[スパム]「株式会社intergrow」のゲーム「ファーミングシミュレーター15」のコメントスパムはすぐに削除を!
このブログに、2015年12月28日の03:09:51と03:10:55の2回、IPアドレス 61.21.69.44からスパムコメントが書き込まれました。
内容は 「株式会社intergrow」の「ファーミングシミュレーター15」マルチプレイレポ。農業林業畜産まとめて楽しむ分業作業というもので、非常に長文です。リンクは一切ありませんが明らかなスパムです。
ただ、スパム行為を行った 61.21.69.44 というIPアドレスは鎌倉のケーブルテレビ回線のものらしいんですけど、このスパムが「株式会社intergrow」の関与によるものなのか、第三者によるもので「株式会社intergrow」は関与していないのかは不明です。ちなみに「株式会社intergrow」は銀座にあるようです。
「ファーミングシミュレーター15」についてこれだけの長文が書き込まれるとどうなるか?
ブログページの本文に匹敵、あるいは本文よりも長いコメントが書き込まれた場合、そのページの内容は 分量的に半分以上が「株式会社intergrow」の「ファーミングシミュレーター15」の事になります。するとどうなるか?
あなたが書いたブログ記事よりも、「株式会社intergrow」の「ファーミングシミュレーター15」に関する分量が多いなら、Googleなどの検索サイトはこう判断します。
「このページの内容は、半分以上が株式会社intergrowのファーミングシミュレーター15の事だ。だからこのページで重要な内容は株式会社intergrowのファーミングシミュレーター15だな」
もし、あなたのブログで「美容」をテーマに本文を書いたとしても、文章の量で相対的に「美容」の重要度は減り、 結果としてあなたのブログが「美容」と検索して表示される可能性は減ります。
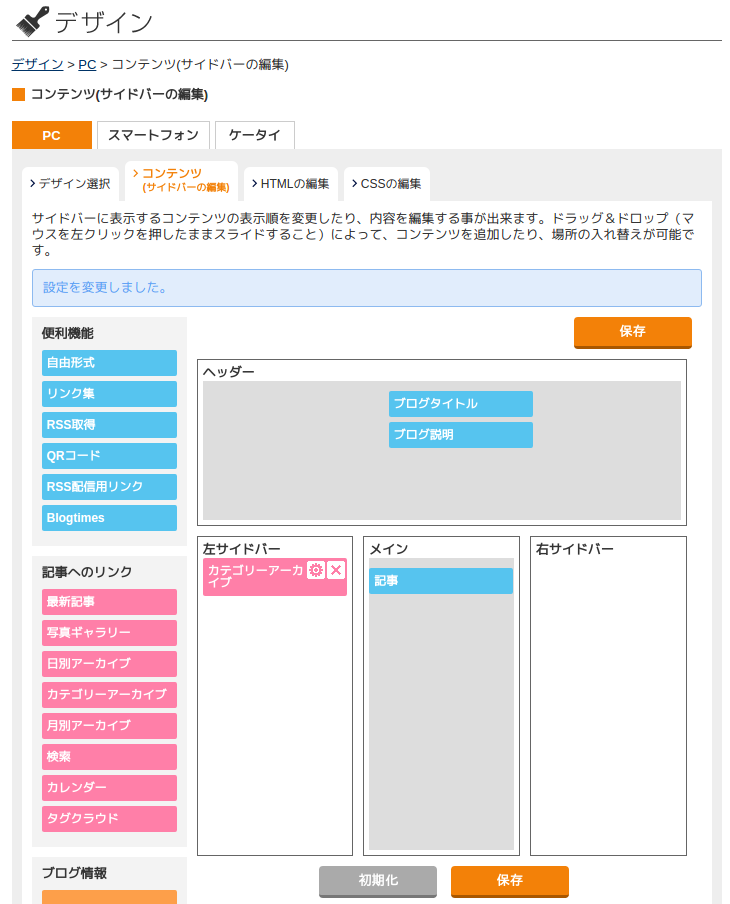
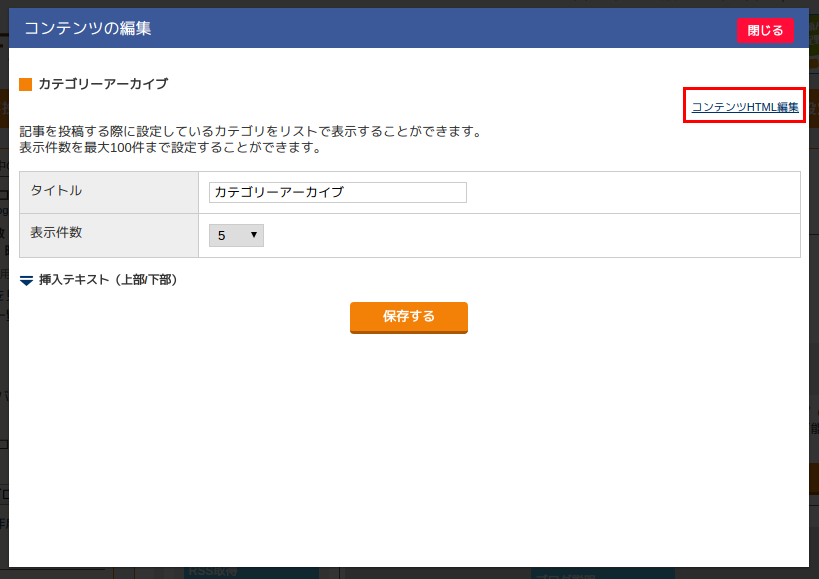
こういうのは明らかなページ乗っ取り行為なので、コメントはすぐに削除をした方がいいです。
また、次のキーワードなどは禁止ワードに設定することをおすすめします。
- ファーミングシミュレーター
- 株式会社intergrow
- 農業経営シミュレーション
スパム禁止ワードの設定方法は「 スパム禁止ワードにhref= [/url] [url= .aspx の4語を入れるだけでスパムは激減する! 」に書いてあります。参考にして下さい。
「株式会社intergrow ファーミングシミュレーター15」のスパムコメント全文
このブログに送られたスパムコメントを全文掲載します。誰かが、どこかのページの文章をいたずらでコピペしたのかもしれないと思い、同じ文章のあるサイトを探しましたが検索しても見つかりませんでした。
「ファーミングシミュレーター15」マルチプレイレポ。農業林業畜産まとめて楽しむ分業作業 『ゲーム概要』 ファーミングシミュレーター15は去る11月26日に株式会社intergrowより発売された『農業経営シミュレーション』という一風変わったジャンルのゲームです。 スイスのデペロッパGIAMTS SOFTWAREによって2008年に生み出された初代のナンバリングタイトルであり、中々の有名シリーズでもありす。売りはなんと言ってもそのリアル志向であり、実在の重機メーカーの農機具を使える本格農業シミュレーションということになります。 その上最大6人までの協力プレイも可能である。というこで今回はPS4版を使い、マルチプレイの側面から見たこのゲームの魅力を掘り下げていきたいと思っております。 『みんなで農業に触れてみよう』 まず、基本的な農業の流れに触れておきましょう。 とは言ってもやることは土地購入。畑を耕す。肥料散布。種をまく。収穫する。貯蔵する。運搬して換金する。という作業の繰り返しなのですが、それにはそれぞれ専用の農機具が必要になります。 ゲームを始めた当初は、安価でパワー不足なトラクター数台にカルチベーター(畑を耕すアタッチメント)と種蒔き機。収穫機しか持っていません。それらを駆使して農場を経営していく訳ですが、如何せん一人でそれを全部こなすのは実時間も実労力も相当使います。人を雇って作業を代わりにやってもらうことは可能なのですが、序盤の資金不足の際。発生する時給も馬鹿になりません。 そこでマルチでの協力プレイに光明を見出そうと不精な筆者は画策する訳です。フレンドと農場経営すれば人件費もかかりません。とかく眠くなりがちな一人農作業も話しながらやればそれは楽しいひと時になるに違いありません。 と思い、フレンド数人で農作業を始めて見たはいいものの、早速問題発生。なんと一人に一つの役割を分担させられるほどの重機が序盤にはありません。それというのもこのゲーム、人の姿で出来る畑仕事が一つもないんです。 流石欧州の巨大農場経営をモチーフにしているだけのことはあり、農業を人の力で行うという発想がそもそもない以上、マンパワーが多くても余剰人員にしかならない訳ですね。唯一収穫機で大麦を収穫すると同時に排出、トラックに積み込むといった芸当が出来なくは無いですが、それが有効な人間の使い方とは程遠く、序盤にマルチで農業をしての効率はむしろ悪いという結果に終わりました。 資金もたまり農機具を効率的に分担できるようになれば飛躍的に効率は上がりますが、そこまでの道は遠くそして険しい。マルチプレイでの農場経営は甘くはないのです。 『みんなで畜産に触れてみよう』 そこで次は畜産に挑戦してみることにしました。 畜産は牛、羊、鶏の購入し、牛からは牛乳、羊からは羊毛、鶏からは卵を回収しそれを売却するという流れになるのですが、この作業に関してはマルチでやる事がそもそもあまりありません。 それというのもこのゲームの中の畜産でやれることは「家畜を買う」のと「家畜の餌を作って与える」ことくらいなのです。牛乳は出来たものを一日の終わりに勝手に納品してくれますし、その上序盤には飼料を作る機械も持っていないという始末。 ただ、鶏の卵は手回収で集めて納入できるんですが、一人でたまにやればいい程度の上儲けは非常に少ない。マルチプレイでの畜産。これも序盤には厳しいようですね。 『みんなで林業に触れてみよう』 序盤のファーミングシミュレーターでマルチプレイの効率プレイ。中々多難ですが最後に残った可能性に賭けてみましょう。最後は「林業」に取り組むことにしました。 林業は基本「木を伐採して納品する」だけです。勿論切った木は自然に生えてはこないので、跡地に植林しないといけないのですが、幸い木はそこら中に生えています。 端的に結論から言ってしまうと、この「ファーミングシミュレーター15」というゲームの序盤マルチプレイにおいて確実に大きな実入りと作業効率を図れるのが林業と言えるでしょう。 生えている木も種類があり、枝葉をきっちりと剪定してある長い木の方がより高く取引されるという細かいルールこそあるものの、なにせ木を納入する場所「貯木場」は唯の池であり、その池の周りには小さな森もあることと相まって時間効率は抜群。 加えて、基本人間状態では何も出来ないゲームですが「チェーンソー」の装備により木を切り倒すことが出来ます。あとは適当に数人がかりでトラクターを使い木を池に無理やり落とすだけ、それだけで農業の数倍の収益を得ることができる。この発見を生かさない訳にはいきません。農場発展のために数人でそこら中の木を切り倒し、パワープレイで金策に走ることにしました。 そしてその結果。貯木場の周辺の木は全て伐採され、我々は人間の業を知ることになったのです。 ただ勿論、その間に貯めた資金で数台のトラクター。耕すのと種蒔きが同時にできる巨大カルチベーター。トウモロコシを収穫できるアタッチメントなど購入。植林機などを購入。 本格的な農場経営の下地を作ることに成功したのです。まさに俺たちの農場経営はこれからだと言った具合に収まりがつきました。 『トラクターを使って農場キャノンボールレース?マルチならではの楽しみ方』 特に目的のないこのゲーム。楽しみ方は千差万別。農場経営にちょっと疲れた時は、他の遊び方を考えてみましょう。 とりあえず、畑の真ん中にミステリーサークルを作って見たもののPS4版にFOV(視野角設定)が無いので頑張っても自分の目で確認できません。悲しみを背負いました。 それでは、ということで農場の右下から左上までトラクターレースをしてみました。ゴールは貯木場の池に先に飛び込んだほうの勝ちというシンプルなレース。 結果はといえばコース取りなど全く関係無く、馬力のあるトラクターが4分ジャストという記録で勝つという普通の結果ではありますが、やってる本人達はそれでもかなり盛り上がったのできっとこれも正しい遊び方の一つなのでしょう。 『心を癒す優しい世界』 ここまで全てフレンドとのマルチレポの形でお送りして来ましたが、基本的にマルチの部屋を建てれば割と高い頻度で知らない人がマッチングして手伝ってくれたりします。勿論色々な人がいますのできちんと手伝ってくれる人もいればイタズラする人もいますが、管理者がゲストにどこまでする権限を与えるのかは細かく設定できますので、マルチ受け入れ可にしながらのんびりとゲームを進めるのも良いかと思います。 年末年始の忙しさの中で疲れた心を癒すためにオフラインで延々と畑を耕し、肥料を撒きながら夕日を眺めるのも良いかもしれません。 そこは巨大な敵も自分を見つけたら頭を狙って発砲してくるマルチプレイヤーも、必殺技コマンドも存在しません。 たまには敵のいないただのフィールドで自分だけの時間の進め方を考えてみてはいかがでしょうか。