・バナーのデザイン/制作(基本毎回)
・バナーや見出しなどなど、キャッチコピー考案(毎回ではない)
・コンテントの記事ライティング or リライト(毎回ではない)
・バナーや見出しなどなど、キャッチコピー考案(毎回ではない)
・コンテントの記事ライティング or リライト(毎回ではない)
などがあります。
一番苦手なのはライティング。文字数もそうですが、何個のキーワードを何回含める、とか決まりがあって難しい。
しかも、日本語として問題のない、かつ、わかりやすい文章を求められる。
エステ店なんかだと、わりとライトな文章を。
企業だとかための文章を。
その中でも、ターゲットに合わせて書いていかねばならないとか、kabeには難易度高い。
ライターじゃないものね。
内容が何とかなっても、文字数で困ります。
というのも、kabeの使っているエディタは文字数がわかりません。
でも、別なアプリを立ち上げるのが面倒。
コーディングするのと同じエディタでいきたい。
そんなとき、文字数を調べる便利なサイトを使っています。
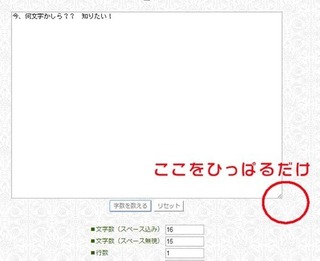
今、何文字? て時に便利
【文字数カウント】 - ODN
文字数を計算してくれます。
http://www1.odn.ne.jp/megukuma/count.htm
◆使い方
テキストエリアにエディタなどで書いた文章をコピペ(テキストエリアに直接書くのもいいけど、ブラウザが落ちるなどなど、消えたら大変なので非推奨)
貼り付けたら、「文字を数える」ボタンをクリック
スペース(空白)あり、なし、どっちも同時に見れるからナイス!

テキストエリアを広げれば、ちょっと文字の増減をするときに便利。
赤い丸で囲った部分をマウスで掴んでひっぱればOK。

ここのサイト以外にも、文字数をカウントしてくれるサイトは山ほどあります。
ぴったりのところを探して、何文字かちょっと知りたいって思ったら、ぜひ、使ってみてくださいね。
ちなみに、kabeはしっかりした文章を読めば読むほど、文章力が上がると勝手に思っています。
漫画でもいいし、日常を描いたコラムでもいいと思っています。
効果のほどはいざ知らず
でも、最近、参考書以外のリアルな本買ってない。
電子書籍が楽だもの。
↓様々なジャンルの小説を楽しもう
よかったらクリックしてください
人気ブログランキングへ
にほんブログ村
【制作時に便利なサイトの記事】
- no image





