。
一度にアップできる制限があるのか不明なのですが、今まで、kabeは一気にアップして、エラーが出たことがありません。その点では、大変便利なのですよね。
いい点
・手軽、使いやすい
・一度に何枚もの重い画像をアップできる!!!
・圧縮率が高い
・クオリティをいじれば圧縮率を変更できる
・手軽、使いやすい
・一度に何枚もの重い画像をアップできる!!!
・圧縮率が高い
・クオリティをいじれば圧縮率を変更できる
場合によってはちょっと気になる点
・必ず[-min]が付いたファイル名に変わっちゃう
・必ず[-min]が付いたファイル名に変わっちゃう
ですな。
jpgやpng画像を軽くするおすすめその2
▼TinyPNG
pngて名前だけど、jpgもいけますよー
https://tinypng.com/
※別ウィンドウで開きます
◆TinyPNGの使い方

TinyPNGのサイトへGO!
「Drop your .png or .jpg files here!」目掛けて圧縮したい画像をドラッグ&ドロップします。
注意)20枚まで、かつ、1枚の画像容量が5M以下までしか一度にアップできません。
放置で勝手に変換してくれます。

さきほどのOptimozillaと同じサンプル画像を使いましたが、こちらは88%も圧縮! いいですね。
画像によりますが、TinyPNGの方が圧縮率が高いかと思います。
(元画像がこちらだと4.4Mと表示されています。小数点以下の切り捨てor notの違いでしょうね)
DLは、個別なら、画像右横の「Download」ボタンクリック。
一括DLなら、画像下の「Download al」lボタンクリック。tinified.zipとして落とされます。
個別DL時の注意点としては、たとえば、デスクトップにある画像をアップします。そして、デスクトップへ圧縮後の画像をDLします。すると、ファイル名が変わります。
この場合だと、元画像=sample.jpg DL画像=sample(1).jpg
なので、ファイル名を変更したくない場合は、元画像をどこかのフォルダに入れておいて、別な場所へDLするなど対策したほうがいいです。
一括DLなら、名前が変わりません。
また、個別にDLした場合、DL済のものはDownloadの文字がグレーになるので、どれがまだなのかわかりやすいですね。

いい点
・手軽、使い方が簡単
・方法を間違えなければ、ファイル名を変えずにDLできる
・圧縮率がかなり高い
・手軽、使い方が簡単
・方法を間違えなければ、ファイル名を変えずにDLできる
・圧縮率がかなり高い
場合によってはちょっと気になる点
・一度にアップできるのが、1枚につき5M以下の要領かつ20枚までである
・一度にアップできるのが、1枚につき5M以下の要領かつ20枚までである
ですね。
用途に応じて使い分けましょう! jpgやpng画像を圧縮して、サクサク、軽いサイト作りを目指しましょう!
kabeはこのブログでも画像を圧縮してまっせー
クリックしていただけるとうれしいです
人気ブログランキングへ
にほんブログ村
2016年10月11日
Web制作で行う文章・文言ライティング時活用している便利なサイト
kabeの行っているWeb制作業務は、サイトのデザインとコーディングだけじゃないです。
などがあります。
一番苦手なのはライティング。文字数もそうですが、何個のキーワードを何回含める、とか決まりがあって難しい。
しかも、日本語として問題のない、かつ、わかりやすい文章を求められる。
エステ店なんかだと、わりとライトな文章を。
企業だとかための文章を。
その中でも、ターゲットに合わせて書いていかねばならないとか、kabeには難易度高い。
ライターじゃないものね。
内容が何とかなっても、文字数で困ります。
というのも、kabeの使っているエディタは文字数がわかりません。
でも、別なアプリを立ち上げるのが面倒。
コーディングするのと同じエディタでいきたい。
そんなとき、文字数を調べる便利なサイトを使っています。
【文字数カウント】 - ODN
文字数を計算してくれます。
http://www1.odn.ne.jp/megukuma/count.htm
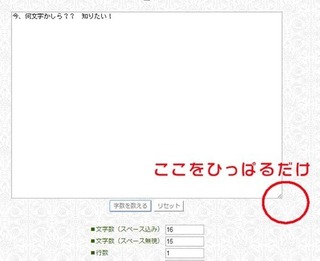
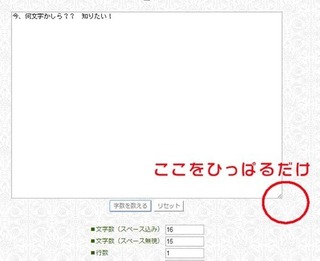
◆使い方
テキストエリアにエディタなどで書いた文章をコピペ(テキストエリアに直接書くのもいいけど、ブラウザが落ちるなどなど、消えたら大変なので非推奨)
貼り付けたら、「文字を数える」ボタンをクリック
スペース(空白)あり、なし、どっちも同時に見れるからナイス!

テキストエリアを広げれば、ちょっと文字の増減をするときに便利。
赤い丸で囲った部分をマウスで掴んでひっぱればOK。

ここのサイト以外にも、文字数をカウントしてくれるサイトは山ほどあります。
ぴったりのところを探して、何文字かちょっと知りたいって思ったら、ぜひ、使ってみてくださいね。
ちなみに、kabeはしっかりした文章を読めば読むほど、文章力が上がると勝手に思っています。
漫画でもいいし、日常を描いたコラムでもいいと思っています。
効果のほどはいざ知らず
でも、最近、参考書以外のリアルな本買ってない。
電子書籍が楽だもの。
↓様々なジャンルの小説を楽しもう

よかったらクリックしてください

人気ブログランキングへ

にほんブログ村
・バナーのデザイン/制作(基本毎回)
・バナーや見出しなどなど、キャッチコピー考案(毎回ではない)
・コンテントの記事ライティング or リライト(毎回ではない)
・バナーや見出しなどなど、キャッチコピー考案(毎回ではない)
・コンテントの記事ライティング or リライト(毎回ではない)
などがあります。
一番苦手なのはライティング。文字数もそうですが、何個のキーワードを何回含める、とか決まりがあって難しい。
しかも、日本語として問題のない、かつ、わかりやすい文章を求められる。
エステ店なんかだと、わりとライトな文章を。
企業だとかための文章を。
その中でも、ターゲットに合わせて書いていかねばならないとか、kabeには難易度高い。
ライターじゃないものね。
内容が何とかなっても、文字数で困ります。
というのも、kabeの使っているエディタは文字数がわかりません。
でも、別なアプリを立ち上げるのが面倒。
コーディングするのと同じエディタでいきたい。
そんなとき、文字数を調べる便利なサイトを使っています。
今、何文字? て時に便利
【文字数カウント】 - ODN
文字数を計算してくれます。
http://www1.odn.ne.jp/megukuma/count.htm
◆使い方
テキストエリアにエディタなどで書いた文章をコピペ(テキストエリアに直接書くのもいいけど、ブラウザが落ちるなどなど、消えたら大変なので非推奨)
貼り付けたら、「文字を数える」ボタンをクリック
スペース(空白)あり、なし、どっちも同時に見れるからナイス!

テキストエリアを広げれば、ちょっと文字の増減をするときに便利。
赤い丸で囲った部分をマウスで掴んでひっぱればOK。

ここのサイト以外にも、文字数をカウントしてくれるサイトは山ほどあります。
ぴったりのところを探して、何文字かちょっと知りたいって思ったら、ぜひ、使ってみてくださいね。
ちなみに、kabeはしっかりした文章を読めば読むほど、文章力が上がると勝手に思っています。
漫画でもいいし、日常を描いたコラムでもいいと思っています。
効果のほどはいざ知らず
でも、最近、参考書以外のリアルな本買ってない。
電子書籍が楽だもの。
↓様々なジャンルの小説を楽しもう
よかったらクリックしてください
人気ブログランキングへ
にほんブログ村
2016年10月09日
Web制作で使える写真素材、商用可!クレジット不要!フリー(無料)!3選
商用OK!フリー画像(写真/イラスト/テクスチャ)いっぱい!便利なサイトたち
クライアントによっては、1枚も画像をくださらない場合があります。
ロゴだけはせめていただきたい、と懇願すると、大抵、名刺をスキャンか写メしたのかな、というSizeミニな画像が送られてきたりします。
トレースあるのみ。頑張って再現するしかないっすわ。
でもでも、画像は、自ら撮影するわけにもいかない。
購入してもいいけど、自腹になりそう、てなときに便利なのが商用OKの著作権フリーな画像。
でもでも、どれがフリーなのかイマイチわからない。
そんなときは、ここ!
1.kabeが背景や人物のボディパーツ(顔なし)なんかで一番お世話になっているサイト
▼pixabay
https://pixabay.com/ja/
<使い方>
・会員登録しなくてもダウンロードできますが、キャプチャ内の文字を打ち込む必要あり&Lサイズまでしかおとせません。
※サイズはS・M・L・オリジナル(画像によります。全部あるとは限りません)
・メアドで無料にて会員登録すれば、ダウンロード時に画像に書いてある文字を打たずに、大きな画像もとれる
<Goodな点>
・all著作権フリー(コピーライトなどの記載不要/加工もOK/使用する際に知らせなくていい)なので、著作確認しなくていいのが便利
・風景、人物、イラスト、テクスチャなど豊富
・気に入ったカメラマンのページをフォローしておけば、次見たいときに便利
・世界中のクリエイターたちの作品があがっている
・美しい風景、背景などが豊富
<ちょっぴりawwな点>
・日本人の画像が少ない
・イラストも西洋風(日本人の感覚だと使いにくいものもある)
https://pixabay.com/ja/
<使い方>
・会員登録しなくてもダウンロードできますが、キャプチャ内の文字を打ち込む必要あり&Lサイズまでしかおとせません。
※サイズはS・M・L・オリジナル(画像によります。全部あるとは限りません)
・メアドで無料にて会員登録すれば、ダウンロード時に画像に書いてある文字を打たずに、大きな画像もとれる
<Goodな点>
・all著作権フリー(コピーライトなどの記載不要/加工もOK/使用する際に知らせなくていい)なので、著作確認しなくていいのが便利
・風景、人物、イラスト、テクスチャなど豊富
・気に入ったカメラマンのページをフォローしておけば、次見たいときに便利
・世界中のクリエイターたちの作品があがっている
・美しい風景、背景などが豊富
<ちょっぴりawwな点>
・日本人の画像が少ない
・イラストも西洋風(日本人の感覚だと使いにくいものもある)
2.人物系で最もお世話になっているサイト
▼ぱくたそ
https://www.pakutaso.com/
<使い方>
・欲しい画像を探してダウンロードするだけ!
<Goodな点>
・男性・女性ともに日本人画像が豊富!
・ビジネス・恋愛などシーンも豊富
・画像が古臭くない(これ、大事です)
・高画質画像も無料&登録不要! 素晴らしい
<ちょっぴりawwな点>は特になし!
もっともっと画像が増えたら嬉しいな
https://www.pakutaso.com/
<使い方>
・欲しい画像を探してダウンロードするだけ!
<Goodな点>
・男性・女性ともに日本人画像が豊富!
・ビジネス・恋愛などシーンも豊富
・画像が古臭くない(これ、大事です)
・高画質画像も無料&登録不要! 素晴らしい
<ちょっぴりawwな点>は特になし!
もっともっと画像が増えたら嬉しいな
3.200px以下の小さなバナー用に使用しているサイト
▼photo AC
http://www.photo-ac.com/
<使い方>
メールアドレスで無料登録するとダウンロードできる
<Goodな点>
・男女ともに日本人の画像がいっぱい
・ビジネスシーン、エステシーンなどなど、パターンが豊富
<ちょっぴりawwな点>
・無料だと一辺が600pxちょっとの画像なので、ヒーローヘッダーなんかに使いたい場合は、まずきびしい
※有料だと大きいサイズもおとせます
http://www.photo-ac.com/
<使い方>
メールアドレスで無料登録するとダウンロードできる
<Goodな点>
・男女ともに日本人の画像がいっぱい
・ビジネスシーン、エステシーンなどなど、パターンが豊富
<ちょっぴりawwな点>
・無料だと一辺が600pxちょっとの画像なので、ヒーローヘッダーなんかに使いたい場合は、まずきびしい
※有料だと大きいサイズもおとせます
以上おすすめ3選でした。
個人事業者も作れます!
全国で使える法人専用ガソリンカード。
クレジット審査なし^^
よかったらクリックしてください
人気ブログランキングへ
にほんブログ村


